一、web端配置
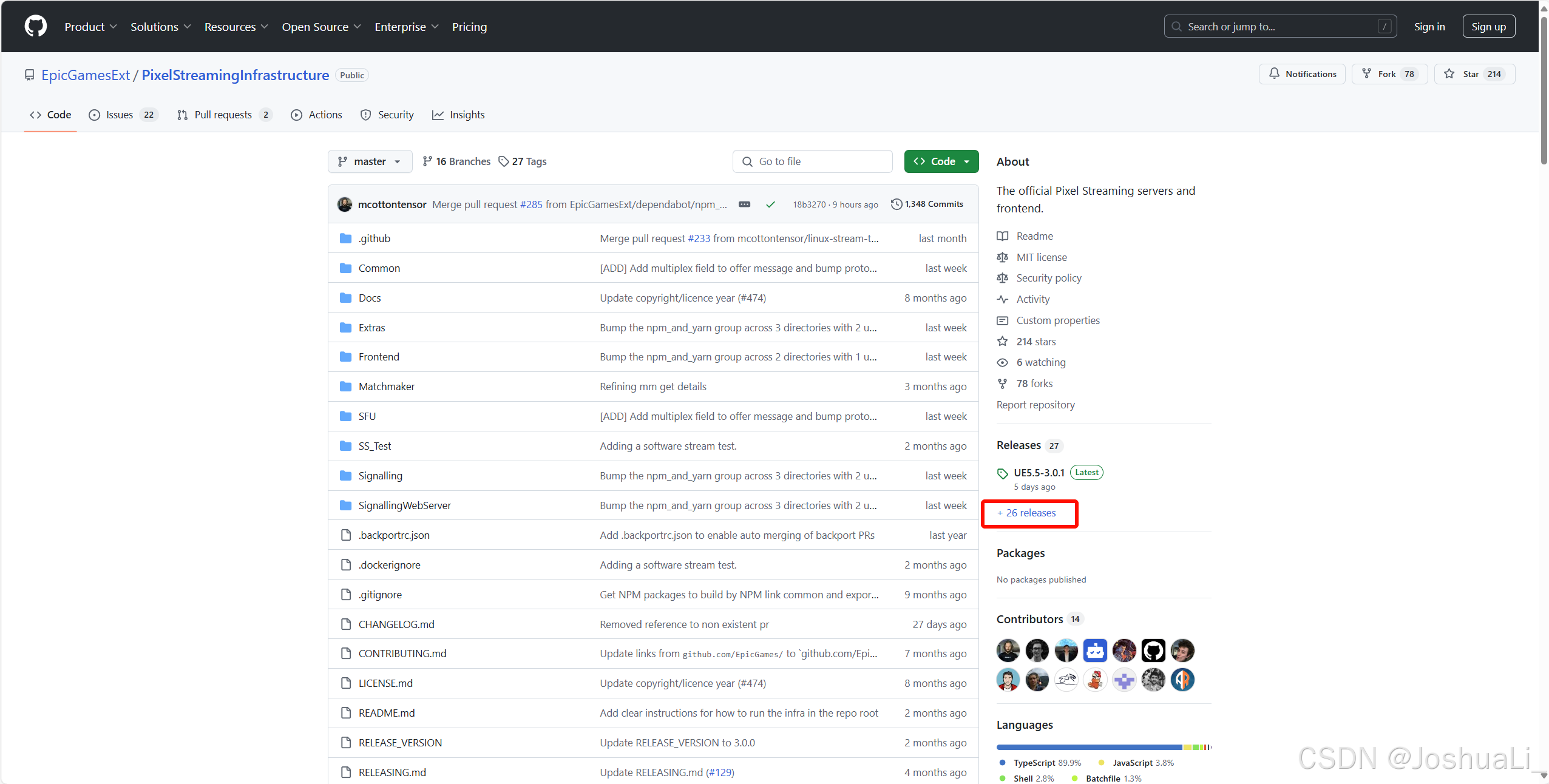
首先打开Github地址:https://github.com/EpicGamesExt/PixelStreamingInfrastructure
找到自己虚幻引擎对应版本的项目并下载下来,我这里用的是5.3。

打开项目找到PixelStreamingInfrastructure-master > Frontend > implementations目录下面有react和typescript编写的项目。这里我用typescript,下载需要依赖并启动项目。
npm i @epicgames-ps/lib-pixelstreamingfrontend-ui-ue5.3
npm i
npm run serve
打开后选择showcase.html页面

页面内容如下,点击设置按钮,将端口号改为 80

二、UE5端配置
首先打开虚幻引擎示例页面,下滑找到像素流送演示,点击下载创建一个工程

打开工程,点击运行按钮运行项目

启动像素流送:

此时在web端就能看到ue5的内容了,并且在左侧还可以发送数据或命令与ue5交互。
参考资料
[1] 虚幻引擎中的像素流送入门
[2] 视频教程