市面上很多小游戏都是可以只依赖于前端代码去制作的,这些游戏通常使用HTML5、JavaScript以及一些游戏开发框架和库来实现。比如说像FlappyBird、与FlappyBird相对应的压扁像素小鸟、2048、堆箱子、青蛙吃苍蝇、别踩白块儿、捕鱼达人啊等等一系列都是可以只依靠于前端代码实现的,这些小游戏对于前端爱好者可以研究研究深入学习一下。下面就简单介绍几款,也提供了预览方式:
1.FlappyBird(点击预览)

这款游戏的玩法非常简单,玩家需要控制一只小鸟,通过点击屏幕来使小鸟上升,以避开障碍物(管道)。小鸟会不断向前飞行,玩家需要在管道之间找到合适的时机点击屏幕,让小鸟飞过管道。如果小鸟撞到管道或者掉到地面,游戏就会结束。
2.压扁像素小鸟(点击预览)

《压扁像素小鸟》是一款敏捷类的小游戏,游戏的玩法与经典的《Flappy Bird》有所不同。在《Flappy Bird》中,玩家需要控制一只小鸟,通过点击屏幕来控制小鸟的上升,使其穿越一系列障碍物(管道),目标是尽可能地获得高分。而《压扁像素小鸟》则要求玩家扮演的是管道的角色,需要通过点击屏幕来控制管道“压扁”小鸟,阻止它们通过,以此来获得分数。
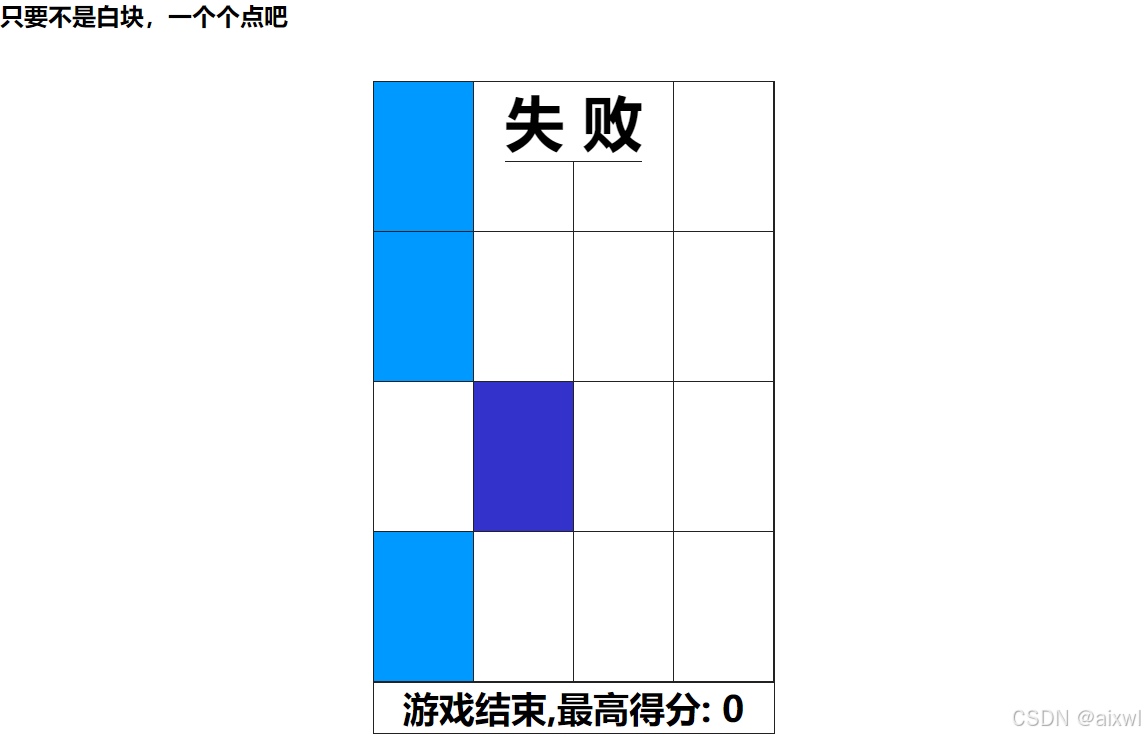
3.别踩白块儿(点击预览)

游戏的基本规则是“别踩白块儿”,即玩家在游戏过程中只能点击其他颜色的方块,避免踩到白色的方块,没有时间限制,玩家可以尽可能多地点击黑块,直到失误为止。游戏的操作非常简单,适合所有年龄段的玩家。
4.青蛙吃苍蝇(点击预览)

这是一款H5游戏,有白天和黑夜两种配色。玩家扮演一只爱吃苍蝇的小青蛙,需要点击苍蝇使青蛙快速伸出舌头吃掉苍蝇们。这款游戏需要你的敏捷程度很高,否则可能一只都吃不到,不信的话可以试一试。
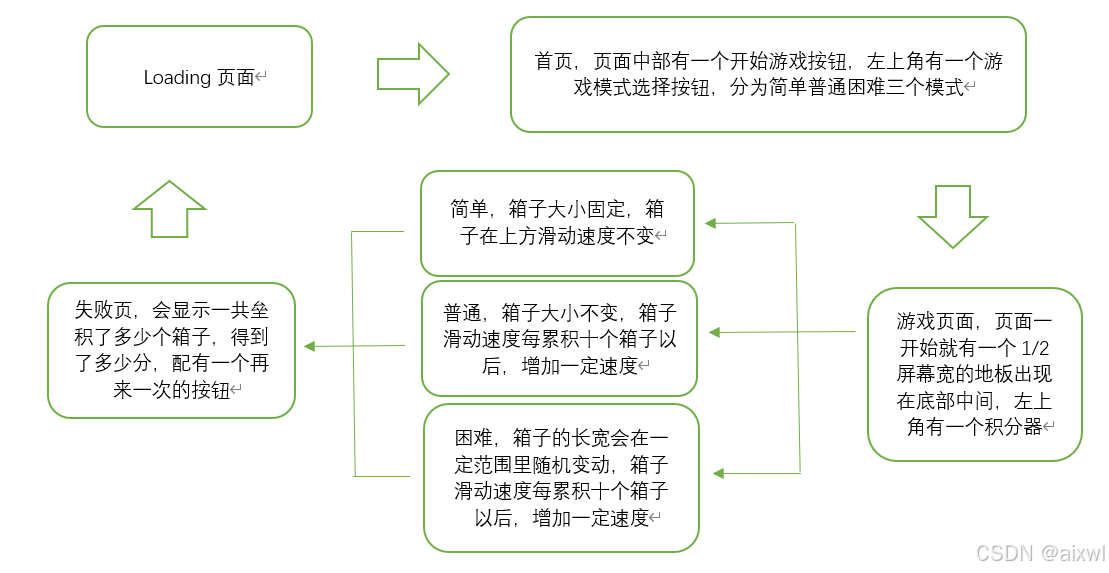
5.堆箱子(点击预览)


6.小猫上天(点击预览)

这是一款通过获取手机重力感应权限,然后通过手机左右倾斜程度和点击屏幕时给予小猫一定的向上的加速度进行躲避下落的障碍物的小游戏。
7. 打地鼠(点击预览)

打地鼠是一款经典的休闲游戏,它的目标是测试玩家的反应速度和手眼协调能力。游戏由一个游戏板组成,板上有9个洞口,地鼠会随机从这些洞口冒出来。玩家的任务是快速击打这些地鼠,每次击中都会获得分数。地鼠出现的时间很短,所以玩家需要非常迅速地反应。
8. 开心消消乐--倒计时版(点击预览)

这是简易版的开心消消乐,纯前端构造。
会有倒计时,但不限制你具体使用步数,在倒计时结束前完成当前关卡则视为通关。
游戏的基本玩法是将相同颜色的动物图案进行匹配,三个或以上相同图案连成一线即可消除,从而获得分数。随着游戏的进行,玩家会遇到各种障碍和特殊关卡,需要运用策略和技巧来完成。
ps:后期也许还会接着后面更新~可以关注一下
随着Web技术的快速发展,HTML5、CSS3和JavaScript等前端技术已经足够强大,可以创建出各种复杂和有趣的游戏。这些技术使得开发者能够在不依赖后端服务器的情况下,仅通过前端代码就实现游戏的完整功能。这种类型的游戏通常被称为“前端游戏”或“网页游戏”。
前端游戏的开发优势在于它的可访问性和跨平台性。用户不需要下载安装任何软件,只需通过浏览器即可在任何设备上玩游戏。这大大降低了用户的门槛,使得游戏可以迅速传播和流行。此外,前端游戏的开发周期相对较短,更新和维护也更加方便。
对于前端开发者来说,开发这类游戏是一个很好的学习和实践机会。通过实际的游戏项目,开发者可以深入理解HTML5的Canvas和WebGL特性,学习如何使用JavaScript进行游戏逻辑的编写和事件处理,以及如何利用CSS3来设计游戏的视觉效果。此外,还可以学习到如何使用各种游戏开发框架和库,如Phaser、Three.js、PixiJS等,这些框架和库提供了丰富的API和工具,可以帮助开发者更高效地开发游戏。
总之,前端游戏开发是一个充满乐趣和挑战的领域,它不仅能够提升开发者的技术能力,还能够激发创新思维和设计灵感。对于前端爱好者来说,通过研究和实践这些小游戏的开发,可以更深入地理解前端技术,同时也能够创造出属于自己的游戏作品。