文章目录
前言一、三方库或控件的选择测试二、Microsoft Edge WebView2安装、使用步骤1.安装2.使用
前言
由于此项目需要winform客户端嵌入web网页并于JAVA端交互数据,所以研究了一下嵌入web网页这部分,趟了一遍雷,这里做下记录。
一、三方库或控件的选择测试
1.首先是用了 WebBrowser 控件,发现可以打开部分页面,但是有很多页面打不开,性能相对较弱,支持感觉很拉跨,于是弃用了换其他的。
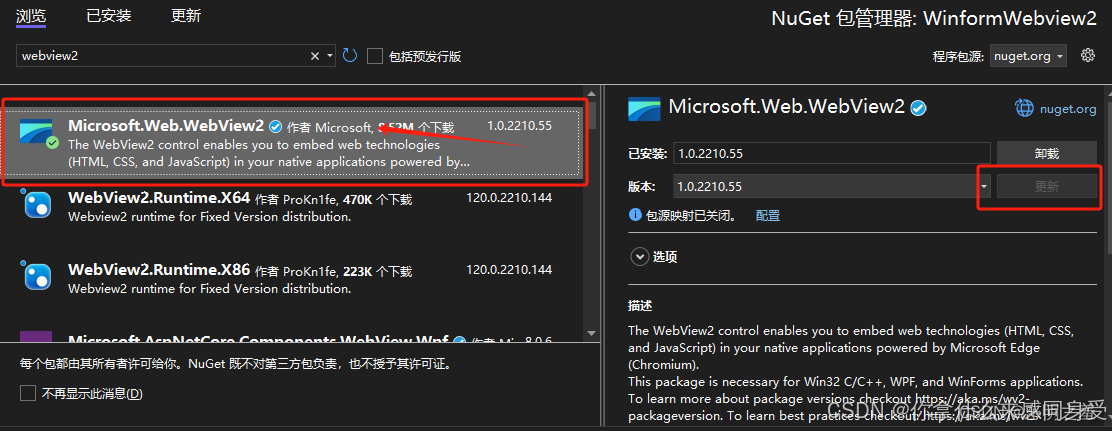
2.然后用了 Microsoft Edge WebView2 这个做demo测试,兼容性较好,我所需要的页面都可以打开,通过NeGet安装SDK,DLL尺寸较小,对项目安装包大小几乎没有影响。
最后我选择的这个,后续会讲一下安装使用步骤。
3.CefSharp也通过NeGet安装SDK,也可以打开我需要的所有页面,不足的是运行时环境+SDK包比较大,看网络上说此库兼容性、支持性要比 Microsoft Edge WebView2 强大,我没要做更多的测试,感兴趣的可以自己写个demo试试。
二、Microsoft Edge WebView2安装、使用步骤
1.安装
通过NeGet安装SDK,安装后VS2019的winform工具箱中是没有自动出现控件的,(也有幸运的,安装完就有了)

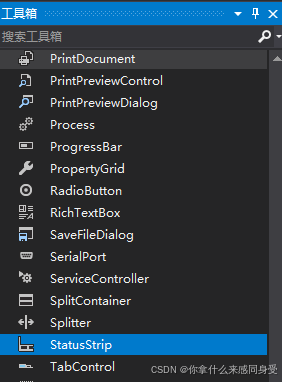
安装完后手动添加控件
点击工具箱空白处鼠标右击,点击选择项

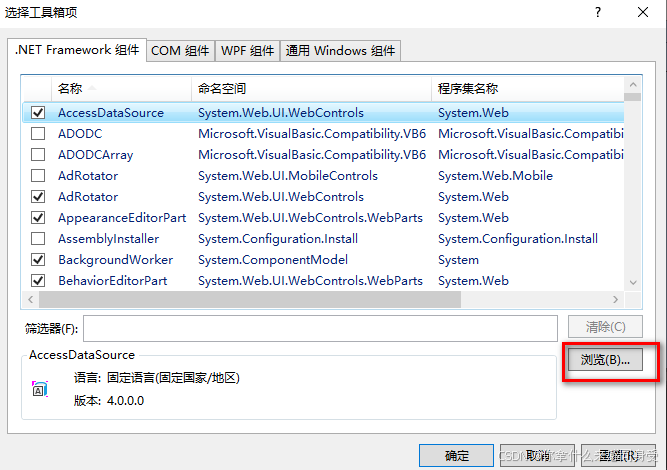
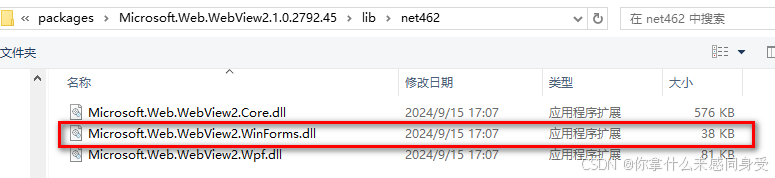
点击浏览找到你上面NeGet安装的Microsoft Edge WebView2 的SDK文件夹,选择红框中的 dll 点击确定就添加上了


添加成功后如下图就可以使用了

2.使用
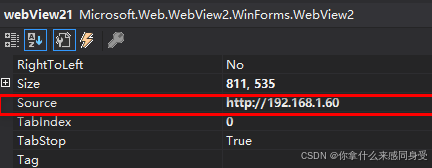
和平常控件一样拖动使用,设置上你的 url 就可以了

注意:
如果你的 url 通过代码设置,WebView2控件一定不要在设计器里拖动添加,必须去代码里添加WebView2实例化,否则会报错说你还没有初始化控件就是用。
简单代码:
using Microsoft.Web.WebView2.WinForms;private WebView2 webView;//Webpublic void WebViewInit(){ this.webView = new WebView2(); // 设置 WebView2 的大小和位置 webView.Location = new Point(50, 70); // 设置初始位置 webView.Size = new Size(1400, 700); // 设置初始大小 // 将控件添加到窗体 Controls.Add(webView); // 在窗体加载时导航到指定的网页 string url = "http://192.168.1.60/?t=" + DateTime.Now.Ticks; // 初始化 WebView2 控件并加载网页 InitializeWebView2AndLoadPage(url); }private async void InitializeWebView2AndLoadPage(string url) { var env = await CoreWebView2Environment.CreateAsync(null, "E:\\"); // 确保 CoreWebView2 实例已经准备好 await webView.EnsureCoreWebView2Async(env); // 确保在 WebView2 控件初始化完成后加载网页 webView.CoreWebView2.Navigate(url); }踩坑:
var env = await CoreWebView2Environment.CreateAsync(null, “E:\”);
这句一定要加,不然用一段时间后网页突然加载不出来了,并且还不报错,bug还死难查,这句会在你指定的路径下自动生成“EBWebView”文件夹,如果缓存太多可以定期删除此文件夹
// 确保 CoreWebView2 实例已经准备好
await webView.EnsureCoreWebView2Async(env);