文章目录:
目录
文章目录:
前言:
具体内容:
1.什么是微前端
2.使用微服务的场景:
iframe方案的缺点:
3.主流微服务框架介绍
2.1 无界-腾讯
官网
github地址:
无界的运行模式
简单了解一下原理
主要特性:
优势:
劣势:
2.2 MicroApp-京东
官网:
github地址:
主要特性:
优势:
劣势:
2.3 qiankun-蚂蚁
官网:
github地址:
主要特性:
优势:
劣势:
4.技术选型总结:
最后
前言:
技术的世界就像一座神秘的城堡,充满了未知的宝藏和谜题。而我,作为一名执着的探索者,在不断的追寻中,有了新的发现和感悟,在此与您分享。
本篇文章,我们主要是分析前端几大主流微服务框架,做对比方便选型。
具体内容:
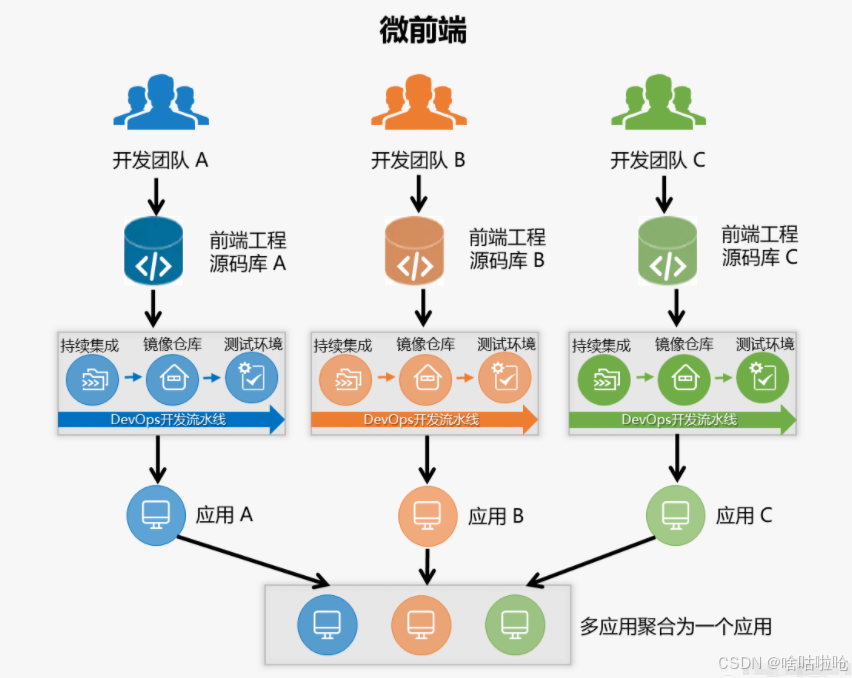
1.什么是微前端
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。通俗来说,就是在一个web应用中可以独立的运行另一个web应用。

2.使用微服务的场景:
老旧技术栈项目也能平滑迁移至新的技术栈,提升项目的可扩展性主应用不限制接入应用的技术栈,微应用可以自主选择技术栈独立部署,降低一个前端应用每次部署涉及的范围,一定程度上减少了项目风险举例
比如制作一个企业管理平台,把已有的采购系统和财务系统统一接入这个平台;
比如有一个巨大的应用,为了降低开发和维护成本,分拆成多个小应用进行开发和部署,然后用一个平台将这些小应用集成起来;
又比如一个应用使用vue框架开发,其中有一个比较独立的模块,开发者想尝试使用react框架来开发,等模块单独开发部署完,再把这个模块应用接回去

iframe方案的缺点:
路由状态丢失,刷新一下,iframe的url状态就丢失了dom割裂严重,弹窗只能在iframe内部展示,无法覆盖全局web应用之间通信非常困难每次打开白屏时间太长,对于SPA 应用来说无法接受 3.主流微服务框架介绍
2.1 无界-腾讯
腾讯在维护的,后起之秀,非常轻量,4k star,无痛接入 vite。
官网
微前端是什么 | 无界
github地址:
GitHub - Tencent/wujie: 极致的微前端框架
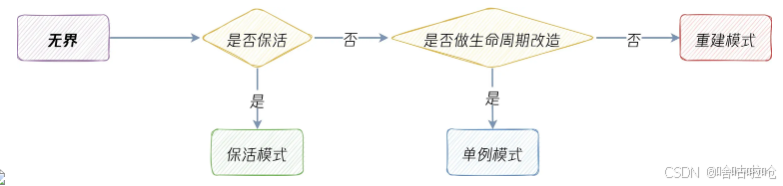
无界的运行模式
此图为无界官方文档的运行模式图

简单了解一下原理
1)CSS 隔离:使用 shadowDOM 隔离
2)JS 隔离:使用一个空的 iFrame 隔离
3)多应用通讯:使用 Proxy
主要特性:
低成本:主应用和子应用的适配成本都极低。高速度:支持静态资源预加载和子应用预执行,提升首屏打开速度和运行速度。原生隔离:通过Web Components + Shadow DOM实现css原生隔离,通过iframe实现js原生隔离。强大功能:支持子应用保活、多应用激活、去中心化通信、vite框架支持、应用共享等。优势:
成本低、速度快、原生隔离、功能强。
劣势:
官方文档和社区支持相对较少,可能增加学习成本。
2.2 MicroApp-京东
由京东开发,star 5.5k, 是一个基于WebComponents的前端微服务框架,支持多种前端框架。
官网:
MicroApp
github地址:
GitHub - micro-zoe/micro-app: A simple, efficient and powerful micro front-end framework. 一款简约、高效、功能强大的微前端框架
主要特性:
无关技术栈:不限制子应用的技术栈。组件化渲染:通过CustomElement结合ShadowDom实现组件化渲染。JS隔离与样式隔离:提供沙箱机制和样式隔离方案,降低子应用接入成本。虚拟路由系统:解决子应用之间的路由冲突问题。支持vite:通过iframe沙箱方案支持vite项目。优势:
兼容所有框架,灵活性高;
提供了JS沙箱、样式隔离、元素隔离、预加载、数据通信等一系列完善的功能。
劣势:
需要时间学习;
对于不支持WebComponents的浏览器没有做降级处理。
2.3 qiankun-蚂蚁
该框架是蚂蚁在维护的,15.7k star,目前官方使用的是 webpack 作为构建工具,没有明确表示支持 vite,社区有 vite-plugin-qiankun 插件支持。
是一个基于Single-SPA的微前端实现库。它提供了较高的代码库隔离性和灵活性,支持多种框架和构建工具。
官网:
qiankun - qiankun
github地址:
GitHub - umijs/qiankun: ? ? Blazing fast, simple and complete solution for micro frontends.
主要特性:
技术栈无关:支持多种前端技术栈。样式隔离:提供css沙箱方案,防止样式冲突。JS沙箱:包括SnapshotSandbox、LegacySandbox、ProxySandbox三套方案,确保JS隔离。预加载能力:支持静态资源预加载,提升性能。丰富的功能:如应用加载与切换、父子应用通信等。优势:
子应用可独立开发、独立部署,不会相互影响;子应用间通信灵活。劣势:
基于路由匹配,无法同时激活多个子应用,也不支持子应用保活改造成本较大,从 webpack、代码、路由等等都要做一系列的适配css 沙箱无法绝对的隔离,js 沙箱在某些场景下执行性能下降严重无法支持 vite 等 ESM 脚本运行4.技术选型总结:
qiankun适合需要技术栈无关且功能完备的场景;
MicroApp适合追求接入简单和性能优化的场景;
无界则适合追求低成本、高速度和原生隔离的场景。
在实际应用中,可以根据项目情况灵活选择或组合使用这些框架。
最后
如果说
友友们之间的点赞
展现的是相互之间的支持,善意和友情
那么
你对我文章的认真阅读
则是对我的劳动成果的
默默地承认和支持
每一次创文的过程
都是我锻炼自己逻辑思维能力和语言组织能力的过程
也是我
不断深悟生活,思考人生的过程
每一篇文章的形成
都是我心血的结晶
感谢您的阅读