提示:word预览方式—插件
文章目录
@[TOC](文章目录) 前言一、vue-office-docx二、docx-preview三、mammoth.js总结
前言
word预览

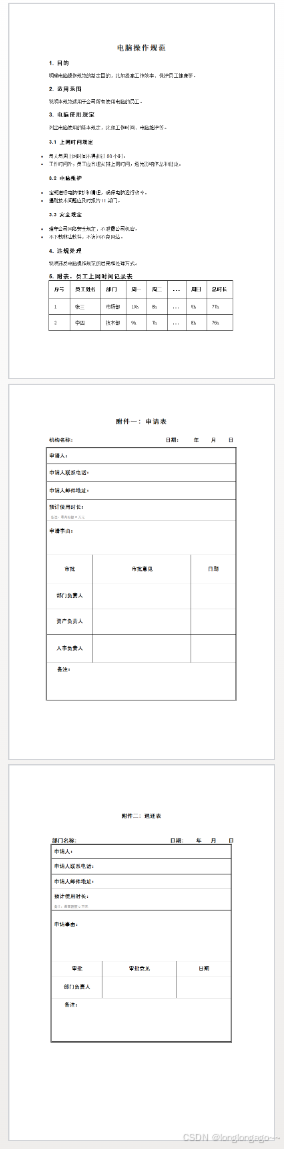
一、vue-office-docx
npm install vue-office-docx -S-DofficeDocx.vue
<template> <div class="preview_box"> <VueOfficeDocx :src="htmlContent"></VueOfficeDocx> </div> </template> <script> import axios from 'axios' import VueOfficeDocx from '@vue-office/docx' //引入相关样式 import '@vue-office/docx/lib/index.css'; export default { name: 'preview', components:{VueOfficeDocx}, data () { return { src:`.docx文件rul`, htmlContent:'' } }, mounted(){ this.docToHtml(); }, methods: { docToHtml(){ axios.get(this.src,{ responseType: 'arraybuffer' }).then((res)=>{ this.htmlContent = res.data; }) } } } </script> <style scoped></style> 
样式还原度一般,间距太大,分页也有问题
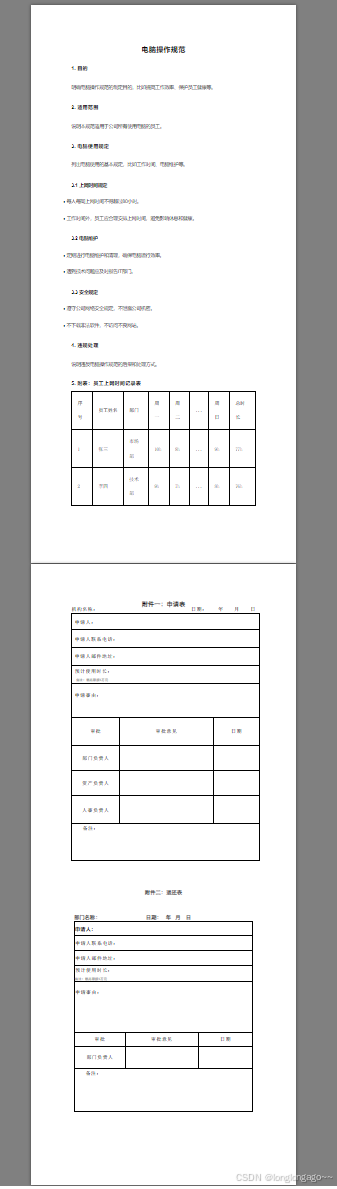
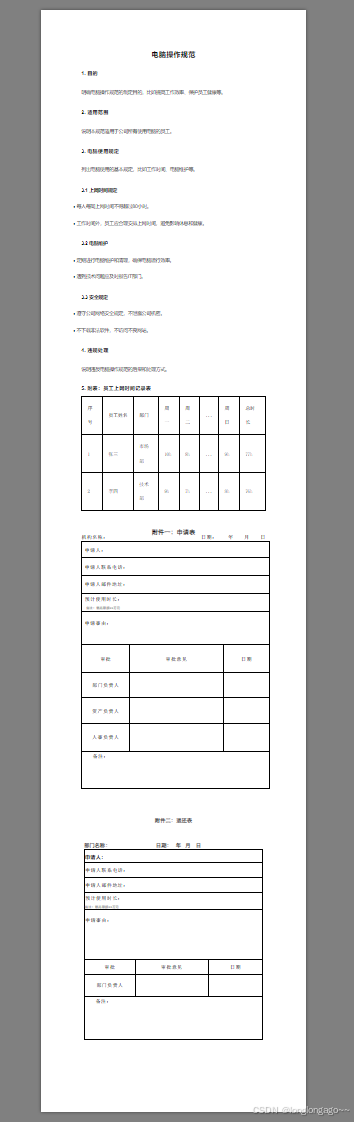
二、docx-preview
npm install docx-preview -S-DdocxPreview.vue
<template> <div class="preview_box"> <div ref="docxPreviewRef"></div> </div> </template> <script> import axios from 'axios' import { renderAsync } from 'docx-preview' export default { name: 'preview', components:{}, data () { return { src:`.docx文件rul`, } }, mounted(){ this.docToHtml(); }, methods: { docToHtml(){ axios.get(this.src,{ responseType: 'arraybuffer' }).then((res)=>{ renderAsync(res.data, this.$refs.docxPreviewRef); }) } } } </script> <style scoped></style> 
样式还原度一般,无分页
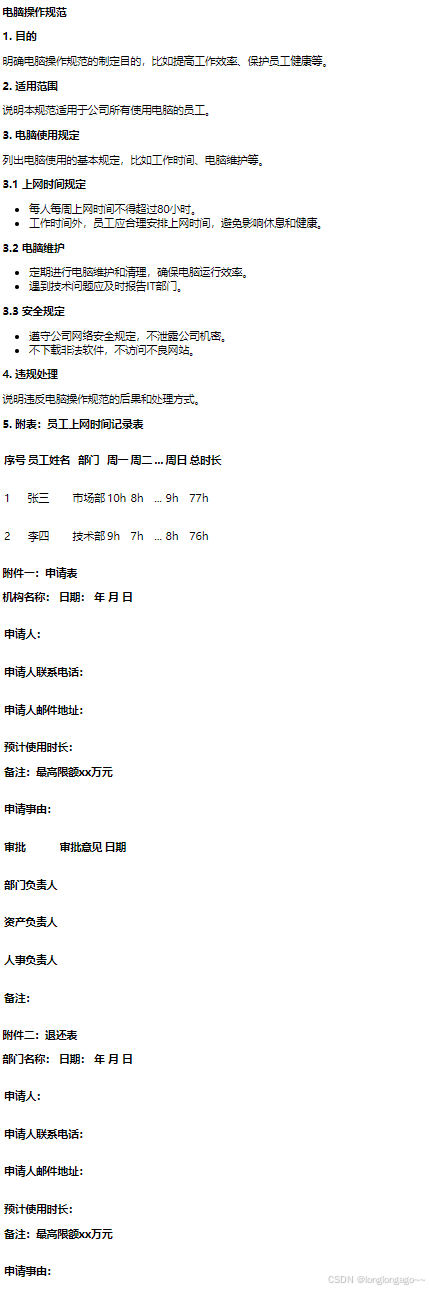
三、mammoth.js
npm install mammoth.js -S-DdocxMammoth.vue
<template> <div class="preview_box"> <div ref="docxPreviewRef" v-html="htmlContent"></div> </div> </template> <script> import axios from 'axios' import mammoth from 'mammoth' export default { name: 'preview', components:{}, data () { return { src:`.docx文件rul`, htmlContent:'' } }, mounted(){ this.docToHtml(); }, methods: { docToHtml(){ axios.get(this.src,{ responseType: 'arraybuffer' }).then((res)=>{ mammoth.convertToHtml({ arrayBuffer: new Uint8Array(res.data) }).then((html)=>{ this.htmlContent = html.value; }) }) } } } </script> <style scoped></style> 
样式有问题,表格都没了
总结
踩坑路漫漫长@~@