接上文
网络中的图片
| 我们也可以在百度等网站搜索自己喜欢的图片。 此时对图片点击右键,选择【复制图片地址】,即可获得该图片的网络地址。 |
|
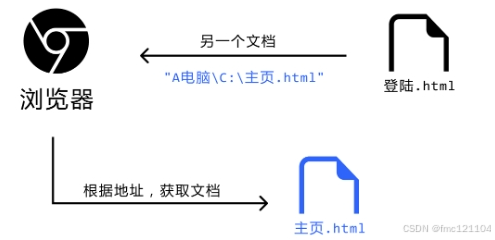
其实在HTML中,除了图片以外,我们还可以利用地址找到另一个网页。
如右图所示,将两个html文档用地址链接起来。
为了实现这一功能,我们需要一个新的元素——超链接。

超链接的作用
| 超链接(或简称链接),是指从一个网页指向另一个目标的连接关系。
超链接就像网页中的传送门,只需轻轻一点,就能带你进入另一个网站。
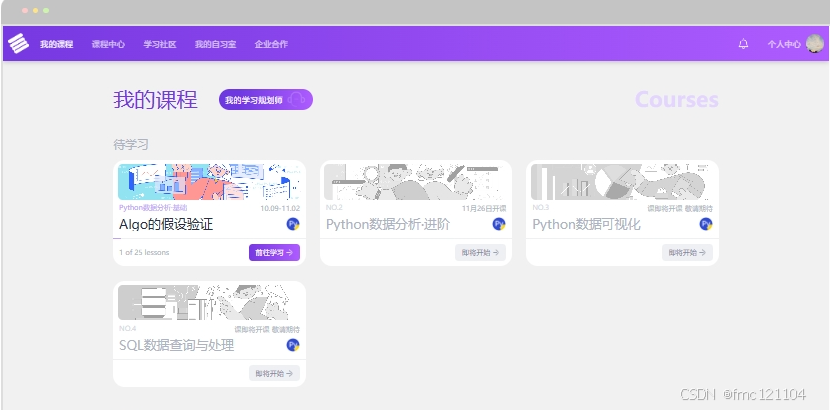
比如右边的网页就是利用超链接制作的导航栏。
|
|
通常情况下,网页不会独立存在。
一个完整的网站应该由多个不同的html文档相互链接而成。

超链接
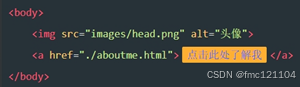
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <img src="images/head.png" alt="头像"> <a href="./aboutme.html">点击此处了解我</a> </body> </html> | 第一个网页
第二个网页
|
关于代码的具体解释:
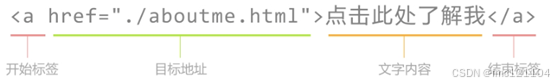
| <a> <a>标签表示一个超链接,它是一个双标签,内容以</a>结束。
与<img>相同,它是一个行内元素。
全称:anchor - 锚
|
|
| href属性 href属性用来设定链接的目标地址。与src属性不同的是,src 只可以设置图片文件的地址; 而href属性中的地址可以包含: 1、另一个网页; 2、网页中的某个元素; 3、一张图片; 4、一个JS程序;... 例如右边的代码,将href设置为“aboutme.html”的地址。 全称:Hypertext Reference - 引用超文本 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <img src="images/head.png" alt="头像"> <a href="./aboutme.html">点击此处了解我</a> </body> </html>
|
| 无效的地址
当 href属性中的地址无效时,浏览器通常会显示404页面,表示文件不存在。
点击右边的超链接试试。
|
|
| 描述内容 一段被超链接标记的文字。 用户通过点击这段文字进入超链接。 该文字在不同的状态下有不同的表现方式: 1、未点击链接时,使用带有下划线的蓝色字体。 2、点击链接后,使用带有下划线的紫色字体。 |
|
总结:

| target
当超链接被点击时,浏览器默认直接从当前页面进入目标页面。
利用target属性可以修改这项规则。
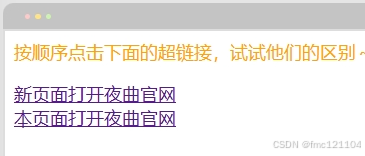
该属性常用的值有两种:
_blank,浏览器会在新的页面中打开文档; _self,浏览器会在当前页面打开文档(默认)。
注意单词前的下划线_。 | <a href="https://np.baicizhan.com/" target="_blank">新页面打开夜曲官网</a>
<a href="https://np.baicizhan.com/" target="_self">本页面打开夜曲官网</a>
代码展示:
|
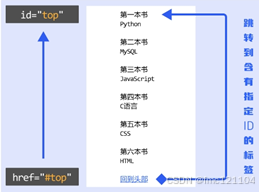
页面内跳转
| 使用超链接不仅能够指向一个html文档,还可以链接一个含有id属性的元素。
我们只要将id值作为href的地址即可,格式为 |  |
内部超链接
例如右边的代码,将第24行的a元素指向第11行的h1元素。
这样,点击超链接就会自动回到“第一本书”的位置。
| <!DOCTYPE html> <html>
<head> <meta charset="UTF-8"> <title>锚点</title> </head>
<body> <!-- 为h1设定一个id属性,值为top--> <h1 id="top">第一本书</h1> <p>Python</p> <h1>第二本书</h1> <p>MySQL</p> <h1>第三本书</h1> <p>JavaScript</p> <h1>第四本书</h1> <p>C语言</p> <h1>第五本书</h1> <p>CSS</p> <h1>第六本书</h1> <p>HTML</p> <!--设置href中的地址为#top--> <a href="#top">回到头部</a> </body>
</html> |
|
|
内部超链接需要将目标元素的id值作为href的地址,格式为href="#元素的id"