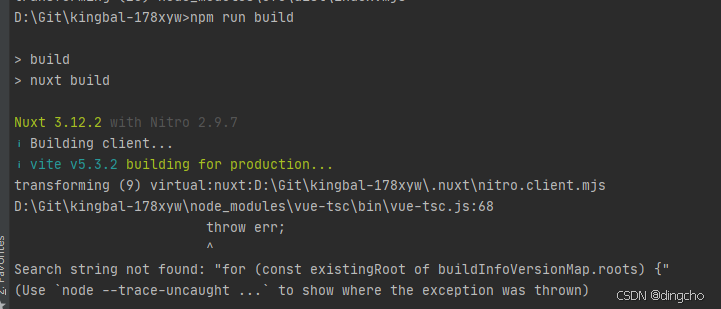
我们完成初步页面开发后,需要构建下项目生成我们需要的页面,在执行构建的时候报错:

找了很多资料,这个问题是由于 vue-tsc v1 版本引起,只需要将 vue-tsc 升级到v2+ 即可
我们在执行删除的时候,结果发现它仍然存在,可能是因为全局安装的vue-tsc没有被正确卸载。我们可以使用以下命令来全局卸载vue-tsc:
npm uninstall -g vue-tsc如果我们是在项目中使用vue-tsc,确保我们在项目目录中运行以下命令来卸载它:
npm uninstall vue-tsc如果上述命令无法卸载vue-tsc,可能是因为node_modules目录中的某些文件或目录没有被正确删除。我们可以尝试以下步骤:
1、删除项目中对应的文件
node_modulespackage-lock.json2、重新安装所有依赖项
npm install3、再执行删除
npm uninstall vue-tsc如果以上步骤仍然无法解决问题,可能需要检查你的npm配置和缓存状态,可以使用以下命令清理:
npm cache clean --force如果尝试还是有问题,那只能查查有没有系统权限了。
如果尝试还是不行请参考Nuxt3:升级vue-tsc v2.x结果报错Nuxt Build Error: Cannot find module ‘vue-tsc/out/index‘-CSDN博客