一.控件概述
Widget 是 Qt 中的核心概念. 英文原义是 "小部件",我们也把它翻译为 "控件" 。
控件是构成⼀个图形化界面的基本要素。

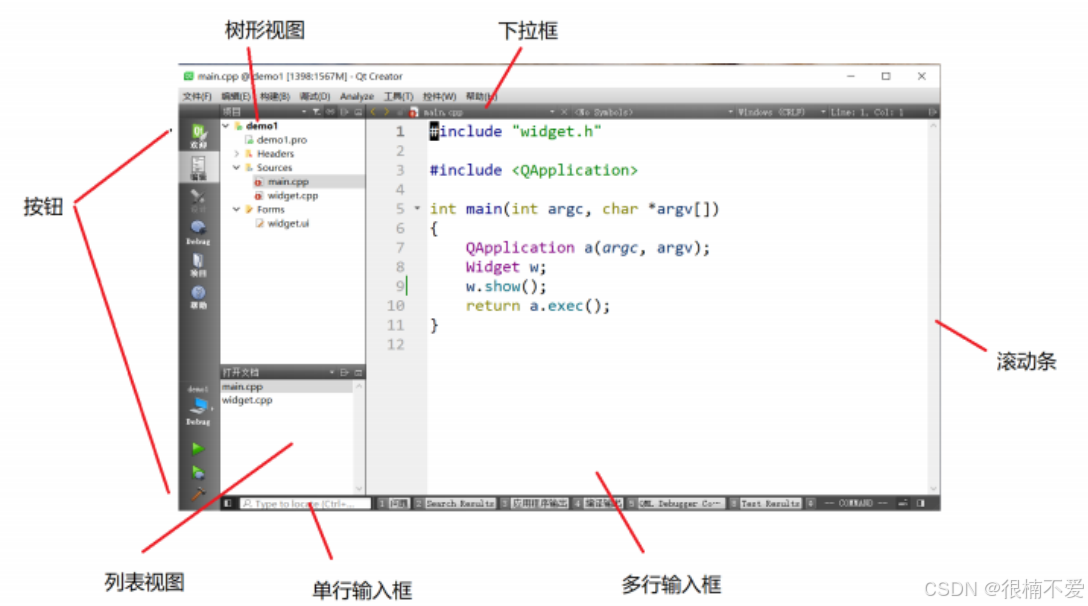
像上述示例中的, 按钮, 列表视图, 树形视图, 单行输入框, 多行输入框, 滚动条, 下拉框等, 都可以称为 "控件"。
Qt中已经提供了很多内置的控件,并且还提供了自定义控件的能力。

在Qt界面编辑中,左侧就显示Qt内置的各种各样的控件。
二.Qwidget属性
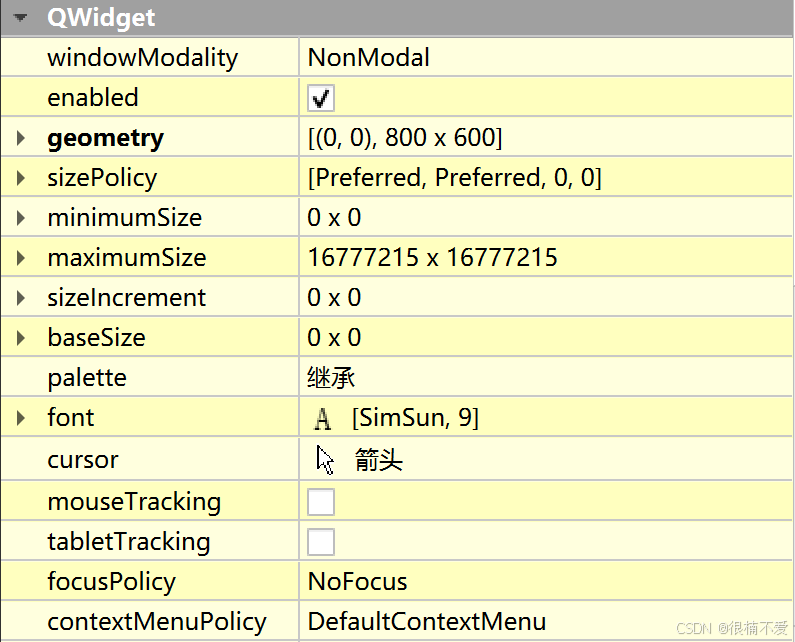
Qt中的各种控件都继承自QWidget类。QWidget中包含各种的属性,在界面编辑右侧可以看到:

属性非常多,下面我们来分享一些常用的重要的属性。
1.enable
enable:描述一个控件是否处于“可用”状态。反之为“禁用”。
所谓 "禁用" 指的是该控件不能接收任何用户的输入事件, 并且外观上往往是灰色的.
如果⼀个 widget 被禁用, 则该 widget 的子元素也被禁用.
相关函数:
isEnabled():获取到控件的可用状态.
setEnabled():设置控件是否可使用. true 表示可用, false 表示禁用.
2.geometry
英文含义为几何,实际上是x,y,width,height四个属性的统称,描述当前控件的位置和尺寸。

相关函数:
geometry():获取到控件的位置和尺寸. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上角的坐标.
setGeometry(QRect);
setGeometry(int x, int y, int width, int height);
设置控件的位置和尺寸. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置.
window frame 的影响
widget作为⼀个窗口,它所附带的标题栏, 最小化, 最大化, 关闭按钮这些,称为window frame。
如果 widget 作为⼀个窗口, 那么在计算尺寸和坐标的时候就有两种算法. 包含 window frame 和 不包含 window frame.
其中 x(), y(), frameGeometry(), pos(), move() 都是按照包含 window frame 的方式来计算的.
其中 geometry(), width(), height(), rect(), size() 则是按照不包含 window frame 的方式来计算的.
3.windowTitle
windowTitle即窗口标题。
相关函数:
windowTitle() :获取到控件的窗口标题.
setWindowTitle(const QString& title) 设置控件的窗口标题.
注意! 上述设置操作针对不同的 widget 可能会有不同的行为.
如果是顶层 widget (独立窗口), 这个操作才会有效.如果是子 widget, 这个操作无任何效果.
4.windowIcon
windowIcon即窗口图标。
相关函数:
windowIcon() :获取到控件的窗口图标. 返回 QIcon 对象.
setWindowIcon(const QIcon& icon) :设置控件的窗口图标.
QIcon是一个图标类,在Qt中,Qt把这些相关概念都封装成了类,便于操作。
同 windowTitle, 上述操作仅针对顶层 widget 有效。
假设在d盘下有一个名为rose.jpg的图片,设置窗口图标,需要给出图标所在的具体路径:
// 创建图标对象 QIcon icon("d:/rose.jpg"); // 设置图标 this->setWindowIcon(icon);绝对路径,在我们测试代码时是好用的,但是未来我们的程序给到用户,我们无法确保代码中文件的路径,与实际用户电脑上存放该图片的路径一致。
Qt中存在一个qrc机制,能够从根本上解决以下问题:
确保你的图片所在的路径在目标用户机器上存在。确保你的图片不会被用户误删。具体操作方式为:
给Qt项目引入一个额外的xml文件(后缀名使用.qrc表示),在这个xml中把要使用的图片资源给导入进来,并且在xml中进行记录。
Qt在编译项目时,就会根据qrc中描述的图片信息,找到图片内容,并且提取出图片的二进制数据,把这些二进制数据转成c++代码,最终编译到exe里。
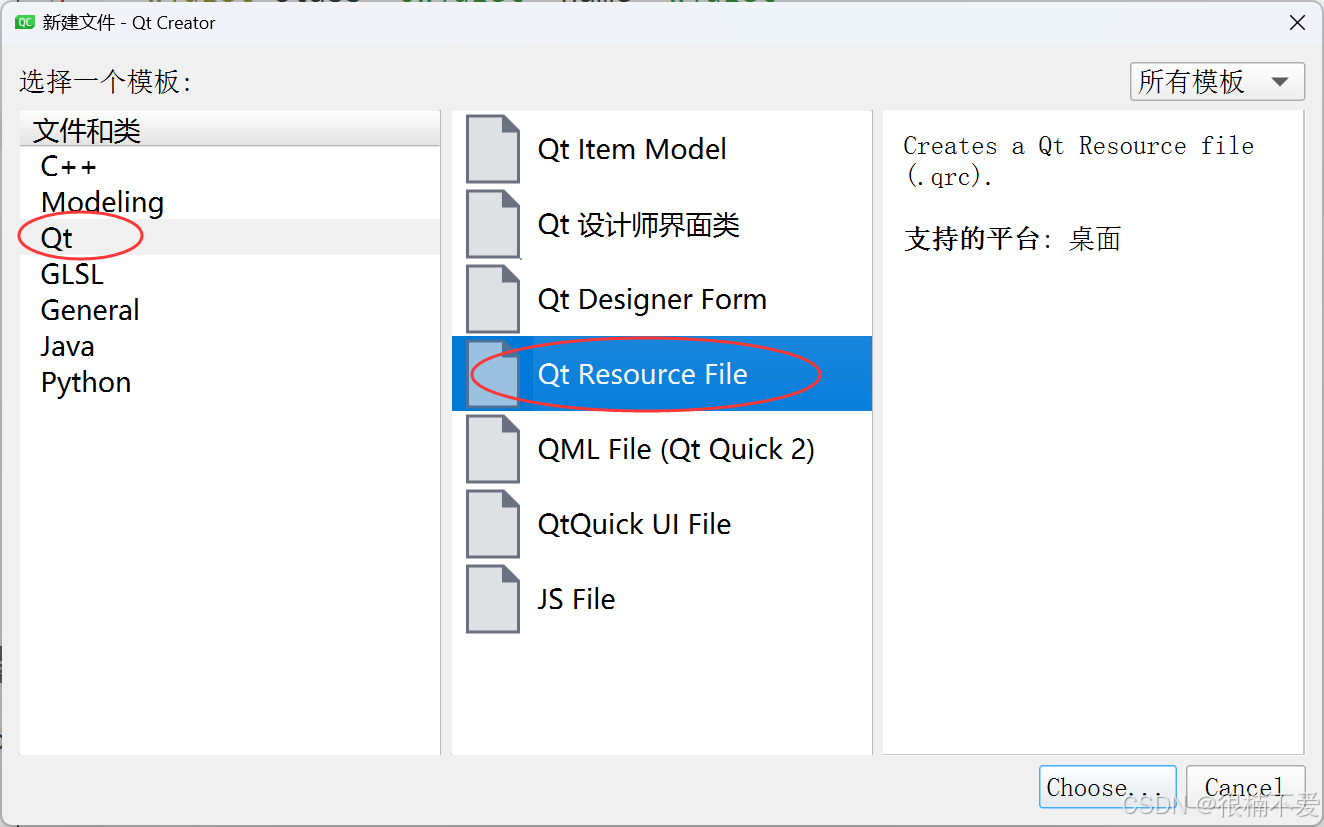
创建文件:

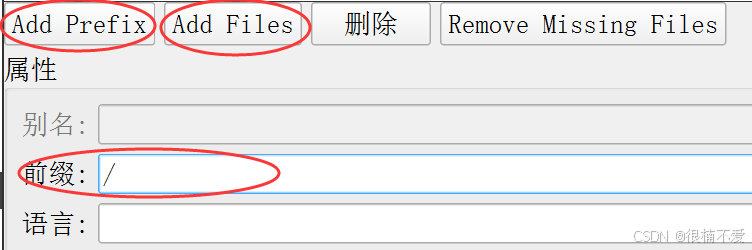
创建前缀并导入图片:

这里的“前缀Prefix”,就可以理解为一个虚拟的目录,是由Qt自己抽象出来。前缀名我们可以只保留一个单独的“/”即可。
这里值得注意的是,通过此种方式导入的图片,必须和该.qrc文件处于同级目录,或其子目录中。
完成之后,我们需要通过如下代码来完成图标设置:
// 访问到 rose.jpg 资源 QIcon icon(":/rose.jpg"); // 设置图标 this->setWindowIcon(icon);其中“:”表示该文件要去.qrc文件中寻找,“/rose.jpg”即上文设置的前缀+文件名。
5.windowOpacity
windowOpacity即窗口透明度。
相关函数:
windowOpacity():获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表示全透明, 1.0 表示完全不透明。
setWindowOpacity(float n):设置控件的不透明数值。
6.cursor
cursor即当前控件的鼠标光标。
相关函数:
cursor():获取到当前 widget 的 cursor 属性, 返回 QCursor 对象. 当鼠标悬停在该 widget 上时, 就会显示出对应的形状。
setCursor(const QCursor& cursor) :设置该 widget 光标的形状. 仅在鼠标停留在该 widget 上时生效。
QGuiApplication::setOverrideCursor(const QCursor& cursor):设置全局光标的形状. 对整个程序中的所有 widget 都会生效. 覆盖上面的 setCursor 设置的内容。

在界面设计区我们能够看到一个控件的鼠标光标有Qt已经内置了非常多,但是这些光标都比较low,不好看,所以我们依然可以通过qrc机制,上传我们想要设置的图片,来代替原光标。
其中,图片类可以使用QPixmap,使用方式与上述窗口图标类QIcon类似。
在QPixmap类中,存在一个scaled函数,能够对图片进行缩放,参数即为要缩放的像素大小。
7.font
font即字体。
相关函数:
font() :获取当前 widget 的字体信息. 返回 QFont 对象.
setFont(const QFont& font) :设置当前 widget 的字体信息.
谈到字体,就不得不涉及到字体的各种属性:
family :字体家族.比如 "楷体", "宋体", "微软雅黑" 等.
pointSize :字体大小
weight :字体粗细. 以数值方式表示粗细程度取值范围为 [0, 99], 数值越大, 越粗.
bold :是否加粗. 设置为 true, 相当于 weight 为 75. 设置为 false 相当于weight 为 50.
italic :是否倾斜
underline :是否带有下划线
strikeOut :是否带有删除线
8.toolTip
tooltip即提示,当我们的鼠标悬停在某个控件上时,就能弹出一个提示。
相关函数:
setToolTip() :设置 toolTip.鼠标悬停在该 widget 上时会有提示说明.
setToolTipDuring() :设置 toolTip 提示的时间. 单位 ms. 时间到后 toolTip自动消失。
9.focusPolicy
设置控件获取到焦点的策略。比如某个控件能否用鼠标选中或者能否通过 tab 键选中。
所谓 "焦点" , 指的就是能选中这个元素. 接下来的操作 (比如键盘操作), 就都是针对该焦点元素进行的了. 这个对于 输入框, 单选框, 复选框等控件非常有用的.
比如我们玩游戏,通常都会先选中一个目标,然后再对该目标进行操作。
一般来说,一个控件获取到焦点,主要有两种方式:
鼠标点击键盘的Tab键相关函数:
focusPolicy() :获取该 widget 的 focusPolicy, 返回 Qt::FocusPolicy
setFocusPolicy(Qt::FocusPolicy policy) :设置 widget 的 focusPolicy.
Qt::FocusPolicy 是⼀个枚举类型. 取值如下:
Qt::NoFocus :控件不会接收键盘焦点 Qt::TabFocus :控件可以通过Tab键接收焦点 Qt::ClickFocus :控件在鼠标点击时接收焦点 Qt::StrongFocus :控件可以通过Tab键和鼠标点击接收焦点 (默认值) Qt::WheelFocus : 类似于 Qt::StrongFocus , 同时控件也通过鼠标滚轮获取到焦点 (新增 的选项, ⼀般很少使用)10.styleSheet
stylesheet即样式表,用来设置widget的样式。
鼠标右键单击对应的控件,就能找到一个“改变样式表”,点击之后就得到如下样式表编辑界面:

可以通过上述给出的专栏来设置样式,也可以通过在文本框直接输入的方式进行设置:

在文本框中设置时,应使用键值对的方式设置样式,键与值之间使用“:”分割,键值对之间使用“;”分割。
关于QWidget的属性就分享这么多,在下文中,将分的各种控件,由于其均继承自QWidget,所以都拥有上述所分享的这些属性、方法,此外,也会有一些自己所独有的属性和方法。