目录
1、配置问题
2、代码问题
3、网络问题
前端请求后端接口发现得到的响应不对,或者通过 f12 明明看到了后端的响应,但是前端页面无法正常的展示出来。
这种情况该怎么排查呢?这篇我们就来好好的理一理!
1、配置问题
1)跨域问题:这样会导致请求不正确,详情看我前面分享过的这篇文章:
Bug 解决 | 无法正常登录或获取不到用户信息 https://blog.csdn.net/weixin_48916444/article/details/140838478?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_48916444/article/details/140838478?spm=1001.2014.3001.5501
2)SSL/HTTPS配置问题:如果项目使用了HTTPS,在配置不正确的情况下可能导致请求出现问题。确保SSL证书配置正确。
3)权限问题:确保前端项目有权访问后端接口,比如确认当前的账号是否有权限访问当前的接口?
2、代码问题
1)接口地址错误,确保前端项目中请求的后端接口地址是正确的,包括主机名、端口和路径等信息。
2)前端代码问题:比如前端没有等待后端数据返回就结束页面的渲染
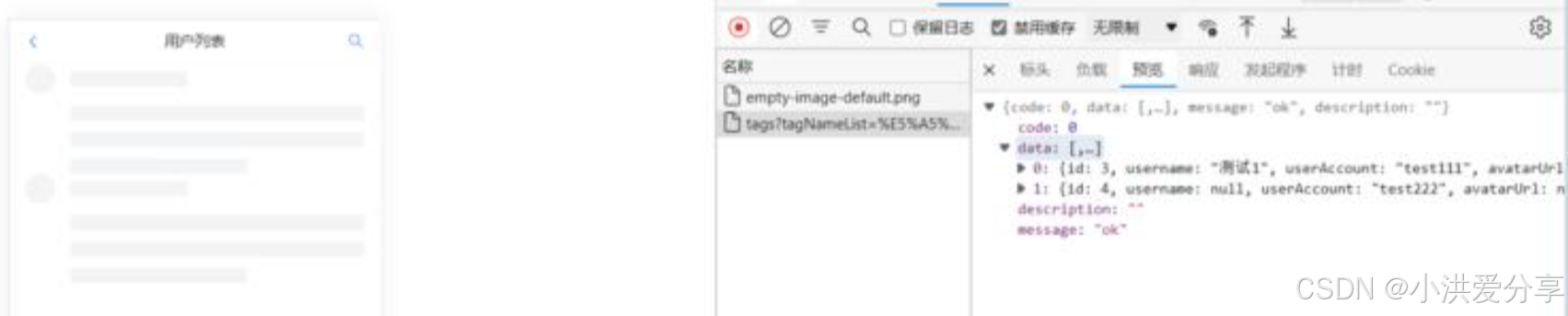
举个例子,在用户列表页,按照标签搜索后,后端数据正常返回,但页面卡住,一直处于加载状态?

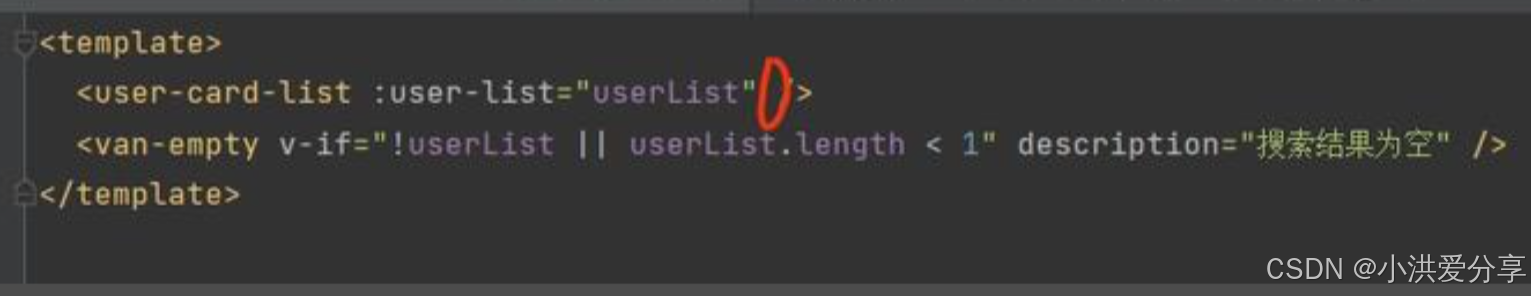
在图示位置加:loading="loading",并在下面定义一个变量 const loading = ref(true); 。

在红线处加 loading.value = false; 。

3)前后端交互的数据格式不匹配,前端发送请求时的数据格式与后端接收数据的格式不一致,导致解析失败。确保前后端约定的数据格式一致。
4)请求方法不正确:确保前端项目中使用的请求方法(GET、POST、PUT、DELETE等)与后端接口要求的方法相匹配。
3、网络问题
可能是由于网络问题导致前端无法连接到后端服务器。切换网络或者查看是否有代理等等。
以上就是本次的学习分享,希望对大家有所帮助,关注我!日更分享有用干货!!!
如果有疑问的可以评论提出来~