摘要
本文深入探讨了基于Vue框架和uniApp平台的“前端铺子”移动端项目的开发实践与技术实现。该项目集成了多种实用功能,如聊天室、金融量化、抽奖、地图轨迹回放、电子签名等,并借助colorUi与uView UI框架,实现了高度的界面自定义与用户体验优化。通过本项目,我们不仅展示了uniApp在跨平台开发中的强大能力,还分享了在项目开发过程中遇到的技术挑战、解决方案及最佳实践。

一、引言
随着移动互联网的快速发展,跨平台开发成为前端开发者关注的热点。uniApp作为DCloud公司推出的使用Vue.js开发所有前端应用的框架,凭借其“编写一套代码,发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东)”的能力,迅速获得了开发者的青睐。本文将以“前端铺子”项目为例,详细分析uniApp在复杂移动端应用开发中的应用。

二、项目背景与功能概述
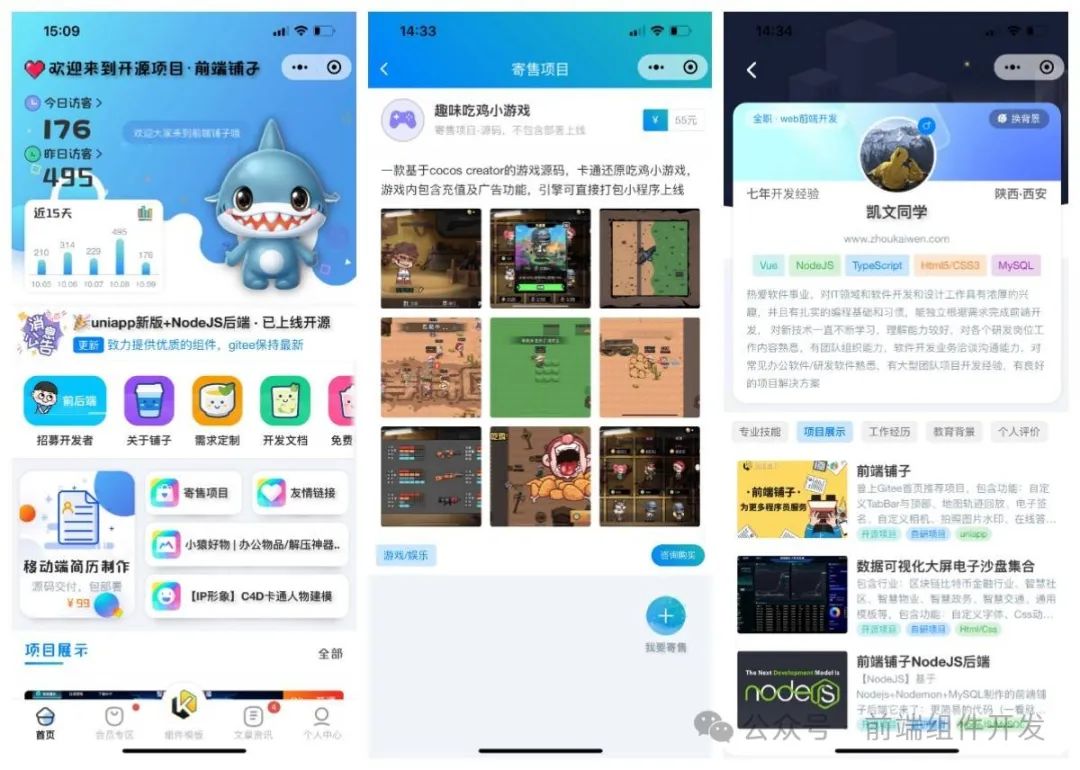
“前端铺子”项目旨在打造一个集多功能于一体的移动端应用平台,涵盖聊天室、金融量化分析、抽奖活动、地图轨迹回放、电子签名、图片/海报编辑器等多种功能。项目基于Vue-uniApp框架开发,充分利用了colorUi与uView UI框架的丰富组件和样式,实现了高度的界面定制和用户体验优化。
目录说明(开源版本)
├─colorui // colorui插件依赖├─common // 项目相关公共js方法│├─amap-wx.js// 高德地图依赖js│├─classify.data.js// 模拟数据│├─geocode-utils.js// 腾讯地图方法封装│├─projectData.js// 项目模拟数据│├─qqmap-wx-jssdk.js// 腾讯地图依赖js│├─request.js// 数据请求封装│└─uiImg.js// 模拟数据│├─components // 项目中使用到的功能封装│├─os_project // 客户项目入口│├─pages // 页面入口文件夹│├─index// 主页4个TabBar页面│├─me// 个人中心内页面│├─news// 新闻页│├─project// 项目展示页│├─design// 设计模板 · 瀑布流│├─timeline// 时间轴│└─video// 视频播放页│└─video// 付费模版入口│├─customCamera// 自定义相机/图片编辑器│├─posterList// 海报设计列表│└─posterImg// 海报设计详情页│├─static // 静态资源├─tn_components // 组件模板页面入口├─drag_demo// 悬浮球├─chat// 聊天室├─login// 登录页合集├─photoWall// 照片墙功能├─anloading.vue// 自定义加载框└─bgcolor.vue// 背景色└─bggrad.vue// 背景渐变└─charts.vue// 图表展示└─clock.vue// 每日签到└─company.vue// 自定义相机└─course.vue// 课班信息└─discern.vue// 证件识别└─details.vue// 通用详情页└─district.vue// 行政区域图└─guide.vue// 引导页└─imageEditor.vue// 图片编辑器└─keyboard.vue// 自定义键盘└─mapLocus.vue// 地图轨迹└─medal.vue// 会员中心└─mimicry.vue// 新拟态└─openDocument.vue// 文档预览└─pano.vue// webview高德地图└─poster.vue// 海报生成器└─request.vue// 模拟数据请求└─takePicture.vue// 摄影师资料└─salary.vue// 排行榜└─search.vue// 便捷查询└─sign.vue// 手写签名└─timeline.vue// 时间轴└─timetables.vue// 课程表├─uview-ui// uview-ui插件依赖├─App.vue// vue项目入口文件├─LICENSE// 许可证├─main.js// 公共js├─manifest.json// uniapp项目配置文件├─pages.json// 页面路由配置页├─README.md// 说明文档└─uni.scss// uniapp内置的常用样式变量
安装教程
下载安装:「HBuildX」、「微信开发者工具」
扫码登陆微信开发者工具
将项目拖进【HBuildX】- 运行 - 微信小程序 - 完成

三、主要功能模块
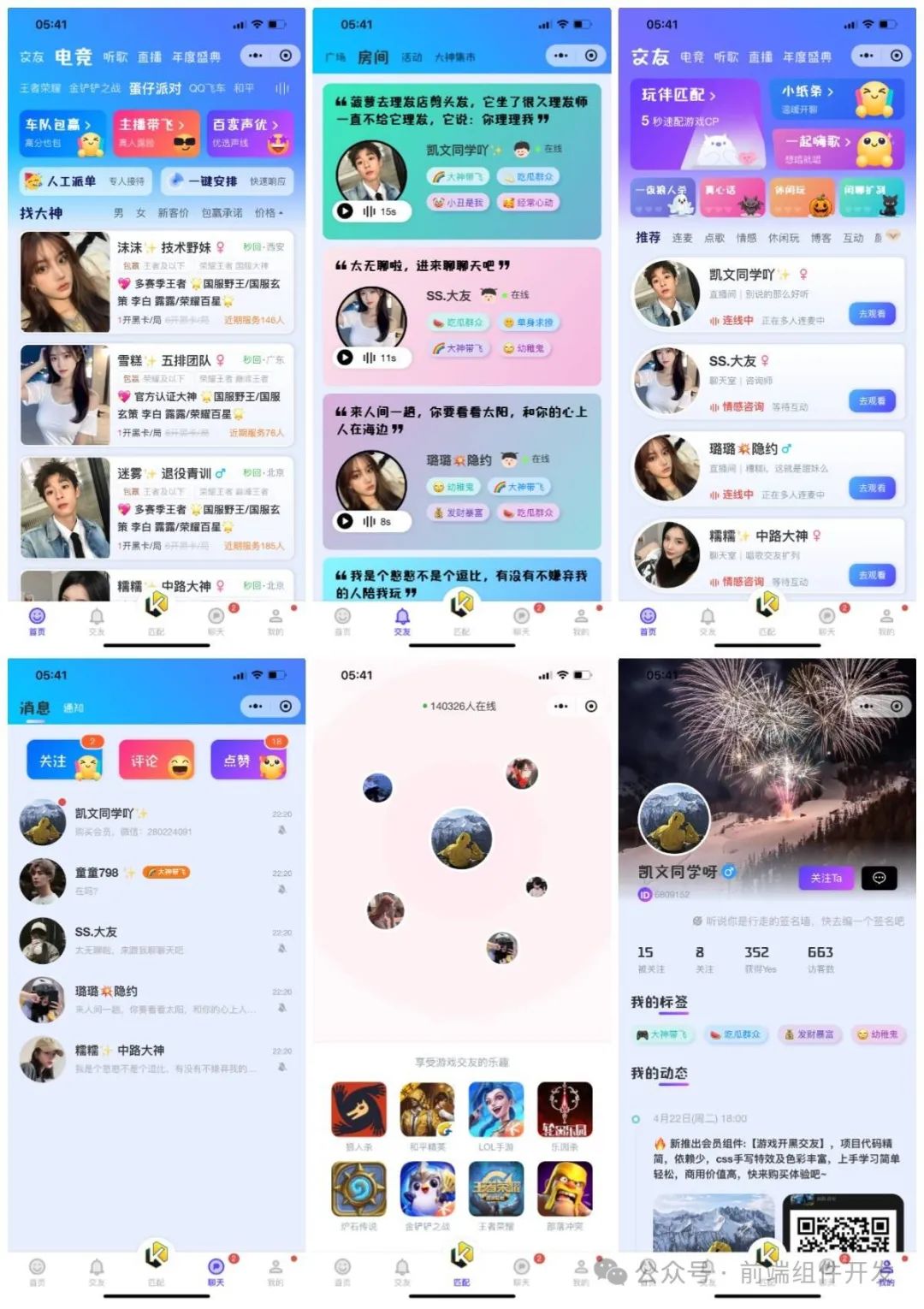
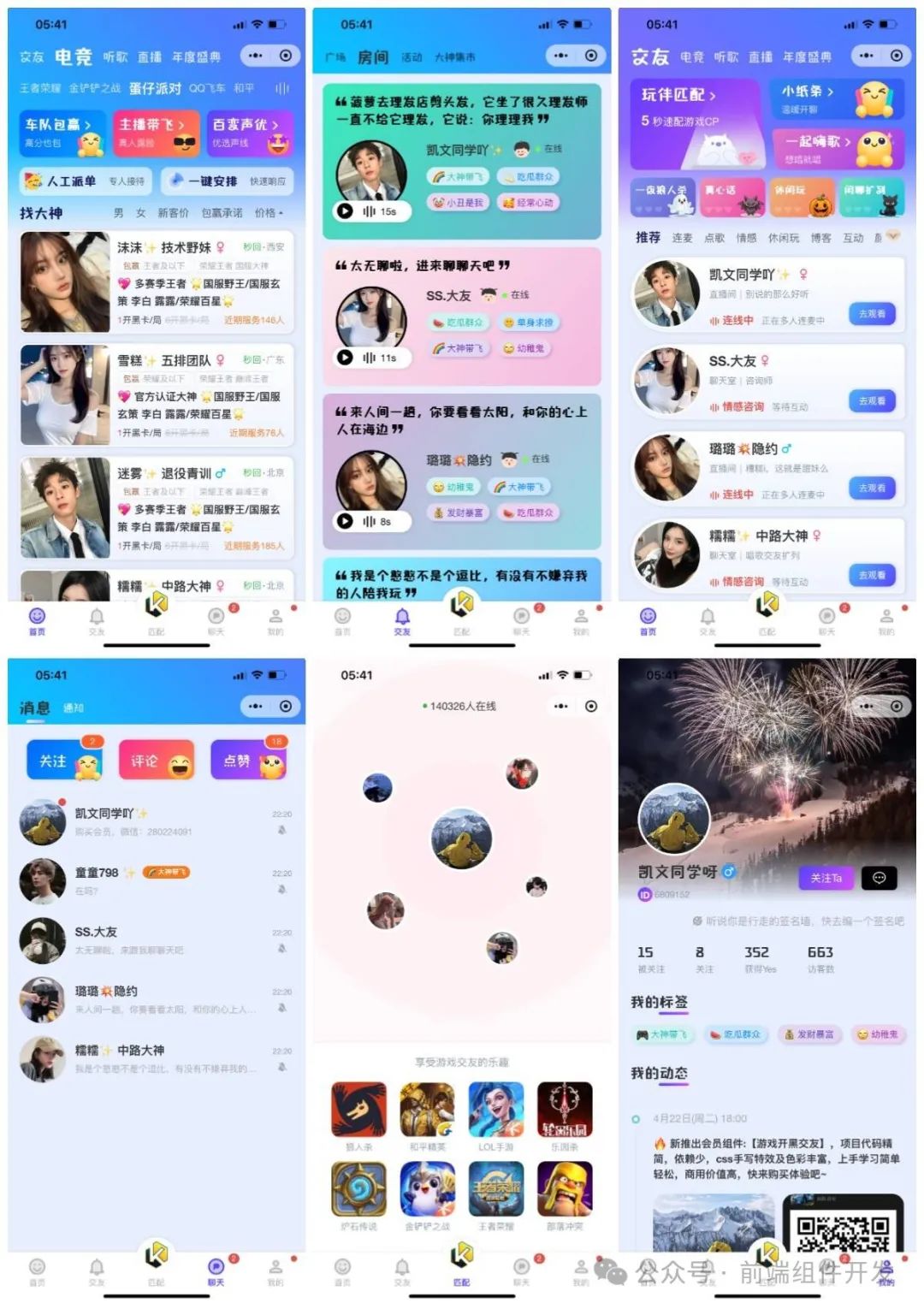
聊天室:实现实时通信功能,支持文字、图片、语音等多种消息类型,为用户提供便捷的社交体验。
金融量化:提供金融数据分析和可视化工具,帮助用户做出更明智的投资决策。
抽奖活动:支持多种抽奖形式,如转盘抽奖、刮刮乐等,增强用户互动性。
地图轨迹回放:通过地图服务,展示用户或物体的移动轨迹,提供位置分析功能。
电子签名:支持用户在移动端进行电子签名,适用于合同签署等场景。
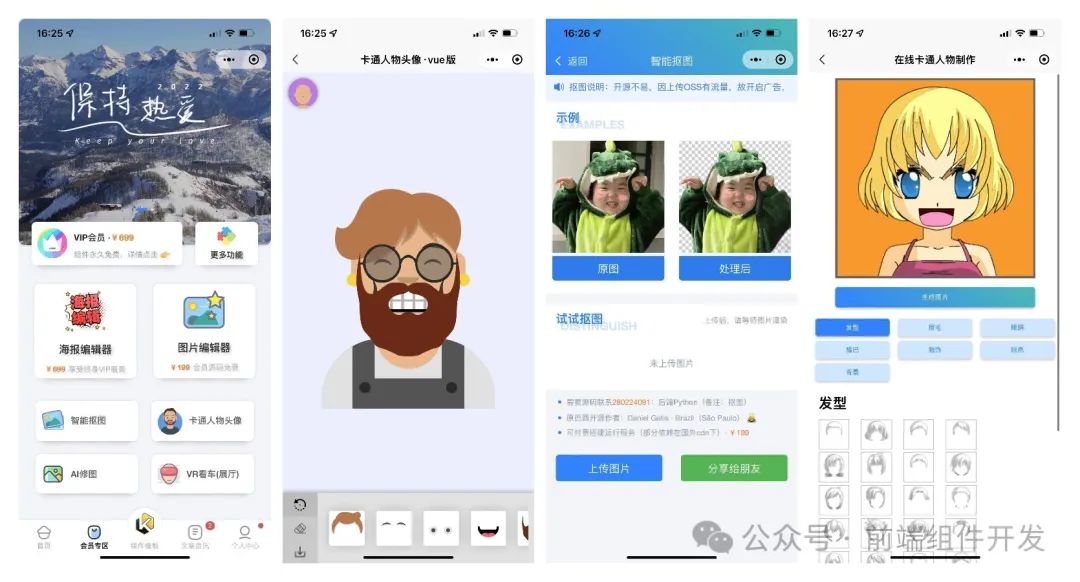
图片/海报编辑器:提供丰富的编辑工具,让用户轻松制作个性化图片和海报。

四、技术实现
1. 框架选择与UI设计
项目选择Vue-uniApp作为开发框架,利用其跨平台特性降低开发成本。UI设计方面,采用colorUi与uView UI框架,通过组合不同组件和样式,快速构建出美观、易用的界面。
2. 功能模块开发
聊天室:利用uniApp的socket通信能力,实现实时消息传输。通过Vuex管理聊天状态,确保数据的一致性。
金融量化:集成第三方金融数据API,使用ECharts等图表库进行数据可视化。
抽奖活动:根据业务需求设计抽奖算法,利用Vue的响应式特性动态展示抽奖结果。
地图轨迹回放:使用高德地图SDK,结合uniApp的地图组件,实现轨迹的绘制和回放。
电子签名:通过canvas实现手写签名功能,支持签名保存和回显。
图片/海报编辑器:集成图片处理库,如cropperjs,提供裁剪、旋转、滤镜等功能。

3. 性能优化与跨平台适配
性能优化:通过代码分割、懒加载等方式减少应用启动时间和内存占用。
跨平台适配:利用uniApp的条件编译特性,针对不同平台做特定的适配和优化。

五、技术挑战与解决方案
跨平台兼容性问题:通过细致测试和调整,解决不同平台间的样式差异和功能兼容性问题。
性能瓶颈:通过优化代码结构和资源加载方式,提升应用性能。
复杂功能实现:如金融量化分析、地图轨迹回放等,需要深入研究相关技术并合理设计实现方案。




关于后台(重构中...)
后端使用NodeJS+MySQL开发,项目为前后端分离开发,请移步后端仓库(重构中...)
|
|
|
|
|
|
六、结论与展望
“前端铺子”项目基于Vue-uniApp框架,通过整合多种实用功能和优化用户体验,成功打造了一个功能丰富、性能优越的移动端应用平台。通过本项目的开发实践,我们深刻体会到了uniApp在跨平台开发中的巨大潜力,并积累了宝贵的经验和技术储备。未来,我们将继续探索更多前沿技术,不断优化产品功能,为用户提供更加优质、便捷的服务体验。
希望本文的分享能对广大前端开发者有所启发和帮助,共同推动前端技术的发展和进步。
项目gitee地址:
https://github.com/1Panel-dev/1Panel
前端模版交流群:

前端技术交流群: