文章目录
前言一、echarts是什么?二、echarts引入以及使用步骤1.引入echarts库2.构建一个容器并且设置宽高来存储视图(宽高必须要设置!!!)3.找到官网或者echarts网站引入视图4.如何找到想要的视图 三、原生js和Vue的可视化工具
前言
这是我总结的echarts的基本使用方法,如有错误欢迎指出
一、echarts是什么?
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
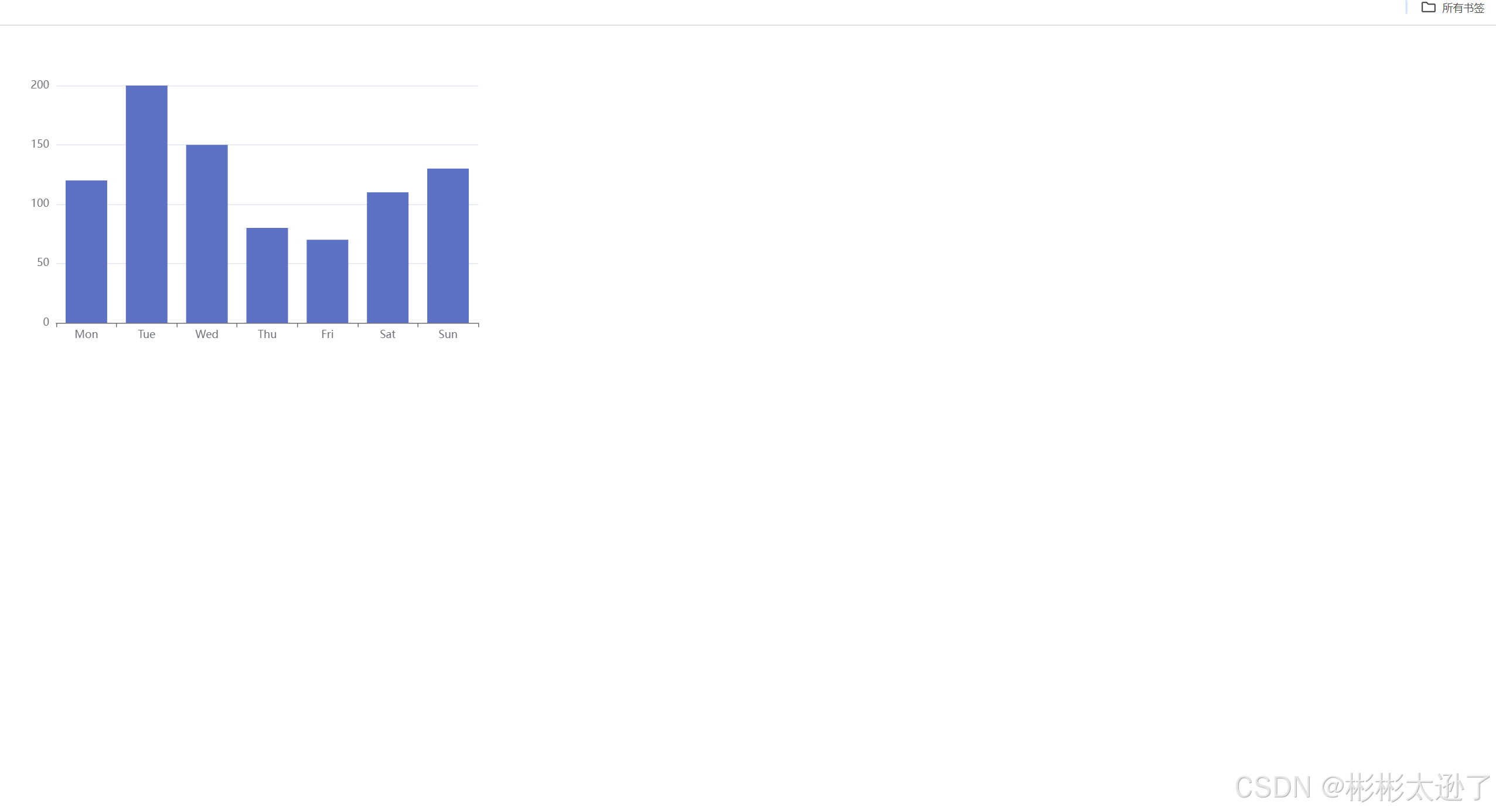
例如在你自己的网页上引入一个图表如下图所示:

二、echarts引入以及使用步骤
1.引入echarts库
在https://www.bootcdn.cn/网站中搜索echarts并引入,代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.5.0/echarts.common.min.js"></script></body></html>2.构建一个容器并且设置宽高来存储视图(宽高必须要设置!!!)
代码如下(这里创建了一个div,并设置宽为600px,高为400px):
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div id="main" style="width: 600px;height:400px;"></div> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.5.0/echarts.common.min.js"></script></body></html>3.找到官网或者echarts网站引入视图
代码如下(script中的代码均可以重echarts网站上复制的,找到你想要的视图复制代码即可):
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div id="main" style="width: 600px;height:400px;"></div> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.5.0/echarts.common.min.js"></script> <script> var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); var option; option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' } ] }; option && myChart.setOption(option); </script></body></html>4.如何找到想要的视图
这里提供两个echarts的网站
官网:https://echarts.js.cn/zh/index.html
另一个视图种类很多的网站(不过每天要看广告解锁,解锁一次那一整天就都可以免费无广使用了):https://www.isqqw.com/
这里用官网举例子
1.先进入官网如图所示,然后点击所有示例,当然快速入门也可以帮助你快速引入:

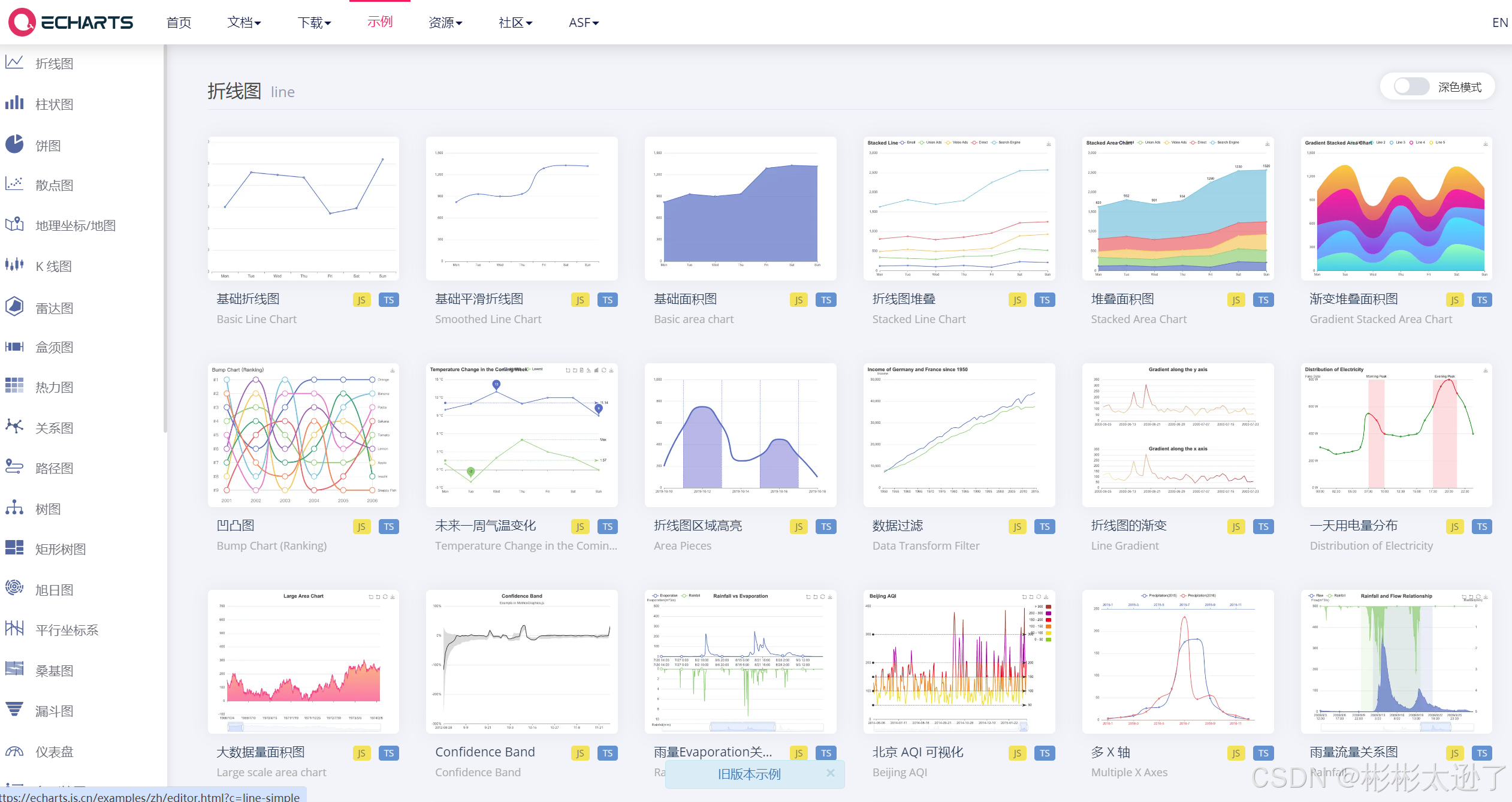
2.在这里面找到你想要的视图点进去

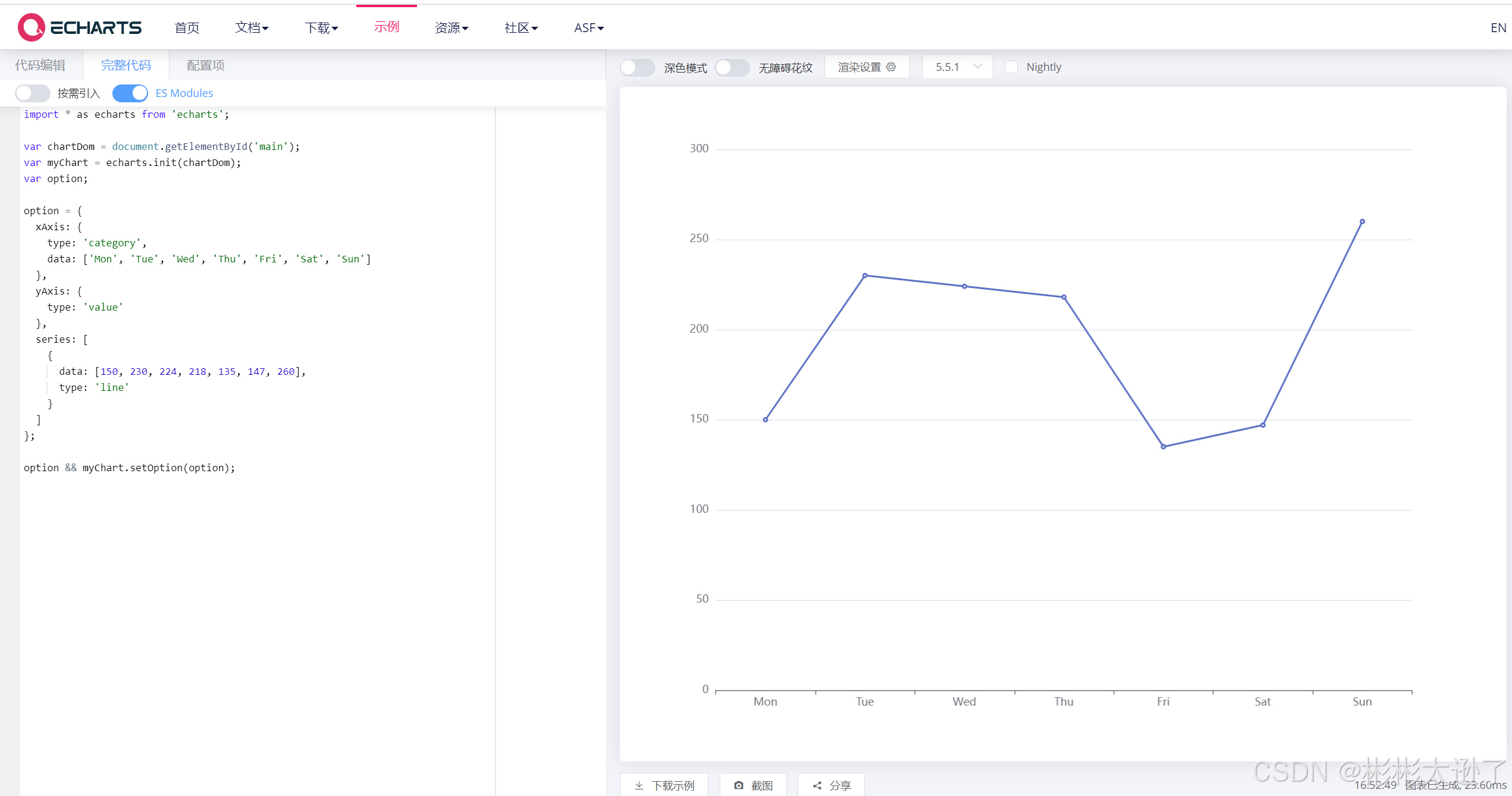
3.点击完整代码,复制到你自己的代码文件中(注意:最上面那一行的import * as echarts from ‘echarts’;是将echarts下载到本地进行本地引入用的,但是我们这里是直接在网站进行引用的,所以这一行可以直接删除)
三、原生js和Vue的可视化工具
1.最常用的:echarts。
2.D3.js:这是一个非常流行的JavaScript数据可视化库,它允许用户基于数据操作文档,主要用于基于数据操作文档。
3.React-vis:这是由Uber开发的用于React的可视化库,可以快速创建流行的图表,如折线图、面积图、条形图、饼图、树状图等。
4.Cesium:专注于地理数据可视化,是一个可以在Web浏览器中绘制3D/2D地球的Java库,基于WebGL进行硬件加速,支持跨平台和跨浏览器。
5.Chart.js 和 Chartist.js:这两个库提供了简单易用的图表绘制工具,支持多种基础图表类型,并且轻量级,支持模块化,适合设计和开发者使用。
这些工具提供了丰富的功能和灵活性,使得开发者能够根据具体需求选择合适的工具来实现数据可视化。
6.Vue-Blocks是一个基于Vue.js的开源项目,专注于提供一个灵活且强大的可视化流程编辑器。通过Vue-Blocks,开发者可以轻松创建、编辑和管理复杂的流程图,适用于各种需要可视化流程的应用场景。