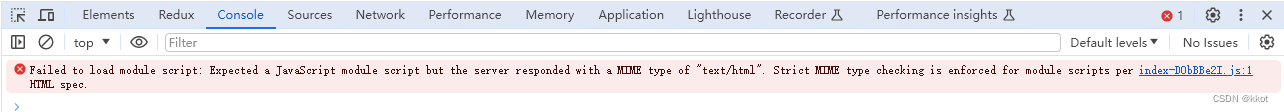
一、找不到js模块

解决方法: 配置Nginx配置文件:
// root /your/program/path/distroot /www/wwwroot/my_manage_backend_v1/dist;二、刷新页面导致404问题(Not found)
经过一系列配置后发现进入页面一切正常,包括路由前进和回退,但是一刷新页面就会出现404 页面丢失问题:
 解决方法:配置Nginx配置文件:
解决方法:配置Nginx配置文件:
location / { try_files $uri $uri/ /index.html; ...}三、405问题(Not allowed)
部署后发现能够进入登录页面即index.html页面,但每次点击登录就报错405问题:

要是你前端和后端确保没有配置错误,这个问题一般就是Nginx配置文件有问题,产生这种问题的前提是你采用上面两个方法解决了上面两个问题,由于一开始你的接口请求跨域配置也放在了“ location / ”里面,如下:
# HTTP反向代理相关配置开始 >>> location ~ /purge(/.*) { proxy_cache_purge cache_one $host$request_uri$is_args$args; } location / { root /www/wwwroot/my_manage_backend_v1/dist; try_files $uri $uri/ /index.html; proxy_pass http://127.0.0.1:3007; proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; add_header X-Cache $upstream_cache_status; proxy_set_header X-Host $host:$server_port; proxy_set_header X-Scheme $scheme; proxy_set_header X-Forwarded-Method $request_method; # 确保请求方法被代理 proxy_connect_timeout 30s; proxy_read_timeout 86400s; proxy_send_timeout 30s; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } # HTTP反向代理相关配置结束 <<<这样就导致当你想请求动态接口js资源时,你会发现js可能会执行成功,但页面没有跳转,url地址也没变,还有的接口会报错405,这是因为上面仅仅配置了 ‘location /’,导致所有进来的http请求都去try_files了,并没有正确的代理到后端服务,因此出现上述问题。解决方法如下:
# 前端路由代理配置(因为采用了history路由模式)静态资源 location / { root /www/wwwroot/my_manage_backend_v1/dist; try_files $uri $uri/ /index.html; } # 后端接口代理配置 location /api { proxy_pass http://127.0.0.1:3007; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location /user { proxy_pass http://127.0.0.1:3007; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location /setting { proxy_pass http://127.0.0.1:3007; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } // ...将静态页面index.html放在“/”根目录下,如果前端发起请求时没有更准确的路径与之匹配,就采用这个文件匹配;
此外,后端接口也就是各个路由模块也需要配置对应的路径,以至于将它们代理到服务器上,进行相应,注意:每个路由模块都要挂载,一般在app.js里面,可以看看有哪些路由模块。
四、最后总结一下
上面这种配置在前端路由和后端接口前缀一致时,也会产生404问题(页面展示 not get/post),因为当你获取某个页面路由时比如/setting,由于Nginx里面配置了代理服务 location /setting, 这会代理到到接口请求,当然就不能获取页面资源了。解决这个问题的根本方法:
后端里面:每个路由模块都加一个统一的前缀,比如 ‘/api’;
前端里面:在封装axios时,里面的 baseURL: `${import.meta.env.VITE_API_BASEURL}/api` ,做一个拼接就好了,这样可以不用一个个在每个接口请求的前面加 /api了(毕竟开发环境时,好多人不加api)。
Nginx配置:上面处理完之后,就等于所有后端接口都在 /api下面了,前端直接 / 这个路径获取,后端只需要一个代理 location /api 就好了,如下配置:
# 前端路由代理配置(因为采用了history路由模式)静态资源 location / { root /www/wwwroot/my_manage_backend_v1/dist; try_files $uri $uri/ /index.html; } # 后端接口代理配置 location /api { proxy_pass http://127.0.0.1:3007; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }至此,完全解决~