Live2D虚拟人物应用(前端vue3)
1.所需技术
Vue3+ts
Live2D官方SDK
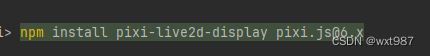
pixi.js@6.x pixi-live2d-display 两个库
2.Live2D官方SDK
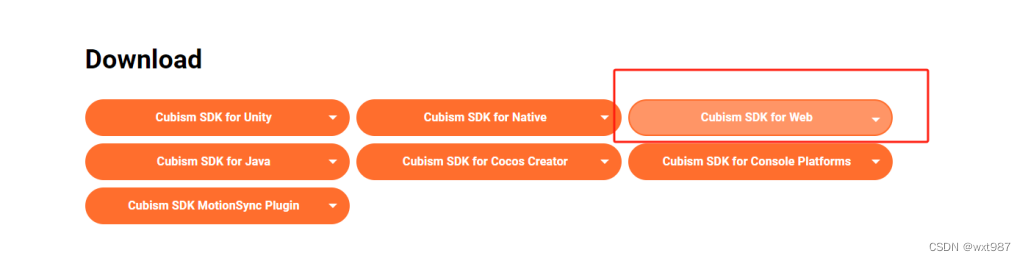
下载地址:https://www.live2d.com/en/sdk/about/ (需翻墙)
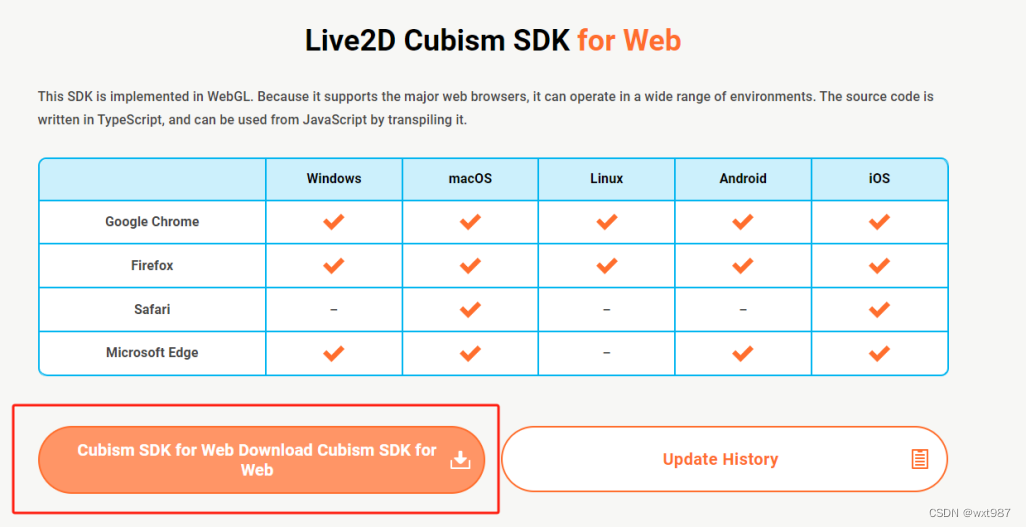
前端SDK需对应web选项

下载文件:

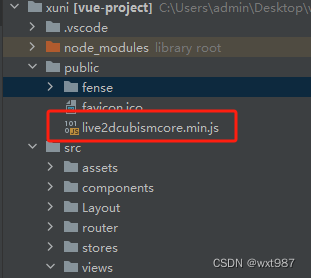
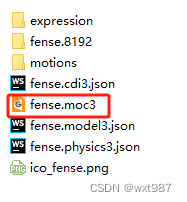
下载解压后将CubismSdkForWeb-4/Core/live2dcubismcore.min.js此文件复制到public文件夹中

并在index.html中引用
![]()
3.引用两个库

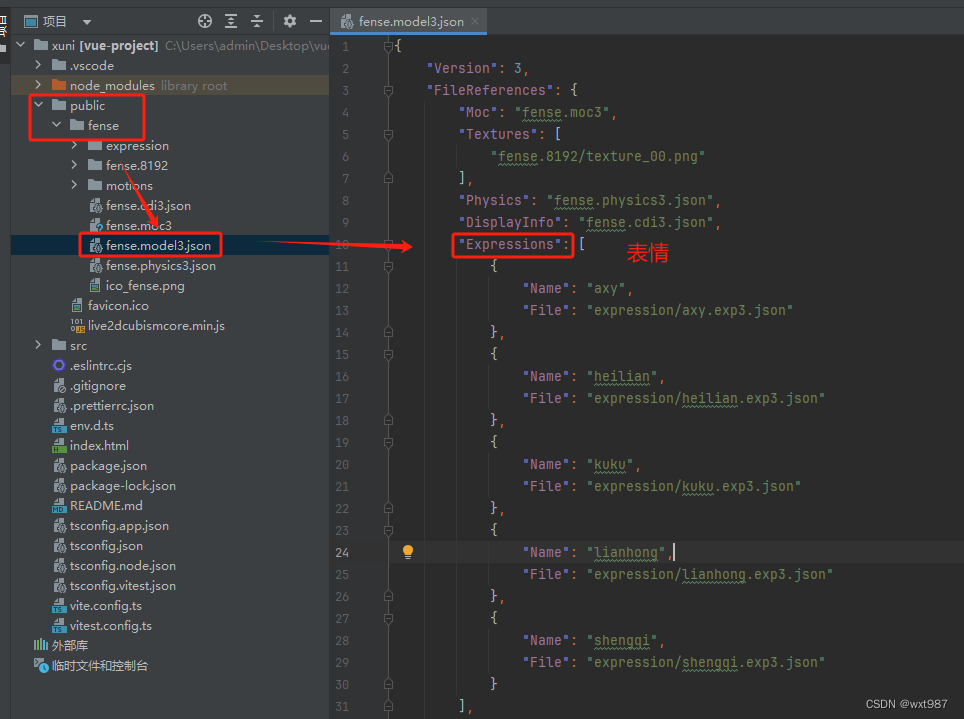
4.准备好live2d资源
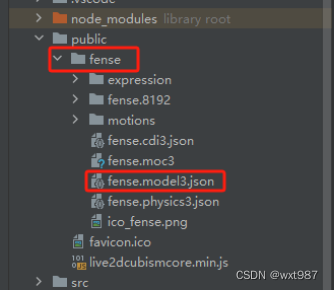
一般设计师会给到一个文件夹,里面包含了一堆json,里面的.model3.json是live2d模型的入口文件。把这个文件夹放到项目的public目录,因为打包后它会出现在dist/下,到时候需要能够引用到。(ps:实在迷茫的小伙伴可以去B站买一个live2D有一分钱的)


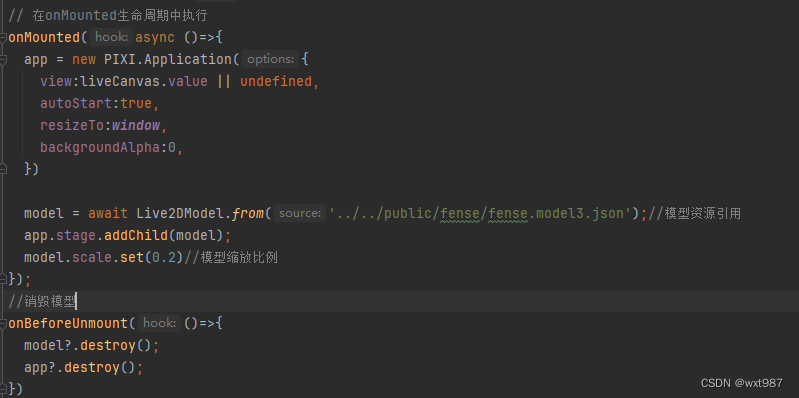
5.代码层面
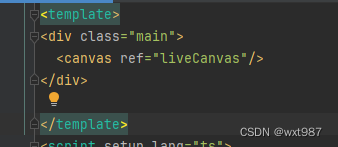
在template标签中定义canvas标签

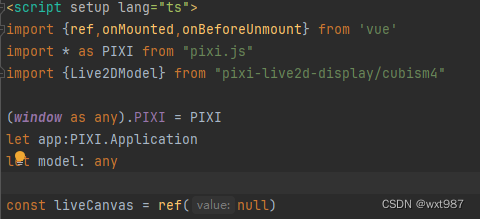
Script标签中引用vue方法和相应文件,定义变量

获取live2d模型调用PIXI.js在页面进行渲染

关于PIXI.js的方法可以参考相关博客:
https://www.cnblogs.com/huangqian/p/17626223.html
5. live2D模型动作表情
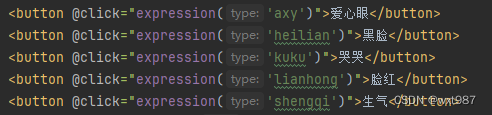
这里我只做了按钮形式的表情切换和动作执行
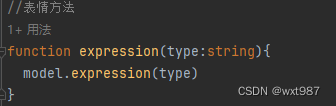
表情方法

model.expression 方法用于切换虚拟人物表情执行文件 type参数名称与Expressions数组对象中每个对象Name属性对应(其实就是事件执行切换对应json文件)


动作方法

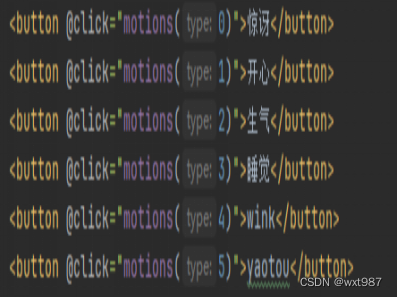
model.motion方法用于切换虚拟人物动作执行文件
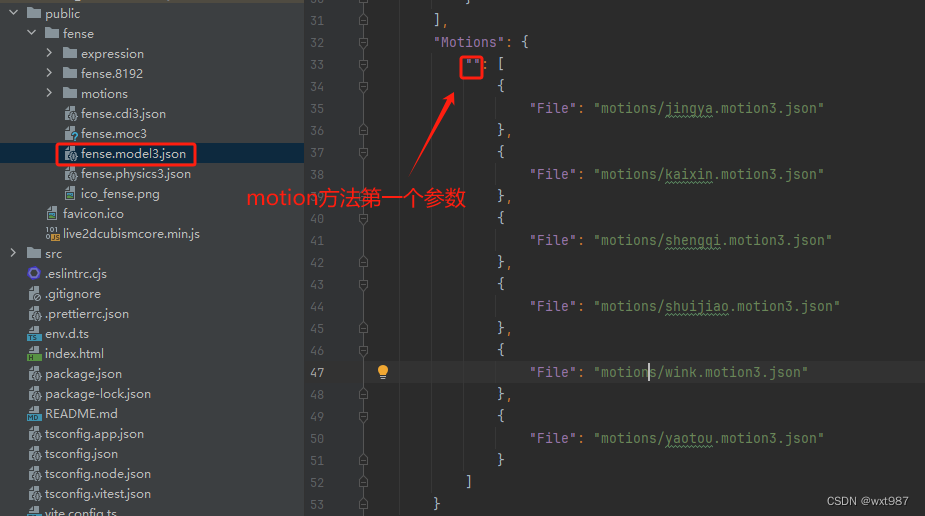
这里要注意model.motion方法参数
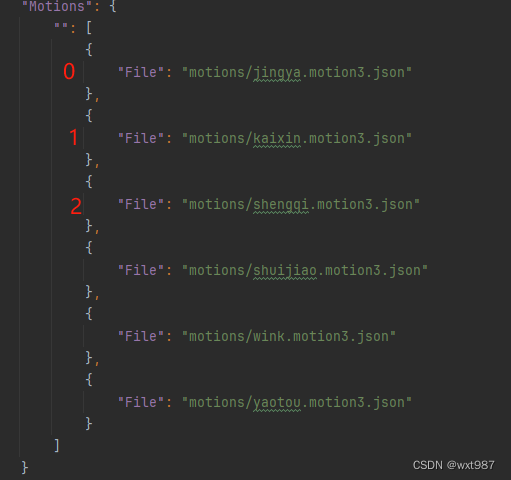
第一个参数:

第二个参数就是数组对象的索引


6.启动项目
npm启动你的vue3项目就可以看到成果了
20240408_095201
拓展应用
live2D模型实际应用场景不单单只有网页看板娘实际上还可以用作直播中的虚拟形象通过steam特定软件导入live2D面部捕捉软件实现二次元虚拟直播
教学视频干货在这,但前提是你要准备好你的模型文件
【vup教程】5分钟学会!面捕VTS!推流OBS!(拓展ios)_哔哩哔哩_bilibili
更多基于live2D的桌面移动端可以去B站或者CSDN上找相应的视频或博客