一、安装nvm
nvm 安装包链接: https://pan.baidu.com/s/1EKOnPYRq6_QjzdFVcpH0Fw?pwd=2ujg
选好安装路径后直接安装即可:
本文中安装在D盘 D:\software\NVM\nvm 目录下。nodejs安装在D盘 D:\software\NVM\nvm\nodejs 目录下。二、使用nvm下载nodejs对应版本
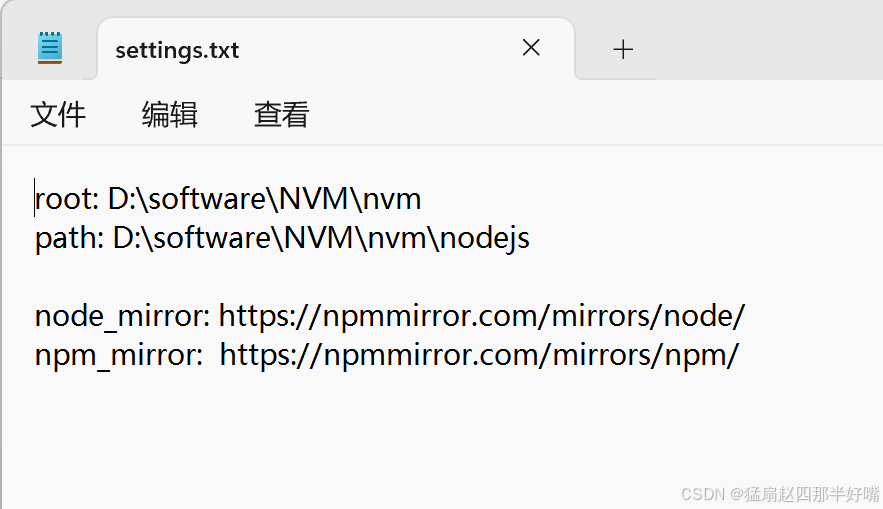
安装完成后,在 nvm 安装的目录下找到 setting.txt 文件,将以下代码复制到里面,完成 nvm 源修改。
node_mirror: https://npmmirror.com/mirrors/node/npm_mirror: https://npmmirror.com/mirrors/npm/
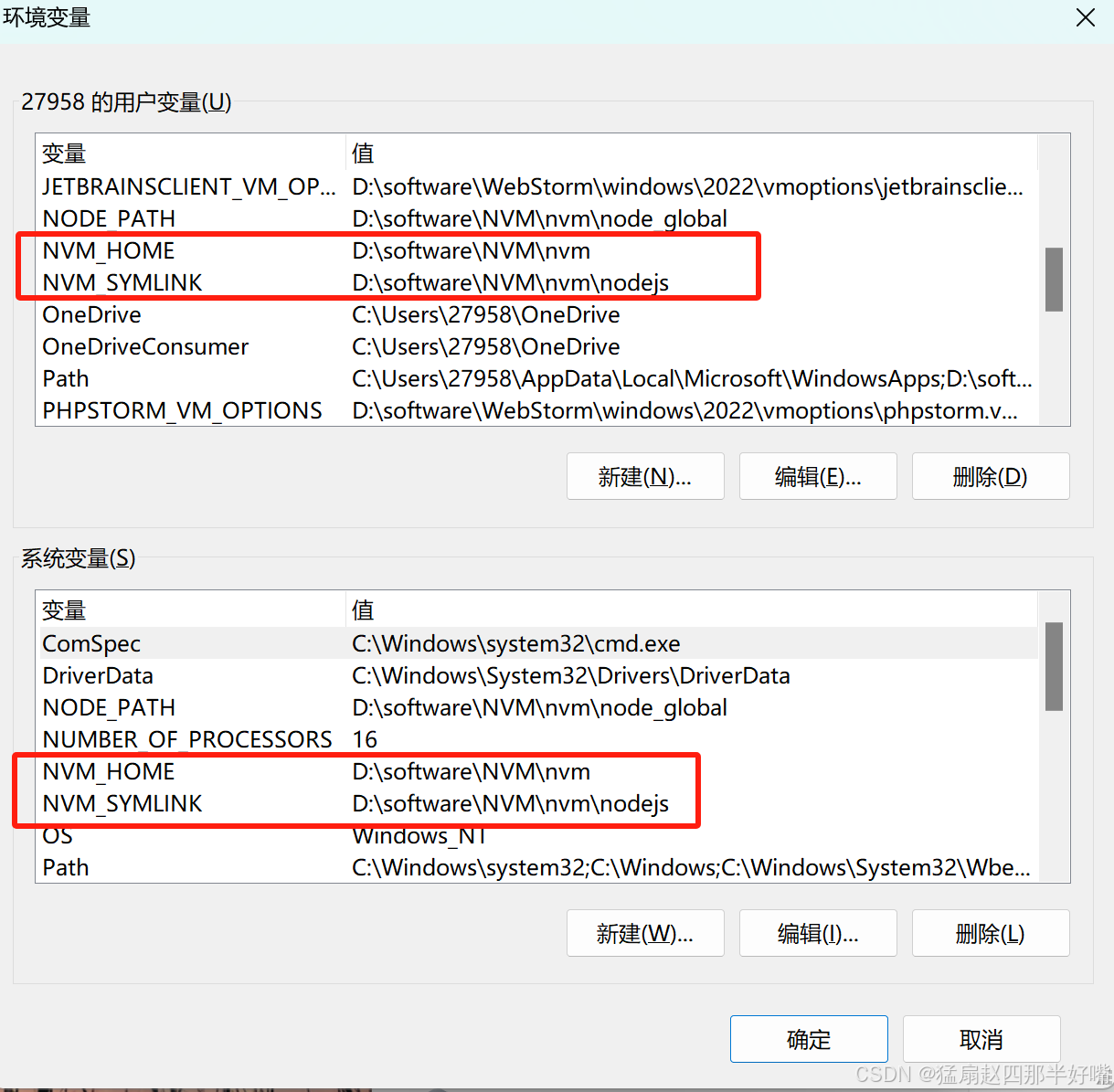
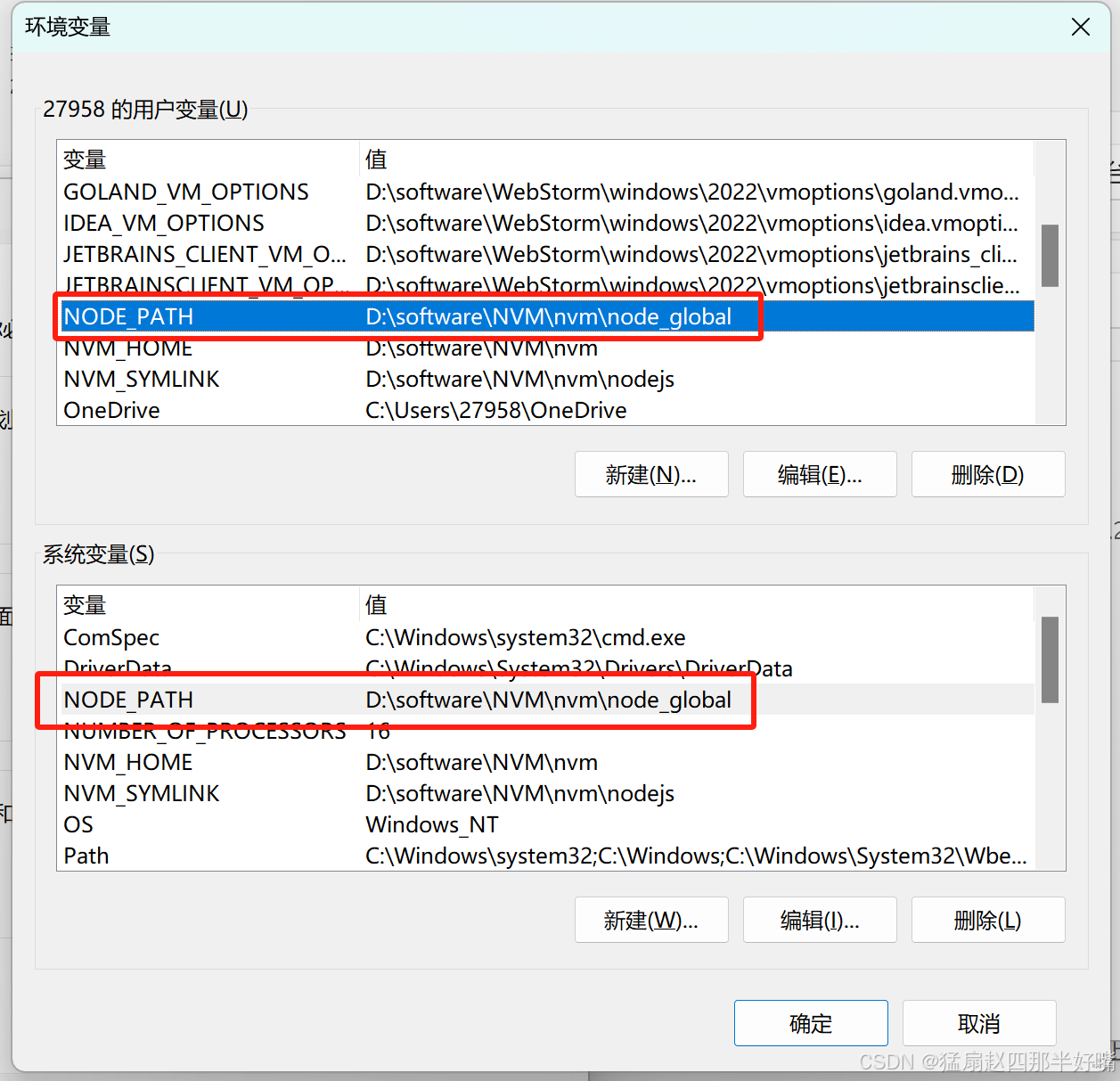
查看环境系统变量:
环境变量打开方式:我的电脑-属性-高级系统设置-环境变量确认有如下配置(默认 nvm 安装成功后,会自动生成)
nvm 命令:
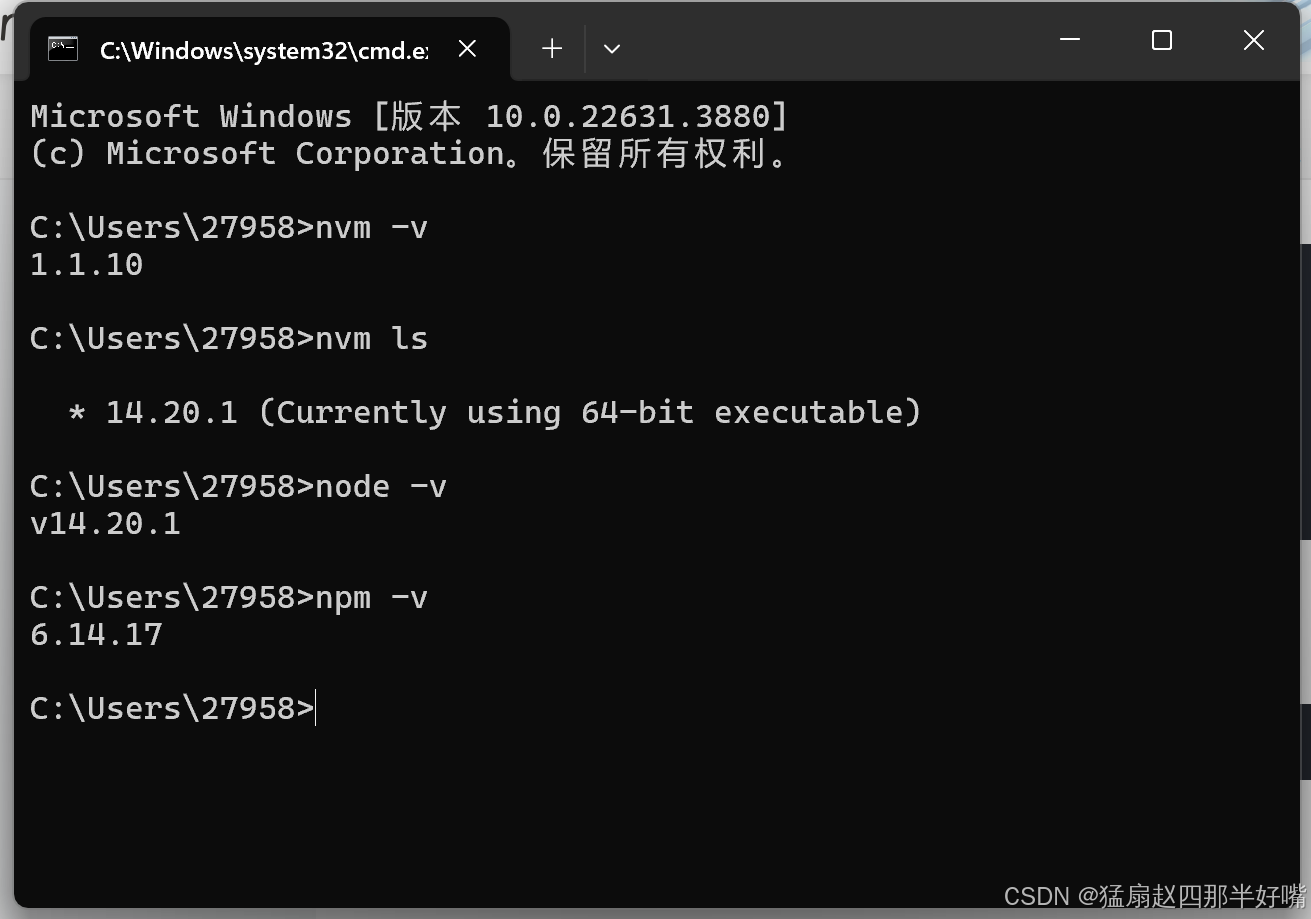
nvm -v // 查看当前nvm版本nvm list available // 查看网络上可以安装的版本nvm install 版本号 // 安装该版本的nodejsnvm uninstall // 卸载该版本的nodejsnvm use 版本号 // 使用该版本的nodejsnvm ls // 查看所有nodejs的版本和当前使用版本使用 nvm 安装 14.20.1 版本的 nodejs :
nvm install 14.20.1 // 安装14.20.1版本nodejsnvm ls // 查看已安装nodejs版本nvm use 14.20.1 // 使用14.20.1版本nodejs安装并使用完成后依次输入以下命令查看版本号:

三、配置环境系统变量
在 nvm 的安装目录新建两个文件夹 node_global 和 node_cache 。
nvm 安装目录结构如下图:

创建完这两个文件夹后,在 cmd 窗口中输入以下命令(命令中这两个路径是新建的两个文件夹的路径)。
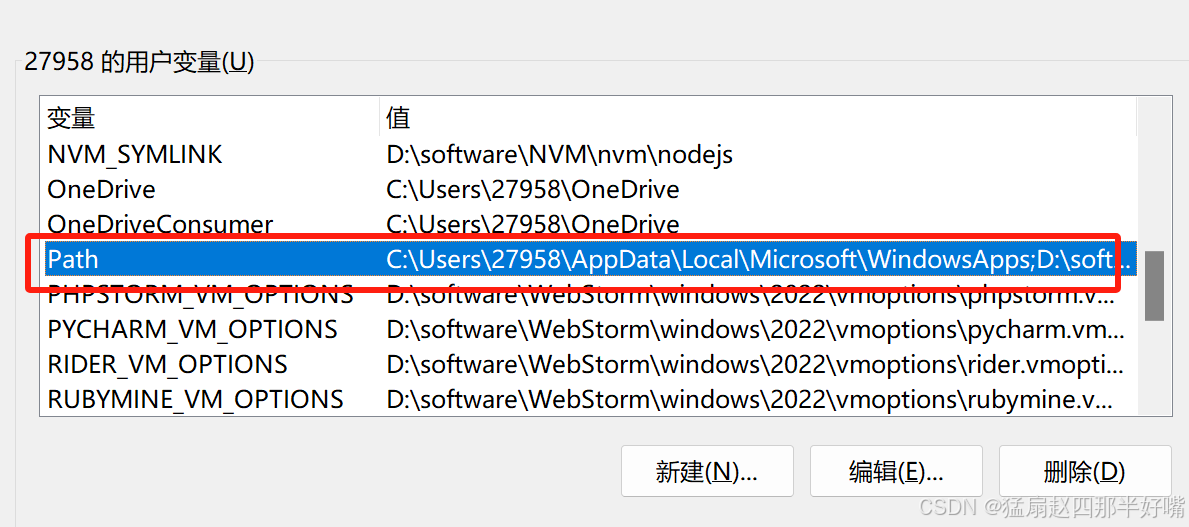
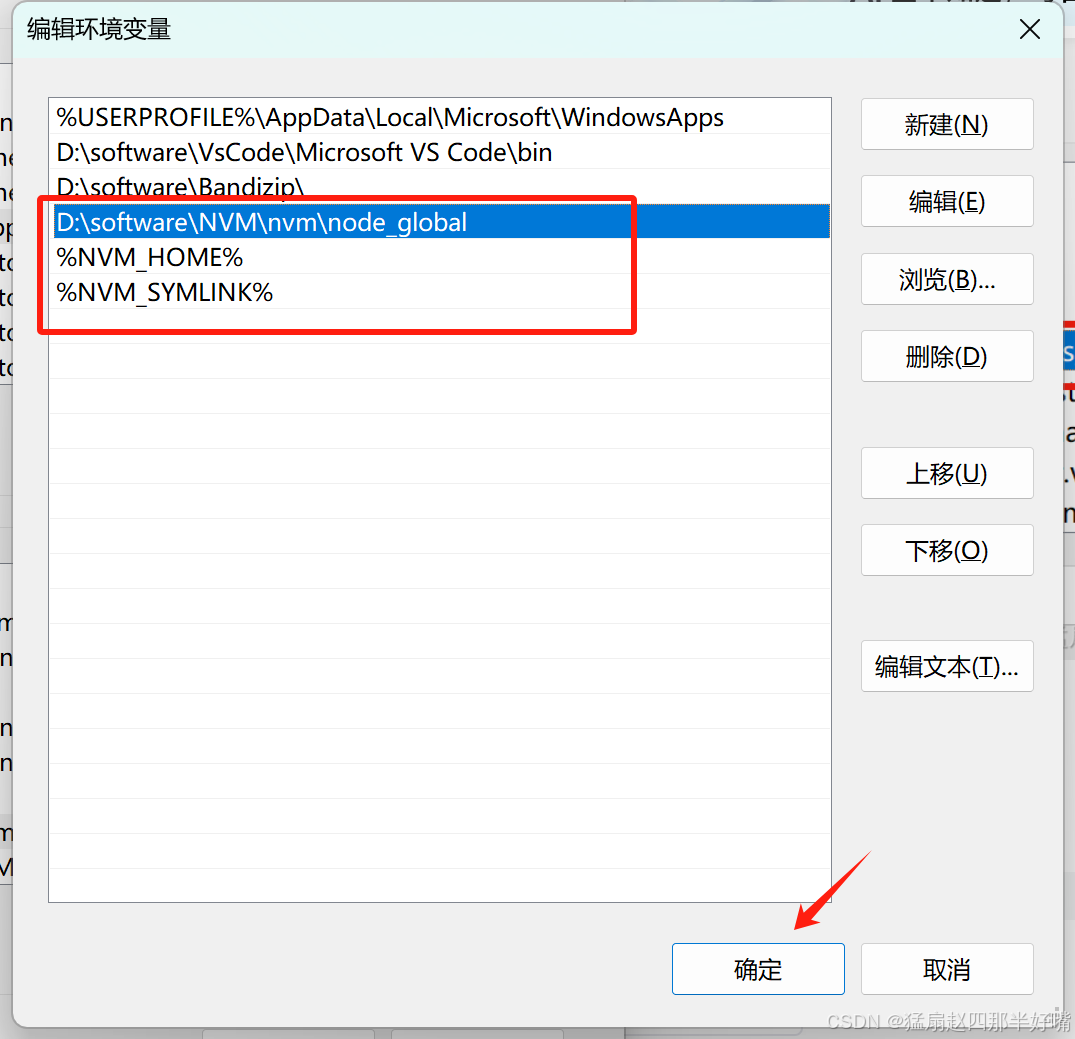
// 设置全局路径npm config set prefix "D:\software\NVM\nvm\node_global"// 设置缓存路径npm config set cache "D:\software\NVM\nvm\node_cache"配置用户变量和系统变量,二者配置保持一致:在 path 中新增一个环境变量指向全局路径。


配置 node_global 全局路径,并且保证 path 中包含 %NVM_HOME% 和 %NVM_SYMLINK% (一般安装完 nvm 就会存在,如果没有,新建配置)。
另外,如果 path 中存在 C:\Users\用户名\AppData\Roaming\npm ,则直接将其改为上方图片配置即可,不需要再新建。
在用户变量和系统变量中新建: NODE_PATH ,路径为 node_global 路径。

点击确定,此时,便配置完 nodejs 全局指向的路径。
四、安装全局vue/cli
配置淘宝镜像:
// 查询源npm config get registry// 更换淘宝源npm config set registry https://registry.npmmirror.com在命令窗口输入命令:
npm install -g @vue/cli如果安装过程中出现错误如下: Unhandled rejection Error:EACCES:permission denied ,代表权限不够,需要开启管理员命令窗口。
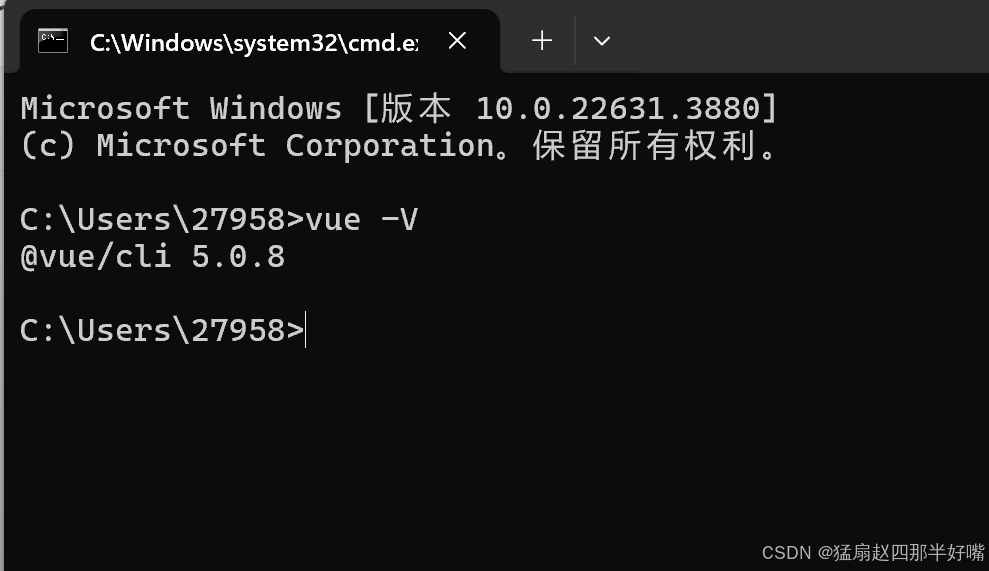
安装完成输入命令查询vue版本:
vue -V
查询到版本即代表 vue/cli 全局安装成功。