1 PyScript简介
PyScript是一个框架,允许用户在浏览器中使用HTML的界面和Pyodide、WASM以及现代网络技术的力量来创建丰富的Python应用程序。PyScript框架为各种经验水平的用户提供了使用一种具有无数应用的、易于学习的编程语言的机会。
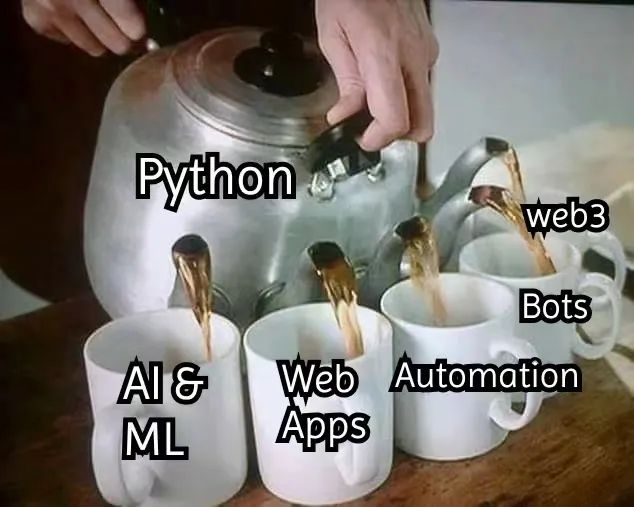
 多才多艺的Python
多才多艺的Python
学研君不禁感叹,Python真是太万能了,现在除了用来用来写后端、爬虫、AI/ML,竟然也可以写前端了?!

赶快翻开它的官网(https://pyscript.net/),PyScript具有如下特性:
这差不多就是说PyScript = HTML,再加上Python有丰富的库和可访问的生态系统,PyScript的功能强大多了!
幸福来的如此突然哈哈哈…

2 PyScript的使用
2.1 导入PyScript
要尝试PyScript,用以下方法将pyscript文件导入html页面:
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /><script defer src="https://pyscript.net/alpha/pyscript.js"></script>然后就可以在html页面中使用PyScript组件。PyScript目前实现了以下元素。
<py-script>: 可以用来定义在网页中可执行的Python代码。该元素本身不会被渲染到页面上,只是用来添加逻辑。<py-repl>: 创建一个REPL组件,作为代码编辑器呈现在页面上,允许用户编写可执行代码。 2.2 PyScript示例
那就来试一试吧

从最简单的Hello, World!开始。创建一个html文档,文件名为py_helloworld.html,输入如下代码:
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> </head> <body> <py-script> print('Hello, World!') </py-script> </body></html>注意在HTML主体中使用了标签。这就是写Python代码的地方。
可以在<py-script>标签中输入多行Python代码。我们来试试计算圆周率π。
创建文件pi.html。
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> </head> <body> <py-script>print("Let's compute π:")def compute_pi(n): pi = 2 for i in range(1,n): pi *= 4 * i ** 2 / (4 * i ** 2 - 1) return pipi = compute_pi(100000)s = f"π is approximately {pi:.3f}"print(s) </py-script> </body>还可以在<py-script>标签中import模块,比如matplotlib。咱们试试用比如matplotlib画一个散点图。创建文件matplotlib.html,代码如下所示。
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> <py-env> - numpy - matplotlib </py-env> </head> <body> <h1>Let's plot random numbers</h1> <div id="plot"></div> <py-script output="plot">import matplotlib.pyplot as pltimport numpy as npx = np.random.randn(1000)y = np.random.randn(1000)fig, ax = plt.subplots()ax.scatter(x, y)fig </py-script> </body></html>太神奇了有木有,历史翻开了新篇章!

大家不妨亲自跑一跑代码,看看效果如何。
3 进阶
PyScript在GitHub上准备了更多的示例,访问 https://github.com/pyscript/pyscript/tree/main/pyscriptjs。
像网站一样打开浏览各种案例。

运行方法:
$ npm install --global rollup$ npm install$ npm run devPyScript可以让开发体验上高度统一,对于python开发者来说,开发Web应用的门槛可以更低了。

关于Python学习指南
学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
包括:Python激活码+安装包、Python web开发,Python爬虫,Python数据分析,人工智能、自动化办公等学习教程。带你从零基础系统性的学好Python!
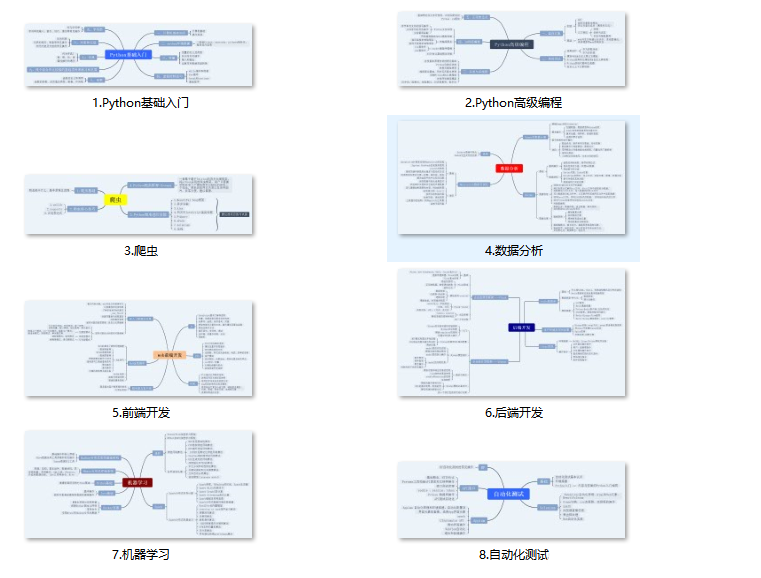
?Python所有方向的学习路线?
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。(全套教程文末领取)

?Python学习视频600合集?
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

温馨提示:篇幅有限,已打包文件夹,获取方式在:文末
?Python70个实战练手案例&源码?
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

?Python大厂面试资料?
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


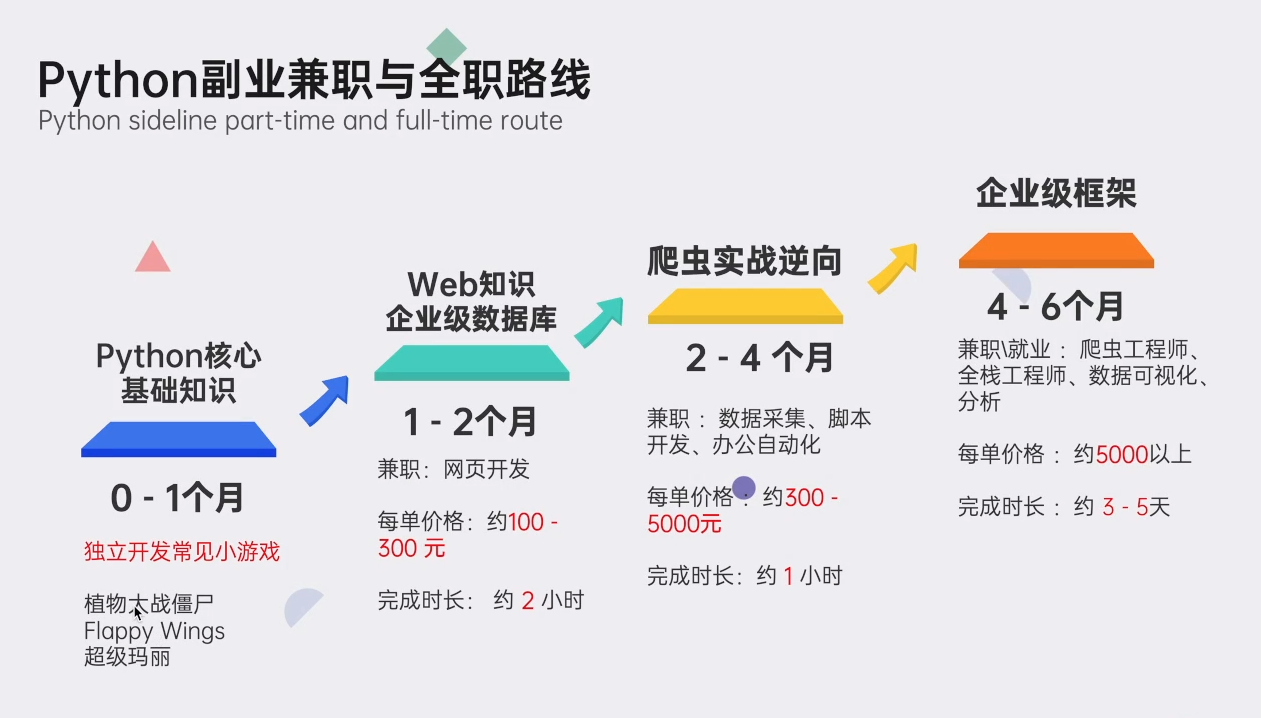
?Python副业兼职路线&方法?
学好 Python 不论是就业还是做副业赚钱都不错,但要学会兼职接单还是要有一个学习规划。

? 这份完整版的Python全套学习资料已经上传,朋友们如果需要可以扫描下方CSDN官方认证二维码或者点击链接免费领取【保证100%免费】
