项目场景:
前端:使用vue作为框架
后端:flask框架,Ubuntu系统
目标:当前我的后端服务器在本地计算机上,前端通过axios向后端交互也是通过get或post向本地的url:http://192.168.20.199:4999/login发送请求,我希望即使前端在云服务器上,也能向后端的url发送请求。但因为后端在内网(本地)上,公网(云服务器发请求的话)无法直接访问内网,因此使用ngrok把运行在本地的后端server映射到一个虚拟的公开的ip上,即把http://192.168.20.199:4999-》https://kajGFEAHUGIALUaklshef,后面的https是ngrok给的虚拟vpn,这样就解决了外网不能访问内网的问题。
具体解决如下:
1)如何使用ngrok
2)使用了ngrok做了端口映射之后向虚拟vpn发送http请求收不到数据,只能收到警告页面
问题一:如何使用ngrok
下载安装ngrok:
进入网址:https://ngrok.com/
注册登录之后进入页面:

点击左侧setup&installation,里面有安装和运行的教程,需要注意的是网站给你的authtoken,就在上面的页面里
具体如下:
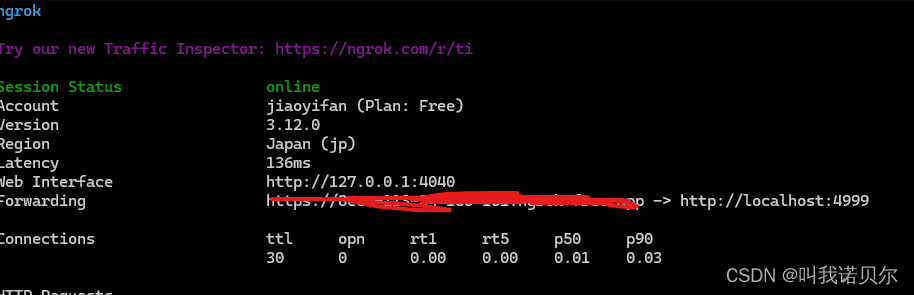
//命令行打开Ubuntuchoco install ngrok//也可使用其他工具安装ngrok config add-authtoken XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX//这个xxx就在网站给你的页面里,直接复制就可以ngrok http 4999//我的后端运行在4999号端口,就写4999通过以上,得到如下:

这样,以前前端向url:http://192.168.20.199:4999/login发送,就可以把前面的部分替换为图上红色部分。即使前端放在云服务器上也能像后端本地发请求了,避免还需要把服务器布到云端。
问题二:我向后端的虚拟vpn发送请求时,response是一个ngrok的错误页面
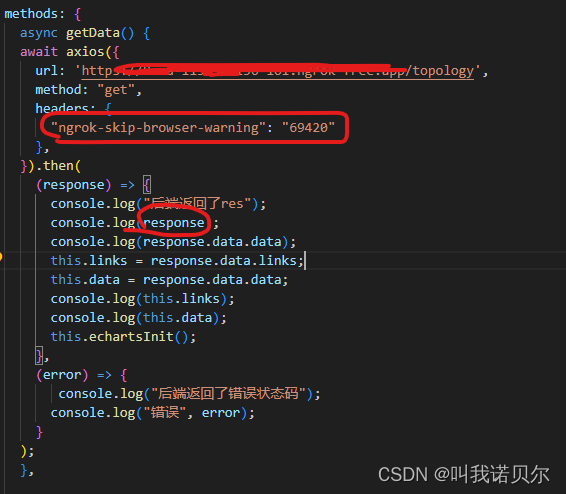
前端代码如下;

红色涂改部分是我的虚拟vpn
把response打印出来是这样的:
// response of the user/current route. added line breaks
Object { data: '<!
DOCTYPE html>\n\n \n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/euclid-square/EuclidSquare-Regular-WebS.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/euclid-square/EuclidSquare-RegularItalic-WebS.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/euclid-square/EuclidSquare-Medium-WebS.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/euclid-square/EuclidSquare-Semibold-WebS.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/euclid-square/EuclidSquare-MediumItalic-WebS.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/ibm-plex-mono/IBMPlexMono-Text.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/ibm-plex-mono/IBMPlexMono-TextItalic.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/ibm-plex-mono/IBMPlexMono-SemiBold.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n <link rel=“preload” href="https://cdn.
ngrok.
com/static/fonts/ibm-plex-mono/IBMPlexMono-SemiBoldItalic.
woff" as=“font” type=“font/woff” crossorigin=“anonymous” />\n \n \n <meta name=“description” content="ngrok is the fastest way to put anything on the internet with a single command.
">\n \n \n <link id=“style” rel=“stylesheet” href="https://cdn.
ngrok.
com/static/css/error.
css">\n You are about to visit d4f1-103-62-153-180.
ngrok-free.
app, served by 103.
This website is served for free through ngrok.
com.
You should only visit this website if you trust whoever sent the link to you.
(ERR_NGROK_6024)\n <script id=“script” src="https://cdn.
ngrok.
com/static/js/error.
js"
出现以上response的原因,是因为ngrok默认返回了一个警告页面,需要在前端忽略这个警告页面即可,加上图上红色框里的header即可解决。
前端上传到云
在之前的博客里有说过。把所有的本地url都修改为虚拟的vpn就可以了,然后打包发布
这样就实现了公网访问内网。