➡️【好看的灵魂千篇一律,有趣的鲲志一百六七!】- 欢迎认识我~~ 作者:鲲志说 (公众号、B站同名,视频号:鲲志说996) 科技博主:极星会 星辉大使 后端研发:java、go、python、TS,前电商、现web3 主理人:COC杭州开发者社区主理人 、周周黑客松杭州主理人、 AI爱好者: AI电影共创社杭州核心成员、阿里蚂蚁校友会技术AI分会副秘书长 博客专家:阿里云专家博主;CSDN博客专家、后端领域新星创作者、内容合伙人
今天是2024年10月24日,又是一年1024程序员节。和往常一样,平淡的度过了一天,又和往常不一样,收到了人生第一束花花?值得纪念。就像两年前毅然决然的从电商行业进入一个零基础零认知的web3世界一样,都有第一次的刻骨铭心,选择了就勇敢的做下去,开花结果是期待,但过程也十分重要。也像2016年下半年第一次注册CSDN去检索问题的解决方案,经过多番查阅实践,终于解决;更像2017年9月27日我的第一篇CSDN博客文章潦草问世,当初不追求得到什么,只把CSDN文章当作是学习笔记,知识总结,一路写写停停,不知不觉间也悄然过去了7个年头,断然想不到博客快成了人生历程记事本,也间接的得到了很多意外之喜,那就这样一路继续写下去吧,或疑难问题,或闲言碎语,或驴唇不对马嘴的三言两语,都有其当下存在的意义!
目录
引言什么是 Telegram主要特点什么是 Telegram BotTelegram Bot 的主要功能和特性Telegram Bot 的常见使用场景Telegram Bot 的开发原理创建 Telegram Bot 的步骤 什么是 Telegram Mini-AppMini-App 的核心特点Mini-App 的应用场景Telegram Mini-App的开发原理Bot 和 Mini-App 在应用架构上交互模式的不同 Telegram Mini-App开发实践引入telegram .d.ts 文件添加 Telegram 类型声明修改 retryFetch 函数代码获取验证 Telegram initData定义通用的中间件来验证 initData通过initData解析获取当前用户的信息 总结最后
引言
在当今的信息化时代,社交平台已经成为用户日常交流和娱乐的重要方式之一。Telegram,作为一款全球广泛使用的即时通讯工具,不仅为用户提供了强大的消息功能,还为开发者们带来了巨大的创新空间。通过开放的 API 和 Bot 平台,Telegram 使得自动化交互成为可能,并进一步通过 Mini-App(小程序)的形式,使用户体验得到了更深的扩展。(简单理解,Telegram和我们的weChat是一个性质)
在这篇博客中,我将简单介绍下 Telegram 以及Telegram bot 和 Mini-App,尤其是如何在 Mini-App 中获取和使用 window.Telegram.WebApp 对象,为开发者们提供一份从基础实践的指南。无论你是想了解 Telegram 的基本功能,还是已经开始构建基于 Telegram 的应用程序,本文都将为你提供宝贵的参考。
之前有一篇文章可以供大家学习参考:Telegram bot教程:利用Python如何快速搭建一个引导Telegram bot
什么是 Telegram

Telegram 是一款由 Pavel Durov 于 2013 年发布的即时通讯工具,最初的目标是为用户提供一个更加注重隐私和安全的聊天平台。与其他通讯软件相比,Telegram 凭借其端到端加密、支持多平台同步以及开源的 API 生态系统,迅速成为全球用户的首选工具之一。
主要特点
端到端加密:在“秘密聊天”中,用户的对话内容使用了端到端加密,确保消息只有发件人和接收人可以查看,甚至 Telegram 的服务器也无法解读这些内容。群组与频道:Telegram 支持创建人数多达数十万人的群组,便于进行大规模的社群管理。通过频道,用户可以发布广播消息,适合媒体、博客等发布内容。文件共享与存储:Telegram 允许用户发送大容量的文件,文件的类型几乎不受限制(图片、视频、文档等),并且支持文件长期存储,类似云存储服务。开源与 API 生态:Telegram 的 API 和协议是开放的,任何开发者都可以基于 Telegram 构建工具、扩展功能。这为开发者构建 Telegram bot 和 Mini-App 提供了广泛的支持。Telegram 在全球拥有数亿用户,除了隐私和安全,开放的开发者生态也成为了它的重要卖点。
什么是 Telegram Bot
Telegram bot 是一种特殊的 Telegram 帐户,由开发者通过 Telegram API 创建,用来与用户自动交互。Telegram bot 可以接收并发送消息,执行命令,以及处理用户的各种输入,借助 Telegram bot,开发者能够实现自动化的消息处理、服务推送、数据查询等功能,从而为用户提供更便捷、智能的体验。
Telegram Bot 的主要功能和特性
自动化交互:Telegram bot 可以自动处理来自用户的消息和命令,提供无缝的交互体验。它们可以为用户提供服务、推送信息、或者实现复杂的业务逻辑。跨平台:由于 Telegram bot 是通过 Telegram API 操作的,所以它能够在 Telegram 支持的所有平台(iOS、Android、桌面版等)上运行,用户可以随时随地与 bot 进行交互。多样化的消息类型:除了纯文本消息,Telegram bot 还能处理图片、视频、音频、地理位置等多种消息类型,还能利用按钮、回调数据等与用户互动。丰富的 API 支持:Telegram 提供了丰富的 API,开发者可以通过这些 API 创建和管理 bot,并处理用户的请求。常见的操作包括发送消息、接收命令、获取用户信息等。Telegram Bot 的常见使用场景
信息推送:企业可以使用 bot 向订阅的用户推送新闻、活动、优惠等信息。客户服务:通过 bot 自动回答常见问题,减少人工客服的压力。交互式游戏:许多开发者使用 bot 构建简单的交互式游戏,用户可以通过发送命令来进行操作。任务管理:Bot 可以帮助用户进行任务管理、提醒、日程安排等功能,提升工作效率。Telegram Bot 的开发原理
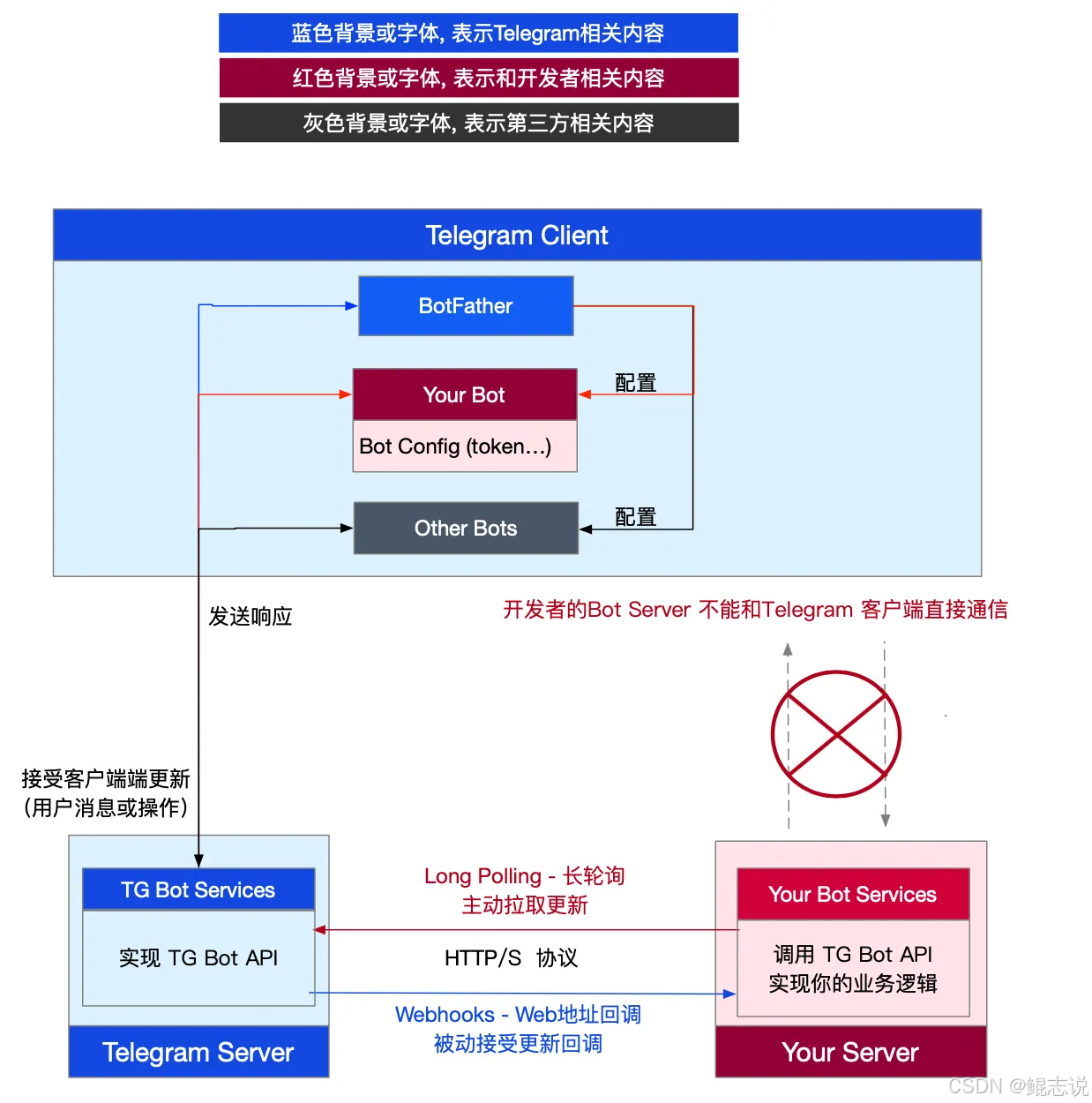
Telegram bot 的工作方式是通过 Telegram 服务器接收用户发送的消息,并通过 API 将这些消息转发给 bot 的服务器。
开发者可以使用两种方式与 Telegram bot 进行交互:
轮询(Polling):bot 的服务器持续向 Telegram 服务器发送请求,检查是否有新的消息。这种方式简单易用,但实时性较差,适合小规模应用。Webhook:Telegram 会主动将用户的消息发送到开发者定义的 URL 地址,实时性强,适合大规模应用。
创建 Telegram Bot 的步骤
具体操作可以看之前的一篇文章可以供大家学习参考:Telegram bot教程:利用Python如何快速搭建一个引导Telegram bot
这里就不赘述了。
什么是 Telegram Mini-App
Telegram Mini-App 是 Telegram 平台为开发者提供的一种轻量级 Web 应用形式。它允许开发者将 Web 应用嵌入到 Telegram 界面中,与用户进行更丰富的交互。通过 Mini-App,开发者可以创建交互式表单、图表、游戏等,增强用户体验,超越传统 Bot 的文本/按钮交互局限。
Mini-App 的核心特点
嵌入式体验:Mini-App 直接嵌入 Telegram 的聊天窗口,用户无需离开聊天应用就能与 Web 应用交互。跨平台支持:Mini-App 在 Telegram 支持的所有设备上都可以无缝运行,保持一致的用户体验。Web 技术栈:Mini-App 使用标准的 HTML、CSS 和 JavaScript 技术,允许开发者利用已有的前端开发技能。与 Telegram Bot 集成:Mini-App 通常与 Telegram bot 协同工作,Bot 可以启动 Mini-App,并与后端 API 一起实现复杂的业务逻辑。丰富的 UI 控件:Telegram 提供了各种 UI 控件,如按钮、输入框、滑块等,方便开发者快速构建复杂交互。Mini-App 的应用场景
增强互动游戏:在聊天窗口中直接启动游戏,用户可以通过 Web 界面进行操作,Bot 处理后端逻辑。电子商务与支付:用户可以浏览商品、添加购物车,并直接在 Telegram 内完成支付流程。用户注册与数据管理:通过 Mini-App,用户可以提交复杂的数据表单,方便 Bot 处理用户注册或账户管理。相比传统的 Bot,Telegram Mini-App 为开发者提供了更直观、更互动的方式来与用户沟通,为提升用户体验提供了更多可能性。
Telegram Mini-App的开发原理
有一点需要补充,在Telegram中,Mini-Apps(小程序)并不是独立存在的,而是作为Bot的一个补充交互方式。Bot是Telegram中的核心交互组件,Mini-Apps和Games(游戏)都是基于Bot的架构来实现的,它们都通过Bot来配置服务和作为用户的接入点。
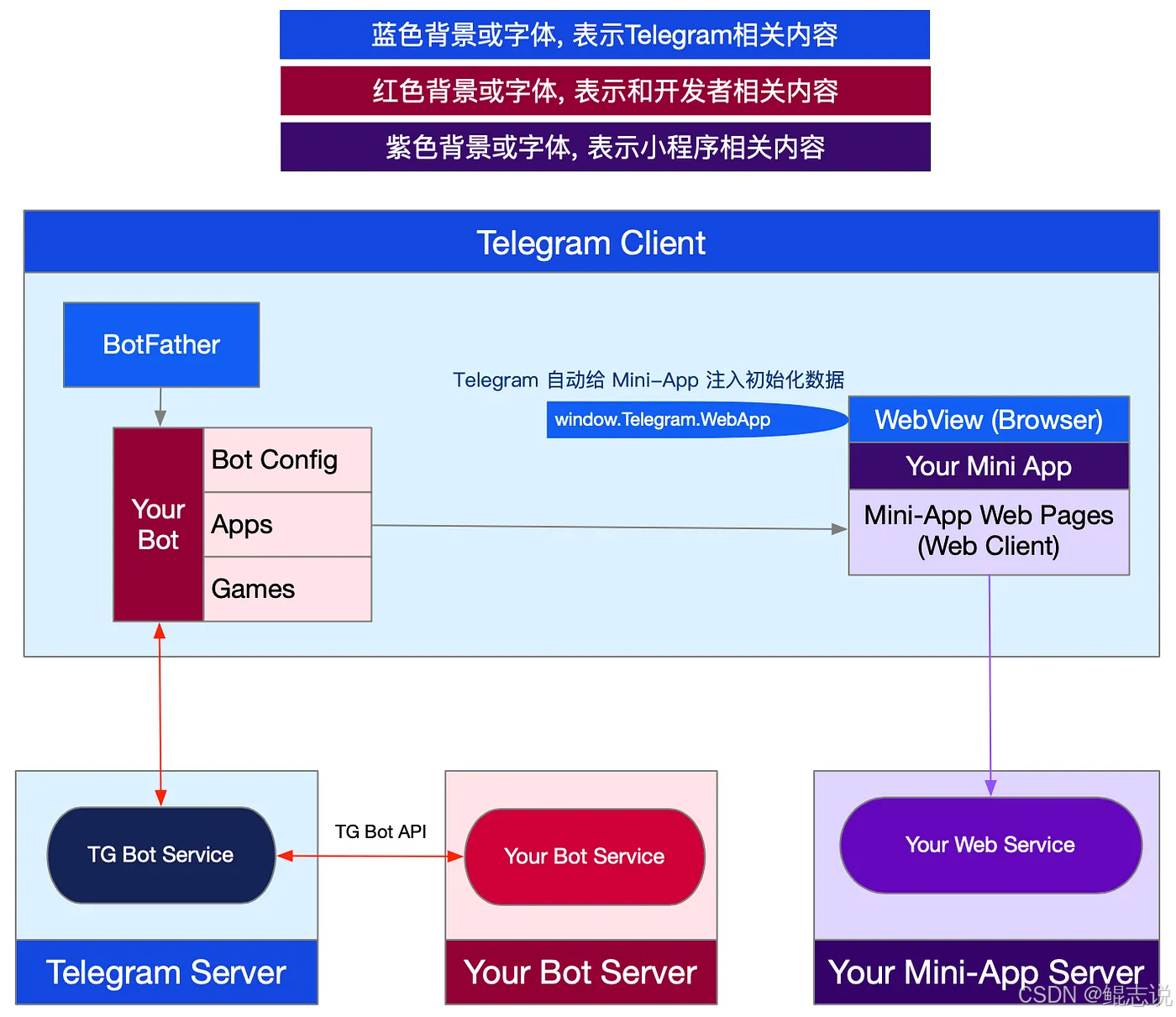
如下图是 Bot 加上 Mini-App 整体的交互图,在 Telegram 里面打开一个 Mini-App,则 Telegram 客户端会给这个 Mini-App 实例创建一个 WebView 容器,这个容器类似一个浏览器的 Tab,Mini-App 运行在这个 WebView 容器之中。

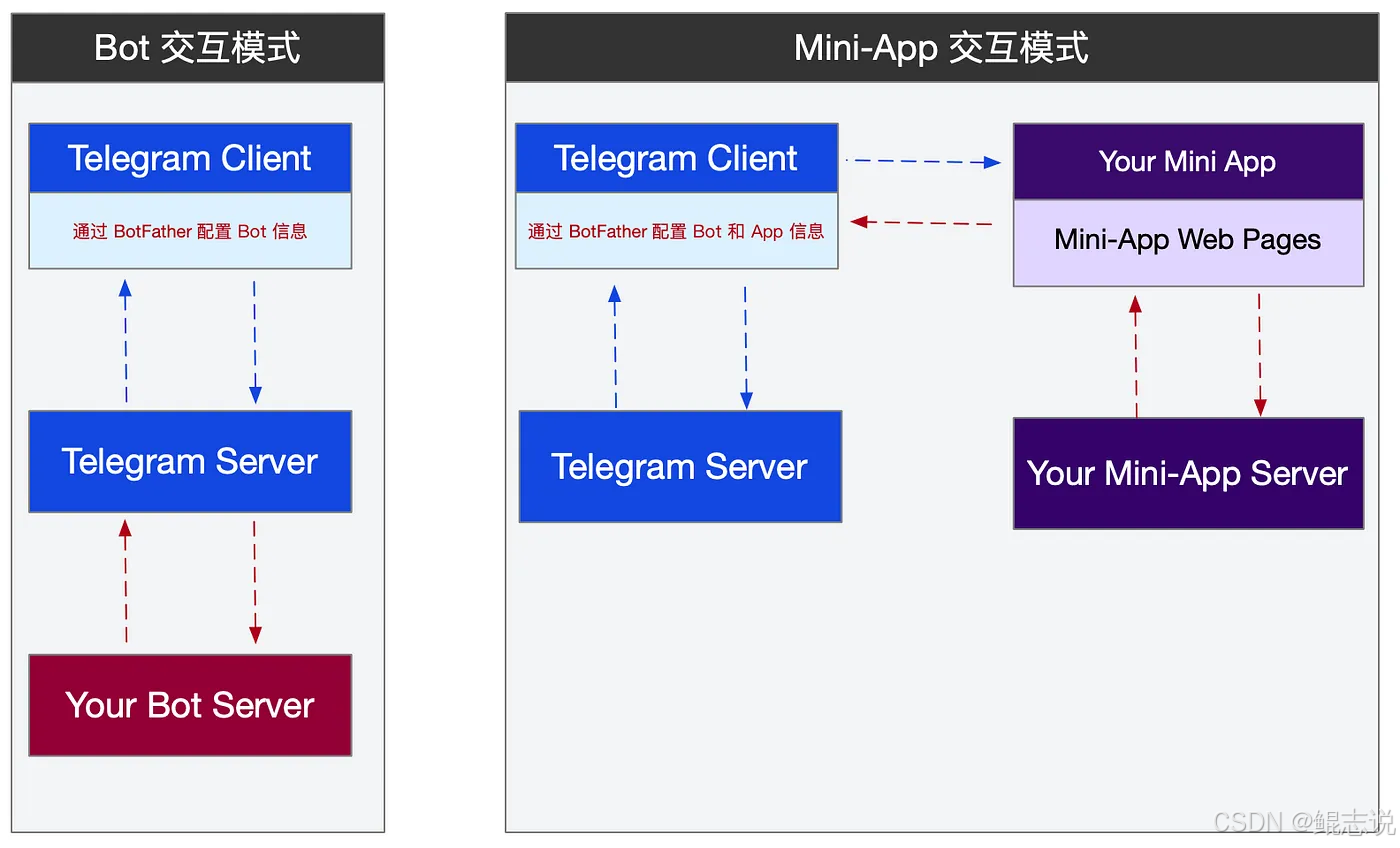
Bot 和 Mini-App 在应用架构上交互模式的不同
当用户在Telegram中打开一个Mini-App时,Telegram客户端会为这个Mini-App创建一个WebView容器,这个容器就像浏览器中的一个标签页,Mini-App就在这个WebView中运行。简而言之,Mini-Apps是通过Bot来实现的,它们在Telegram中为用户提供了一种新的交互方式。

Telegram Mini-App开发实践
在实际开发中,Telegram Mini-App 的核心是通过 window.Telegram.WebApp 对象来与 Telegram 平台进行交互。其余就是常规的涉及前端 Web 应用和后端服务的整合。
那么下面我们就以获取window.Telegram.WebApp对象的initData字段为?,来结合代码实操起来(具体的完整代码就不放了,有问题的可以后台滴滴私我)
下面全部为TS代码
引入telegram .d.ts 文件添加 Telegram 类型声明
这个类型声明文件告诉 TypeScript window 对象上可能会有一个 Telegram 对象,并且它包含一个 WebApp 对象,该对象有一个 initData 属性。
//telegram.d.ts文件//通常会放在前端 src/目录下的 types/文件夹中。TypeScript会自动加载这个文件中的类型声明// 声明 Telegram WebApp 的类型interface TelegramWebApp { initData: string; // 你还可以根据需要声明其他的 Telegram WebApp API 属性和方法}// 扩展 window 对象以包含 Telegraminterface Window { Telegram?: { WebApp: TelegramWebApp; };}修改 retryFetch 函数代码
export async function retryFetch(input: RequestInfo | URL, init?: RequestInit): Promise<Response> { // 获取 Telegram WebApp 对象的 initData const telegramInitData = window.Telegram?.WebApp?.initData || ''; // 确保请求中带上 Telegram initData const modifiedInit = { ...init, headers: { ...init?.headers, 'X-Telegram-InitData': telegramInitData // 将 initData 添加到请求头中 } }; // 进行请求重试 for (let i = 0; i < 3; i++) { try { return fetch(input as RequestInfo, modifiedInit); } catch (e) { console.log(e); } // sleep 1000ms await new Promise(resolve => setTimeout(resolve, 1000)); } return fetch(input as RequestInfo, modifiedInit);}retryFetch方法就是我们前端请求接口包装的一个请求重试方法

获取验证 Telegram initData
具体验证方法如下:
export function verifyTelegramInitData(initData: string): boolean { const secretKey = createHmac('sha256', 'WebAppData') .update(config.TELEGRAM_BOT_TOKEN) .digest(); const parsedData = new URLSearchParams(initData); const hash = parsedData.get('hash'); parsedData.delete('hash'); // Sort parameters in lexicographical order const dataCheckString = Array.from(parsedData.entries()) .map(([key, value]) => `${key}=${value}`) .sort() .join('\n'); // Compute the HMAC with sha256 const hmac = createHmac('sha256', secretKey) .update(dataCheckString) .digest('hex'); return hmac === hash;}定义通用的中间件来验证 initData
这个时候呢,只要我们在后端接口出,从请求头获取 initData数据即可拿到,但是每一个接口都去单独获取验证又很麻烦,这个是否有一个统一拦截方法呢
利用 Fastify 的中间件功能。通过定义一个通用的中间件来验证 initData,再根据具体路由的需求进一步解析和处理数据。
在我们的index.ts文件中修改如下
// 注册中间件,统一验证 Telegram initDatafastify.addHook('preHandler', async (request, reply) => { const xtelegramInitData = request.headers['x-telegram-initdata'] as string; // 调用 verifyTelegramInitData 方法,验证 initData const isValid = verifyTelegramInitData(xtelegramInitData); if (!isValid) { return reply.status(400).send({ code: 1, message: "Invalid Telegram initData" }); } // 验证通过,继续处理请求});//下面是正常的注册路由方法通过initData解析获取当前用户的信息
一个典型的 initData 可能如下所示
auth_date=1630000000&user={"id":123456789,"first_name":"John","last_name":"Doe","username":"johndoe","language_code":"en","photo_url":"https://t.me/i/userpic/320/johndoe.jpg"}&hash=abcdef1234567890在这个例子中,user 字段是一个经过 URL 编码的 JSON 字符串:
{ "id": 123456789, "first_name": "John", "last_name": "Doe", "username": "johndoe", "language_code": "en", "photo_url": "https://t.me/i/userpic/320/johndoe.jpg" //要注意只有 premium 用户有 is_premium 字段}那么后端接口具体需要解析用户信息的时候应如下操作
const xtelegramInitData = request.headers['x-telegram-initdata'] as string; // 从请求头获取 initData const parsedData = new URLSearchParams(xtelegramInitData); const userJson = parsedData.get('user'); let tg_account; let user_type = userType.common; if (userJson) { const user = JSON.parse(userJson); console.log("User Data:", user); // 提取用户ID tg_account = user.id; console.log("User ID:", tg_account); // 检查并提取 is_premium 字段 const isPremium = user.is_premium || false; // 如果字段不存在,默认设置为 false console.log("Is Premium User:", isPremium); user_type = isPremium ? userType.tg_premium : user_type; }至此,初始化小程序获取window.Telegram.WebApp对象并解析就完成了,希望对大家有帮助!
总结
相信大家通过本篇博客掌握了如何使用 window.Telegram.WebApp 初始化并实现 Mini-App 与 Bot 的交互。
接下来,大家可以根据自己的项目需求,深入探索 Telegram Mini-App 的其他高级功能,比如动态菜单、自定义主题、支付集成等。随着 Telegram 不断扩展其开发者生态,Mini-App 也将为用户带来更加丰富的使用体验。
我也将会继续探索!!!同时也欢迎大家来Telegram找我沟通交流:@kunzhi_dream
最后
好看的灵魂千篇一律,有趣的鲲志一百六七!如果觉得文章还不错的话,可以点赞+收藏+关注 支持一下,鲲志的主页 还有很多有趣的文章,欢迎小伙伴们前去点评如果有什么需要改进的地方还请大佬指出❌欢迎学习交流|商务合作|共同进步!❤️ kunzhi96 公众号【鲲志说】