在过去的两个月里,我几乎将每个下班后的时间都投入到了自己的新项目 『 前端视界 』 中。这段时间,我熬了60多个大夜,加班加点,终于将它上线了!
『 前端视界 』 是我倾注心血打造的一个全栈前端一站式学习平台。我的初衷很简单:我希望它不仅成为前端开发者的首选资源导航站,还能为大家在前端学习、工作、面试中的各种困惑,提供高质量的解答和实用的工具。
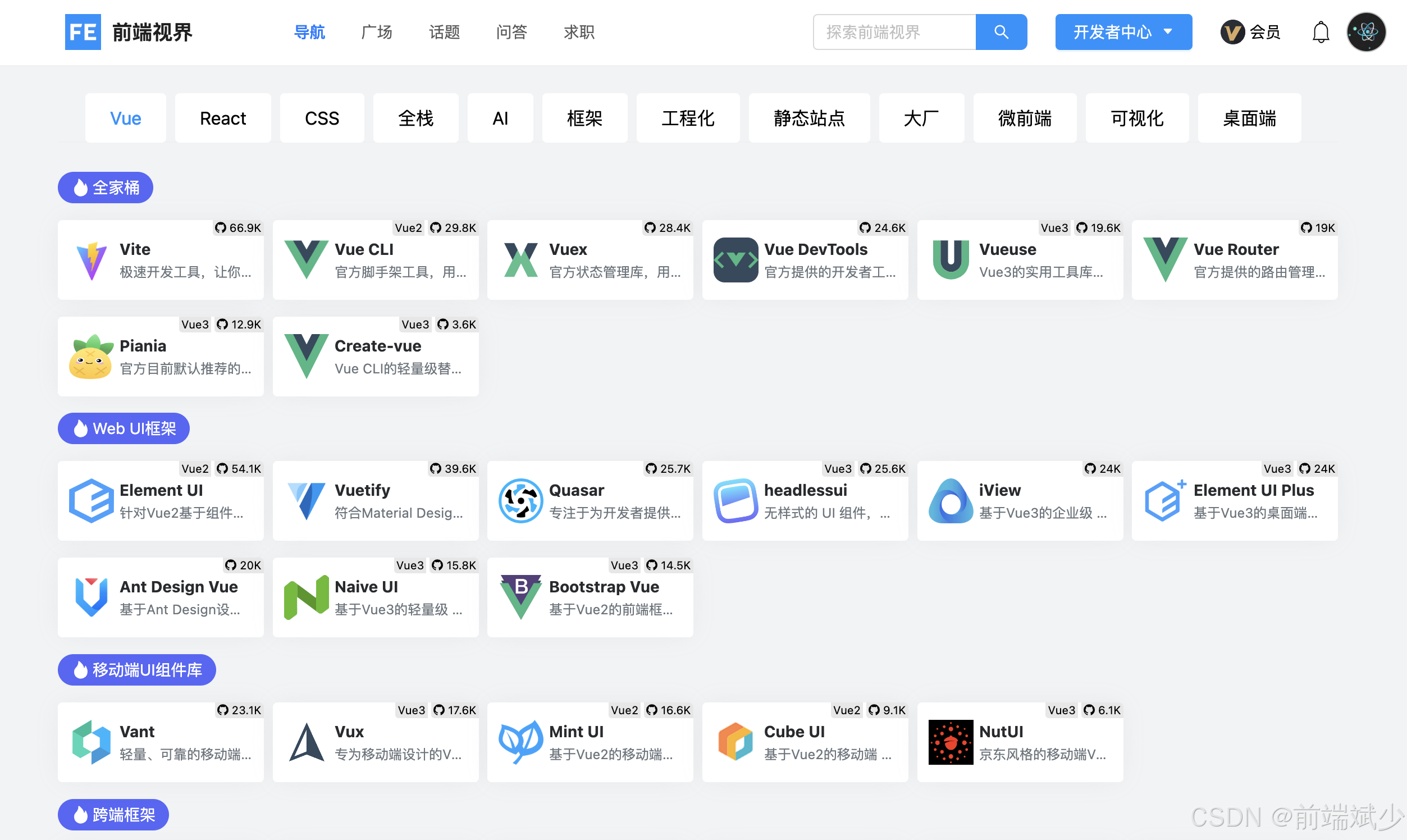
前端视界首页 - 发现优质资源
网址:https://www.fe-vision.cn/
在这里,你可以轻松找到前端开发所需的各类优质资源。这些资源按照不同的技术栈和主题进行了精心分类,比如 Vue、React、全栈、微前端 等,帮助你快速获取与学习相关的工具、框架与实践指南。不仅如此,每个分类下都有详尽的知识体系分类和细化的工具推荐,助你高效提升开发水平,深入了解最前沿的技术趋势。

前端视界主站 - 全面汇总,实时更新
网址:https://www.fe-vision.cn/home
在这里,你可以访问到一个丰富多彩的资源汇总页面。这里包括了最新、热门、精选,以及Vue、React 等技术专栏,确保你能够迅速找到感兴趣的资料。无论你是在寻找最新的技术动态、最受欢迎的开发工具,还是针对特定框架的深入资源,这里都为你提供了全面的视角,助你轻松获取前端开发所需的各类信息与灵感。

前端视界话题页 - 分享与讨论的聚集地
网址:https://www.fe-vision.cn/topic
在这里,你可以快速创建并提交自己的话题,与社区中的其他开发者进行交流和讨论。页面展示了各种话题,按最新、热门等标签分类,还有一些常见的话题如健康打卡、提问、学习打卡等,帮助你轻松找到感兴趣的讨论领域。无论是分享经验、提出问题,还是记录学习进展,这里都是开发者们相互启发、共同进步的空间。

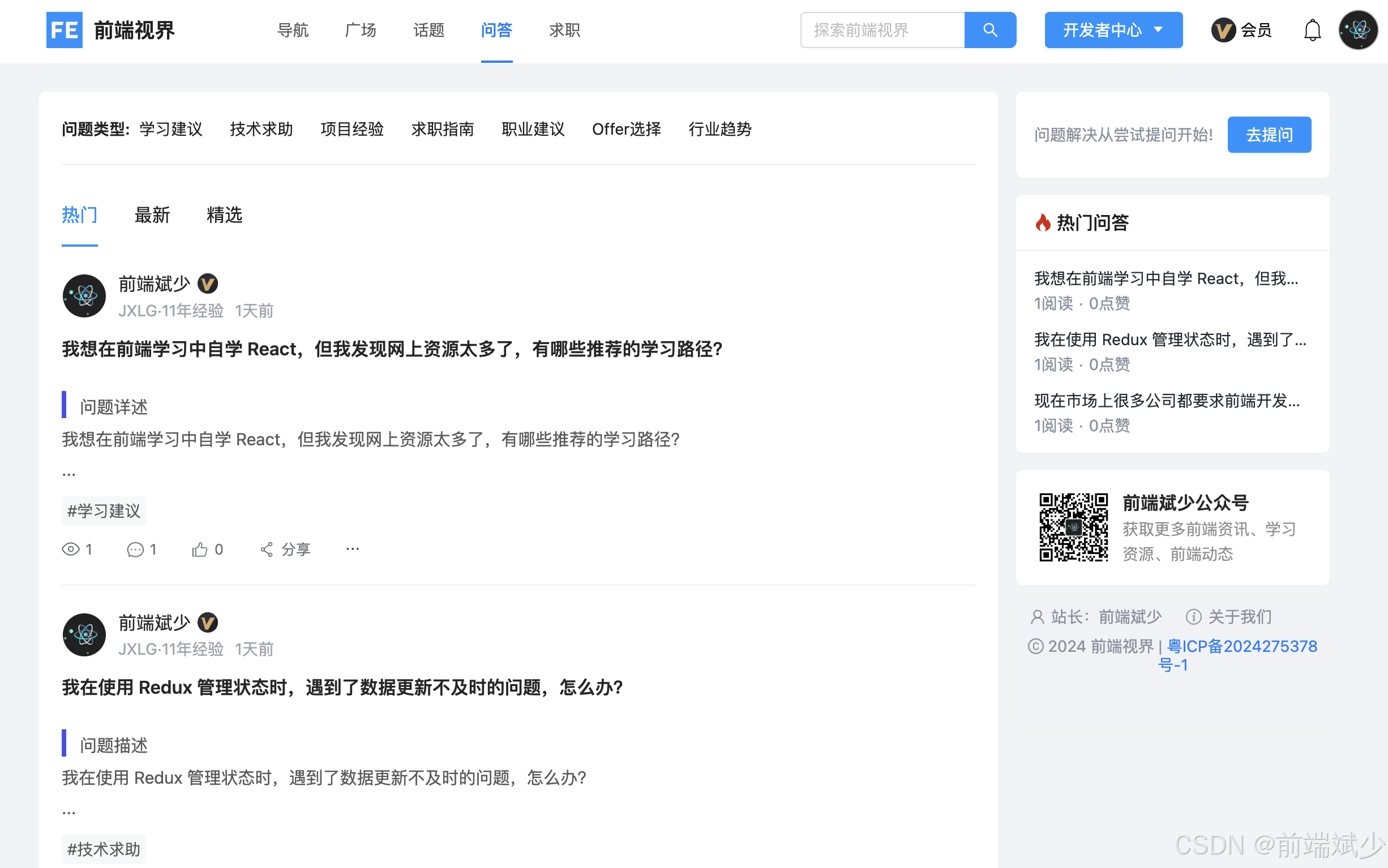
前端视界问答页 - 专业解答,助你快速解决编程难题
网址:https://www.fe-vision.cn/qa
在这里,你可以获得针对性、专业化的编程问题解答。我们按学习建议、技术求助、项目经验、求职指南等主题精心分类,方便你快速找到所需内容。遇到疑惑时,别再浪费时间四处搜寻不确定的答案,来这里通过 “去提问” 功能向平台提问,享受专业、高效的解答服务。这不仅能确保你获得优质答案,还能节省宝贵的学习时间,让你更快迈向技术提升的目标。

前端视界求职页 - 专业辅导,助你轻松求职
网址:https://www.fe-vision.cn/job
在这里,我们专注于为前端开发者提供全方位的求职支持。页面分为简历、面试题、面经三个标签,涵盖了求职的关键环节。你可以通过**“传简历”功能提交你的简历,由平台提供修改建议,帮助你提升简历竞争力;也可以通过写“面试题”和分享“面经”功能获取平台的专业反馈和解答,助你在面试中脱颖而出。无论是简历优化还是求职问题解答**,这里都能为你提供针对性的指导和支持,助你求职之路更顺利。

技术选型
整个项目由本人全栈实现,具体技术栈如下:
前端
React 18 框架Umijs/max 框架⭐️ Redux 状态管理Ant Design 组件库富文本编辑器组件Markdown编辑器⭐️ 前端工程化:ESLint + Prettier + TypeScript后端
Nest 框架MySQL 数据库 + TypeormRedis 分布式缓存⭐️ @nestjs/jwt 身份认证⭐️ @nestjs/passport 权限控制⭐️ @nestjs/throttler 流量控制⭐️ 多角度项目优化:性能、安全性、可用性后续计划
在 『 前端视界 』 上线之后,我仍将不断丰富内容,持续完善平台的各项功能,也希望大家能积极参与和反馈。平台的核心目标是为用户提供最全面、最优质的前端学习资源,因此我也将持续引入新的工具和技术动态,确保每位用户都能找到适合自己的学习路径。
用户反馈在平台的发展中至关重要,网站首页也开放了反馈渠道,鼓励大家提出建议和需求。用户的每一条反馈,都是驱动平台不断进步的力量。希望 『 前端视界 』 能持续为前端er提供高价值的服务,成为每一位前端开发者成长路上的好伙伴。