1.jdk环境
tomcat服务器需要jdk环境
版本对应
tomcat9==>jdk1.8
tomcat10==>jdk17
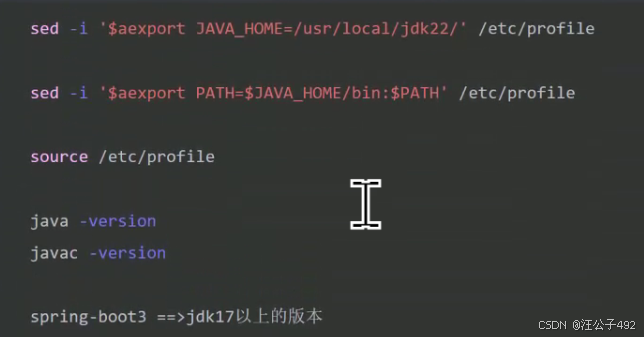
配置系统变量JAVA_HOME

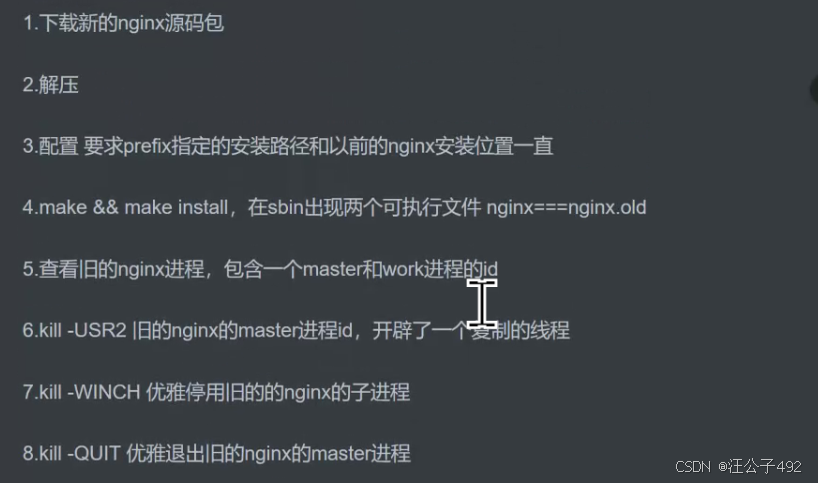
2.nginx平滑升级,不停服务升级nginx服务器,1.26.1升级到1.27.0

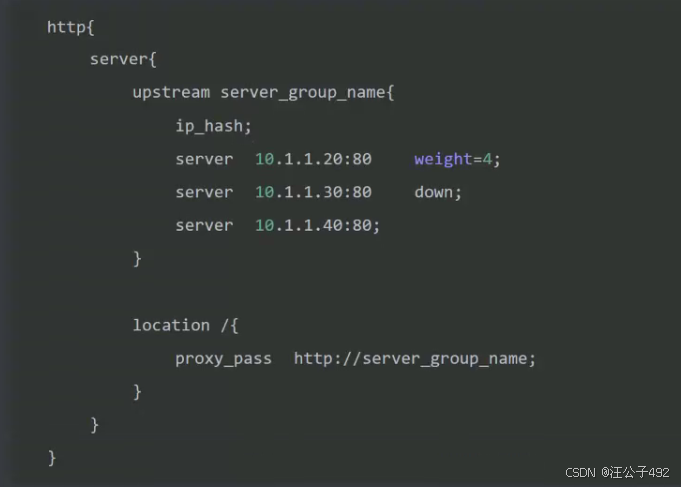
3.负载均衡,使用nginx管理后端服务器,分配后端服务器压力
1.upstream 服务器组名
1.server
2.ip|域名
3.端口
4.状态
5.weight
6.ip url less conn
2.location / {
proxy_pass http://服务器组名;
}
例如:
负载均衡和反向代理

/usr/local/nginx/sbin/nginx -s reload
注:
[root@slave ~]# grep -Ev "#|^$" /usr/local/nginx/conf/nginx.conf.bak
-v:反查,-E:查询 ^$:表示空白行
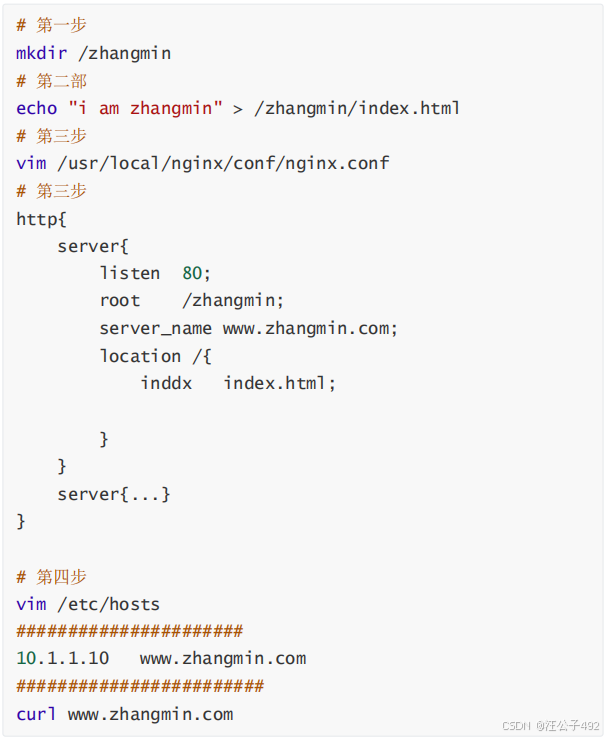
1.基于域名配置server
1. 一个配置文件一般只有一个 http 模块 2. 一个 http 模块可以有多个 server 模块 3. 一个 server 模块就是一套 web 项目 4. 一个 server 模块中可以有多个 location 5. location 就是项目中的 url 路由
一个 nginx 服务器中有多个 server 的时候是非常难于管理的,我们会将 每一个server 单独创建一个文件保存,在主配置文件使用 include

2.基于ip配置server
为网卡添加一个新的 ip 地址: ifconfig ens33:1 10.1.1.11
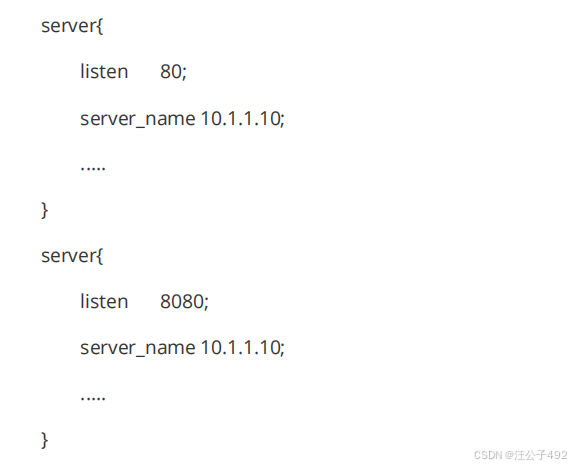
3.基于端口配置server
80, 可以省略,一般来说基于端口的配置,用于企业内部的项目测试
部署一个nodejs项目
创建饿了么前端页面
(1)安装nodejs和npm:
yum -y install nodejs
yum -y install npm
node -v
npm -v
检查是否已经安装nodejs,这也是一个运行环境
[root@slave ~]# npm -v
8.19.4
[root@slave ~]# node -v
v16.20.2
npm和rpm一样的,都是包管理器,npm是nodejs包管理器,npm用于管理nodejs开发的软件
默认npm的下载文件的链接在国家域外,下载很慢,所有使用淘宝的镜像
npm config set registry https://registry.npmmirror.com
(2)安装vue脚手架:
npm install @vue/cli
202 find / -name "vue"
203 ls -l /root/node_modules/.bin/vue
[root@slave ~]# /root/node_modules/.bin/vue -V
@vue/cli 5.0.8
(3)创建vue项目(eleme)
/root/node_modules/.bin/vue create eleme_web
注意:
选择第三个:Manually select features
选择Router和Veux,后续一直回车即可
然后:
cd eleme_web
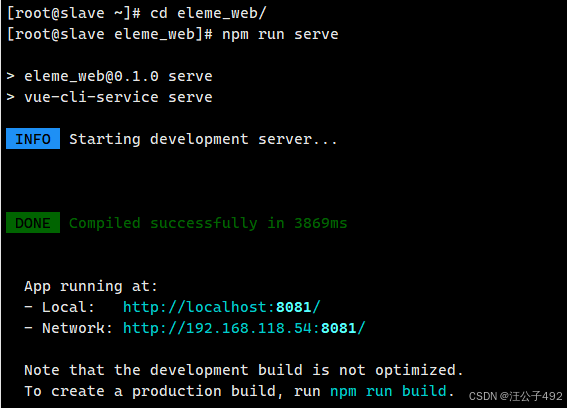
npm run serve

在浏览器上访问虚拟机中最后出现的网址
配置samba
1.下载samba
[root@slave eleme_web]#yum -y install samba
2.编辑配置文件
[root@slave eleme_web]# pwd
/root/eleme_web
[root@slave eleme_web]# vim /etc/samba/smb.conf
[eleme_web]
comment = wangjia
path = /root/eleme_web
guest ok = no
writable = yes
3.创建用户:
[root@slave eleme_web]# useradd vueediter
[root@slave eleme_web]# smbpasswd -a vueediter
4.为改用户在文件夹中添加读写权限
[root@slave eleme_web]# setfacl -m u:vueediter:rwx /root/eleme_web/
5.启动服务
[root@slave eleme_web]# systemctl start nmb.service
[root@slave eleme_web]# systemctl start smb.service
6.在window上进行连接
[root@slave ~]# cd eleme_web
[root@slave eleme_web]# ls
babel.config.js package.json README.md
jsconfig.json package-lock.json src
node_modules public vue.config.js
注意:public专门用来保存图片,视频等,我们需要搭建一台nfs服务器向以下目录同步图片,视频,音乐等
[root@slave eleme_web]# mkdir public/img
[root@slave eleme_web]# mkdir public/video
[root@slave eleme_web]# mkdir public/music
[root@slave eleme_web]# tree public
yum -y install nfs-utils.x86_64
挂载:
[root@slave eleme_web]# mount -t nfs 192.168.118.60:/static/img public/img/
[root@slave ~]# ls eleme_web/public/img
baidu.png
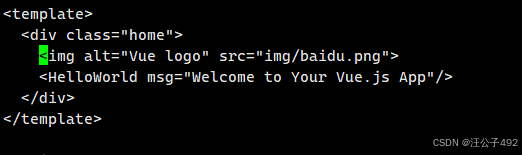
[root@slave eleme_web]# vim src/views/HomeView.vue

[root@slave ~]# cd eleme_web/
[root@slave eleme_web]# npm run serve 或者可以用
[root@slave eleme_web]# nohup npm run serve&
[1] 10277
[root@slave eleme_web]# nohup: 忽略输入并把输出追加到"nohup.out"
部署nfs服务器:192.168.118.60
202 yum -y install rpcbind.x86_64
203 yum -y install nfs-utils.x86_64
[root@server ~]# mkdir -p /static/img/
[root@server ~]# vim /etc/exports
/static/img/ *(rw,sync)
208 systemctl start rpcbind.service
209 systemctl start nfs
关闭防火墙
[root@server ~]# cd /static/img
[root@server img]# rz -E
rz waiting to receive.
[root@server img]# ls
baidu.png