目录
一、准备工作
模块下载
项目结构
二、配置
入口main.ts文件
en.ts/zh.ts文件
en.ts
zh.ts
common_layout.vue 启动切换
script
变量申明
点击事件
源码
例子:menu1.vue被语言切换开关所影响
三、页面效果
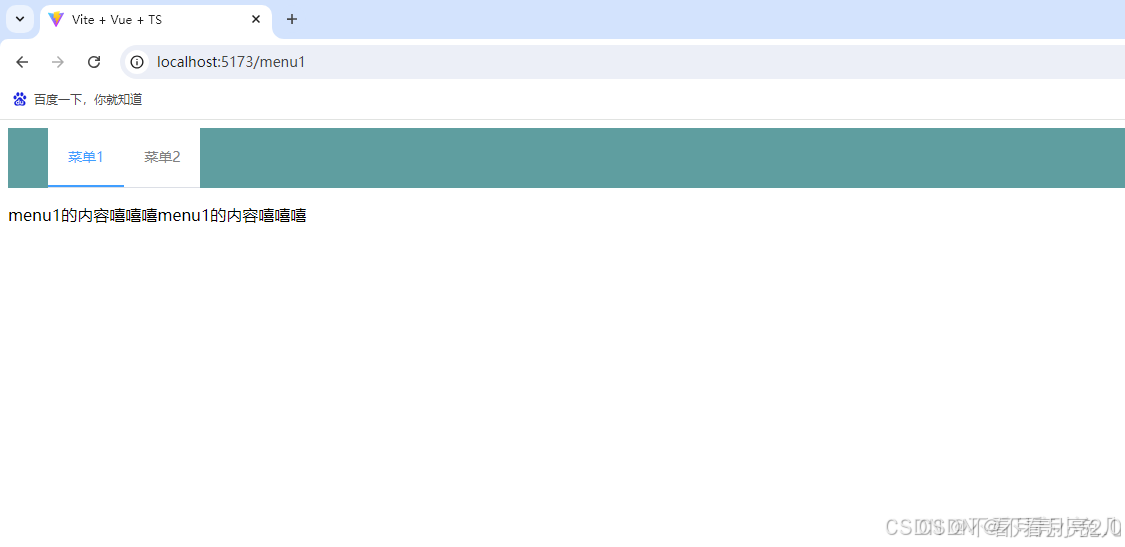
该项目框架为Vite+Vue+TS,该demo的页面布局基于上一篇博客,由一个导航栏与两个页面组成。上一篇博客详细描述了导航栏下路由跳转的实现,查看文章可点击:路由跳转demo
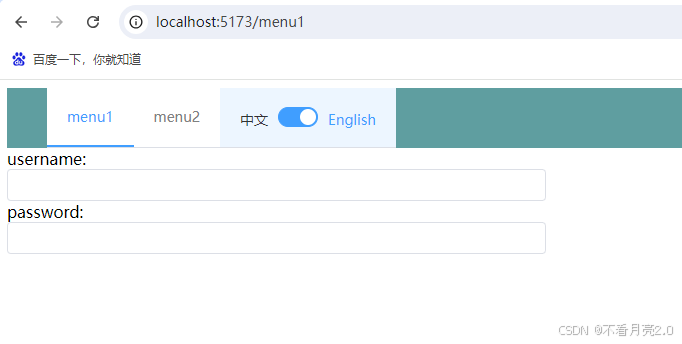
页面效果为:

一、准备工作
模块下载
在该项目终端下安装相关的模块,输入:(缺少哪个下载哪个)
npm install vue-router --savenpm install element-plus --savenpm install js-cookie npm install vue-i18n项目结构
locale文件夹下放中/英文的变量配置,router文件夹用于路由配置,views文件夹下为所有的页面vue文件,大致结构如图所示:

二、配置
入口main.ts文件
在main.ts文件里,我们需要引入相应的模块,配置中英文:
// main.tsimport { createApp } from 'vue'import { createI18n } from 'vue-i18n'import router from "./router"import ElementPlus from 'element-plus'import en from "element-plus/es/locale/lang/en";import zhCn from 'element-plus/es/locale/lang/zh-cn';import Cookies from "js-cookie";import 'element-plus/dist/index.css'import App from './App.vue'import enLocale from "./locale/en";import zhLocale from "./locale/zh";const messages={ en:enLocale, zh:zhLocale}const locale=Cookies.get("locale")||"zh";Cookies.set("locale",locale,{expires:30});document.documentElement.lang=locale==="en"?"en":"zh-CN";const i18n=createI18n({ legacy:false, locale:locale, messages})const app = createApp(App)app.use(ElementPlus)app.use(router);app.use(ElementPlus,{ locale:locale==="en"?en:zhCn});app.use(i18n);app.mount('#app')en.ts/zh.ts文件
在这两个文件里,为方便之后的配置,可注意格式,常常保持两个文件变量位置的一致性。
比如:实现导航栏文字“菜单1”“菜单2”--->“menu1”“menu2”的转变,在en.ts、zh.ts两个文件中对应位置,也就是commonLayout:下的 menu1:与menu2: 后接上不同的属性值。
en.ts
export default{ commonLayout:{ menu1:"menu1", menu2:"menu2" }, menu1:{ username:"username", password:"password" }}zh.ts
export default{ commonLayout:{ menu1:"菜单1", menu2:"菜单2" }, menu1:{ username:"用户名", password:"密码" }}在该两文件中,格式并不是唯一的,数据是可以嵌套的、多级的,打个比方:
export default{ commonLayout:{ menu1:{ username:"用户名", password:"密码" }, menu:"菜单", menu2:"菜单2" }, }common_layout.vue 启动切换
在导航栏中,设置一个开关按钮 ,关时为中文,开时为英文:(<el-switch>具体属性可去elementui官网搜索)
<el-switch v-model="isEn" active-text="English" inactive-text="中文" @change="onchangeLocale"></el-switch>实现某文字可中英文转换,则该文字将会变成一个变量,例如导航栏的“菜单1”与“menu1”的转换,找到zh.ts/zh.ts中的配置,一级一级对应,template下写法为{{ t('commonLayout.menu1') }}进行显现。
script
import { useRouter } from 'vue-router';import { ref } from 'vue';import Cookies from "js-cookie";import { useI18n } from "vue-i18n"变量申明
const locale=Cookies.get("locale")||"zh";const isEn=ref("en"===locale);const { t } =useI18n();点击事件
点击开关,window重新加载刷新,整个项目的语言都得以切换。
const onchangeLocale=(en:boolean)=>{ const newLocale=en?"en":"zh"; Cookies.set("locale",newLocale,{expires:30}); window.location.reload();}源码
<template> <el-container class="container"> <el-header style="background-color: cadetblue;"> <div style="display: flex;align-items: center;;margin-left: 20px;"> <el-menu :default-active="$route.path" mode="horizontal" router text-color="gray" :ellipsis="false"> <el-menu-item index="/menu1" title="菜单1" @click="change1">{{ t('commonLayout.menu1') }}</el-menu-item> <el-menu-item index="/menu2" title="菜单2" @click="change2">{{ t('commonLayout.menu2') }}</el-menu-item> <el-menu-item> <el-switch v-model="isEn" active-text="English" inactive-text="中文" @change="onchangeLocale"></el-switch> </el-menu-item> </el-menu> </div> </el-header> <el-main style="display: flex;padding: 0;"> <router-view/> </el-main> </el-container></template><script setup lang="ts">import { useRouter } from 'vue-router';import { ref } from 'vue';import Cookies from "js-cookie";import { useI18n } from "vue-i18n"const locale=Cookies.get("locale")||"zh";const isEn=ref("en"===locale);const { t } =useI18n();const router=useRouter();const change1=()=>{ router.push("/menu1")}const change2=()=>{ router.push("/menu2")}const onchangeLocale=(en:boolean)=>{ const newLocale=en?"en":"zh"; Cookies.set("locale",newLocale,{expires:30}); window.location.reload();}</script><style>.layout-container{ height: 100%;}</style>例子:menu1.vue被语言切换开关所影响
在这个页面里,需要“用户名”与“密码”的中英文切换,也已经在locale文件夹下的两个ts文件中进行了配置(前文有zh.ts/en.ts源码)。
menu1.vue:
<template><div> <span>{{ t("menu1.username") }}:</span><el-input></el-input> <span>{{ t("menu1.password") }}:</span><el-input></el-input></div></template><script setup lang="ts">import { useI18n } from "vue-i18n"const { t } =useI18n();</script><style></style>三、页面效果

点击切换按钮:

keep coding