简介
在前端开发中,播放视频流是一个常见的需求,尤其是在需要实时监控或直播的场景中。本文将分享如何封装一个基于hls.js库的Vue组件,以便在任何需要的地方快速引用和播放视频流。
环境准备
首先,确保你的项目中已经安装了Vue框架和hls.js库。如果没有安装hls.js,可以通过npm进行安装:
npm install hls.js
组件封装
接下来,我们将创建一个名为HlsPlayer.vue的Vue组件,用于播放HLS视频流。
在HlsPlayer.vue的模板中,我们定义了一个video元素,它将用于播放视频流。在脚本部分,我们首先导入Hls类,然后定义组件的属性、数据、生命周期钩子和方法。在样式部分定义一些基本样式,确保视频播放器能够适应不同的屏幕尺寸。
<template> <div class="myVideo"> <video class="myVideo" ref="vedioEle" controls muted width="600"></video> <!-- <button @click="() => {this.video?.play()}">Play</button> --> </div></template><script>// 安装依赖: npm install hls.jsimport Hls from 'hls.js'export default { props:{ url:{ type: String, default:'', } }, data() { return { hls:null, // hls实例 video: null, timer:null } }, created() {}, watch: { url: { immediate: false, handler(newVal) { if (newVal) { this.initializePlayer(); } } } }, mounted() { this.$nextTick(() => { this.initializePlayer() }) }, beforeUnmount() {}, methods: { initializePlayer() { this.video = this.$refs.vedioEle; if (!this.url) { // 如果url为空,显示加载提示 this.showLoadingIndicator(); return; } this.hlsPlay(); }, showLoadingIndicator() { // 显示加载提示的逻辑 // 这里可以是修改DOM,或者显示一个加载动画等 console.log('正在加载视频...'); // 您可能需要添加一些逻辑来定时检查url是否已经赋值 // 如果赋值了,就调用this.hlsPlay()来开始播放 }, hlsPlay() { this.video = this.$refs.vedioEle if (Hls.isSupported()) { //如果支持hLs.js (MediaSource Extensions) this.hls = new Hls() this.hls.loadSource(this.url) this.hls.attachMedia(this.video) this.hls.on(Hls.Events.BUFFERING, (event, data) => { console.log('缓冲中...'); }); this.hls.on(Hls.Events.MANIFEST_LOADED, (event, data) => { console.log('播放列表已更新,尝试恢复播放'); if (!this.video.paused) { this.video.play(); } }); //自动播放 this.hls.on(Hls.Events.MANIFEST_PARSED, (event, data) => { this.timer = setTimeout(() => { this.video.play() },500); }) } else if (this.video.canPlayType('application/vnd.apple.mpegurl')) { //如果支持原生播放 this.video.src = this.url //自动播放 this.video.addEventListener('canplay', () => { this.timer = setTimeout(() => { this.video.play() },500); }); } } }, beforeDestroy() { if (this.hls) { this.hls.destroy(); } clearTimeout(this.timer); }}</script><style>.myVideo { width: 100%; height: 100%; }</style>使用组件
一旦HlsPlayer.vue组件被创建,你可以在任何Vue组件中通过以下方式使用它
<div class="imgBox" > <HlsPlayer :url="state.hlsplayUrl" v-if="state.hlsplayUrl"></HlsPlayer></div>import HlsPlayer from '@/views/securityPatrol/components/HlsPlay.vue';const state = reactive({ // 使用网上可播放使用的地址hlsplayUrl:'https://cph-p2p-msl.akamaized.net/hls/live/2000341/test/master.m3u8'});防抖优化
在前端开发中,实现视频流播放时,用户频繁点击按钮可能会导致服务器多次请求视频流地址,增加服务器负担并可能引起播放失败。为解决此问题,我们可以使用防抖技术优化按钮点击事件处理。防抖技术确保在指定时间间隔内,无论事件触发多少次,只有一次函数调用被执行。以下是实现步骤:
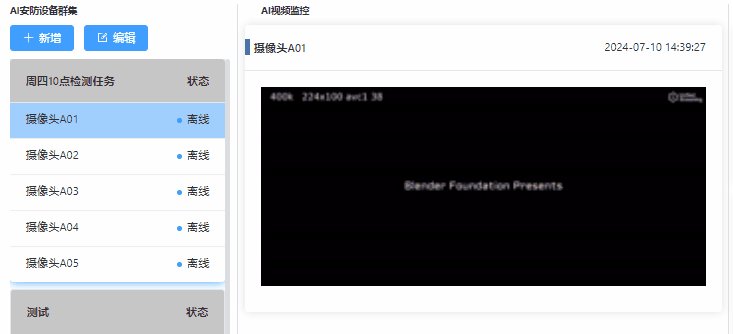
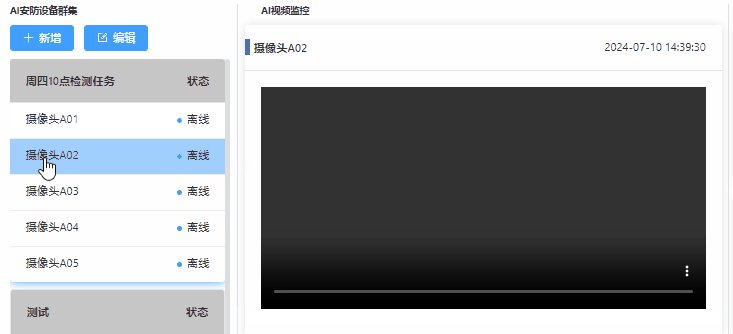
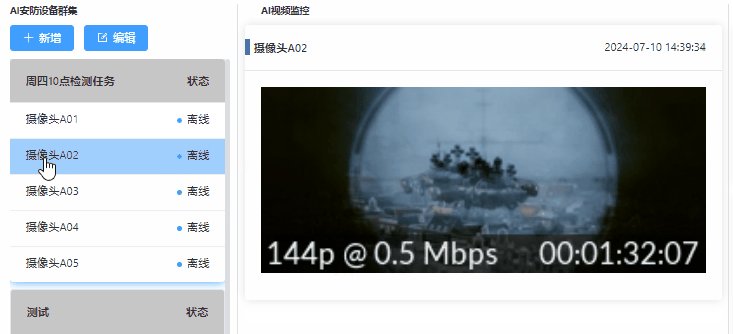
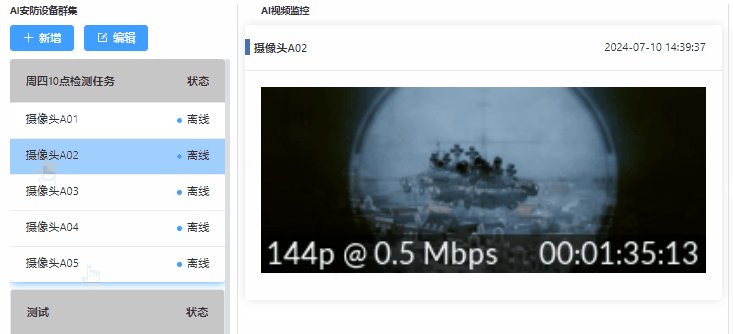
包装请求逻辑:使用debounce函数包装请求视频流的逻辑,设置1000毫秒的防抖时间。实现防抖函数:创建debounce函数,通过setTimeout和clearTimeout控制函数执行时机。处理点击事件:在点击事件处理函数中使用防抖函数,避免频繁请求。 // 包装请求视频流的逻辑const debouncedRequestStream = debounce(() => { killProcess().then(res => { if (res.data.code == 200) { const cameraIp = 1; // 这里应该是动态获取的IP地址 putStream({ cameraIp:cameraIp }).then(res => { state.hlsplayUrl = res.data; }); } });}, 1000); // 1000毫秒防抖时间// 防抖函数function debounce(func, delay) { let timer = null; return function(...args) { clearTimeout(timer); timer = setTimeout(() => { func.apply(this, args); }, delay); };}// 点击事件const handleItemClick = (row, index, i) => { state.hlsplayUrl = '' // 使用防抖函数处理视频流请求 debouncedRequestStream();};效果展示

结语
通过封装HlsPlayer组件,我们能够轻松地在项目中实现视频流的播放功能。这种封装方式不仅提高了代码的复用性,还使得维护变得更加简单。希望这篇文章能够帮助你在前端项目中实现视频流播放的需求。