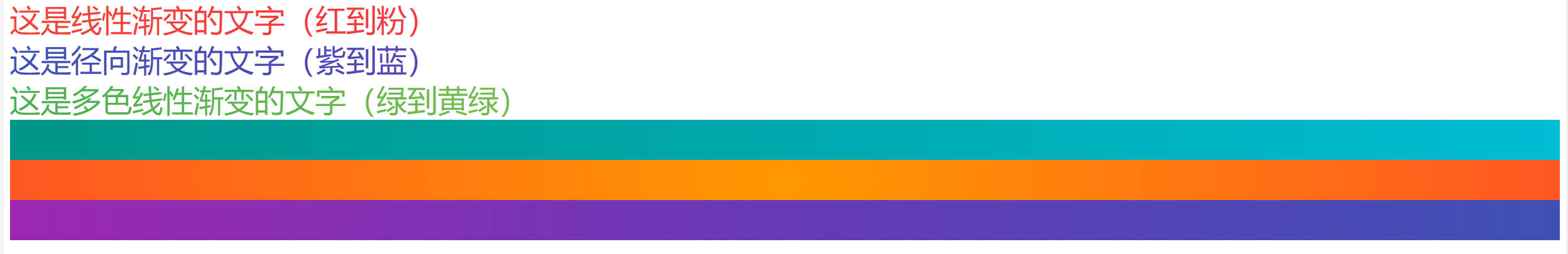
最终效果展示
案例一:线性渐变
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体线性渐变效果</title> <style> .linear-gradient-text { background: linear-gradient(to right, #ff0000, #00ff00); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-size: 36px; } </style></head><body> <div class="linear-gradient-text">这是线性渐变的文字</div></body></html>在上述代码中,使用 linear-gradient(to right, #ff0000, #00ff00) 定义了从红色到绿色的线性渐变,通过 background-clip: text 和 text-fill-color: transparent 将背景裁剪为文字形状,并使文字颜色透明,从而实现文字的线性渐变效果。
案例二:径向渐变
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体径向渐变效果</title> <style> .radial-gradient-text { background: radial-gradient(circle at center, #0000ff, #ff00ff); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-size: 36px; } </style></head><body> <div class="radial-gradient-text">这是径向渐变的文字</div></body></html>这里使用 radial-gradient(circle at center, #0000ff, #ff00ff) 定义了一个以中心为圆心的径向渐变,从蓝色到粉色。
案例三:多色线性渐变
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>多色线性渐变文字效果</title> <style> .multi-linear-gradient-text { background: linear-gradient(to right, #ff0000, #ffff00, #00ff00); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-size: 36px; } </style></head><body> <div class="multi-linear-gradient-text">这是多色线性渐变的文字</div></body></html>此例中,linear-gradient(to right, #ff0000, #ffff00, #00ff00) 定义了包含红、黄、绿三种颜色的线性渐变。
希望这些案例能满足您的需求,您可以根据具体的设计要求对渐变的颜色、方向和类型进行调整。
以下是将上述三个字体渐变效果的代码融合到一起,并提供了一些不同的配色示例:
您可以根据自己的喜好修改上述代码中的颜色值,以实现更多不同的字体渐变效果。例如:
暖色调线性渐变:linear-gradient(to right, #ff5722, #ff9800) (红橙到橙)冷色调径向渐变:radial-gradient(circle at center, #009688, #4caf50) (青绿到绿)多彩多色线性渐变:linear-gradient(to right, #f44336, #9c27b0, #673ab7) (红到紫到深紫) 希望这些配色示例能为您提供一些灵感!