
个人主页~
QWidget属性~
按钮类控件和label~
QT中其他线程是改变不了GUI上的内容的,只有主线程可以
常用控件
四、显示类控件2、LCD Number3、ProgressBar4、Calendar Widget 五、输入类控件1、Line Edit正则表达式 2、Text Edit3、Combo Box
四、显示类控件
2、LCD Number
QLCDNumber专门用来显示数字
| 属性 | 说明 |
|---|---|
| intValue | 显示数字值(int) |
| value | 显示数字值(double) |
| digitCount | 显示几位数字 |
| mode | 数字显示形式 |
| segmentStyle | 设置显示风格 |
我们来写一个倒计时小程序,其中,QTimer就是一个定时器,通过start启动定时器,通过stop关闭定时器,开启定时器后,每隔一定的周期(自己设置的)触发一次timeout信号,通过connect把该信号与我们自定义的槽函数updateTime相关联后,让槽函数改变LCDNumber的显示值,倒计时就写好了
LCDNumber
digitCount就直接括号里跟数字表示显示几位数字
mode有二进制、八进制、十进制、十六进制四种模式
segmentStyle有Flat、Outline、Filled三种风格
3、ProgressBar
| 属性 | 说明 |
|---|---|
| minimum | 进度条最小值 |
| maximum | 进度条最大值 |
| value | 进度条当前值 |
| alignment | 文本在进度条中的对齐方式 |
| textVisible | 进度条的数字是否可见 |
| orientation | 进度条的方向是水平还是垂直 |
| invertAppearance | 是否向反方向增长进度 |
| textDirection | 文本的朝向 |
| format | 展示的数字格式 |
写一个类似于上面倒计时的程序,每过100ms进度条增加1,也是通过timeout来作为信号,槽函数为进度条增长
progressbar
format展示的数字格式分别为进度百分比%p、进度数值%v、剩余时间%m、总时间%t
4、Calendar Widget
| 属性 | 说明 |
|---|---|
| selectDate | 当前选中的日期 |
| minimumDate | 最小日期 |
| maximumDate | 最大日期 |
| firstDayOfWeek | 设置每周的第一天为周几 |
| gridVisible | 是否显示表格的边框 |
| selectionMode | 是否允许选择日期 |
| navigationBarVisible | 日历上方标题是否显示 |
| horizontalHeaderFormat | 日历上方标题显示的日期格式 |
| verticalHeaderFormat | 日历第一列显示的内容格式 |
| dateEditEnable | 是否允许日期被编辑 |
calendar
五、输入类控件
1、Line Edit
QLineEdit用来表示单行输入框,可以输入文本但不能换行
| 属性 | 说明 |
|---|---|
| text | 输入框中的文本 |
| inputMask | 输入内容格式约束 |
| maxLength | 最大长度 |
| frame | 是否添加边框 |
| echoMode | 显示方式 |
| cursorPosition | 光标所在位置 |
| alignment | 文字对齐方式 |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否只读 |
| placeholderText | 当输入框内容为空时显示设置的提示信息 |
| clearButtonEnabled | 是否会自动显示清除内容按钮 |
这里说一下echoMode,一共有三种模式,Normal、Password、NoEcho
Normal:默认, 显示输入的文本
Password:输入的字符会被隐藏为黑点
NoEcho:不会显示任何输入的字符
#include "widget.h"#include "ui_widget.h"#include <QDebug>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); ui->lineEdit->setClearButtonEnabled(true); ui->lineEdit->setPlaceholderText("请输入您的昵称"); ui->lineEdit_2->setClearButtonEnabled(true); ui->lineEdit_2->setPlaceholderText("请输入账号"); ui->lineEdit_2->setInputMask("000-000-0000"); //设置账号限制输入的个数以及分隔符,只能为10位,三位四位之间,六位七位之间有一个-分隔//InputMask只能进行简单的校验,实际开放中我们使用正则表达式 ui->lineEdit_3->setClearButtonEnabled(true); ui->lineEdit_3->setPlaceholderText("请输入密码"); ui->lineEdit_3->setEchoMode(QLineEdit::Password);}Widget::~Widget(){ delete ui;}void Widget::on_pushButton_clicked(){ qDebug() << "昵称:"<<ui->lineEdit->text() << "账号:"<<ui->lineEdit_2->text() << "密码:"<<ui->lineEdit_3->text();}//所有的qDebug都可以与网络相结合,这样我们是将内容发送到窗口中,通过网络我们可以将内容发送到服务器上同时进行一系列的处理正则表达式
微软正则表达式文档~
测正则表达式是否有效的网站~
#include "widget.h"#include "ui_widget.h"#include <QRegExpValidator>#include <QDebug>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); ui->pushButton->setEnabled(false); ui->lineEdit->setValidator(new QRegExpValidator(QRegExp("^1\\d{10}$"))); //QRegExpValidator创建一个验证器对象,里面是匿名对象QRegExp}Widget::~Widget(){ delete ui;}void Widget::on_lineEdit_textEdited(const QString &arg1)//arg1是当前输入框的内容{ QString con = arg1; int pos = 0; if(ui->lineEdit->validator()->validate(con,pos) == QValidator::Acceptable) //validate的返回值有两个,一个是QValidator::Acceptable通过,一个是QValidator::Invalid不通过 //validate的参数就是从con中从pos位置开始是否能够验证通过 { ui->pushButton->setEnabled(true); } else { ui->pushButton->setEnabled(false); }}void Widget::on_pushButton_clicked(){ qDebug() << "密码输入完成";}我来解释一下程序中出现的正则表达式
^:这个符号位于正则表达式的开始位置,表示匹配行的开始,在这里,它确保了我们正在检查的字符串是从头开始匹配的,而不是从字符串的中间或末尾开始
1:这个字符直接出现在正则表达式中,表示匹配字符串中的字符“1”,这意味着任何被这个正则表达式匹配的字符串都必须以数字1开头
\d:这部分稍微复杂一些。在正则表达式中,\d 是一个特殊的字符类,用于匹配任何一个数字字符(0-9)。但是,在大多数编程语言中,字符串中的反斜杠(\)是一个转义字符,用于表示特殊字符或字符类,因此,为了在字符串中表示\d这个正则表达式模式,我们需要对反斜杠本身进行转义,即使用两个反斜杠(\),所以,\d 在字符串中表示的是正则表达式中的 \d,用于匹配任何一个数字字符
{10}:这是一个量词,用于指定前面的字符类(在这个例子中是\d,即任何一个数字字符)应该出现的次数,{10} 表示前面的字符类应该恰好出现10次,因此,\d{10} 表示匹配连续的10个数字字符
$:这个符号位于正则表达式的末尾,表示匹配行的结束,在这里,它确保了我们正在检查的字符串是在末尾结束匹配的,也就是说,整个字符串必须完全匹配正则表达式定义的模式,不能有多余的字符
lineedit_2
2、Text Edit
| 属性 | 说明 |
|---|---|
| markdown | 输入框内容支持markdown格式 |
| html | 输入框内容支持大部分html标签 |
| placeHolderText | 输入框为空时提示的内容 |
| readOnly | 是否只读 |
| undoRedoEnable | 是否开启撤销undo和反撤销redo功能 |
| autoFormating | 开启自动格式化 |
| tabstopWidth | 每次缩进占多少空间 |
| overwriteMode | 是否开启覆写模式 |
| acceptRichText | 是否接收富文本内容 |
| verticalScrollBarPolicy | 垂直方向滚动条的设置 |
| horizontalScrollBarPolicy | 水平方向滚动条的设置 |
#include "widget.h"#include "ui_widget.h"#include <QDebug>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this);}Widget::~Widget(){ delete ui;}void Widget::on_textEdit_textChanged(){ const QString& con = ui->textEdit->toPlainText(); ui->label->setText(con); qDebug() << "textChanged:" << con;}void Widget::on_textEdit_copyAvailable(bool b){ qDebug() << "copyAvailable:" << b;}void Widget::on_textEdit_undoAvailable(bool b){ qDebug() << "undoAvailable:" << b;}void Widget::on_textEdit_redoAvailable(bool b){ qDebug() << "redoAvailable:" << b;}void Widget::on_textEdit_cursorPositionChanged(){ const QTextCursor& cursor = ui->textEdit->textCursor(); //QTextCursor是QTestEdit包含的一个对象,通过这个对象可以获取到当前光标位置和选中的内容 qDebug() << "cursorPositionChanged:" << cursor.position();}void Widget::on_textEdit_selectionChanged(){ const QTextCursor& cursor = ui->textEdit->textCursor(); qDebug() << "selectionChanged:" << cursor.selectedText();}视频中分别展示了文本的改变,光标的移动,以及撤销和反撤销操作的打印
textedit
3、Combo Box
| 属性 | 说明 |
|---|---|
| currentText | 当前选中的文本 |
| currenIndex | 当前选中条目的下标 |
| editable | 是否允许修改 |
| inconSize | 下拉框图标的大小 |
| maxCount | 最多允许有多少个条目 |
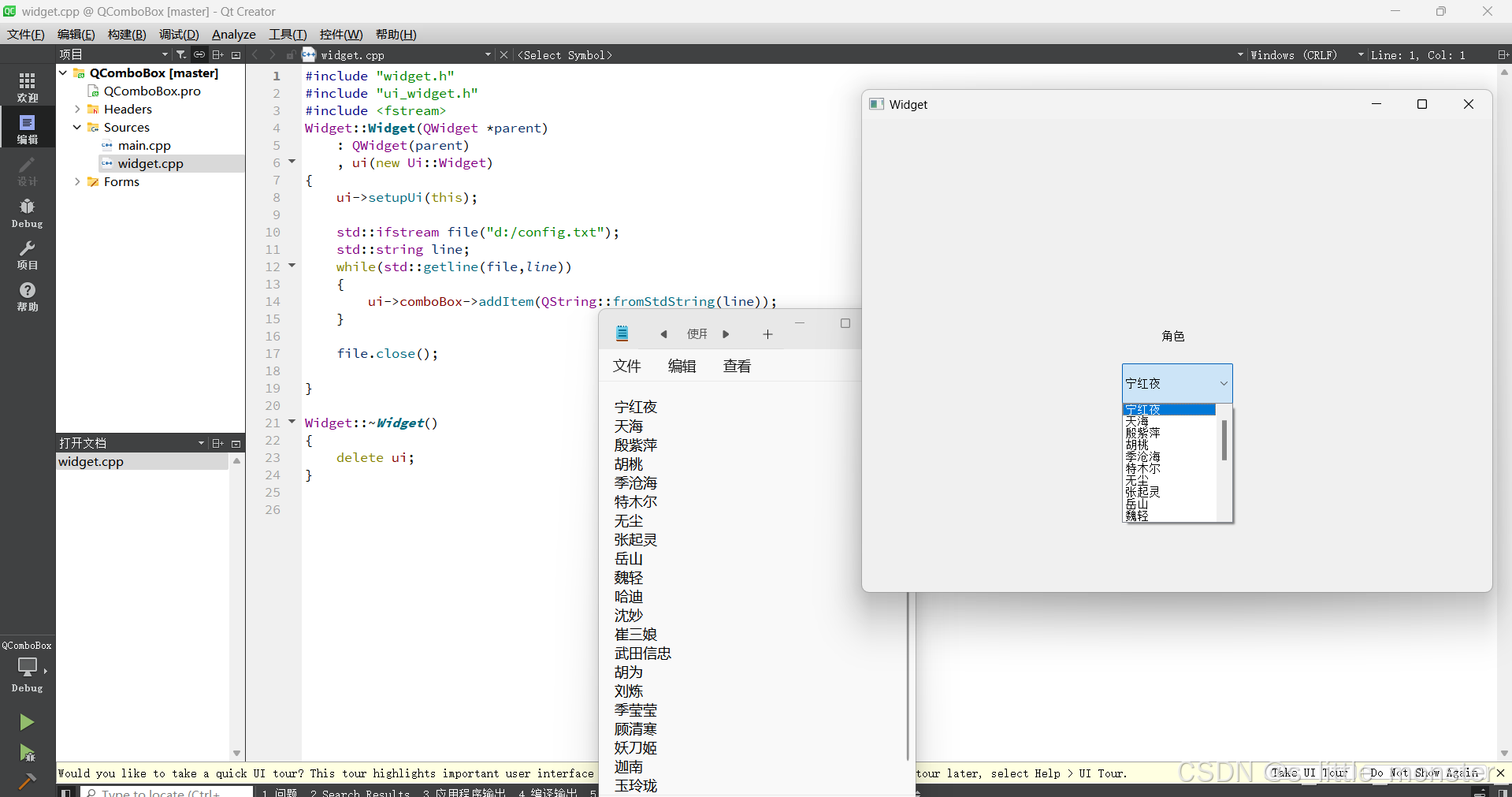
对于普通的添加条目,我们直接additem然后加上名字就可以了,但有时候我们需要添加很多条目,就需要从文件中导入
#include <fstream>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); std::ifstream file("d:/config.txt");//打开文件config std::string line;//定义一个line存放读取的某一行的内容 while(std::getline(file,line))//getline一行一行的读取 { ui->comboBox->addItem(QString::fromStdString(line)); //使用fromStdString将std::string转换为QString,每一行都添加到comboBox中 } file.close();}
今日分享就到这里了~
