关于天地图
当使用 Vue.js 开发 Web 应用程序时,使用地图服务是一种常见的需求,在 Vue.js 中使用天地图可以展示地理空间数据、实现地图交互和定位等功能。
申请天地图api key(创建一个应用)

引入天地图
在项目中public文件夹下index.html中引入
<script src="http://api.tianditu.gov.cn/api?v=3.0&tk=您的密钥" type="text/javascript"></script>
创建map
<div id="map"></div>
初始化地图
mounted() { this.load() },methods:{ load() { const init = new Promise((resolve, reject) => { if (window.T) { console.log('地图初始化成功') resolve(window.T) reject('error') } }) init.then(T => { this.map = new T.Map('map') this.map.maxZoom = 20 this.map.centerAndZoom( new T.LngLat(this.centerData[0], this.centerData[1]), 16 ) //创建地图图层对象 let mapTypeSelect = [ { title: '地图', //地图控件上所要显示的图层名称 icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png', //地图控件上所要显示的图层图标(默认图标大小80x80) layer: window.TMAP_NORMAL_MAP //地图类型对象,即MapType。 }, { title: '卫星', icon: ' http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellite.png', layer: window.TMAP_SATELLITE_MAP }, { title: '卫星混合', http: 'api.tianditu.gov.cn/v4.0/image/map/maptype/satellitepoi.png', layer: 'TMAP_HYBRID_MAP' }, { title: '地形', icon: ' http://api.tianditu.gov.cn/v4.0/image/map/maptype/terrain.png', layer: window.TMAP_TERRAIN_MAP }, { title: '地形混合', icon: ' http://api.tianditu.gov.cn/v4.0/image/map/maptype/terrainpoi.png', layer: window.TMAP_TERRAIN_HYBRID_MAP } ] var ctrl = new T.Control.MapType({ mapTypes: mapTypeSelect }) // 初始化地图类型选择控件 // this.map.addControl(ctrl); //添加地图选择控件 this.map.setMapType(window.TMAP_SATELLITE_MAP) // 设置地图位地星混合图层 this.GetMaps() })}}写上css样式
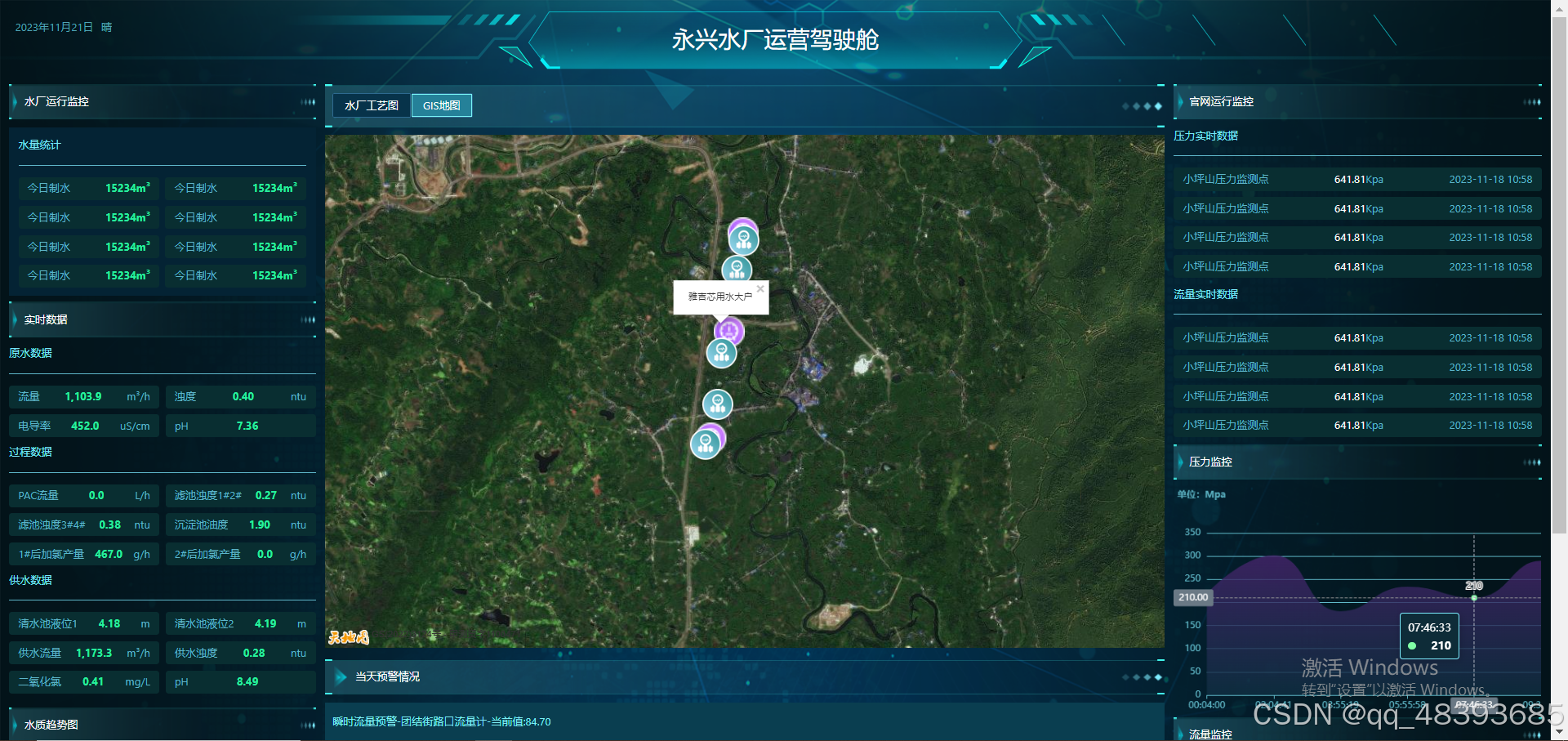
<style scoped>#map { width: calc(100vw - 26vw); height: 80vh; position: absolute; left: 26vw; top: 20vh; z-index: 0;}::v-deep .tdt-infowindow-content { margin: 6px 9px !important; padding: 0 4px !important; text-align: center !important;}::v-deep .tdt-infowindow-tip-container { margin: -2px auto !important;}::v-deep .tdt-container a.tdt-infowindow-close-button { padding: 0 0 0 4px !important;}::v-deep .tdt-label { line-height: 24px !important; padding: 0 5px !important; border-radius: 2px;}::v-deep .tdt-infowindow-content-wrapper,.tdt-infowindow-tip { border-radius: 8px;}</style>最后成果