在前端开发中,盒子模型(Box Model)是CSS布局的基础。它描述了元素如何在页面上生成矩形框,并且这些矩形框如何与其他元素相互作用。CSS中有两种主要的盒子模型:标准盒子模型(Standard Box Model)和IE盒子模型(也称为怪异模式盒子模型,Quirks Mode Box Model)。
1.
标准盒子模型遵循CSS2.1的规范,是大多数现代浏览器默认使用的盒子模型。在这个模型中,一个元素的总宽度和总高度由以下四部分组成:
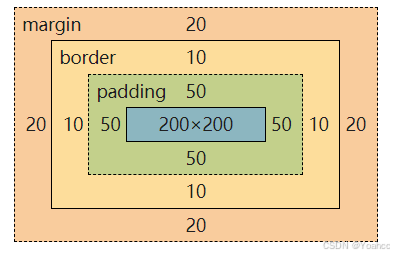
内容(Content):元素的实际内容区域,如文本或图片。内边距(Padding):内容区域周围的空白区域,背景色会延伸到内边距区域。边框(Border):围绕内边距和内容的线,可以是实线、虚线等。外边距(Margin):边框外的空间,用于控制元素与其他元素之间的距离。1.W3C盒子模型(标准盒子模型)
1. 主流的盒子模型 W3C盒子模型

大家可以看到上面的盒子模型
盒子的总宽度 = 左外边距 + 宽度(包含内容、内边距和边框) + 右外边距他的总宽度就是 设置的宽度200 + 左右paddingh100 + 左右边框20 以及外部的 左右外边距 40
由我们可以知道 当我们给盒子设置宽高后 再设置 内外边距后
盒子的 内容区域也就是 图中的200 蓝色的部分 不会由于外部的变化 导致内容区域变小
在W3C盒子模型下 我们设置元素 会非常方便
二、怪异盒子模型(IE盒子模型)
1. 定义与组成
定义:怪异盒子模型是CSS3引入的一种盒子模型,它改变了width和height属性的计算方式。在这种模型下,元素的width和height属性包括内容、内边距和边框的宽度和高度,但不包括外边距。组成与标准盒子模型相同,但计算方式不同。 2. 宽度和高度的计算
盒子的总宽度 = 左外边距 + 宽度(包含内容、内边距和边框) + 右外边距盒子的总高度 = 上外边距 + 高度(包含内容、内边距和边框) + 下外边距3. 切换方法
通过设置box-sizing属性为border-box来启用怪异盒子模型。
大家可以看到当我给该div盒子设置同上面一样的 宽度 边框 内外边距后
我给他设置的宽高200 但是在我又设置边框以及 左右上下 边距 之后 会导致内容区域
的变小
可以看到 width200 = 左右padding100 + 左右边框 20 +内容
也就是说 在ie盒子模型中 给盒子设置 内边距 以及边框 会导致 盒子内部区域变小 这种盒子模型
会导致我们日常使用中的极大不便
三、总结
标准盒子模型直观易懂,但布局时可能需要手动计算内边距和边框对元素总宽度和高度的影响。怪异盒子模型简化了宽度和高度的计算,使得布局更加灵活和方便,是现代前端开发中常用的盒子模型。 我们可以通过box-sizing属性,开发者可以在两种盒子模型之间进行切换,以适应不同的布局需求。