在uniapp写完项目后,很多小伙伴就在想,自己做的这东西怎么才能让大家访问到呢?
办法很多,编译成小程序,通过微信开放平台发布,发布成apk,发布成app上架到应用商店等等,但是这些方法都比较麻烦???
今天来讲一个比较简单的——打包成网页版,通过flask发布(低代码量,步骤少)
UniApp部分操作
打包前的配置
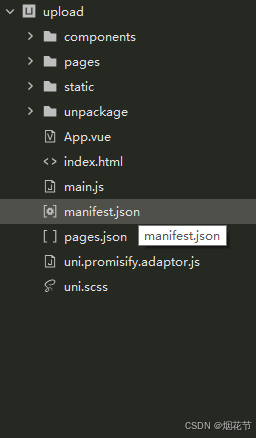
在左侧的项目文件目录点击manifest.json

基础配置
点击基础配置,然后在AppID框的右边,点击获取appid(很重要)

然后应用名称随便填,就是之后那个网页的标题
web配置

配置路由模式为:hash
配置运行的基础路径为:./
只要配置这两个,别的要是不懂的话别乱动
打包
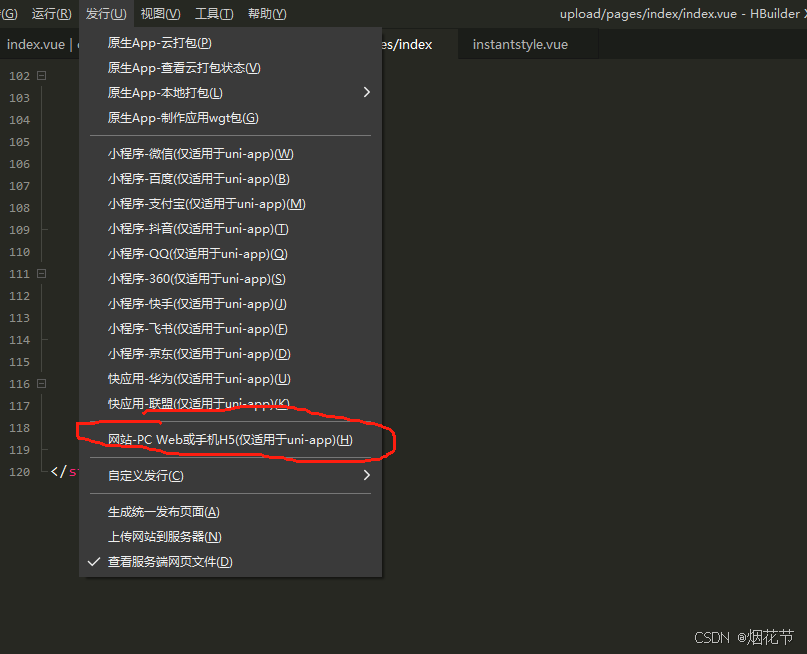
点击编译器上方的 发行
然后点击画圈的那一栏


会弹出这么一个窗口
不用改东西,直接点发行
打包后的文件

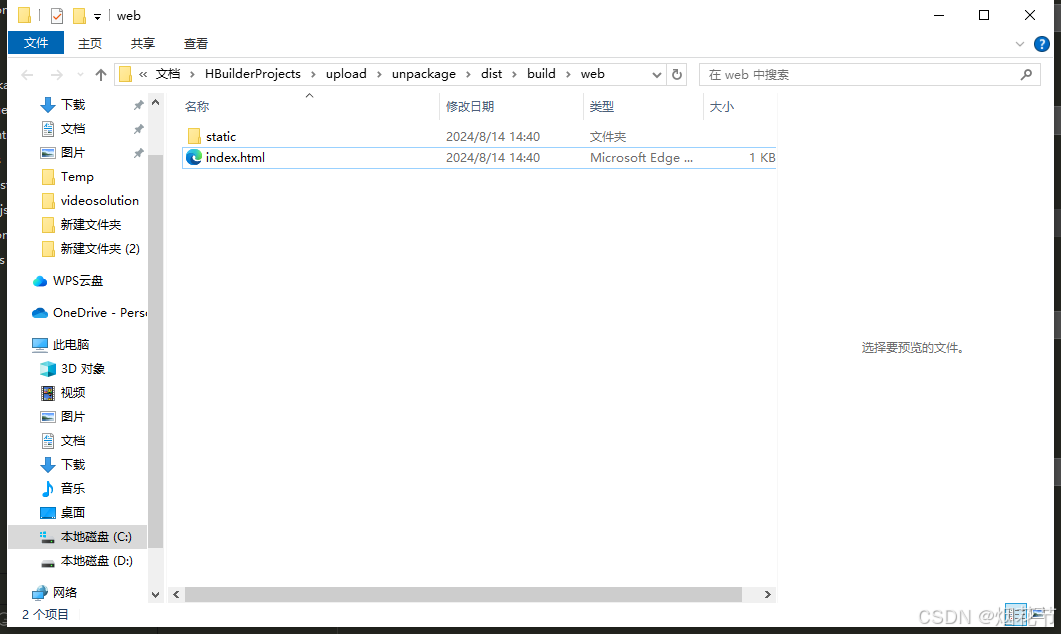
等一会,然后下方会出现一个这个路径,点一下,会自动帮你定位到文件夹里面
打开文件夹,会看到这两个东西

将index.html移动到static里面去
python部分操作
python新建一个flask项目(不是今天的主题,这里就不详述了,不会的可以先看看这方面的资料)
将static复制到python项目的根目录中
在app.py文件中输入
from flask import Flask, send_from_directory app = Flask(__name__)app.static_folder = 'static' @app.route('/')def index(): return app.send_static_file('index.html') if __name__ == '__main__': app.run(debug=True, port=5000)然后在终端输入
flask run
即可在本地的
http://127.0.0.1:5000
接口访问到
注意:
这里只是部署到了flask,可以让内网用户访问到
要让其他IP地址的设备访问到,还得做一个内网穿透的操作
这个很简单,下载一个内网穿透工具就行了,这里也不详述了