目录
1.简介
2.Vue常用指令
3.Vue生命周期
4.简单案例
5.Vue脚手架Vue-cli
1.简介
Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架。框架是指一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。Vue的核心库只关注视图层,易于学习,并且与其他库或现有项目集成。同时,Vue也完全能够支持单文件组件和Vue生态系统提供的一系列现代Web开发功能。

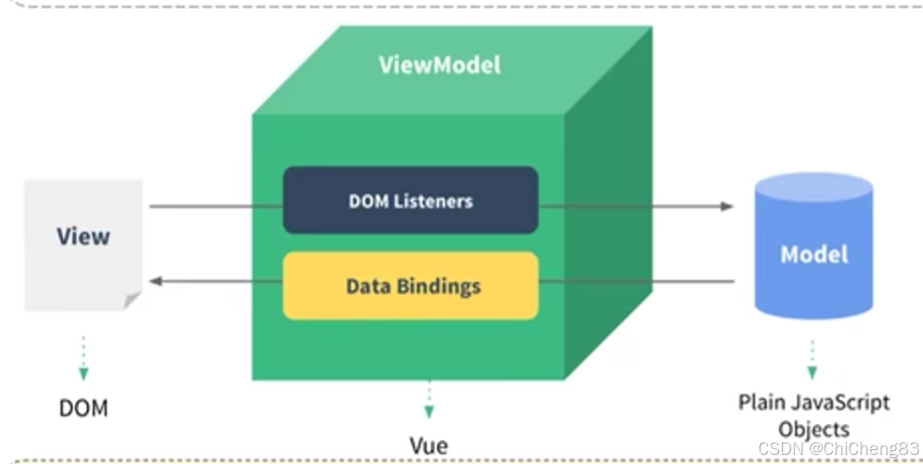
Model就是数据模型,里面包含了业务数据和数据的处理方法,View就是视图层,用于展示数据,也就是DOM元素,中间的就是Vue框架提供的ViewModel,当Model中数据改变时,通过ViewModel能够自动的改变View视图层的数据,反之View中的数据改变也会自动更新Model中的数据。这就是数据的双向绑定。

<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> //引入Vue//在JS区域,创建Vue核心对象,定义数据模型<script> new Vue({ el:"#app", //#开头为id选择器,也就是接管以下div区域 data:{ message:"hello Vue!" } })</script>//编写视图<div id="app">//直接获取数据模型中的数据进行展示 <input type="text" v-model="message"> {{message}}//插值表达式</div>2.Vue常用指令

v-bind:可以为视图层href绑定一个动态的url,就不用固定写死。注意:指令绑定的变量(这里是url)必须在数据模型中有定义。
<div id="app"> <a v-bind:href="url"></a> //v-bind可以省略</div><script> new Vue({ el:"#app", data:{ url="http://www.baidu.com" } })</script>效果:链接1、2和输入框表单都是同一个网址,绑定的数据模型都是url,当修改输入框表单中的url时,链接1、2也会着改变。这就是数据双向绑定(输入框改变--数据模型改变--链接1、2改变)

v-if和v-show的区别:在浏览器中v-if成立了才会渲染展示,而v-show全部渲染,根据display的值选择性进行展示。
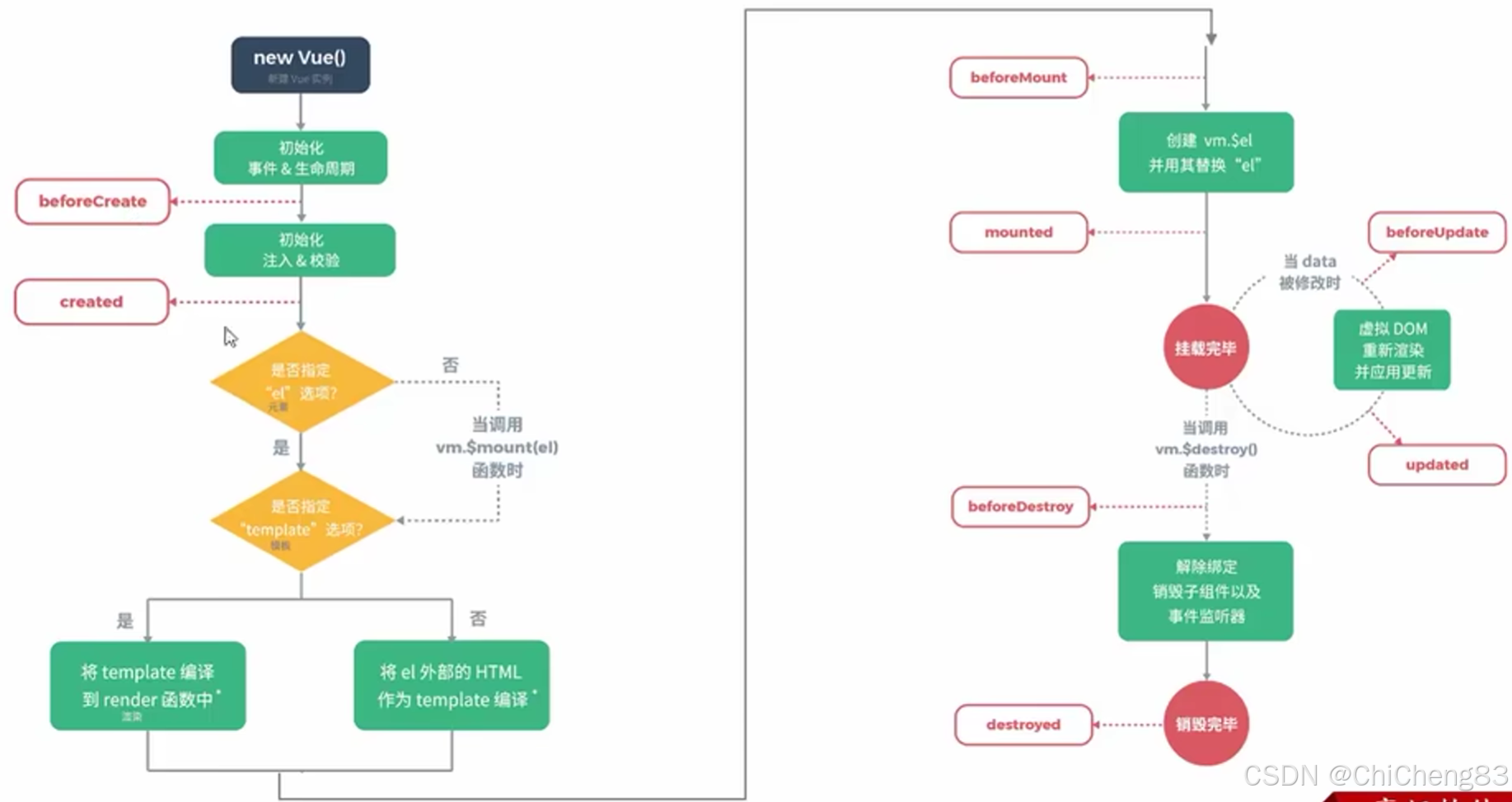
3.Vue生命周期
Vue.js 的生命周期指的是Vue实例从创建到销毁的整个过程,这个过程可以被细分为一系列的阶段。在mounted中发送请求到服务端获取服务端数据。其中“挂载”(Mounting)指的是将Vue组件或Vue实例与DOM元素关联起来的过程。也就是组件从创建到实际渲染到页面上的转变。通过挂载,Vue组件可以与用户进行交互,响应用户的操作和事件。


4.简单案例
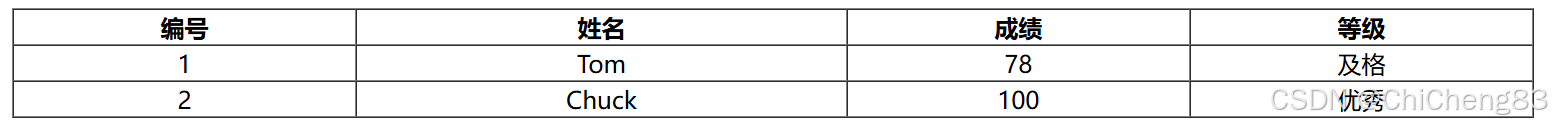
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> //引入vue文件 <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script></head><body><div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> //表头 <th>编号</th> <th>姓名</th> <th>成绩</th> <th>等级</th> </tr> //for循环遍历users <tr align="center" v-for="(user,index) in users"> <td>{{index + 1}}</td> <td>{{user.name}}</td> //引用user <td>{{user.score}}</td> <td> //条件判断 <span v-if="user.score >= 85">优秀</span> <span v-else-if="user.score >= 60">及格</span> <span style="color: red;" v-else>不及格</span> </td> </tr> </table> </div></body> <script> new Vue({ el:"#app", data:{ users:[{ name:"Tom", score:78 },{ name:"Chuck", score: 100 }] } }) </script></html>效果

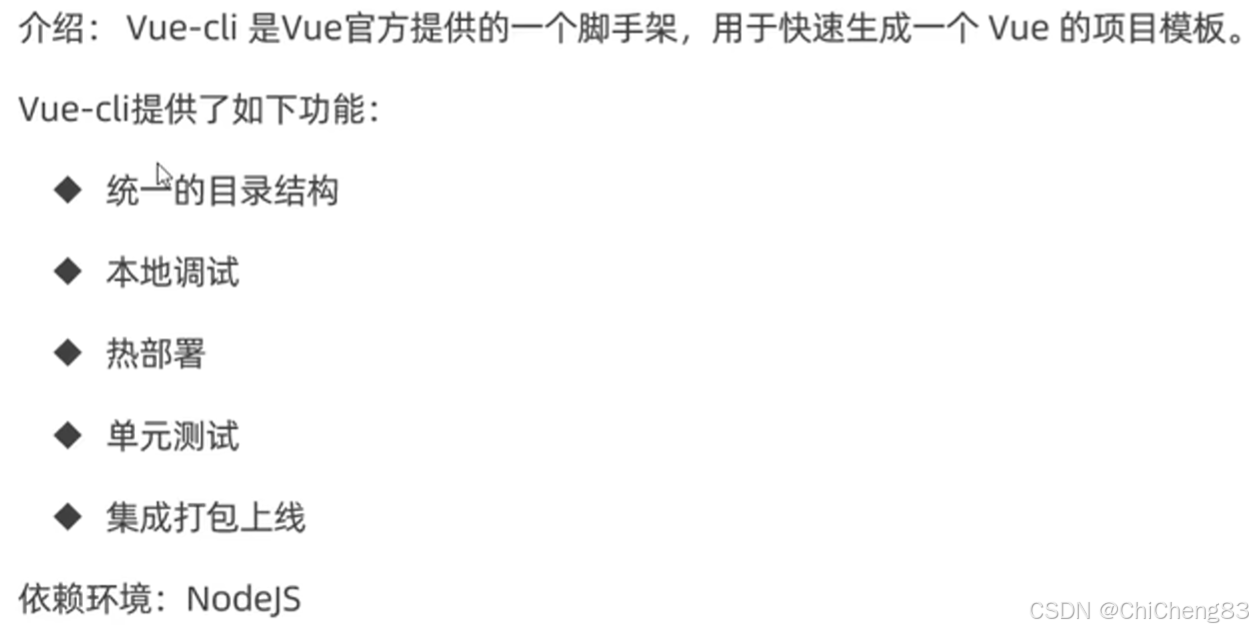
5.Vue脚手架Vue-cli

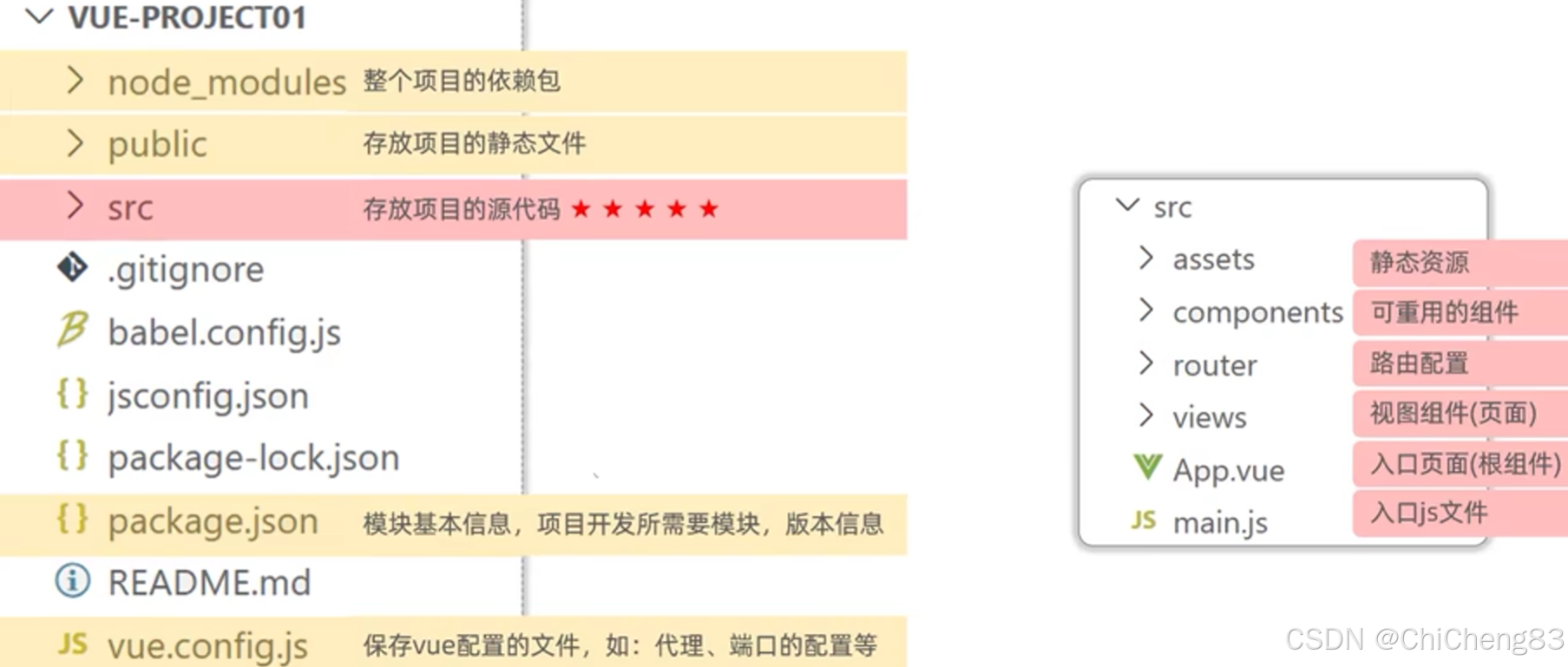
热部署是指程序代码变动,无需再次运行就能加载最新的程序。nodejs环境就和java需要jdk环境一样。项目结构如下: