0. 概述
0.1. 什么是Qt?
Qt是一套跨平台的C++框架,用于开发图形用户界面(GUI)和非GUI应用程序。
0.2. 什么是PyQt?
PyQt是一个用于创建基于Qt应用程序的Python库。PyQt允许开发者使用Python语言访问Qt的功能,开发桌面应用程序。
0.3. 使用PyQt创建GUI应用程序的基本流程是怎么样的?
安装PyQt。使用Qt Designer软件,设计应用程序的GUI界面,获得 .ui 文件。使用Pyuic工具,将 .ui文件转换为 .py文件。使用python编程,调用GUI界面的 .py文件,编写GUI界面各组件的绑定事件函数,如点击某按钮时触发某函数,实现某功能。0.4. 在Visual Studio Code中使用PyQt5的思路是怎么样的?
在Python环境(原生或虚拟环境)中安装PyQt5,在Visual Studio Code编辑器(下文简称VSC)中安装PyQt拓展,然后就可以在VSC中完成「新建 .ui文件」、「启动Qt Designer」、「完成.ui文件和 .py文件的转换」等工作,十分方便。
现在开始介绍使用方法。
1. 安装PyQt5
使用PyQt5需要用到两个包:pyqt5和pyqt5-tools。如果想在原生环境中安装,那么在命令行中使用pip即可安装:
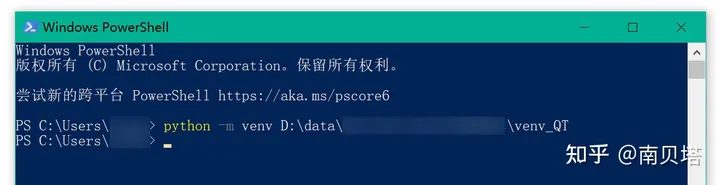
pip install PyQt5pip install PyQt5-tools本人习惯在虚拟环境中安装,因此先不执行上述两个命令,首先创建一个虚拟环境「venv_QT」:
python -m D:\data\...\venv_QT

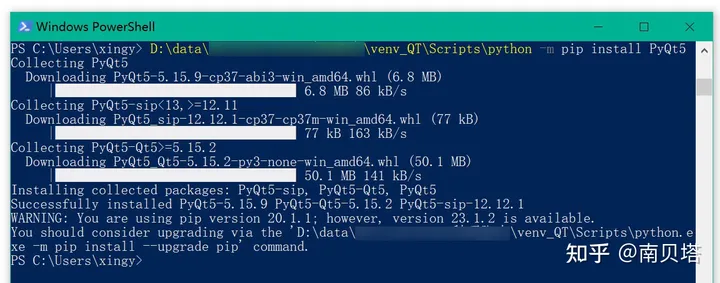
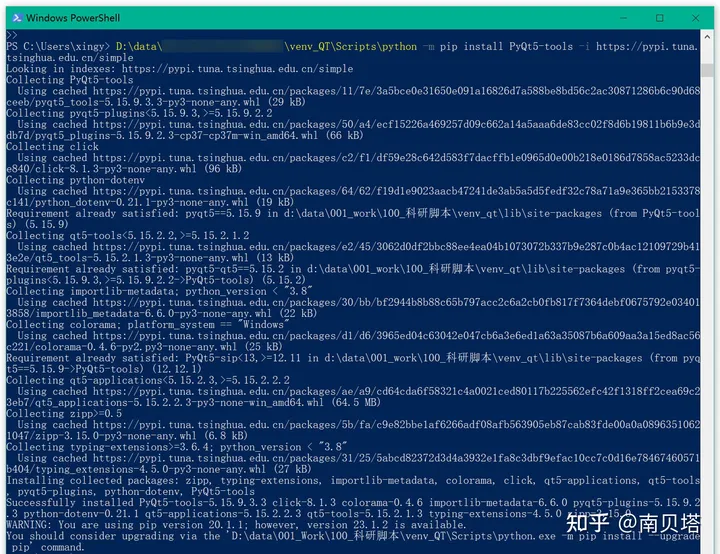
再使用虚拟环境的pip在虚拟环境中安装pyqt5和pyqt5-tools两个包,并采用国内镜像网站,提高下载速度和成功率:
D:\data\...\venv_QT\Scripts\python -m pip install PyQt5D:\data\...\venv_QT\Scripts\python -m pip install PyQt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple


安装完成。
2. VSC安装PYQT Integration拓展
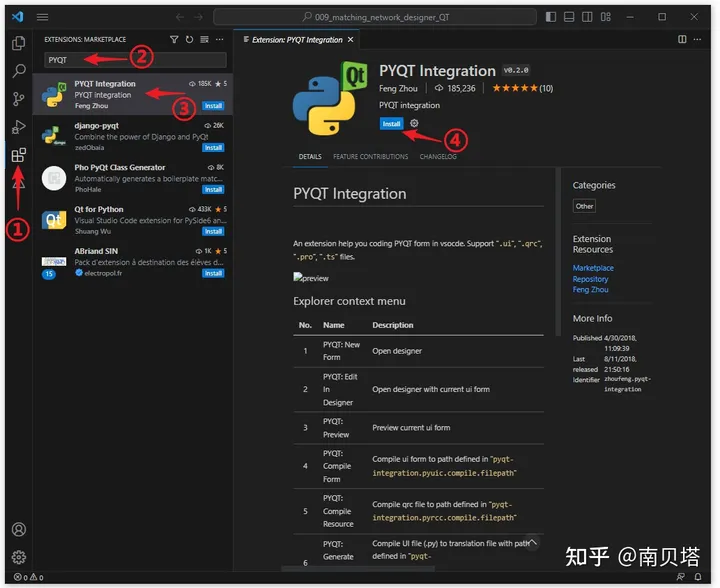
在VSC中点击「Extensions 拓展」,搜索「PYQT Integration」并安装。

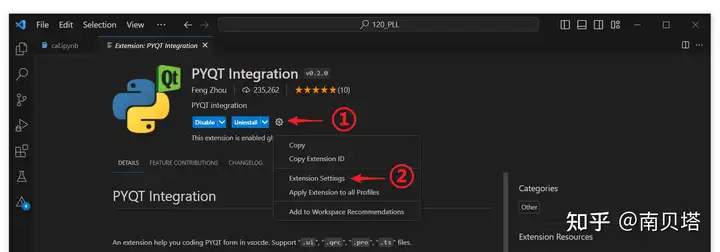
安装完成后,点击「PYQT Integration」的齿轮,选择「Extension Settings」,进入该拓展的设置页面。

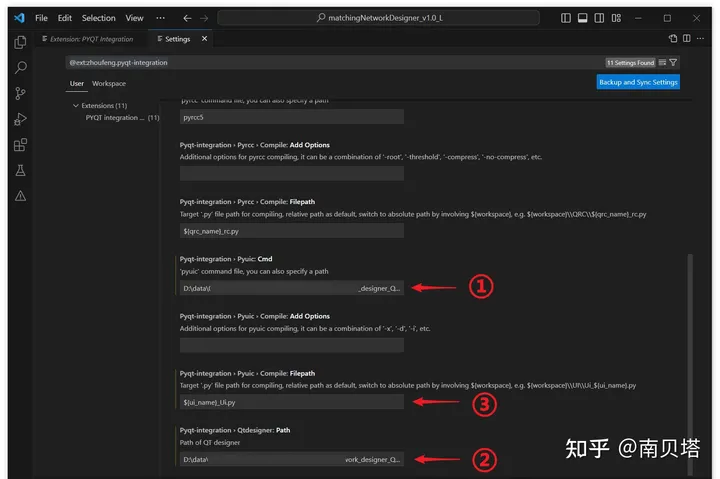
在设置页面,我们指定一些PyQt工具的路径,以便于在VSC中启动这些工具,便捷地执行PyQt操作。
首先指定Pyuic的路径(前文说到,Pyuic是一个将我们设计的GUI界面的 .ui 文件转换为 .py 文件的工具),在「Pyqt-integration > Pyuic: Cmd」,输入安装PyQt5的虚拟环境中Pyuic的绝对路径:D:\data\...\venv_QT\Scripts\pyuic52. 指定QT designer的路径(前文说到,QT designer就是QT用来设计GUI的软件,通过拖拽组件可以快速构建GUI),在「Pyqt-integration > Qtdesigner: Path」,输入虚拟环境中QT designer的绝对路径:
D:\data\...\venv_QT\Lib\site-packages\qt5_applications\Qt\bin\designer3. 此外,我们还可以在「Pyqt-integration > Pyuic > Compile: Filepath」指定将 .ui 文件转换成 .py 文件时的保存路径和命名格式。

完成设置后,就可以开始在VSC中使用PyQt了。
3. 在VSC中使用PyQt5
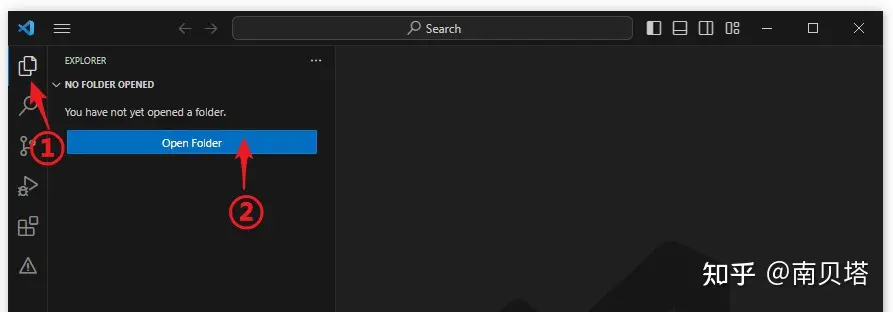
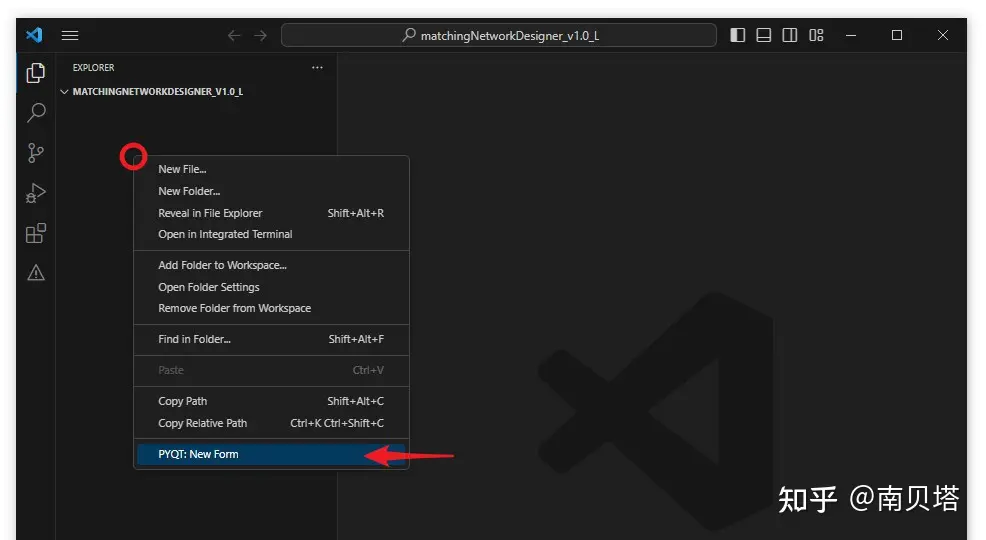
在VSC中打开一个文件夹(Folder),来作为开发GUI项目的目录。

在文件夹栏空白处点击右键,点击「PYQT: New Form」,即可启动Qt Designer软件,开始设计项目的GUI界面。


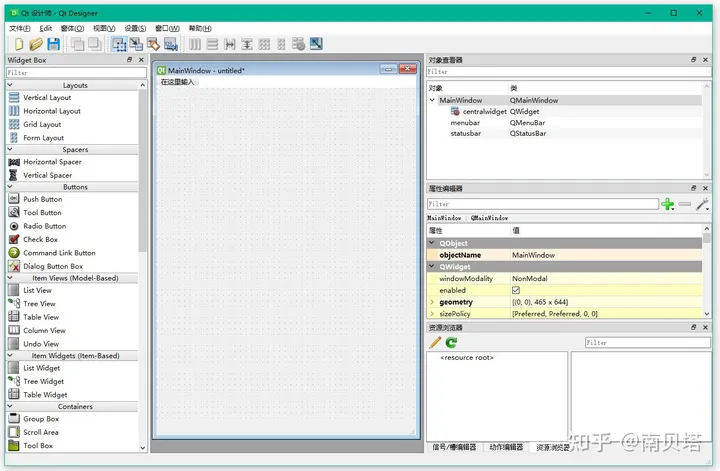
拖拽各种组件,设计项目的GUI。Qt Designer的使用方法不是本文的重点,不展开。
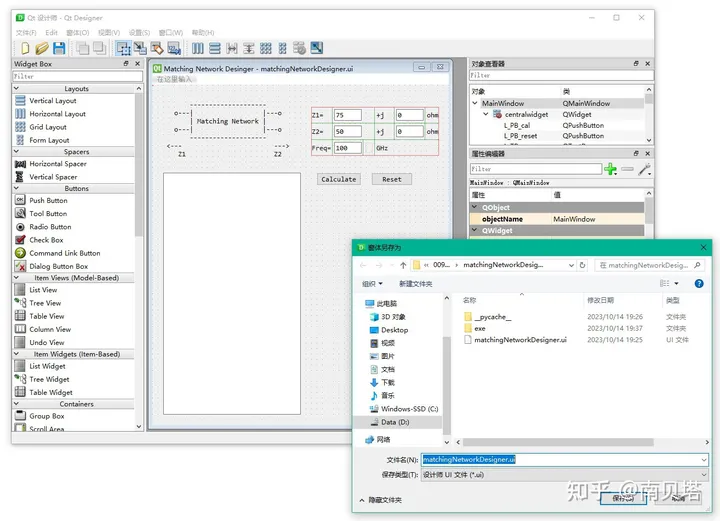
设计完成后,点击「文件 > 另存为」,把所设计的 .ui文件保存到项目目录下。保存完成后即可关闭Qt Designer。

现在回到VSC,可以看到项目目录下刚才所保存的 xxx.ui文件。文件里是类似html5的代码,我们不需要管。
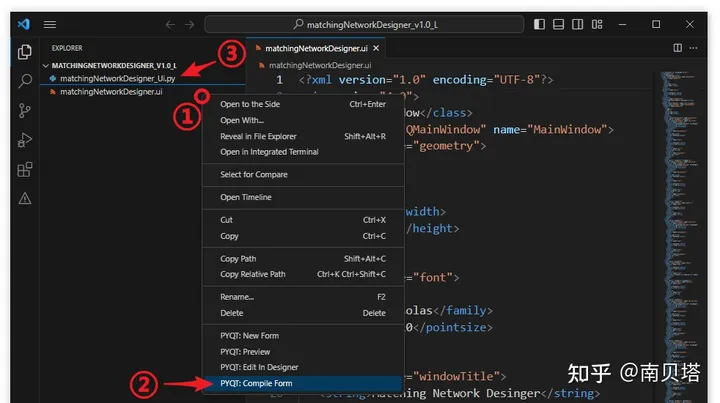
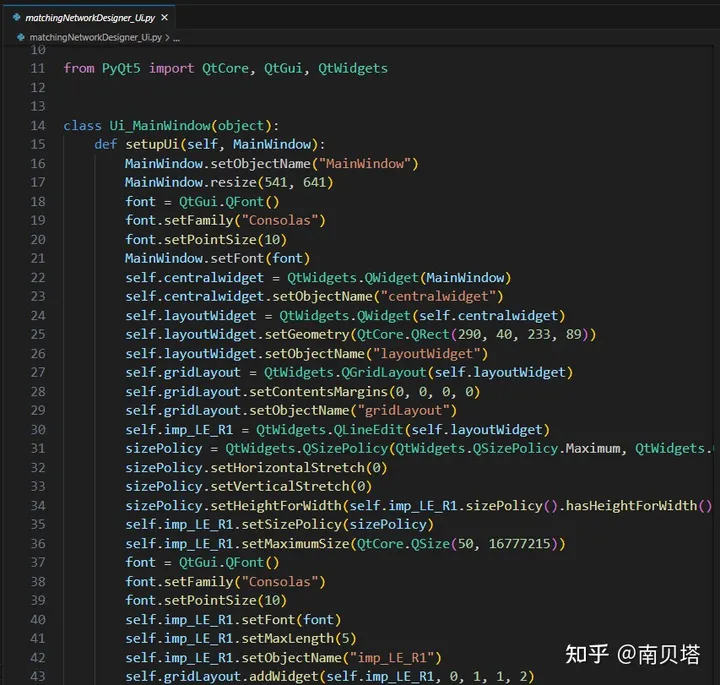
在文件夹栏右击 xxx.ui文件,点击「PYQT: Compile Form」,即可(调用Pyuic工具)将 xxx.ui文件转换为 xxx_Ui.py文件。转换完成后,可以在目录看到新生成的 xxx_Ui.py文件。(复习一下:这个文件的命名格式可以按照上文的方法指定。)

这个 xxx_Ui.py文件,忽略其.py后缀,名字是「matchingNetworkDesigner_Ui」,它的代码主体是一个类,类的名字是「Ui_MainWindow」,类里定义了GUI的各个组件及其格式、位置等等。

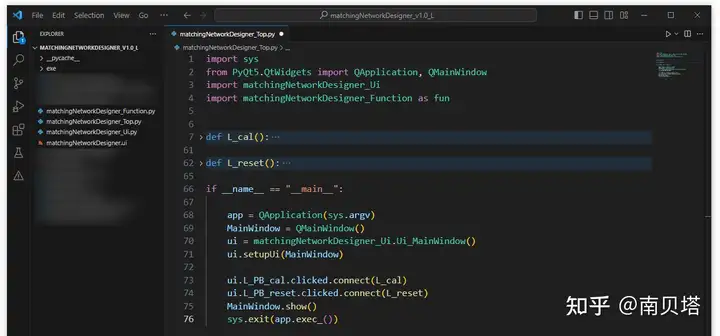
现在,我们新建一个 TOP.py文件,作为项目的顶层文件。在TOP.py文件里,我们调用GUI的xxx_Ui.py和定义函数的 xxx_function.py文件,并将GUI各组件的操作与函数绑定,实现GUI程序的完整功能。
TOP.py要调用xxx_Ui.py里的class,顺利显示GUI,需要一些固定的语句,请参看以下代码和注释:
# TOP.py的基本框架。# 可以加以拓展,继续添加更多的函数、绑定更多的GUI组件的事件。import sys # import必要的包from PyQt5.QtWidgets import QApplication, QMainWindowimport matchingNetworkDesigner_Ui # import GUI的.py文件 def L_cal(): passdef L_reset(): passif __name__ == "__main__": app = QApplication(sys.argv) MainWindow = QMainWindow() ui = matchingNetworkDesigner_Ui.Ui_MainWindow() # ui=GUI的py文件名.类名 ui.setupUi(MainWindow) ui.L_PB_cal.clicked.connect(L_cal) # 把函数绑定GUI的按钮的点击事件。 ui.L_PB_reset.clicked.connect(L_reset) # 按钮名字「L_PB_cal」和「L_PB_reset」在Qt Designer中定义。 MainWindow.show() sys.exit(app.exec_())

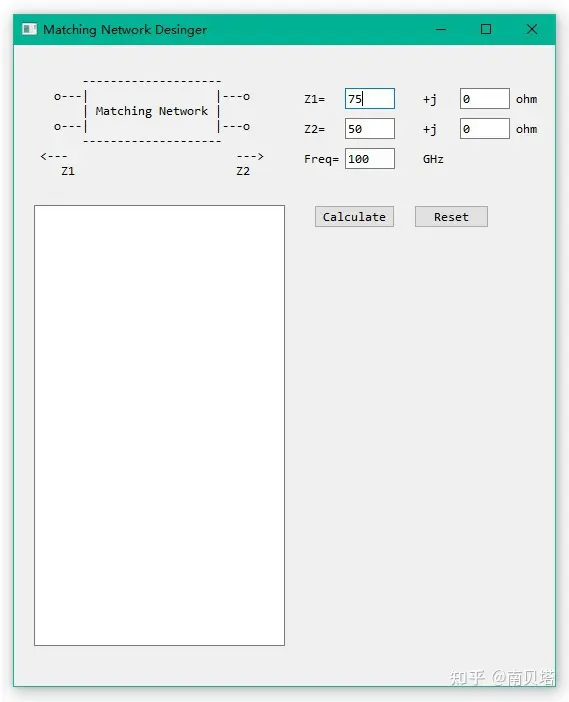
我们运行 TOP.py 文件,就可以启动GUI应用程序了:

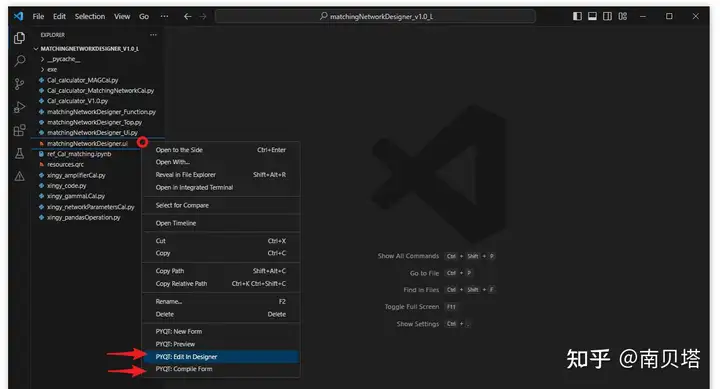
我们在开发项目过程中,可以随时对GUI界面进行修改和调整。在文件夹栏的 .ui文件右击,点击「PYQT: Edit in Designer」,即可启动Qt Designer对GUI界面进行编辑。
编辑完成后保存并退出Qt Designer,对.ui文件右击,点击「PYQT: Compile Form」,重新更新一次 xxx_Ui.py文件即可。

运行过程中可能会出现报错:
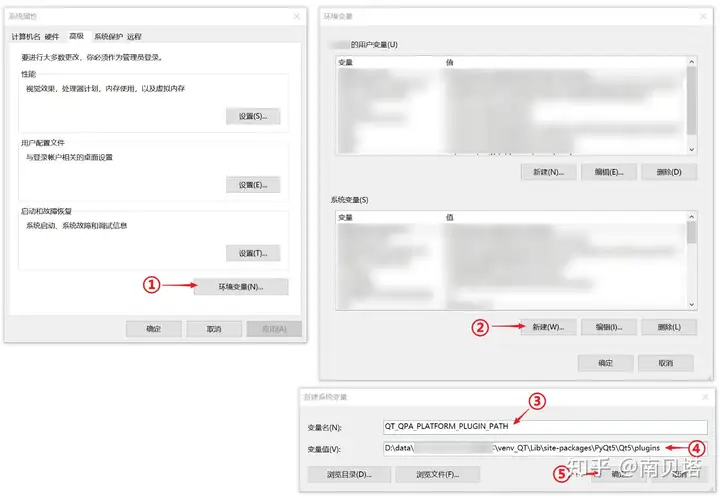
qt.qpa.plugin: Could not find the Qt platform plugin "windows" in ""This application failed to start because no Qt platform plugin could be initialized. Reinstalling the application may fix this problem.解决办法是将Qt5的相关路径添加至系统变量。
变量名:QT_QPA_PLATFORM_PLUGIN_PATH
变量值:D:\data\...\venv_QT\Lib\site-packages\PyQt5\Qt5\plugins\platforms