实习日记5
一、vue3中如何使用router(获取this)二、ts中用object定义类型太宽泛导致Ts无法推断出正确类型三、动态设置日记封面失败vite动态引入静态资源1.方法一vue3父子组件生命周期执行顺序 2.方法二3.方法三 四、打包问题总结1.The 'import.meta' meta-property is not allowed in files which will build into CommonJS output.2.Cannot find name 'showDialog'3.vscode 去黄线提示4.tsconfig.node.json可能不会禁用发出5.再次打包时Cannot write file 'xxx.vue.d.ts' because it would overwrite input file. 五、TinyMCE富文本插件
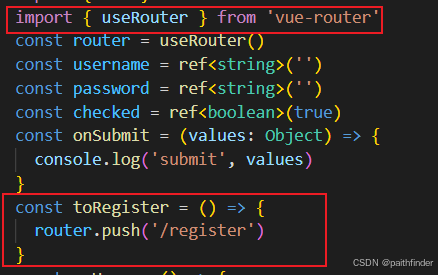
一、vue3中如何使用router(获取this)
最好不用this,打包部署到服务器上时会报错;参考链接: vue3中没有this怎么办
用导入的方式:

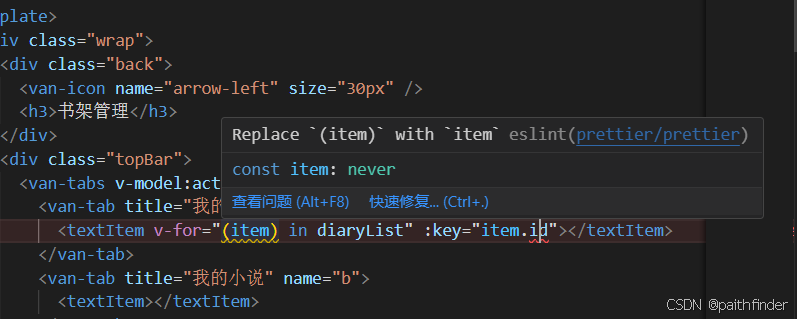
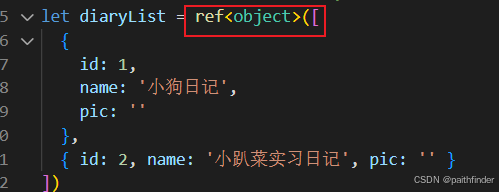
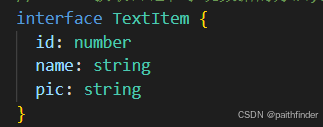
二、ts中用object定义类型太宽泛导致Ts无法推断出正确类型


定义一个接口泛型传入

三、动态设置日记封面失败

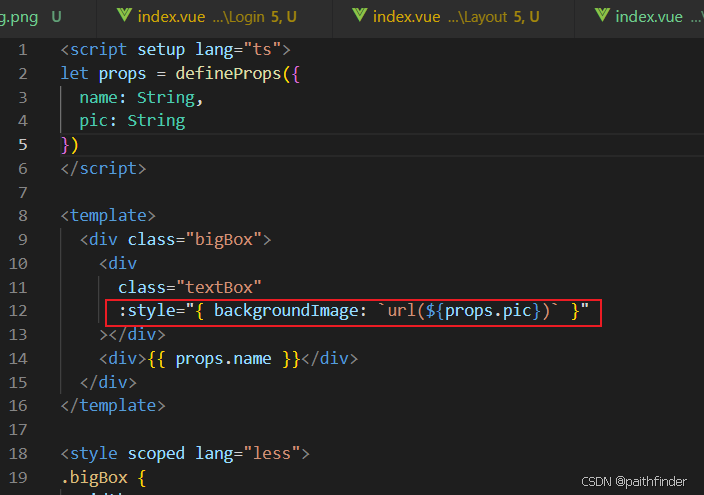
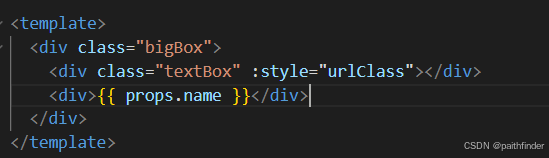
当我想要动态设置日记封面的图片时发现没有效果
vite动态引入静态资源
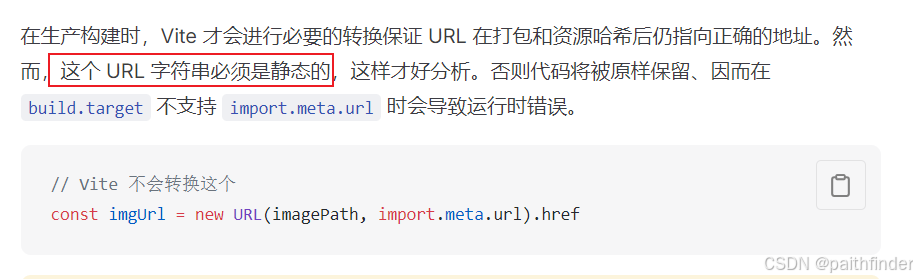
vite官方文档: 传送门


注:url一定要是绝对路径,且是静态的,否则无效!
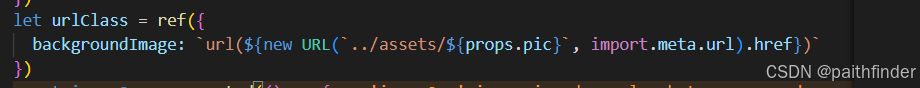
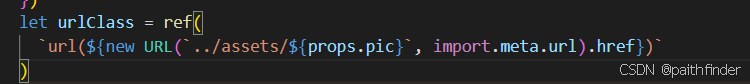
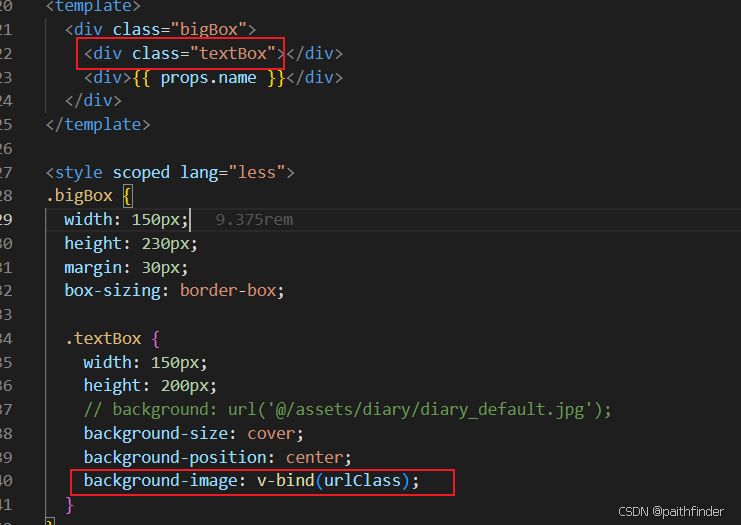
在 Vue 3 中,直接在模板字符串中使用相对路径的方式来动态设置背景图片是不行的,这是因为相对路径在运行时解析时可能会有问题。new URL(…) 构造函数会解析提供的路径,并与 import.meta.url 基础 URL 结合,生成一个完整的 URL,这个 URL 可以被浏览器解析并加载图片资源。
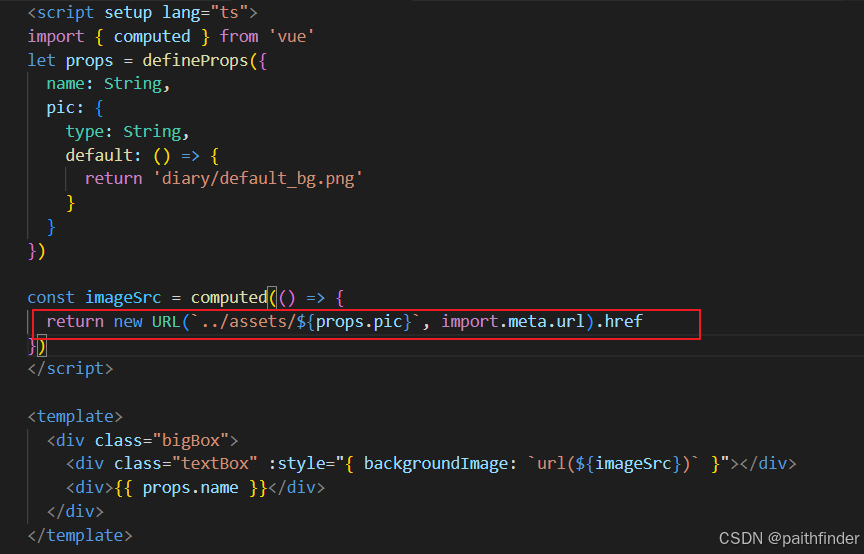
1.方法一

上述代码虽然props传递的值是动态的,但这些值在子组件渲染时是已知的,所以可以正确使用
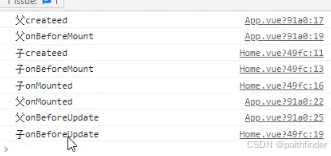
vue3父子组件生命周期执行顺序
参考链接: 传送门

2.方法二


3.方法三


四、打包问题总结
1.The ‘import.meta’ meta-property is not allowed in files which will build into CommonJS output.
在所有的tsconfig.json文件中配置:


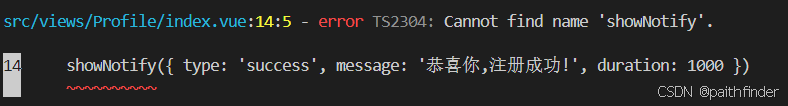
2.Cannot find name ‘showDialog’

原来是因为函数式组件需要在import 引入后,再使用,且要引入组件样式
Vant 中 Toast,Dialog,Notify 和 ImagePreview 组件是函数式组件
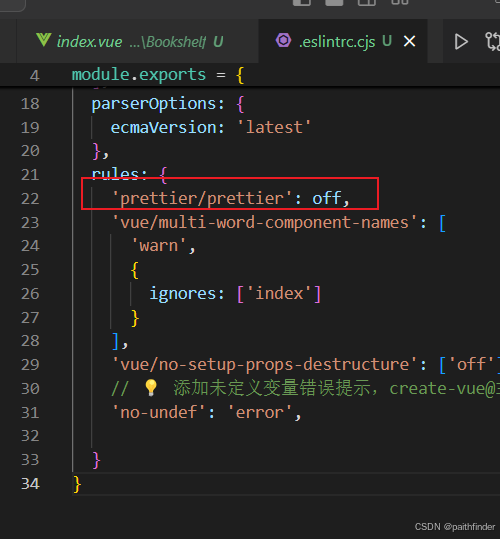
// Dialogimport { showDialog } from 'vant';import 'vant/es/dialog/style';// Notifyimport { showNotify } from 'vant';import 'vant/es/notify/style';// ImagePreviewimport { showImagePreview } from 'vant';import 'vant/es/image-preview/style';//Toastimport { showToast } from 'vant'import 'vant/es/toast/style'3.vscode 去黄线提示

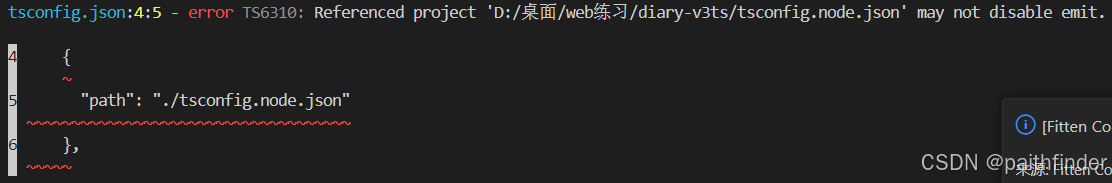
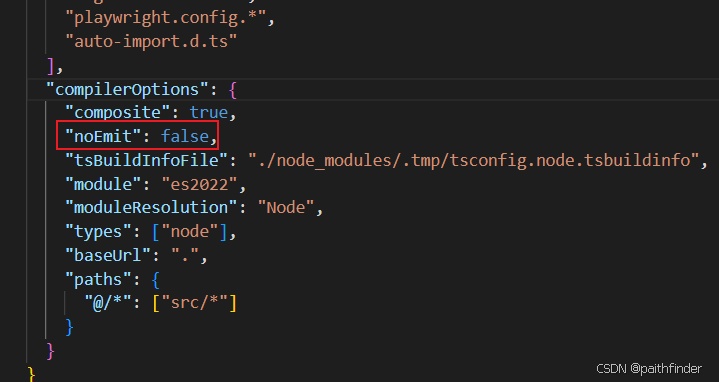
4.tsconfig.node.json可能不会禁用发出

打开报错的tsconfig.node.json将noEmit改为false

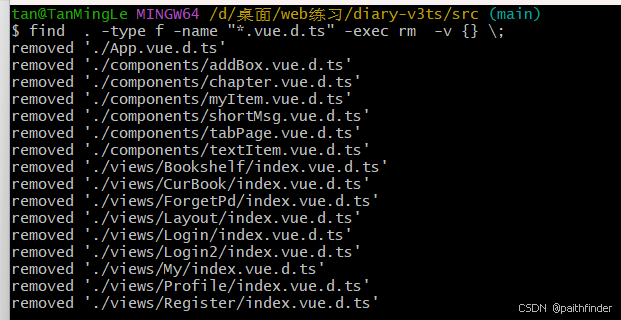
5.再次打包时Cannot write file ‘xxx.vue.d.ts’ because it would overwrite input file.
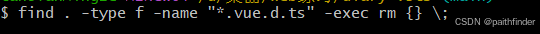
(1)方法一:递归删除上次打包自动生成的src目录下的d.ts所有类型文件,再打包


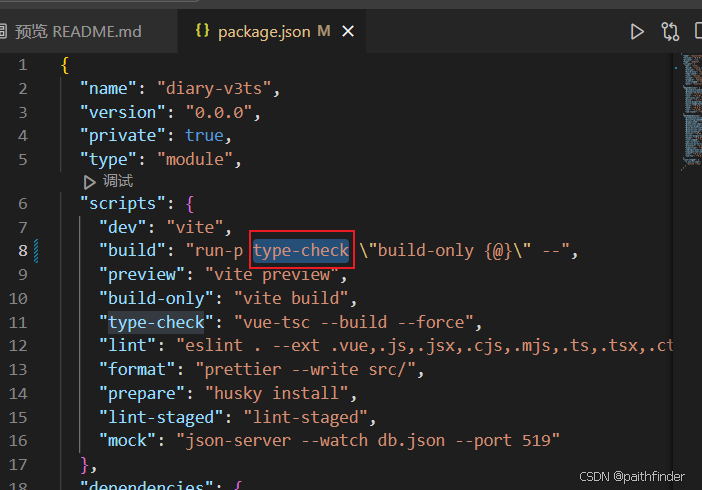
(2)方法二:在package.json中删除type-check

五、TinyMCE富文本插件
官方文档: TinyMCE
参考博文: vue3 中使用 TinyMCE 富文本编辑器
【超详细】vue项目:Tinymce富文本使用教程以及踩坑总结+业务需要功能扩展