文章目录
Bootstrap 5 导航栏导航栏基本导航栏垂直导航栏居中导航栏彩色导航栏品牌/徽标Logo导航栏文本带下拉菜单的导航栏导航栏表单和按钮固定导航栏 总结
Bootstrap 5 导航栏
导航栏
导航栏是位于页面顶部的导航标题:

基本导航栏
使用 Bootstrap,导航栏可以根据屏幕大小展开或折叠。
使用 .navbar 类创建标准导航栏,后跟响应式折叠类:.navbar-expand-xxl|xl|lg|md|sm(在 xxlarge、超大、大、中或小屏幕上垂直堆叠导航栏)。
要在导航栏内添加链接,请使用带有 class=“navbar-nav” 的 <ul> 元素(或 <div>)。然后添加带有 .nav-item 类的<li>元素,后跟带有 .nav-link 类的 <a> 元素:

示例
<!-- 灰色水平导航栏,在小屏幕上变为垂直 --><nav class="navbar navbar-expand-sm bg-light"><div class="container-fluid"><!-- 链接 --><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">链接 1</a></li><li class="nav-item"><a class="nav-link" href="#">链接 2</a></li><li class="nav-item"><a class="nav-link" href="#">链接 3</a></li></ul></div></nav>垂直导航栏
删除 .navbar-expand-* 类以创建始终垂直的导航栏:

示例
<!-- 灰色垂直导航栏 --><nav class="navbar bg-light">...</nav>居中导航栏
添加 .justify-content-center 类以使导航栏居中:

示例
<nav class="navbar navbar-expand-sm bg-light justify-content-center">...</nav>彩色导航栏

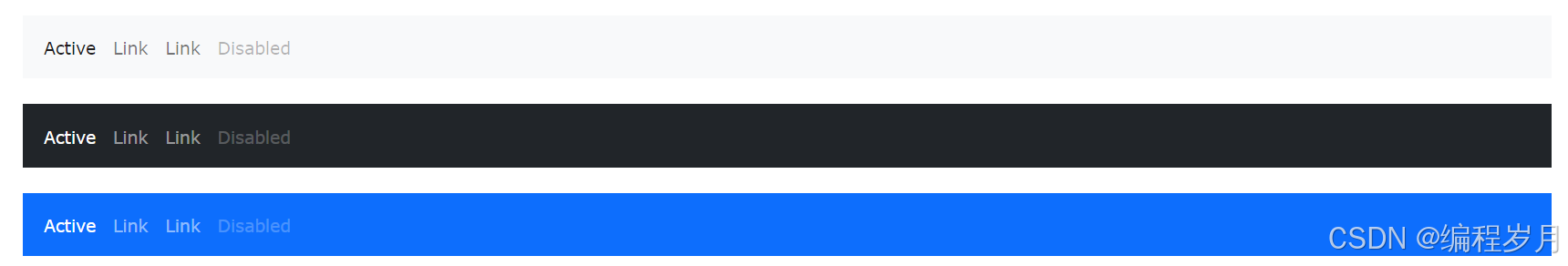
使用任何 .bg-color 类来更改导航栏的背景颜色(.bg-primary, .bg-success、.bg-info、.bg-warning、.bg-danger、.bg-secondary、.bg-dark 和 .bg-light)
提示:使用 .navbar-dark 类为导航栏中的所有链接添加白色文本颜色,或使用 .navbar-light 类添加黑色文本颜色。
示例
<!-- 灰色,黑色文本 --><nav class="navbar navbar-expand-sm bg-light navbar-light"><div class="container-fluid"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">活动</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link disabled" href="#">已禁用</a></li></ul></div></nav><!-- 黑色背景,白色文本 --><nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav><!-- 蓝色背景,白色文字 --><nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>活动/禁用状态:将 .active 类添加到<a>元素以突出显示当前链接,或添加 .disabled 类以指示该链接不可点击。
品牌/徽标Logo
.navbar-brand 类用于突出显示页面的品牌/徽标/项目名称:

示例
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"><div class="container-fluid"><a class="navbar-brand" href="#">徽标</a></div></nav>当将 .navbar-brand 类与图像一起使用时,Bootstrap 5 将自动设置图像样式以垂直适应导航栏。

示例
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"><div class="container-fluid"><a class="navbar-brand" href="#"><img src="logo.png" alt="头像徽标" style="width:40px;" class="rounded-pill"></a></div></nav>导航栏文本

使用 .navbar-text 类垂直对齐导航栏内非链接的任何元素(确保正确的填充和文本颜色)。
示例
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"><div class="container-fluid"><span class="navbar-text">导航栏文本</span></div></nav>
很多时候,尤其是在小屏幕上,您希望隐藏导航链接并将其替换为单击时应显示的按钮。
要创建可折叠导航栏,请使用带有 class=“navbar-toggler”、data-bs-toggle=“collapse” 和 data-bs-target=“#thetarget” 的按钮。然后将导航栏内容(链接等)包装在带有 class=“collapse navbar-collapse” 的 <div> 元素中,后跟与按钮的 data-bs-target 匹配的 id:“thetarget”。
示例
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"><div class="container-fluid"><a class="navbar-brand" href="#">徽标</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="collapsibleNavbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li></ul></div></div></nav>提示:您还可以删除 .navbar-expand-md 类,以始终隐藏导航栏链接并显示切换按钮。
带下拉菜单的导航栏

导航栏还可以包含下拉菜单:
示例
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown">下拉菜单</a><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">链接</a></li><li><a class="dropdown-item" href="#">另一个链接</a></li><li><a class="dropdown-item" href="#">第三个链接</a></li></ul></li>导航栏表单和按钮

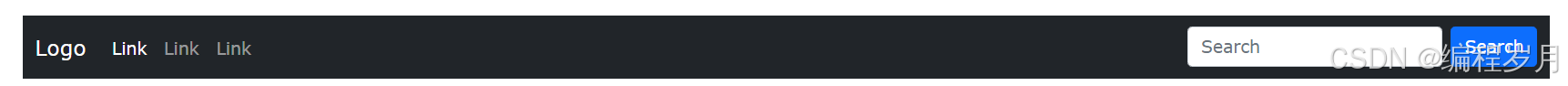
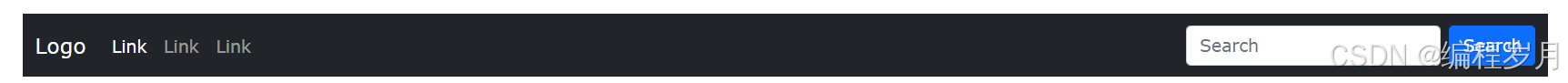
您还可以在导航栏内包含表单:
示例
<nav class="navbar navbar-expand-sm navbar-dark bg-dark"><div class="container-fluid"><a class="navbar-brand" href="javascript:void(0)">徽标</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="mynavbar"><ul class="navbar-nav me-auto"><li class="nav-item"><a class="nav-link" href="javascript:void(0)">链接</a></li><li class="nav-item"><a class="nav-link" href="javascript:void(0)">链接</a></li><li class="nav-item"><a class="nav-link" href="javascript:void(0)">链接</a></li></ul><form class="d-flex"><input class="form-control me-2" type="text" placeholder="搜索"><button class="btn btn-primary" type="button">搜索</button></form></div></div></nav>固定导航栏

导航栏也可以固定在页面顶部或底部。
固定导航栏在页面滚动时始终可见,且位置固定(顶部或底部)。
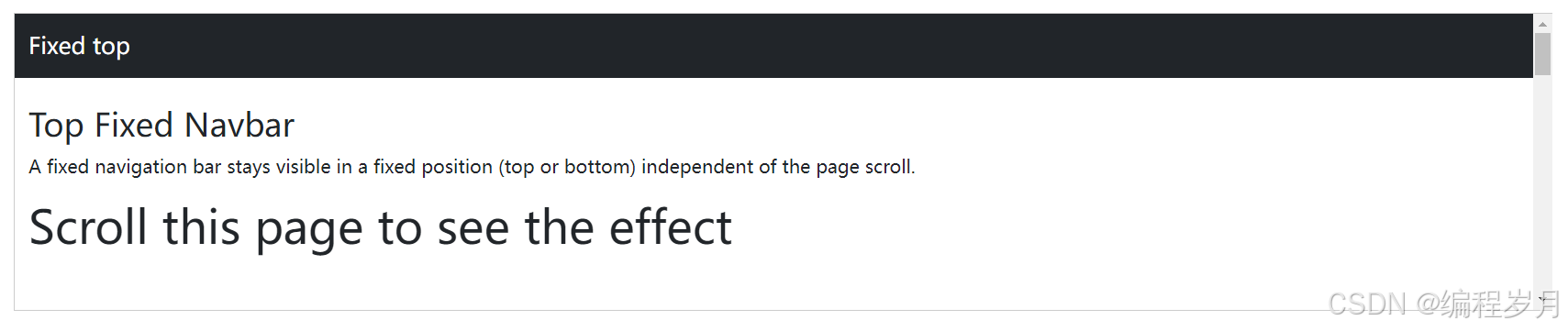
.fixed-top 类使导航栏固定在顶部:

示例
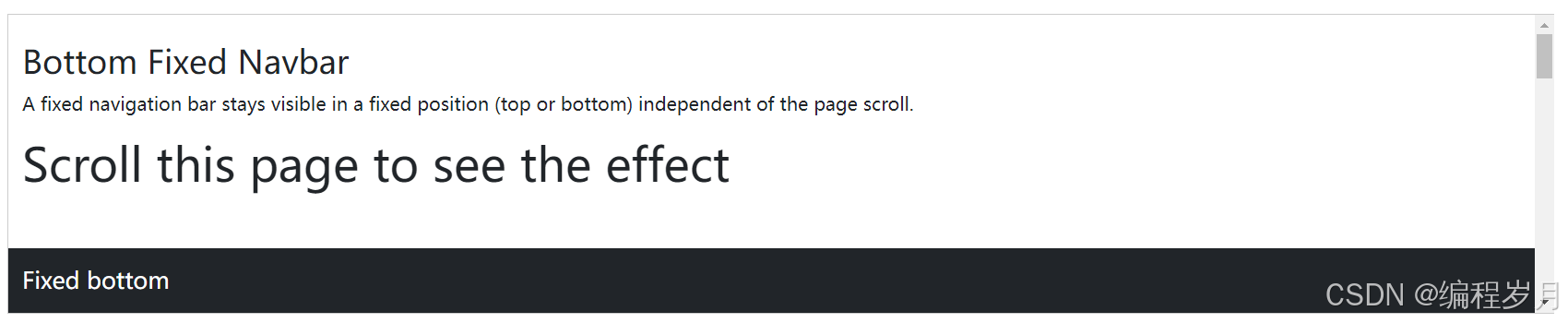
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">...</nav>使用 .fixed-bottom 类使导航栏停留在页面底部:

示例
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom">...</nav>使用 .sticky-top 类使导航栏在滚动经过时固定/停留在页面顶部。注意:此类在 IE11 及更早版本中不起作用(将被视为 position:relative)。

示例
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top">...</nav>总结
本文介绍了Bootstrap 5 导航栏的使用,如有问题欢迎私信和评论