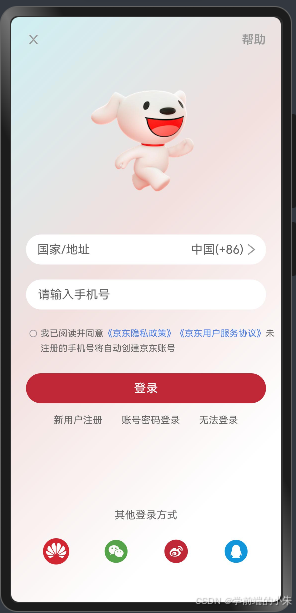
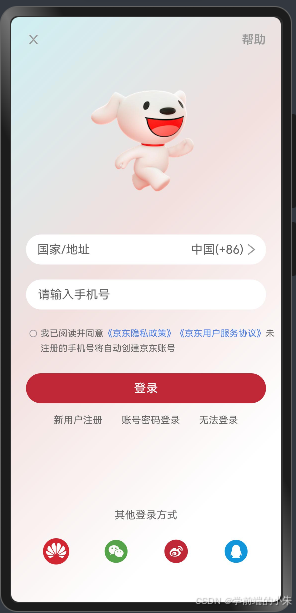
效果展示

模块拆分
布局容器 + 顶部 + Logo输入框+登录区域底部模块区域
知识点
复选框
Checkbox一段文本多个样式:
Text 包裹
SpanRow 或 Column 空白区域填充:
Blank线性渐变背景:
.linearGradient({ angle: 135, // 设置颜色渐变起始角度为顺时针方向45° colors: [ [0xceeff2, 0.0], [0xf2e0de, 0.4], [0xFFFFFF, 0.8], ] })
代码展示
@Entry@Componentstruct Index { @State message: string = 'Hello World'; build() { Column() { // 顶部区域 Row() { Image($r("app.media.close")) .width(20) .fillColor("#999") Text("帮助") .fontWeight(600) .fontColor("#999") } .width("100%") .justifyContent(FlexAlign.SpaceBetween) //logo部分 Image($r("app.media.jd_logo")) .fillColor("#fff") .width(250) .height(250) // 国家/地址部分 Row() { Text('国家/地址') .fontColor("#666") .layoutWeight(1) Text("中国(+86)") .fontColor("#666") .layoutWeight(1) .textAlign(TextAlign.End) Image($r("app.media.right")) .width(20) .fillColor("#999") } .margin({ bottom: 20 }) .width('100%') .height(40) .width("100%") .padding({ left: 15, right: 10 }) .backgroundColor("#fff") .borderRadius(20) // 文本框部分 TextInput({ placeholder: "请输入手机号" }) .height(40) .borderRadius(20) .placeholderColor("#666") .backgroundColor("#fff") // 协议部分 Row() { Checkbox() .width(10) .margin({ top: 7 }) // 如果一段文本中,有样式需要单独设置,可以使用text包裹span Text() { Span("我已阅读并同意") Span("《京东隐私政策》") .fontColor("#4E81E9") Span("《京东用户服务协议》") .fontColor("#4E81E9") Span("未注册的手机号将自动创建京东账号") } .fontSize(12) .lineHeight(20) .fontColor("#666") } .alignItems(VerticalAlign.Top) .margin({ top: 20, bottom: 25 }) .width("100%") // 登录部分 Button("登录") .width("100%") .backgroundColor("#C02838") Row({ space: 25 }) { Text("新用户注册") .fontSize(13) .fontColor("#666") Text("账号密码登录") .fontSize(13) .fontColor("#666") Text("无法登录") .fontSize(13) .fontColor("#666") } .margin({ top: 15 }) // 填充组件作用:填充空白区域【自适应】 Blank() // 其他登录方式 Column() { Text("其他登录方式") .height(22) .fontSize("14") .fontColor("#666") .margin({ bottom: 20 }) Row() { Image($r("app.media.jd_huawei")) .width(35) Image($r("app.media.jd_wechat")) .width(35) .fillColor("#56a44a") Image($r("app.media.jd_weibo")) .width(35) .fillColor("#C02838") Image($r("app.media.jd_QQ")) .width(35) .fillColor("#1296db") } .margin({ bottom: 30 }) .width("100%") .justifyContent(FlexAlign.SpaceAround) } } .padding(20) .width("100%") .height("100%") .linearGradient({ angle: 135, // 设置颜色渐变起始角度为顺时针方向45° colors: [ [0xceeff2, 0.0], [0xf2e0de, 0.4], [0xFFFFFF, 0.8], ] }) }}