1、开发规范
1.1、新增 view
在 @/views (opens new window)文件下 创建对应的文件夹,一般性一个路由对应一个文件, 该模块下的功能就建议在本文件夹下创建一个新文件夹,各个功能模块维护自己的utils或components组件。
1.2、新增 api
在 @/api (opens new window)文件夹下创建本模块对应的 api 服务。
1.3、新增组件
在全局的 @/components (opens new window)写一些全局的组件,如富文本,各种搜索组件,封装的分页组件等等能被公用的组件。 每个页面或者模块特定的业务组件则会写在当前 @/views (opens new window)下面。
如:@/views/system/user/components/xxx.vue。这样拆分大大减轻了维护成本。
1.4、新增样式
页面的样式和组件是一个道理,全局的 @/style (opens new window)放置一下全局公用的样式,每一个页面的样式就写在当前 views下面,请记住加上scoped 就只会作用在当前组件内了,避免造成全局的样式污染。
/* 编译前 */
.example {
color: red;
}
/* 编译后 */
.example[_v-f3f3eg9] {
color: red;
}
2、目录结构规范
├── build // 构建相关
├── config // 配置相关
├── layout // 版面编排
│ ├── index // 版面主文件 加载版面各个模块组件
│ ├── component // 版面模块组件
├── src // 源代码
│ ├── api // 所有请求
└── test.js // 与views模块一致
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── filtres // 全局 过滤器
│ ├── icons // 项目所有 svg icons
│ ├── lang // 国际化 language
│ ├── mock // 项目mock 模拟数据
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view页面
└── test //包名就是模块名,小写字母,多单词中划线
└── Index.vue //模块主页 文件名开头字母大写,多单词中划线
└── components //模块业务组件目录
└── com-page.vue //模块业务组件文件夹,开头字母小写,多单词中划线
└── comPage.vue //模块业务组件,开头字母小写,多单词中划线
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── permission.js // 权限管理
├── static // 第三方不打包资源
│ └── Tinymce // 富文本
├── .env.development //开发打包环境
├── .env.production //生产打包环境
├── .env.staging //测试打包环境
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
3、注意:禁止一个模块不拆分,要分父子组件
错误方式的目录:
Index.vue包括了所有的功能(列表、新增、详情、编辑……)
缺点:难维护,冗余,文件行数太多,不轻便。


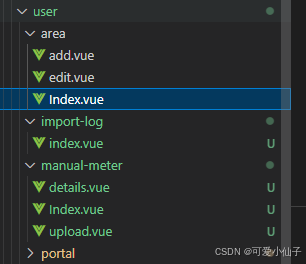
规范目录:
因按功能区分子组件。

这样拆分父子组件,每个文件,代码行数差不多都是一两百行。
注释:
函数使用多行注释
/** * * @param {*} query * @returns */
参数说明使用单行注释
//注释内容
页面标签使用标签注释
<!—注释内容 -->
命名:
Index.vue和APP.vue固定命名,其他包名文件名全部小写字母开头,多单词包名使用“-” test-page, 多单词文件名驼峰testPage。参考目录结构规范。