1. 原理
使用 css 中的 stroke 属性,用来描述描边的样式,其中重要的属性 stroke-dasharray、stroke-dashoffset。理解了这两个属性的原理,才能理解描边动画实现的原理。
stroke-dasharray:将描边线变成虚线、其中实线和虚线部分的长度就是它的值。
stroke-dashoffset:描边线的偏移量。为正数时往左偏移。
实现原理:将 stroke-dasharray 和 stroke-dashoffset 设置为
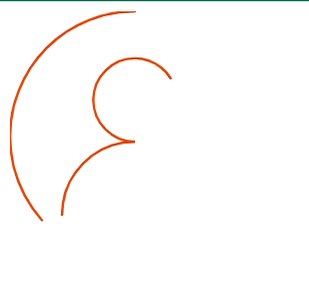
svg 中 path 的长度,这样初始状态就是无边状态,其中 path 长度需要动态获取,通过 getTotalLength 方法可以获取 path 的长度。设置动画,将描边线的偏移量 stroke-dashoffset 设为 0,这样 svg 就从无边状态变成有边状态,其中变化的过程就是描边动画。
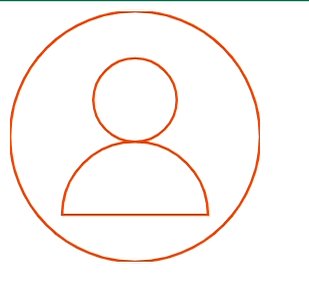
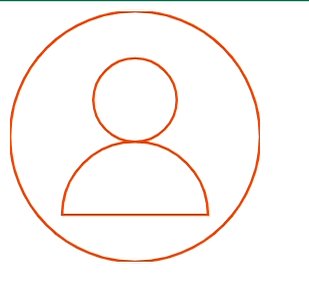
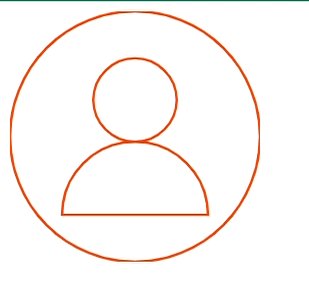
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .p { /* 如果 svg 为封闭图,那么默认填充为黑色,需要将填充色去掉,设置为 none */ fill: none; /* 描边线颜色 */ stroke: #f40; /* 描边线宽度 */ stroke-width: 10; /* 描边线头设为圆头 */ stroke-linecap: round; /* --l 为变量,通过 js 动态获取 */ stroke-dasharray: var(--l); stroke-dashoffset: var(--l); /* forwards当动画完成后,保持最后一帧的状态 */ animation: stroke 2s forwards; } @keyframes stroke { to { stroke-dashoffset: 0; } } </style> </head> <body> <svg class="icon" viewBox="0 0 1024 1024" width="200" height="200"> <path class="p" d="M512 0a512 512 0 1 0 512 512A512 512 0 0 0 512 0zM213.333 832A298.667 298.667 0 0 1 512 533.333a170.667 170.667 0 1 1 170.667-170.666A170.667 170.667 0 0 1 512 533.333 298.667 298.667 0 0 1 810.667 832z" ></path> </svg> </body> <script> // 拿到 svg 路径 const paths = document.querySelectorAll(".icon .p"); // 遍历路径,动态获取路径长度,然后复制。 paths.forEach((path) => { // getTotalLength 能拿到当前 path 路径的长度 const len = path.getTotalLength() + 1; path.style.setProperty("--l", len); }); </script></html>