日常开发中的小收获
前言
本专栏,主要记录在日常开发当中,学习和收获到的一些小诀窍,通过日常的总结与汇总,日积月累~让自己的专业能力能够得以提升,同时也能使自己和看到这些的人,少走一些弯路
-------------只要日积月累,微小的努力终将汇聚成巨大的进步----------------
一、使用elementUI,绘制直角梯形
在前端开发中,UI大佬为了让页面更好看、更具有观赏性,总会设计一些异形按钮,区别于正常的按钮形状,对于用户很友好,但对于开发者而言,却需要花费更多的精力去实现它
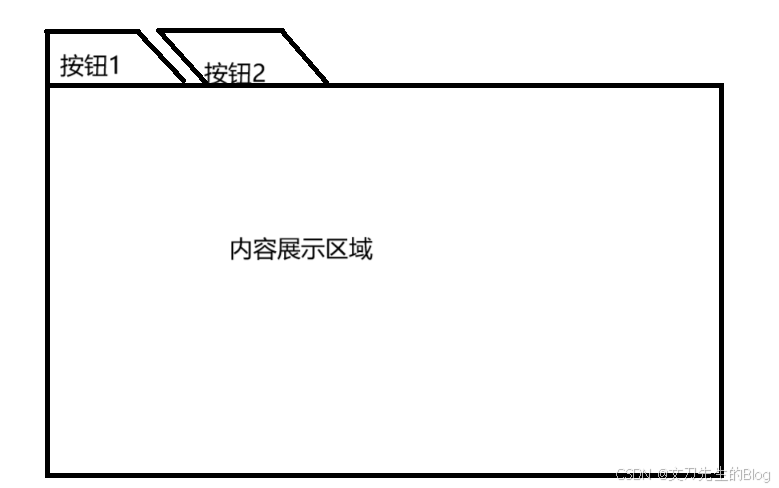
这次在实际开发中,就遇到了类似的情形,为了页面更具观赏性,设计师将正常的Tab切换按钮,设计成了直角梯形与平行四边形
如图所示:

正常开发过程中,为了实现上图效果,一般就是使用CSS3样式,然后手写Tab切换效果
但这次,只需要elementUI 的按钮组件+一些属性的修改就可完成
HTML部分:使用 ElementUI 的 el-button 组件。
CSS部分:利用 clip-path 来实现直角梯形的形状。
我们将使用 clip-path 来裁剪按钮,使其成为直角梯形。
梯形代码如下:
<div class="trapezoid-button-container"> <el-button class="trapezoid-button"> 直角梯形按钮 </el-button> </div><style scoped>.trapezoid-button-container { display: flex; justify-content: center; align-items: center; height: 100vh;}.trapezoid-button { width: 100px; height: 50px; line-height: 50px; background-color: #409EFF; color: white; text-align: center; font-size: 16px; border: none; clip-path: polygon(0 100%, 100% 100%, 70% 0, 0 0); cursor: pointer;}.trapezoid-button:hover { background-color: #66b1ff;}</style>clip-path: 我们使用了 clip-path 来裁剪元素,使其呈现为直角梯形的形状。polygon(0 100%, 100% 100%, 70% 0, 0 0) 定义了这个梯形的四个顶点,分别是:
(0, 100%):左下角
(100%, 100%):右下角
(70%, 0):右上角(上边长为 70% 即 70px)
(0, 0):左上角
按钮样式:我们设置了按钮的宽度为 100px,高度为 50px,这与梯形的底边和高度相匹配。
hover 效果:当按钮被悬停时,背景颜色会变为更亮的蓝色。
二、使用elementUI,绘制平行四边形
如上图所示,梯形按钮绘制完毕,接下来绘制平行四边形
代码如下(示例):
<template> <div class="parallelogram-button-container"> <el-button class="parallelogram-button"> <span class="button-text">按钮2</span> </el-button> </div></template><script>export default { name: "ParallelogramButton",};</script><style scoped>.parallelogram-button-container { display: flex; justify-content: center; align-items: center; height: 100vh;}.parallelogram-button { display: inline-block; width: 100px; height: 40px; background-color: #409EFF; color: white; text-align: center; line-height: 40px; border: none; cursor: pointer; transform: skew(-20deg); /* 倾斜生成平行四边形 */}.parallelogram-button:hover { background-color: #66b1ff;}</style>关键点说明
transform: skew(-20deg):使用 CSS 的 transform 属性中的 skew 函数将按钮倾斜。skew(-20deg) 表示将按钮沿着 X 轴倾斜 20 度,从而形成平行四边形的效果。可以根据需求调整倾斜角度。
宽度与高度:按钮的宽度为 100px,高度为 40px,这是通过 width 和 height 来控制的。
居中对齐:使用了 line-height: 40px 使得按钮内部的文字居中。
另外注意一点,因为是整体倾斜,所以按钮中的文字也会跟着倾斜,这与原型图的设计并不相符,为了解决这一问题,可以给文字单独设置新的倾斜角度,使其能够回正
/* 抵消按钮的倾斜,使文字保持水平 */.button-text { display: inline-block; transform: skew(20deg); /* 抵消按钮倾斜 */}总结
就这样,简简单单的几行代码,就实现了在vue2中,使用elementUI 绘制直角梯形和平行四边形的需求
------------------------苦心人,天不负,卧薪尝胆,三千越甲可吞吴
有志者,事竟成,破釜沉舟,百二秦关终属楚-----------------------