
个人主页~
常用控件(一)~
常用控件(二)~
常用控件(三)~
常用控件
五、输入类控件4、SpinBox5、Date Edit 和 Time Edit6、Dial7、Slider快捷键shortcut 六、多元素控件1、List Widget2、Table Widget3、Tree Widget 七、容器类控件1、Group Box2、Tab Widget 八、布局管理器1、QVBoxLayout2、QHBoxLayout3、QGridLayout4、QFormLayout5、Spacer
五、输入类控件
4、SpinBox
| 属性 | 说明 |
|---|---|
| value | 存放的数值 |
| singleStep | 按下一次按钮变化多少 |
| displayInteger | 数字的进制设置 |
| minimum | 最小值 |
| maximum | 最大值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换行 |
| frame | 是否带边框 |
| alignment | 文字对齐方式 |
| readOnly | 是否只读 |
| buttonSymbol | 按钮上的图标 |
| accelerated | 按下按钮是否快速调整 |
| correctionMode | 输入错误如何修正 |
| keyboardTrack | 是否开启键盘跟踪 |
对于buttonSymbol,有三种模式:
UpDownArrows:上下箭头形式(默认)
PlusMinus:加减号形式
NoButtons:没有按钮
对于correctionMode,有两种模式:
QAbstractSpinBox::CorrectToPreviousValue:输入无效值会将其重置为上一个输入的有效值(默认)
QAbstractSpinBox::CorrectToNearestValue:输入无效值会将其重置为最接近这个无效值的有效值
对于keyboardTrack,开启时只要输入新的数字就会触发值修改信号,关闭只有在按下enter和失去焦点的时候才能值修改触发信号
spinbox
5、Date Edit 和 Time Edit
QDateEdit 调日期
QTimeEdit 调时间
QDateTimeEdit 调日期时间,作为本条的例子
| 属性 | 说明 |
|---|---|
| dateTime | 时间日期的值 |
| date | 日期的值 |
| time | 时间的值 |
| displayFormat | 时间日期的格式 |
| minimumDateTime | 最小时间日期 |
| maximumDateTime | 最大时间日期 |
| timeSpec | 时间的显示格式 |
其中timeSpec有三种模式:
Qt::LocalTime:本地时间
Qt::UTC : 协调世界时
Qt::OffsetFromUTC :显示相对于UTC的偏移量
写一个计算两个时间之间间隔的程序
void Widget::on_pushButton_clicked(){ QDateTime oldtime = ui->dateTimeEdit_old->dateTime(); QDateTime newtime = ui->dateTimeEdit_new->dateTime(); int days = oldtime.daysTo(newtime);//算出相差的天数 int hours = (oldtime.secsTo(newtime) / 3600) % 24;//算出相差的小时数 if(oldtime.time() > newtime.time()) { days--; }//如果旧的时间大于新的时间,减一天天数 QString text = QString("它们之间的时间为:")+QString::number(days)+QString("天零") +QString::number(hours)+QString("小时"); ui->label->setText(text);}
6、Dial
| 属性 | 说明 |
|---|---|
| value | 数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按方向键时改变的步长 |
| pageStep | 按pageup或pagedown时改变的步长 |
| sliderPosition | 界面上旋钮显示的初始位置 |
| tracking | 外观是否会跟踪数值变化 |
| wrapping | 是否允许循环调整 |
| notchesVisible | 是否显示刻度线 |
| notchTarget | 刻度线之间的相对位置 |
这是一个设置窗口透明度的应用dial的程序
dial
7、Slider
| 属性 | 说明 |
|---|---|
| value | 数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按方向键时改变的步长 |
| pageStep | 按pageup或pagedown时改变的步长 |
| sliderPosition | 滑动条显示的初始位置 |
| tracking | 外观是否会跟随数值变化 |
| orientation | 滑动条的方向是水平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的方向 |
| tickPosition | 刻度的位置 |
| tickInterval | 刻度的密集程度 |
设置按钮的尺寸大小,用拖动滑动条的方式来进行
QSlider
快捷键shortcut
这是一个关键的知识,用来设置快捷键
QShortcut
六、多元素控件
1、List Widget
| 属性 | 说明 |
|---|---|
| currentRow | 当前被选中的是第几行 |
| count | 一共有多少行 |
| sortingEnabled | 是否允许排序 |
| isWrapping | 是否允许换行 |
| itemAlignment | 元素的对齐方式 |
| selectRectVisible | 被选中的元素矩形是否可见 |
| spacing | 元素间的间隔 |
listwidget
2、Table Widget
| 方法 | 说明 |
|---|---|
| item(int row, int column) | 根据行数列数获取指定的QTableWidgetItem* |
| setItem(int row, int column,QTableWidget*) | 根据行数设置表格中的元素 |
| currentItem() | 返回被选中的元素QTableWidgetItem* |
| currentRow() | 返回被选中元素是第几行 |
| currentColumn() | 返回被选中元素是第几列 |
| row(QTableWidgetItem* ) | 获取指定的item是第几行 |
| column(QTableWidgetItem* ) | 获取指定的item是第几列 |
| rowCount() | 获取行数 |
| columnCount() | 获取列数 |
| insertRow(int row) | 在第row行插入新行 |
| insertColumn(int column) | 在第column列插入新列 |
| removeRow(int row) | 删除第row行 |
| removeColumn(int column) | 删除第column列 |
| setHorizontalHeaderItem(int column, QTableWidget*) | 设置指定列的表头 |
| setVerticalHeaderItem(int row,QTableWidget*) | 设置指定行的表头 |
tablewidget
3、Tree Widget
| 方法 | 说明 |
|---|---|
| clear | 清空所有子节点 |
| addTopLevelItem(QTreeWidgetItem* item) | 新增顶层节点 |
| topLevelItem(int index) | 获取指定下标的顶层节点 |
| topLevelItemCount() | 获取顶层节点个数 |
| indexOfTopLevelItem(QTreeWidgetItem* item) | 查询指定节点的下标 |
| takeTopLevelItem(int index) | 删除指定的顶层节点 |
| currentItem() | 获取到当前选中的节点 |
| setCurrentItem(QTreeWidgetItem* item) | 选中指定节点 |
| setExpanded(bool) | 展开或关闭节点 |
| setHeaderLabel(const QString& text) | 设置TreeWidget的header名称 |
对于TreeWidget来说,顶层节点是除掉头节点以外的第一层节点
QTreeWidget
七、容器类控件
1、Group Box
| 属性 | 说明 |
|---|---|
| title | 分组框的标题 |
| alignment | 分组框内部内容的对齐方式 |
| flat | 是否为扁平模式 |
| checkable | 是否可选择 |
| checked | 是否被选择 |
groupbox
2、Tab Widget
| 属性 | 说明 |
|---|---|
| tabPosition | 标签页所在位置 |
| currentIndex | 当前选中了第几个标签页 |
| currentTabText | 当前选中的标签页的文本 |
| currentTabName | 当前选中的标签页的名字 |
| currentTabIcon | 当前选中的标签页的图标 |
| currentTabToolTip | 当前选中的标签页的提示信息 |
| tabsCloseable | 标签页是否可以关闭 |
| movable | 标签页是否可以移动 |
TabWidget就是一个widget,可以在上面添加其他如label pushbutton等的控件
tablewidget
八、布局管理器
QT通过布局管理器解决一些位置的问题,因为在QT中在设置位置的时候都是绝对位置的设置,比如说setgeometry、move,或者ui界面的拖动
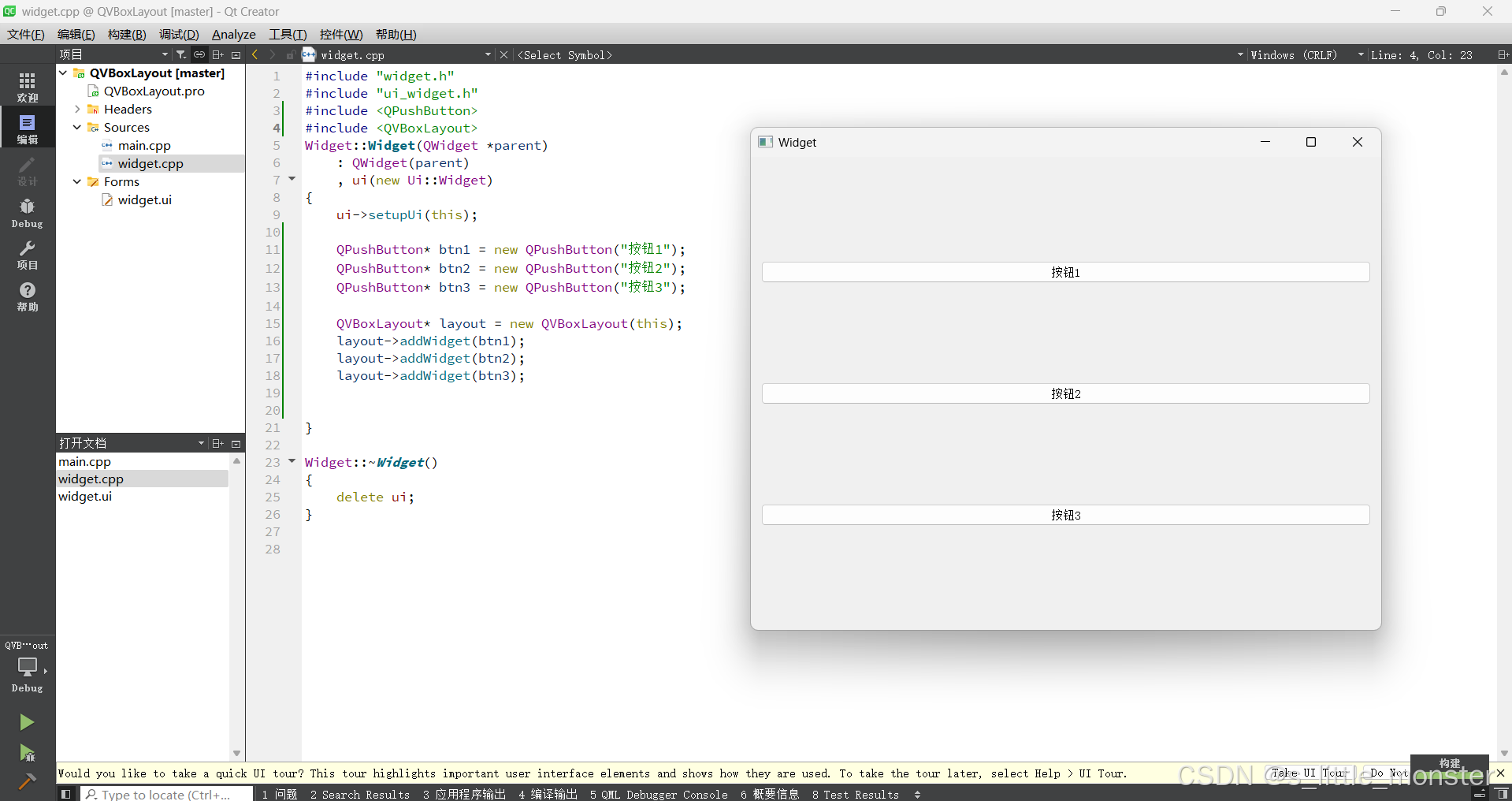
1、QVBoxLayout
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边框 |
| layoutRightMargin | 右侧边框 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边框 |
| layoutSpacing | 相邻元素之间的间距 |

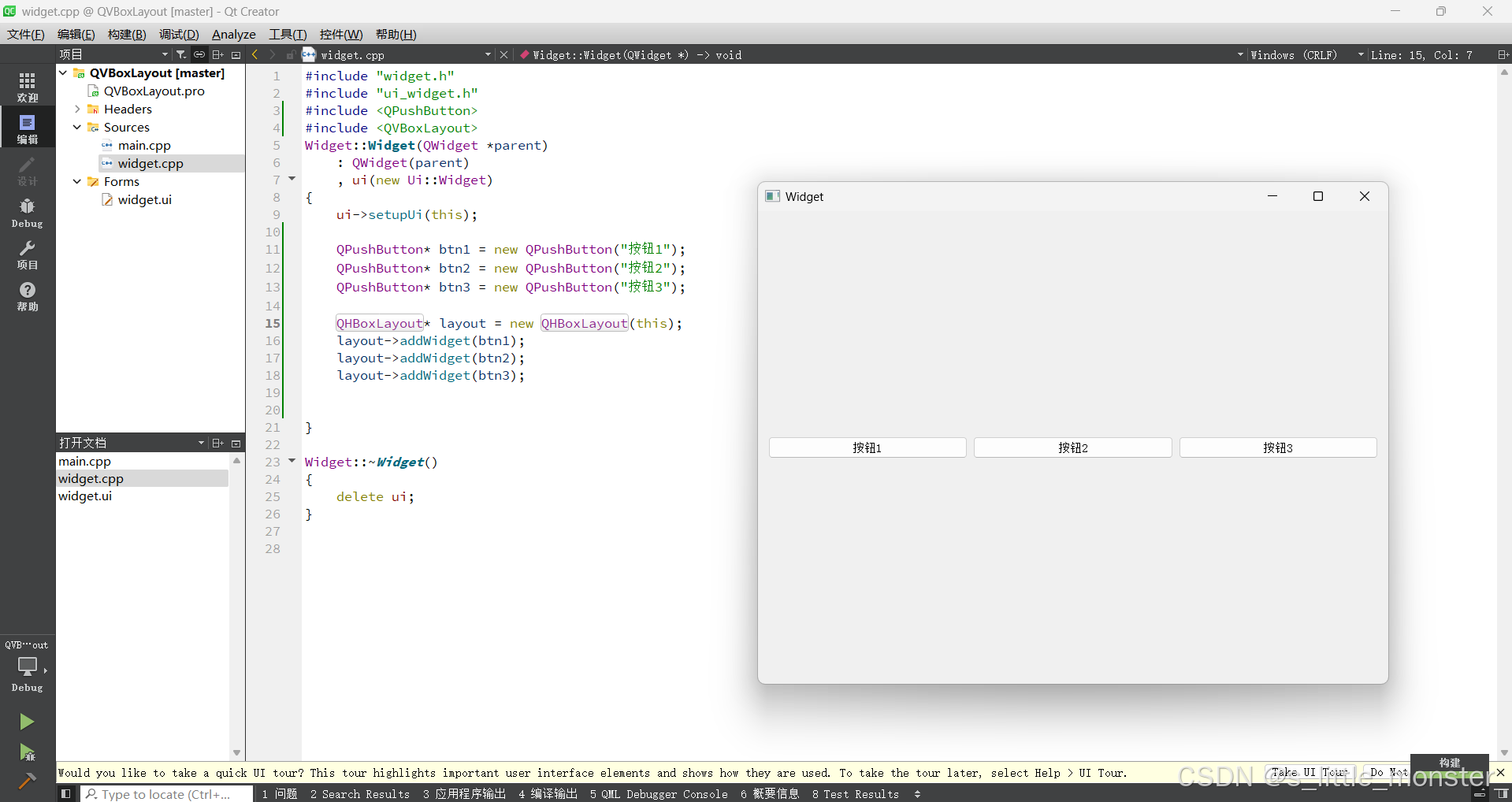
2、QHBoxLayout
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边框 |
| layoutRightMargin | 右侧边框 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边框 |
| layoutSpacing | 相邻元素之间的间距 |

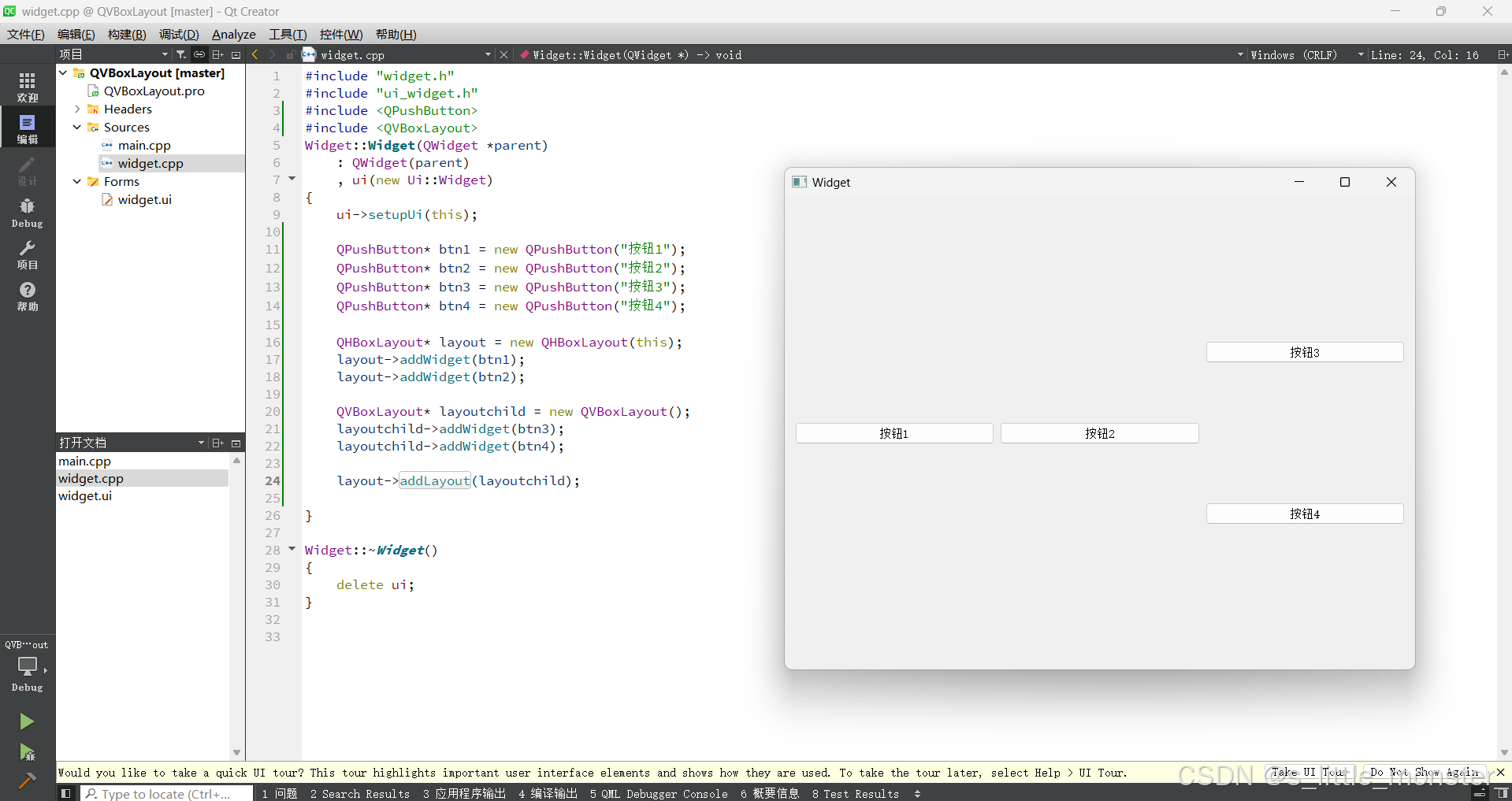
垂直布局和水平布局是可以相互嵌套的,通过它们的相互配合可是实现更好的效果

在实现完成后,我们拖动边框发现按钮的大小是可以通过窗口的变化来变化的,但是要是通过ui将两个垂直布局或者两个水平布局设置到一个layout里,那么就不会实现这样的效果,因为一个widget只能有一个layout
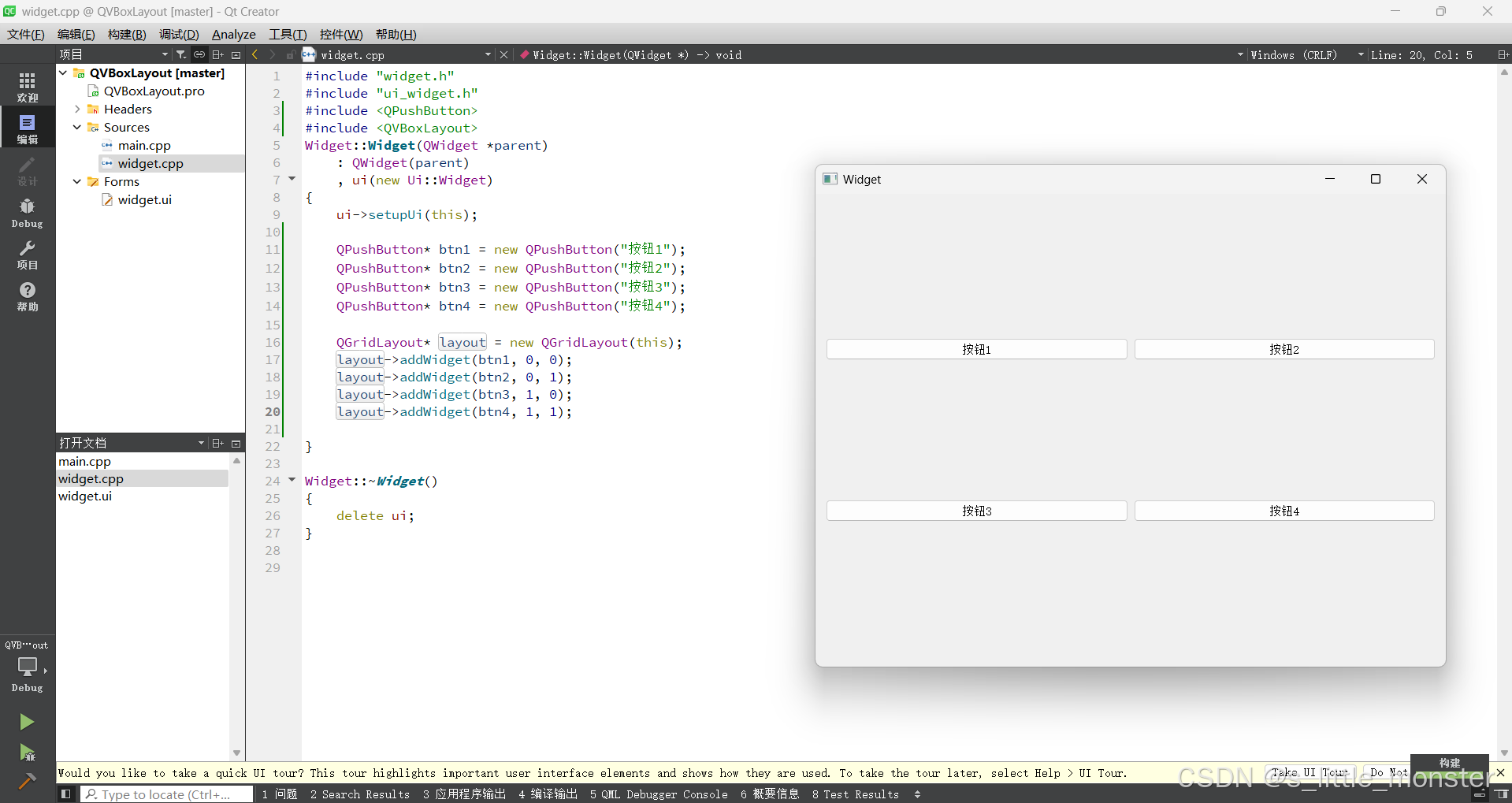
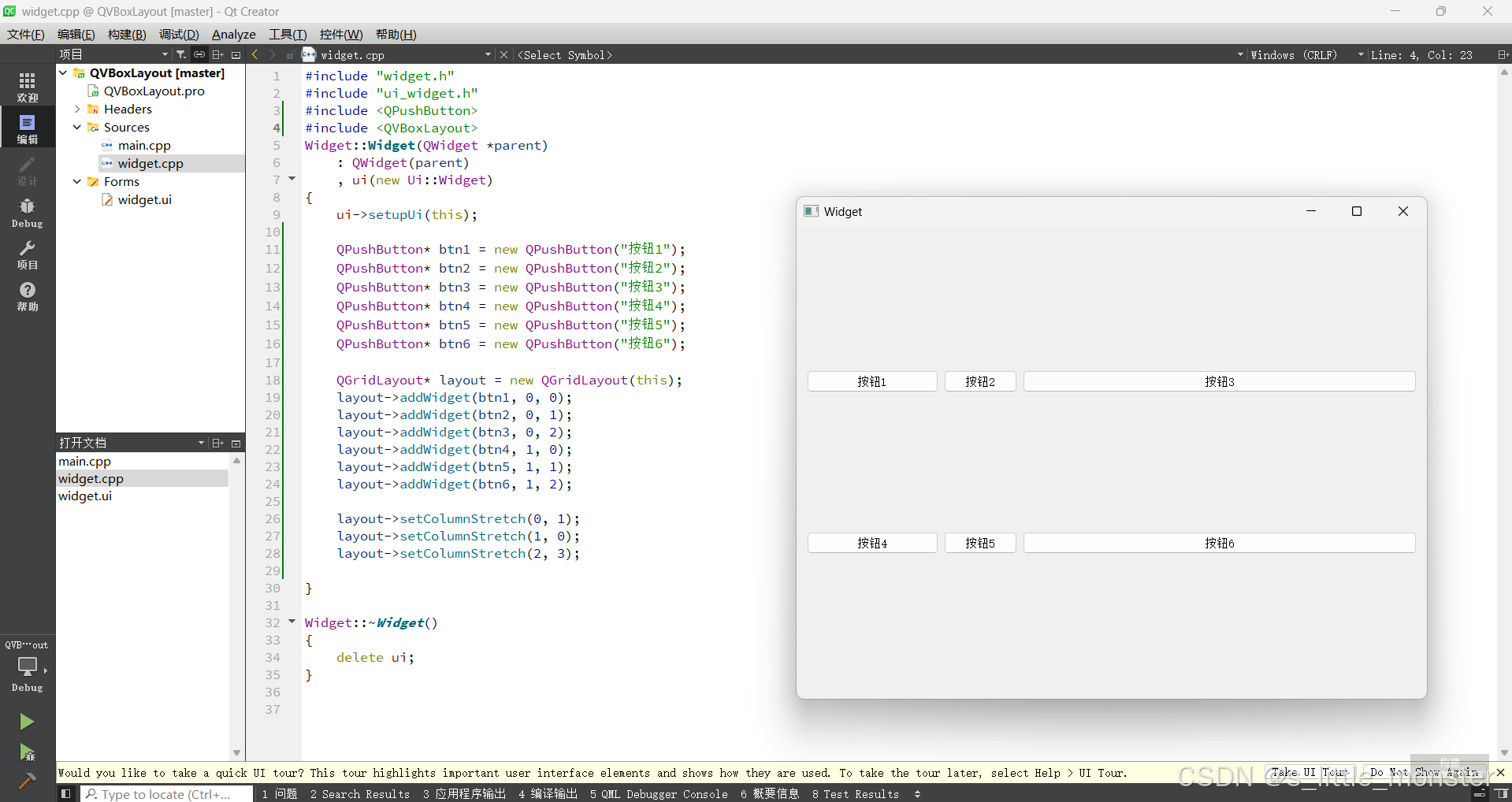
3、QGridLayout
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边框 |
| layoutRightMargin | 右侧边框 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边框 |
| layoutHorizontalSpacing | 相邻水平方向元素间隔 |
| layoutVerticalSpacing | 相邻垂直方向元素 |
| layoutRowStretch | 行方向拉伸系数 |
| layoutColumnStretch | 列方向拉伸系数 |
可以通过所写坐标设置控件的相对位置


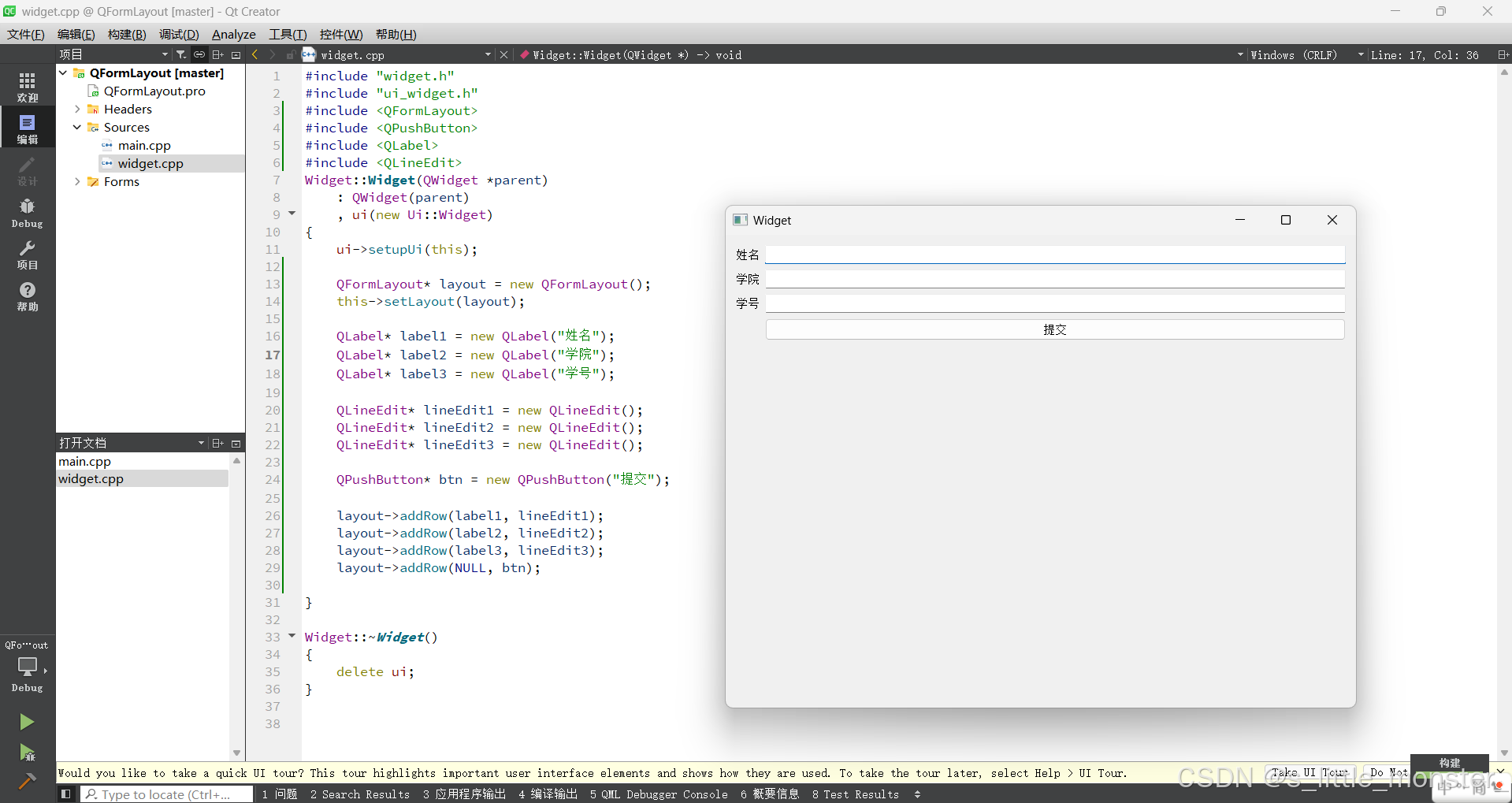
4、QFormLayout
可以算作是QGridLayout的一种特殊情况,左侧为提示,右侧为输入框

addRow第一个参数显示提示,如果为NULL则不显示
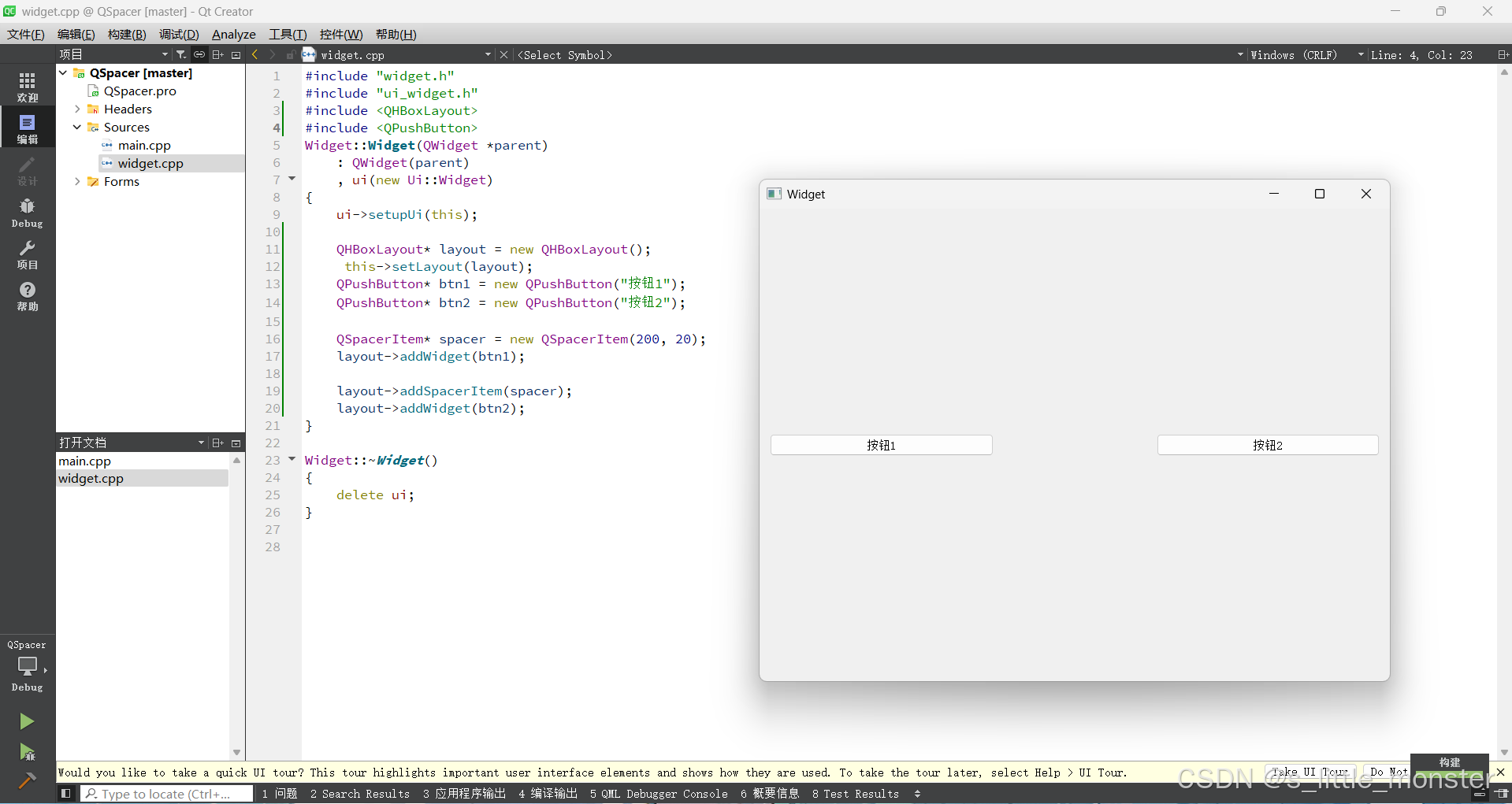
5、Spacer
| 属性 | 说明 |
|---|---|
| width | 宽度 |
| height | 高度 |
| hData | 水平方向的SizePolicy选项 |
| vData | 垂直方向的SizePolicy选项 |
选项有如下几种:
QSizePolicy::Ignored :忽略控件尺寸,不对布局产生影响
QSizePolicy::Minimum : 控件的最小尺寸固定,布局时不会小于该值
QSizePolicy::Maximum : 控件的最小尺寸固定,布局时不会大于该值
QSizePolicy::Preferred : 控件的理想尺寸固定,布局时往这个值靠近
QSizePolicy::Expanding :控件的尺寸可以根据空间调整,尽可能的多占据空间
QSizePolicy::Shrinking : 控件的尺寸可以根据空间调整,尽可能的少占据空间

今日分享就到这里了~
