【Python】基于人脸识别的考勤系统 [PC端部分]
一、项目简介
本项目编程语言Python3.6,编程工具pycharm,其他工具QT Designer、Navicat,表单信息保存在本地MySQL数据库中,人脸识别算法主要用的OpenCV。
目前,已实现以下功能:
--------------------------------------------------------------------
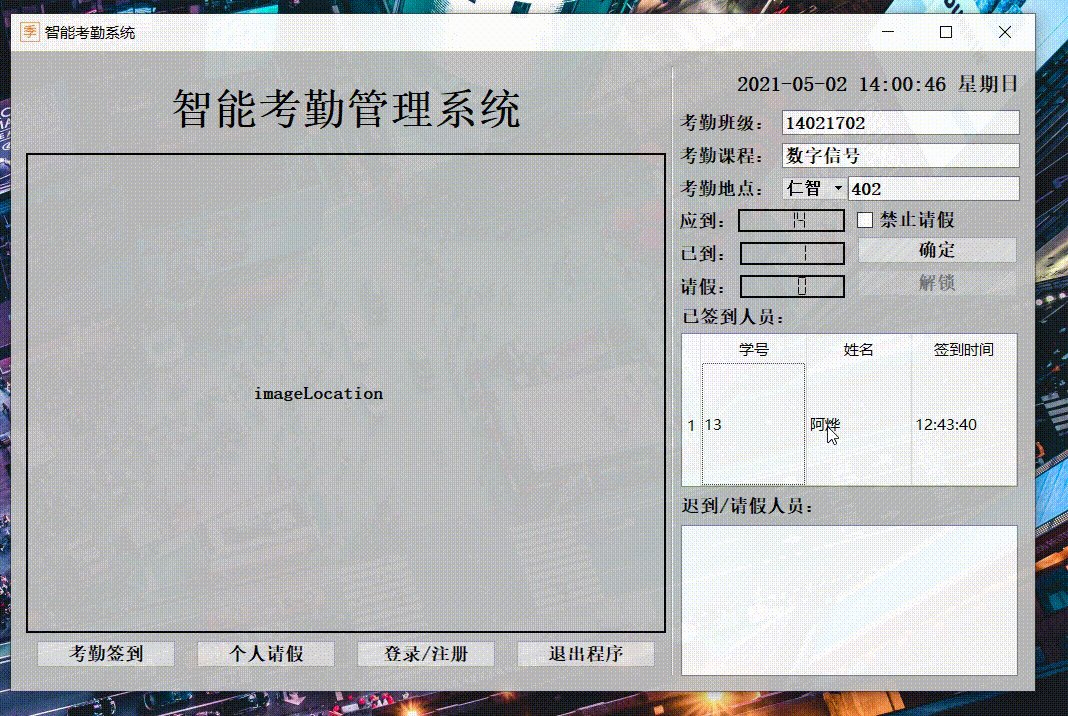
一、【管理系统主界面】
1、管理系统主界面实现相对布局。
(一)输入部分
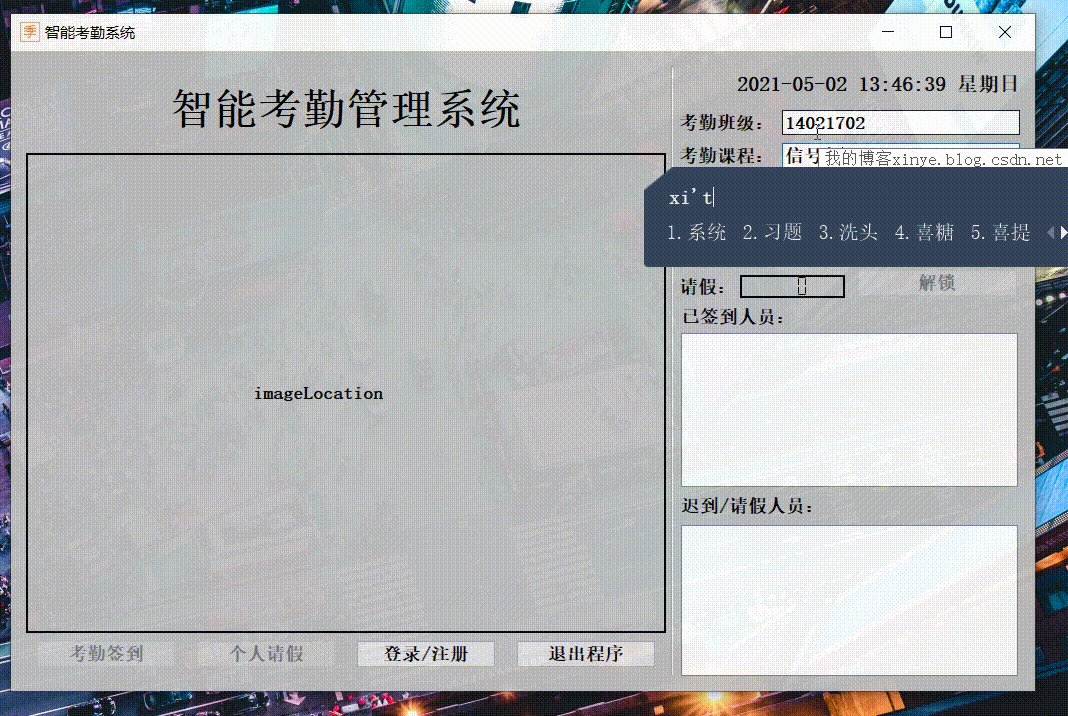
1、考勤班级:限制输入8位考勤班级编号。
2、考勤课程:限制输入中文/数字/大写字母。
3、考勤地点:
2.1 教学楼:限制四选一:“仁智/同和/浦江/厚学”。
2.2 教室号:限制输入大写字母/数字/“-”,最大长度6位。
4、禁止请假:
3.1 单选框,默认不选中。
3.2 选中且确定后,"个人请假"按钮不开放。
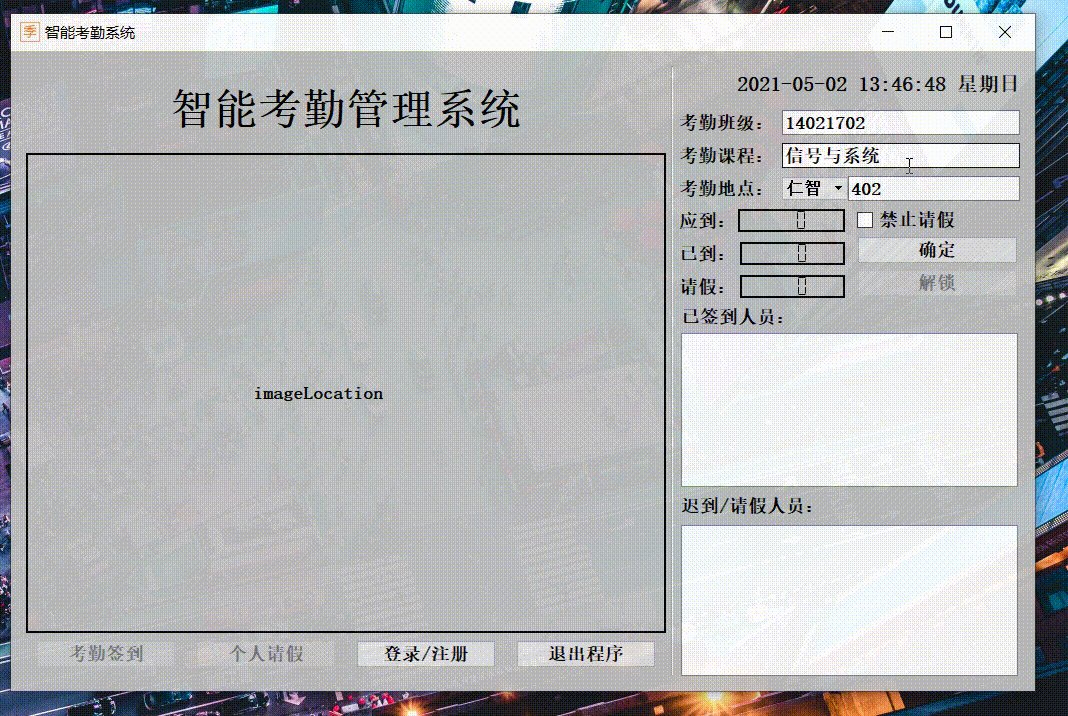
5、"确定"按钮:
5.1 确认班级/课程/地点的输入合法性。不合法,则清空输入框内容。
5.1 确认该班级当天是否有该课程的教学计划。不存在,则弹出提示框。
5.2 检测“禁止请假”复选框选中状态。
5.2 刷新Lcd/“已签到人员”表格/“迟到/请假人员”表格。
5.3 锁定输入框和复选框,解锁前禁止编辑。
5.4 开放“考勤签到”“个人请假”功能。
6、“解锁”按钮:
6.1 “确认”前,“解锁”按钮无法点击。
6.2 “确认”后,“解锁”按钮开放。
6.3 点击事件:--->跳转至“管理员权限验证页面”。
(二)显示部分
1、表格控件:“已签到人员”和“迟到/请假人员”。
1.1 已签到人员:2位学号-中文姓名-签到时间。
1.2 迟到/请假人员:状态-2位学号-姓名-签到时间。
2、Lcd控件:"应到/已到/请假"人数。
(三)按钮部分
1、“考勤签到”:
1.1 Qlabel显示摄像头视频。
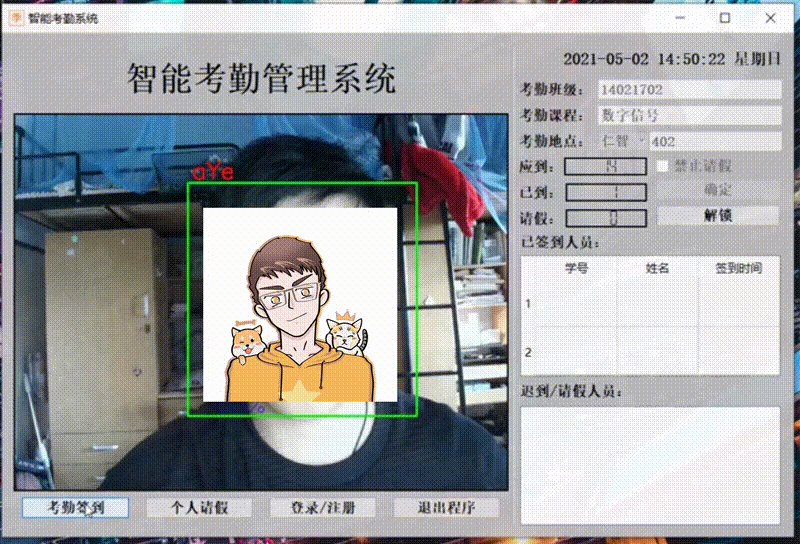
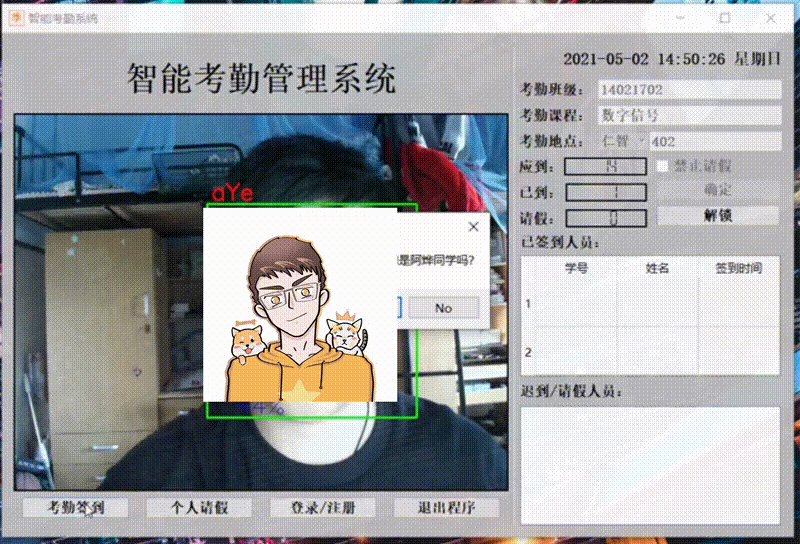
1.2 人脸检测--->框出人脸,打印身份--->每15帧人脸检测图像保存一次--->三次检测结果一致--->二次验证,用户本人确认--->通过后刷新数据库表单/界面表格/LCD控件--->关闭窗口。
1.3 数据库:录入信息--->执行"签到状态判别"函数:判别当天该课程所有的签到时间对应的签到状态---(签到状态:未验证-“0”,成功-“1”,迟到-“2”,请假-“3”)
2、“个人请假”:
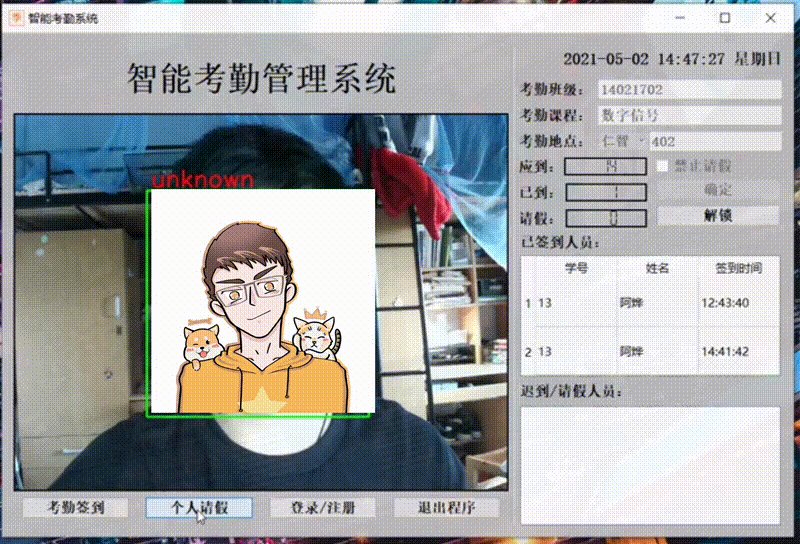
1.1 Qlabel显示摄像头视频。
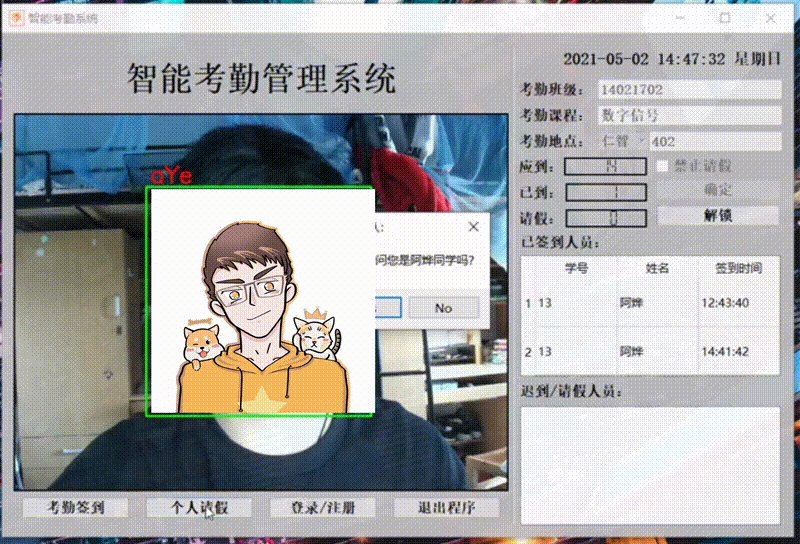
1.2 人脸检测--->框出人脸,打印身份--->每15帧人脸检测图像保存一次--->三次检测结果一致--->二次验证,用户本人确认--->通过后刷新数据库表单/界面表格/LCD控件--->关闭窗口。
1.3 数据库:录入信息--->执行"签到状态判别"函数:判别当天该课程所有的签到时间对应的签到状态---(签到状态:未验证-“0”,成功-“1”,迟到-“2”请假-“3”)
3、“登录/注册”--->跳转至“登录/注册”页面。
4、“退出程序”--->关闭整个系统页面。
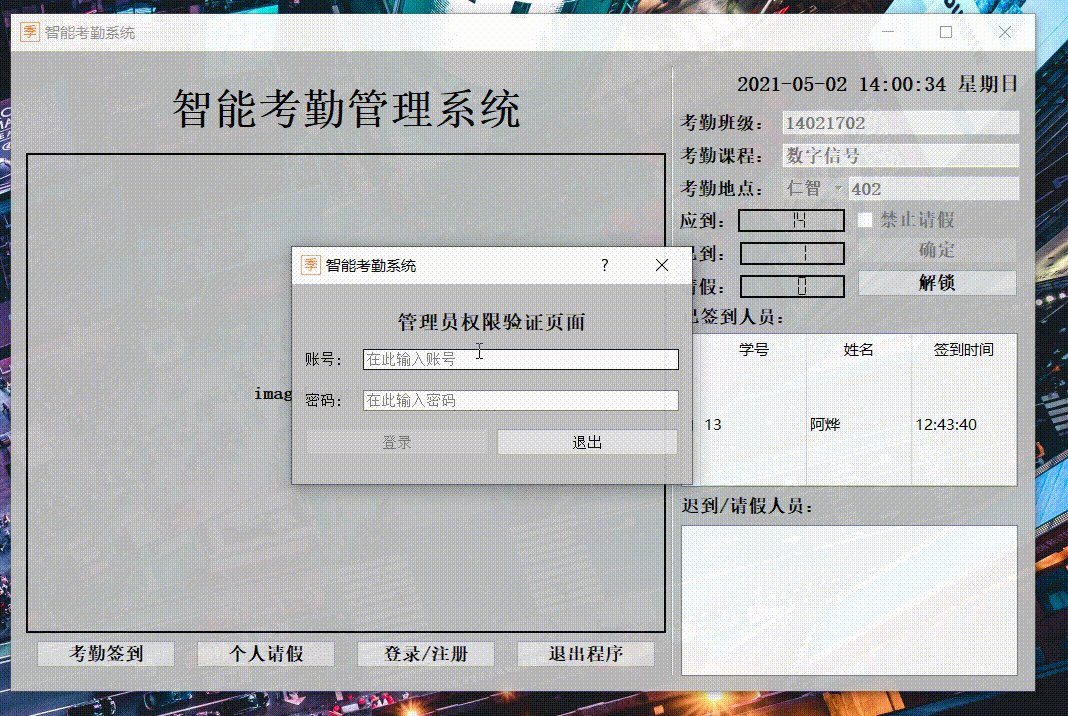
(四)【管理员权限验证页面】【一级子页面】【QDialog类】
1、页面采用绝对布局。
2、账号、密码输入框:输入无限制。
3、登录:
3.1 验证通过,解锁成功,关闭本窗口,返回主界面。
3.2 验证失败,关闭本窗口,返回主界面。
4、退出:关闭本窗口,返回主界面。
--------------------------------------------------------------------
二、【登录注册界面】---->(登录页面\注册页面)
1、登录注册页面均采用绝对布局,禁止用户放缩界面大小。
2、登录界面初次加载时,加载上次登录时的选框状态和用户信息。
3、登录注册页面输入框均设置提示信息,优化用户体验。
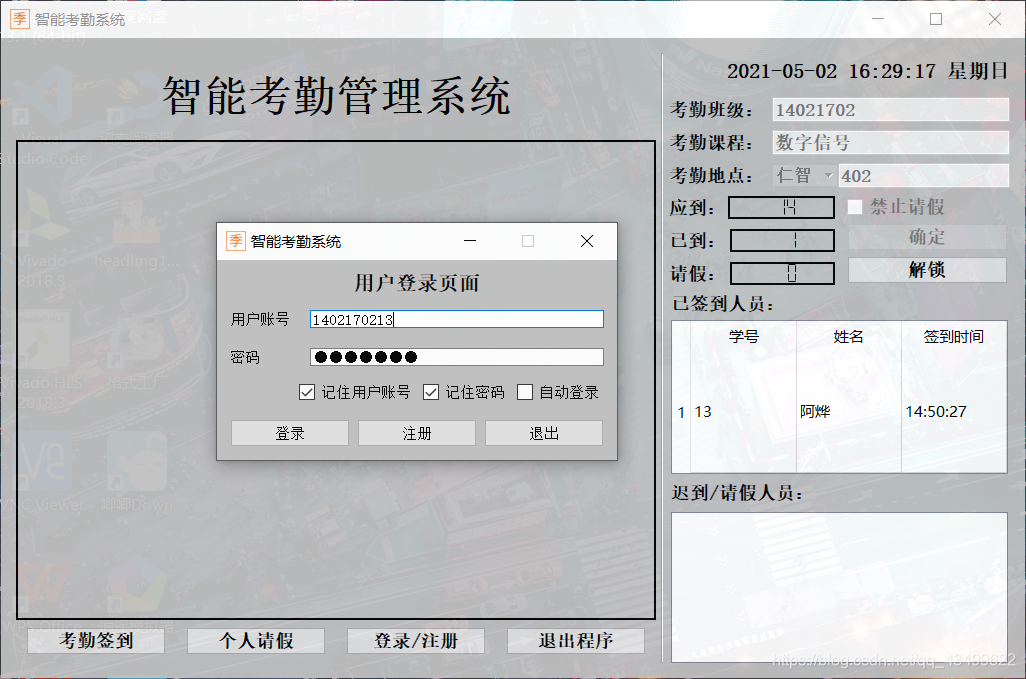
(一)登录界面
1、用户名:限制输入数字和英文。
2、密码:限制输入长度6-10位,首字母大写,密码组成字母数字。
3、记住用户名:
3.1 可单独勾选。
3.2 勾选时,下次加载登录页面时自动加载上次登录用户名。
3.3 本地.pkl文件保存上次登录“用户名”。
3.4 “登录”按钮被点击时,保存选项框选中状态。
4、记住密码:
4.1 勾选时,“记住用户名”也被标记勾选。
4.2 勾选时,下次加载登录页面时自动加载上次登录的用户名和密码。
4.3 本地.pkl文件保存上次登录的“用户名和密码”。
4.4“登录”按钮被点击时,保存选项框选中状态。
5、自动登录:
4.1“登录”按钮被点击时,保存选项框选中状态。
4.2 弹出登录页面时,自动加载信息。
6、“注册”按钮--->跳转至注册界面。
7、登录按钮:
7.1 验证管理员身份,跳转至管理员界面。
7.2 验证用户身份,跳转至用户界面。
7.2.1 检索前8位班级编号
A. 未检索到该“班级编号”表单,检索班级管理表单。
a. 班级管理表单中存在该班级词条,则新建该“班级编号”的表单,提示前往注册。
b. 班级管理表单中不存在,提示联系管理员。
7.2.2 存在该班级编号的表单,验证用户设置的密码。
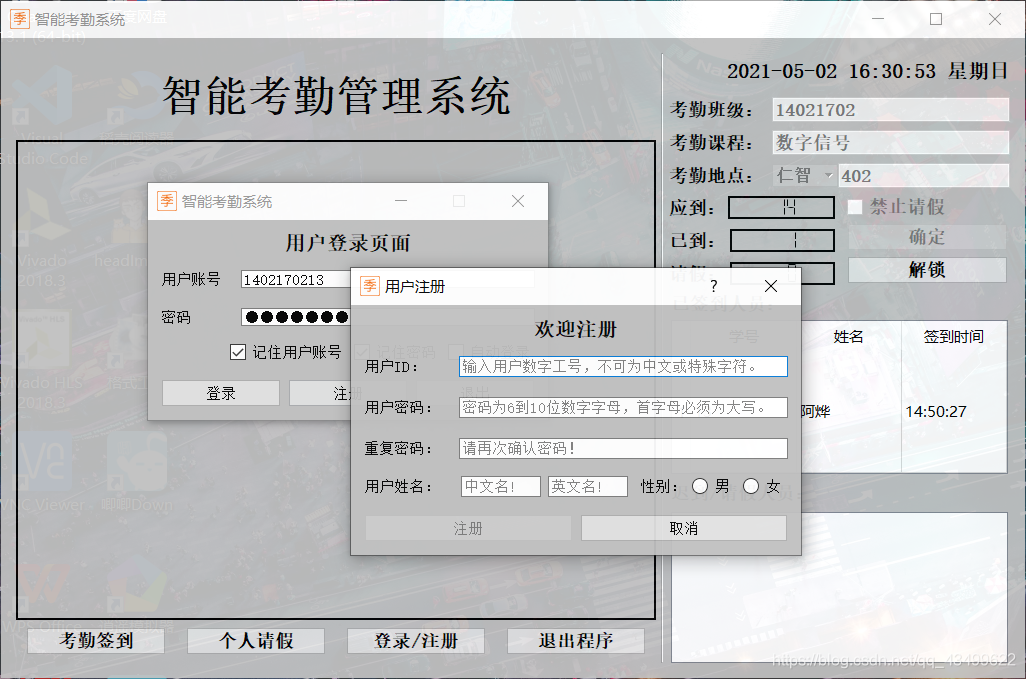
(二)注册界面
1、用户ID:输入限制为数字。
2、用户密码:
2.1 输入限制为6到10位数字字母,首字母大写。
2.2 首次输入明文显示,焦点转移后掩码显示。
3、重复密码:
3.1 首次输入明文显示,焦点转移后掩码显示。
3.2 焦点转移后验证两次输入密码的合法性,不合法则清空密码输入框内内容。
3.2.1 密码长度6到10位。
3.2.2 两次密码的一致性。
4、姓名:限制输入中文。
5、英文名:限制输入英文,用于人脸识别打印出身份判定结果。
6、性别:“男/女”二选一选项框。
7、以上表单均填入信息后,开放“注册”按钮。
8、注册功能:
8.1 检索“用户ID”前8位班级编号的表单。
8.2 不存在,则检索班级管理表单,存在词条,则新建该“班级编号”表单(某班级的首位注册用户)。
8.3 存在,则验证“班级管理”内设定的该班级用户的信息格式。
8.4 格式合法,则用户信息录入该“班级编号”表单,提示注册成功。
--------------------------------------------------------------------
三、【管理员界面】---->(班级管理\课表管理\统计分析)
1、目前仅设置单一管理员权限账号。
2、全页面实现支持相对布局。
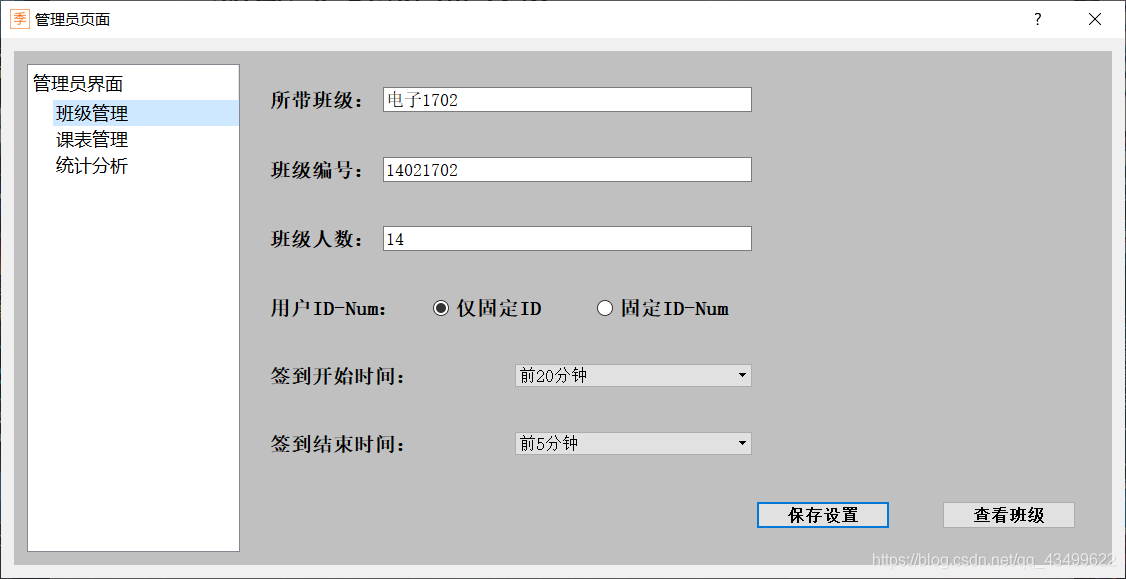
(一)班级管理页面:【一级子页面】
1、表单未全部填写时,“保存设置”按钮无法点击。
2、所带班级:限制输入专业简称(2位中文)+数字(4位)。
3、班级编号:限制输入8位纯数字。
4、班级人数:限制输入长度3位数。
5、用户ID-Num:限制二选一。
5.1 “仅固定ID”:用户注册时限制前8位班级编号,尾号数字不限。
5.2 “固定ID-Num”:用户注册时限制尾号数字小于等于“班级人数”。
6、签到开始时间:开放三选一设置,上课“前20\15\10分钟”。
7、签到结束时间:开放二选一设置,下课“前5\0分钟”。
8、保存设置时:
8.1 点击后,检索数据库是否存在‘lessontable’,不存在,则新建该表单并完成初始化。
8.2 检查是否存在同编号班级数据,如无(有)班级数据,新建(覆盖)表单数据。
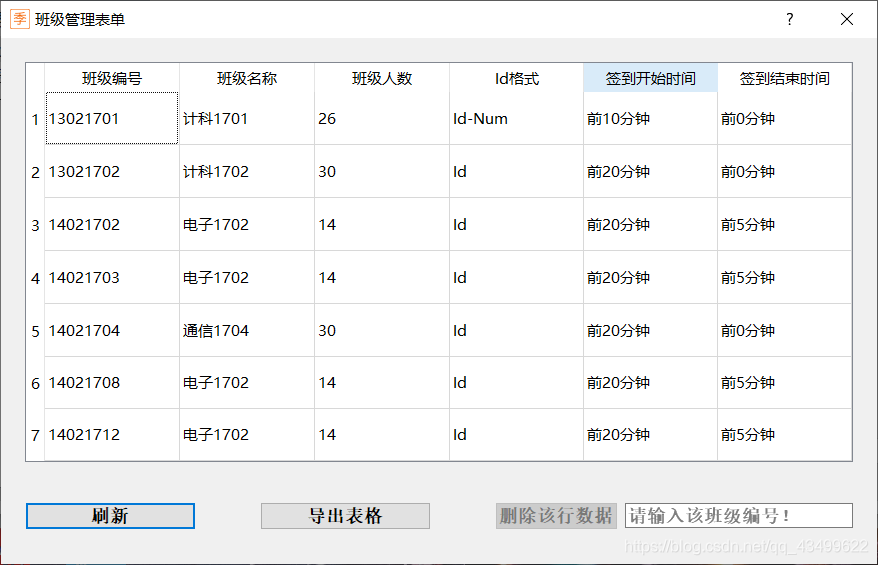
9、查看班级:【二级子页面】
9.1 页面支持相对布局。
9.2 表格显示字段:“班级编号”“班级名称”“班级人数”
“Id格式”“签到开始时间”“签到结束时间”。
9.3 表格数据以“班级编号”为主键,升序排列。
9.4 页面弹出时刷新一次,支持“手动刷新”表格数据。
9.5 支持班级管理表单“导出表格”至本地Excel文件,Excel文件名--->“classtable”。
9.6 支持以“班级编号”为索引,删除表格中的整行数据。
【注】以上功能数据处理均基于数据库表单操作实现。
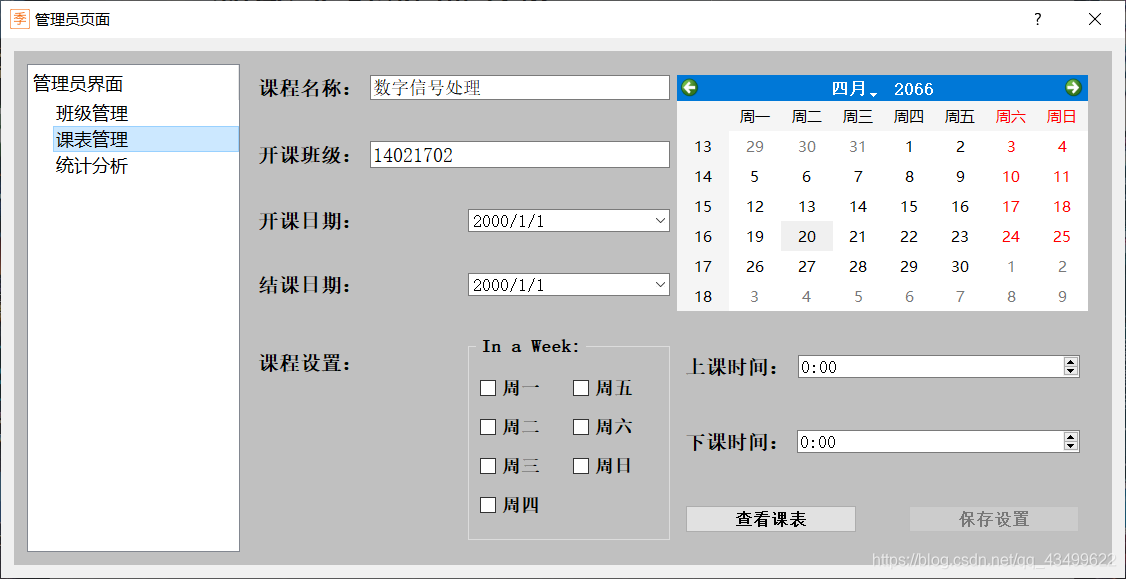
(二)课表管理页面:【一级子页面】
1、课程名称限制输入:中文/英文/数字。
2、班级编号限制输入:8位纯数字。
3、开课结课时间限制:开课时间不得晚于结课时间。日历弹出显示。
4、上课下课时间限制:上课时间不得早于下课时间。日历弹出显示。
5、课程设置周课表:开放多选框“周一/周二/周三/周四/周五/周六/周日”。
6、输入框、复选框未全部有数据填写时,“保存设置”按钮无法点击。
6.1 点击后,检索数据库是否存在‘lessontable’,不存在,则新建该表单并完成初始化。
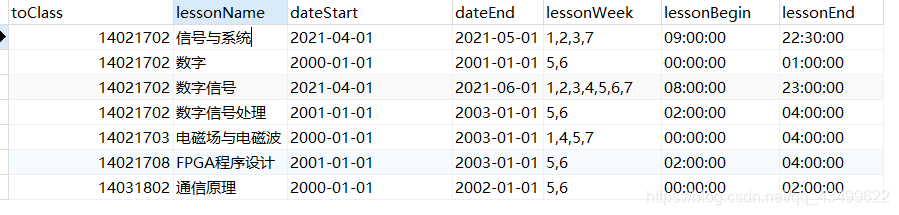
7、查看课表:【二级子页面】
7.1 页面支持相对布局
7.2 表格显示字段:“班级编号”“课程名称”“开课日期”“结课日期”
“一周课表”“上课时间”“下课日期”。
7.3 表格数据以“班级编号”“课程名称”为联合主键,升序排列。
7.3 页面弹出时刷新一次,支持“手动刷新”表格数据。
7.4 支持班级管理表单“导出表格”至本地Excel文件,Excel文件名--->“lessontable”。
7.5 支持以“‘班级编号课程名称’”为联合主键,删除表格中的整行数据,并同步修改到数据库。
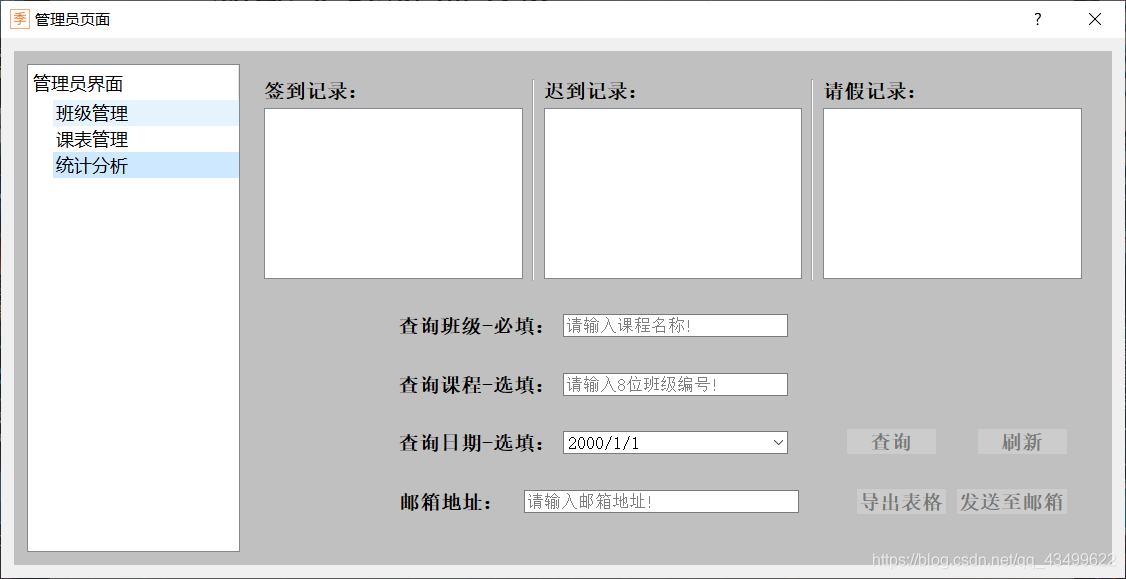
(三)统计分析页面:【一级子页面】
1、“查询班级-必填”:
1.1 限制输入:8位出数字。
1.2 有输入时,开放“查询”“刷新”按钮。
2、“查询课程-选填”限制输入:中文/英文/数字,12位。
3、“查询日期-选填”:
3.1 初始显示“2000/1/1”,输入日期不为“2000/1/1”时有效。
4、邮箱地址:正则表达式匹配,能覆盖大部分邮箱地址格式的检测。
5、发送至邮箱:
5.1 发件邮箱默认为QQ邮箱,需要邮箱开启SMTP服务设置。
5.2 支持自动导入用户本地TXT文件保存的“账号-16位授权码”。
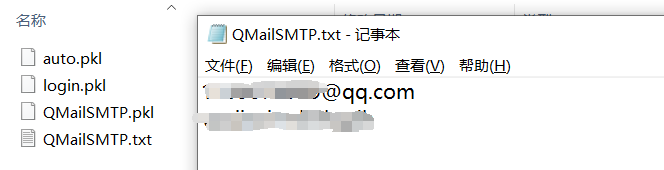
5.3 “发件邮箱"" 授权码”各单行保存到“./autoLoginFile”文件下的“QMailSMTP.txt”内。
5.4 单击执行一次“发送至邮箱”后,上述文件夹内生成“QMailSMTP.pkl”文件后,即可删除“QMailSMTP.txt”文件。
--------------------------------------------------------------------
四、【用户界面】---->(个人信息\班级课表\签到日志)
1、实现用户身份判别,根据登录用户加载不同表单数据功能。
2、全页面实现支持相对布局。
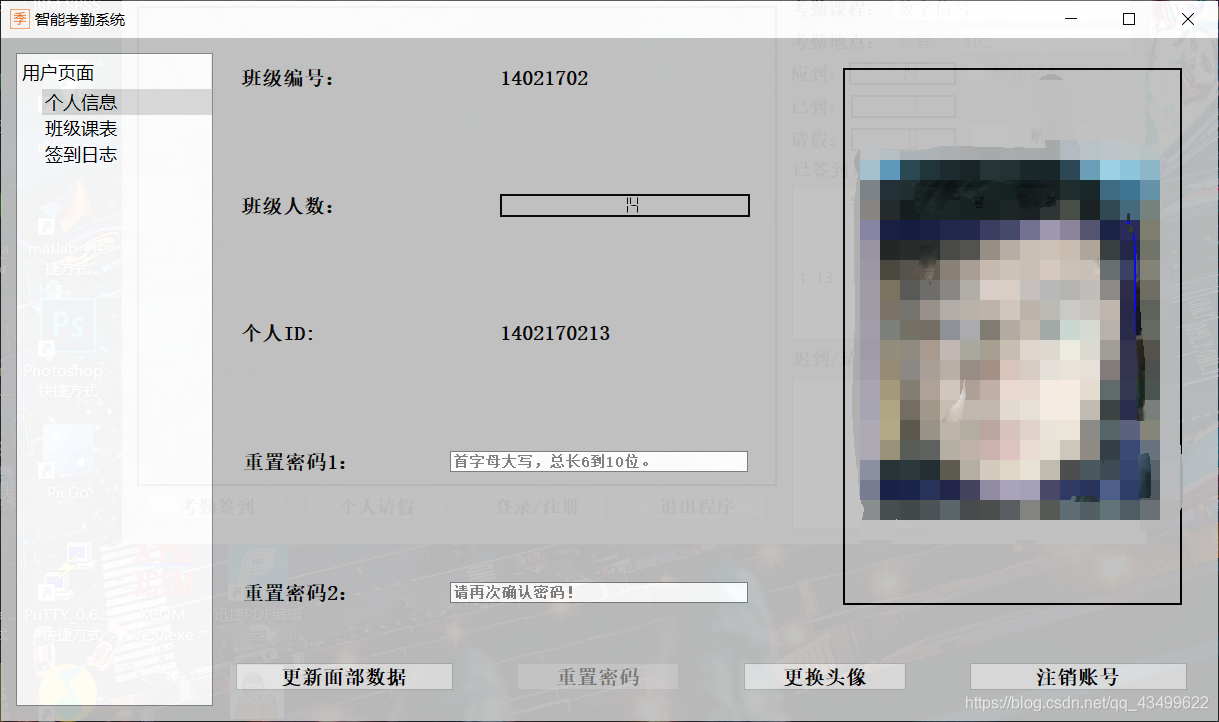
(一)个人信息页面:【一级子页面】
1、班级编号:弹出页面时,自动加载,用户不可修改。
2、班级人数:弹出页面时,自动加载,用户不可修改。
3、个人ID:弹出页面时,自动加载,用户不可修改。
4、重置密码:
4.1 密码1:输入时明文显示,鼠标焦点转移后掩码显示。
4.2 密码2:输入时掩码显示。
4.3 密码输入限制:首位限制大写字母,限制长度6-10位,密码组成限制英文、数字。
4.4 密码输入框未全部填写时,“重置密码”按钮无法点击。
4.5 密码1|2提示框警告场合:长度非法,两次输入不一致。
5、注销账号:支持用户注销账号,删除账号所有签到记录。
5.1 删除关联的签到记录【功能未激活】
5.2 注销操作前用户须再次确定。
6、更新面部数据:
6.1 打开摄像头,检测人脸,拍摄30张图片后关闭摄像窗口。
6.2 该“班级编号”表单内该用户的面部数据录入标志位“checked”置“是”。
6.3 自动重新训练该班级的“人脸检测样本”。
8、更换头像:
8.1 打开摄像头,空格键按下时拍摄用户面部图像。
8.2 文本框内居中显示,彩色图像。
8.3 关闭摄像头后,立即更新头像QLabel内容。
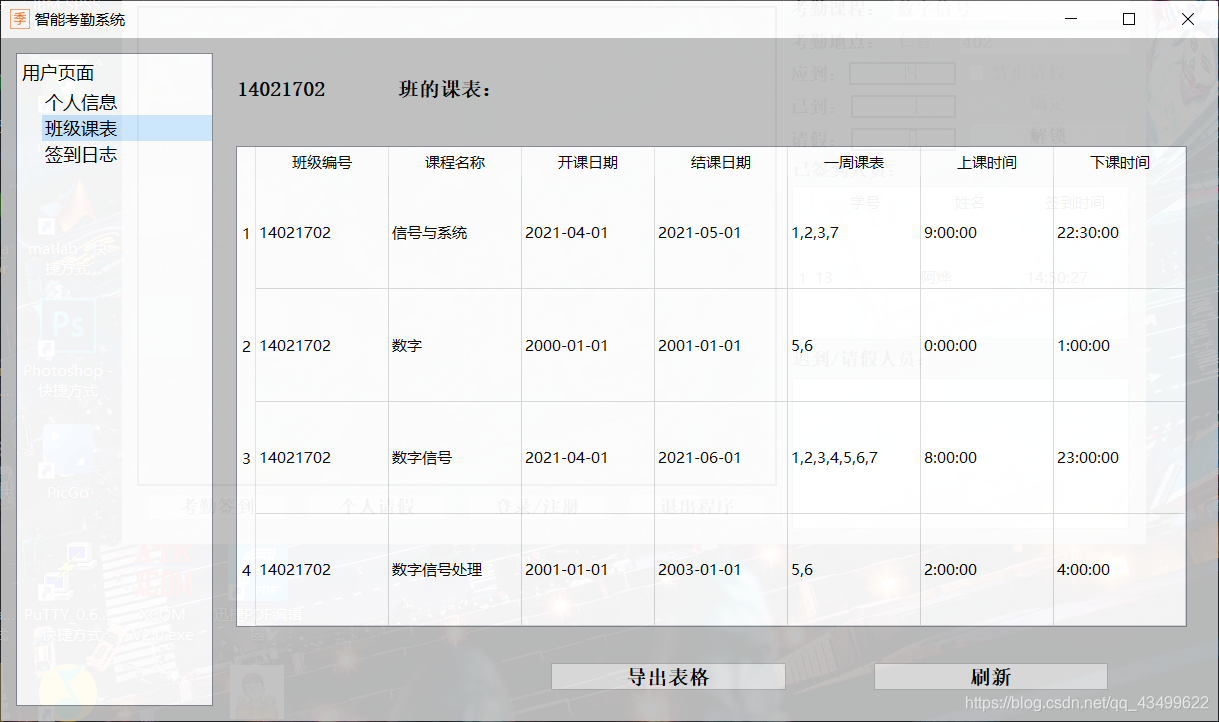
(二)班级课表页面:【一级子页面】
1、班级编号:初次加载页面时,自动加载。
2、课表表格:
2.1 显示字段:“班级编号”“课程名称”“开课日期”“结课日期”
“一周课表”“上课时间”“下课日期”。
2.2 同步显示数据库数据lessontable表单内容。
2.3 支持“导出表格”到本地Excel,Excel文件名--->“班级编号_lessontable”。
3、支持“手动刷新”表格数据。
(三)签到日志:【一级子页面】
1、表格控件:“签到日志”“迟到记录”。
2、LCD显示控件:“出勤次数”“迟到次数”“请假次数”“出勤率”。
3、支持“导出表格”到本地Excel,Excel文件名--->“用户学号__signdata”。
3、支持手动刷新表格数据。
--------------------------------------------------------------------
二、系统前端设计
“管理员权限验证”和登录注册页面由于布局相对固定,所以自己手敲的。其他布局因为过程中经常要变动,所以借助了QT Designer。
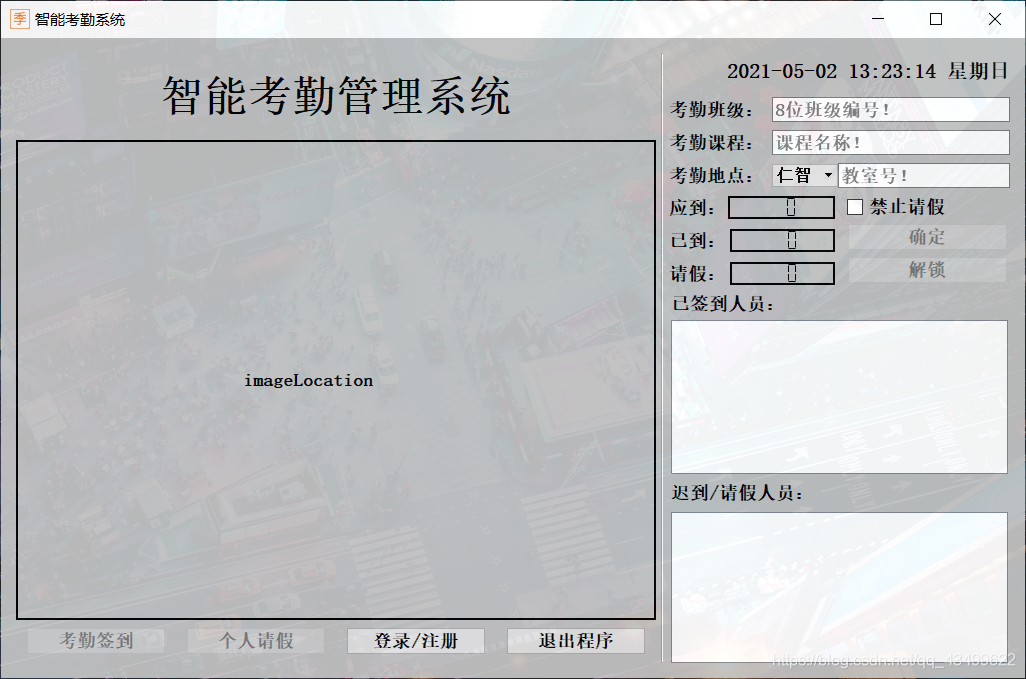
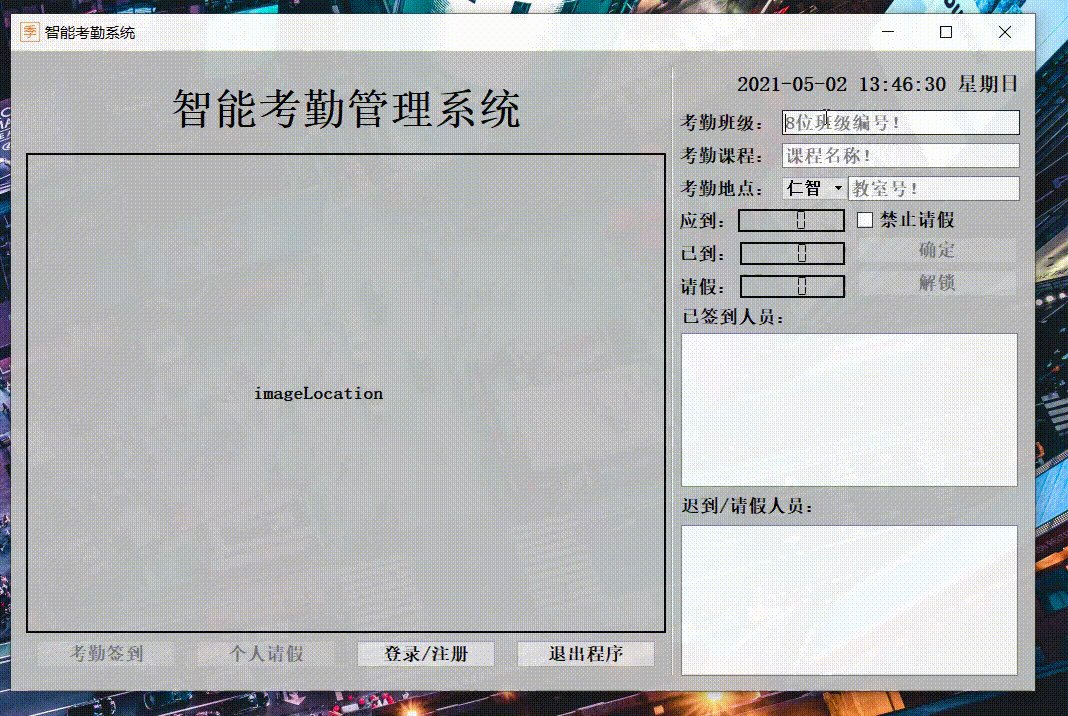
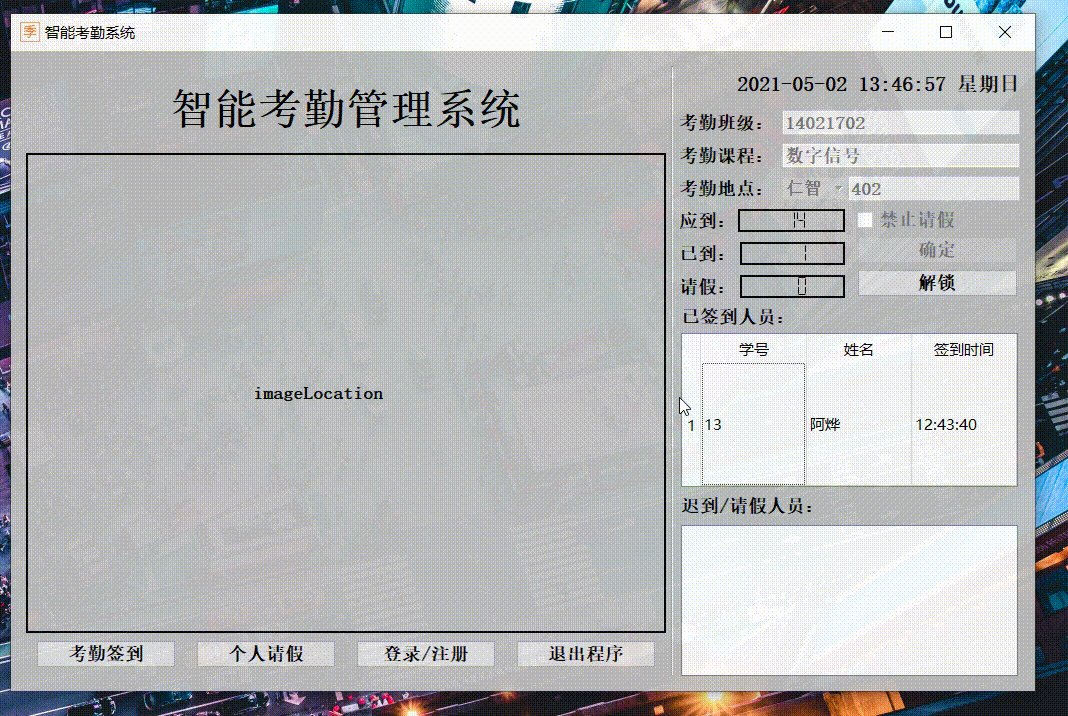
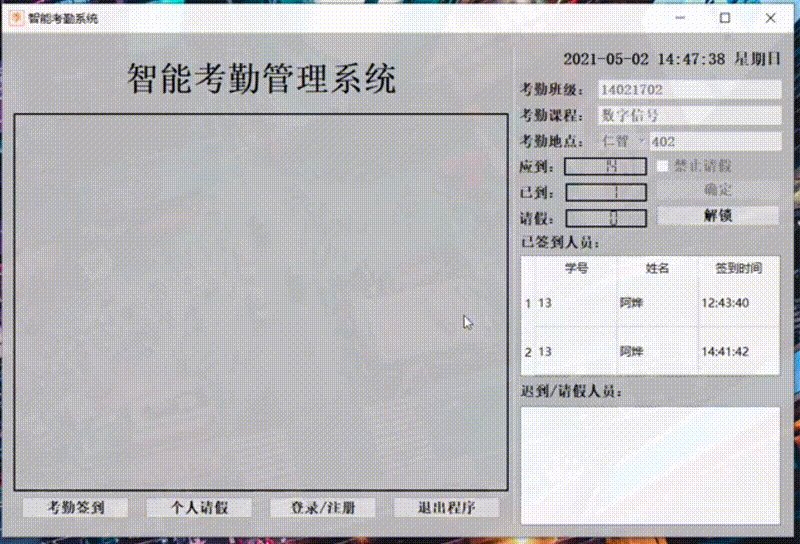
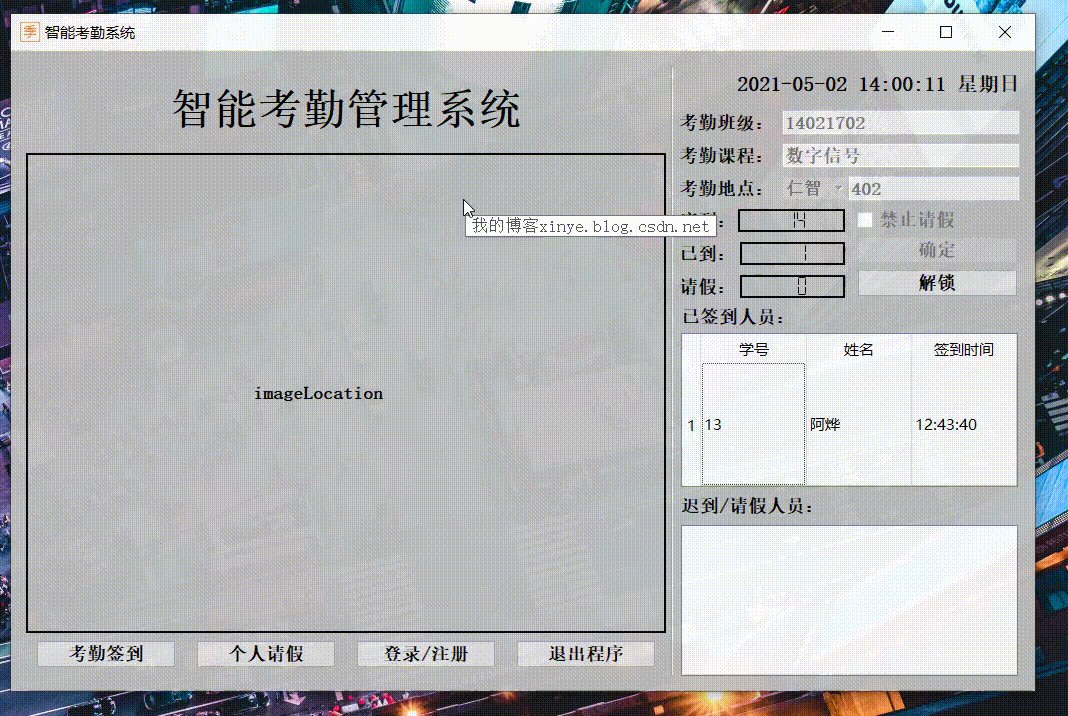
(一)系统主界面
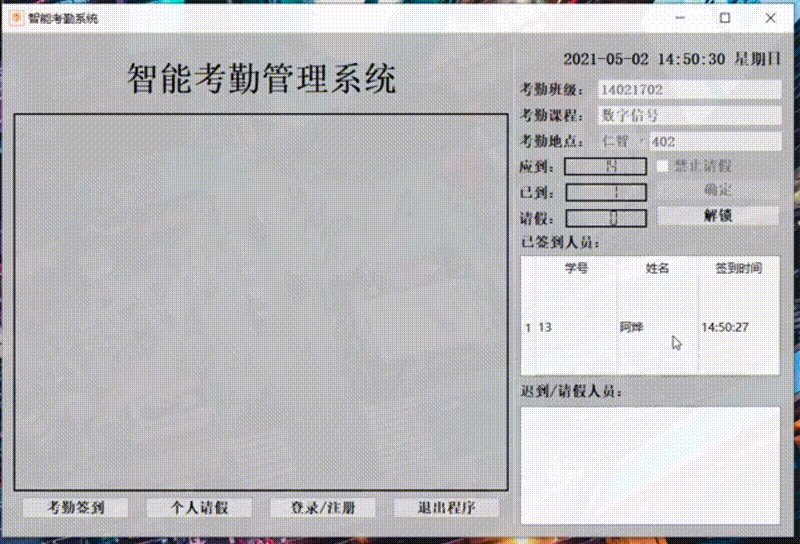
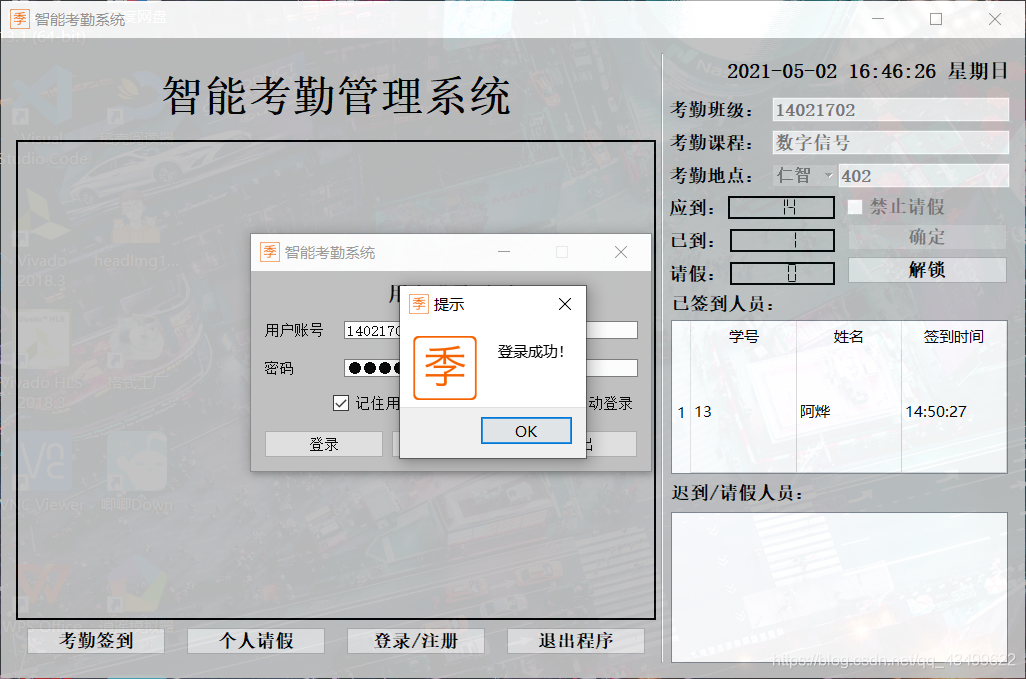
1、主窗口
(1)初始页面

- 主界面的布局设计借鉴了这位博主的一篇博文。
- (其中,“很多待完善功能”帮助了我打开了很多功能拓展的思路)
- 基于人脸识别的考勤系统:Python3 + Qt5 + OpenCV3 + OpenFace + MySQL.
(2)保存设置/解锁输入

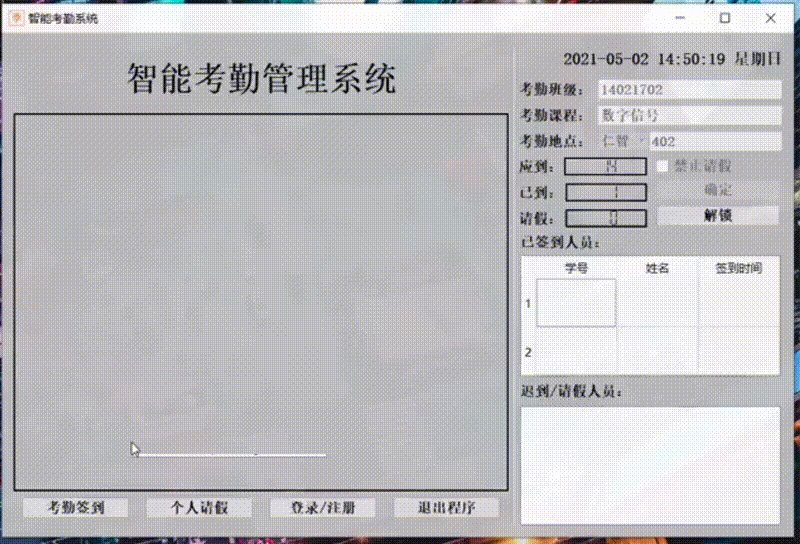
(3)考勤签到

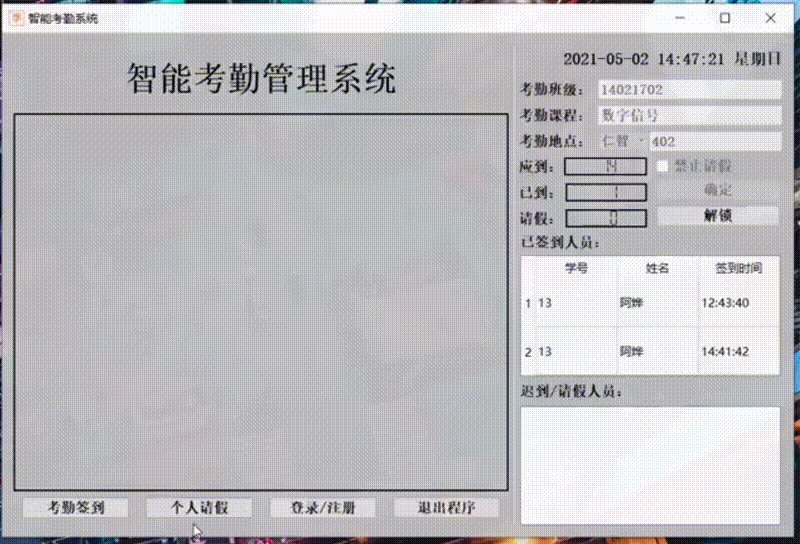
(4)个人请假

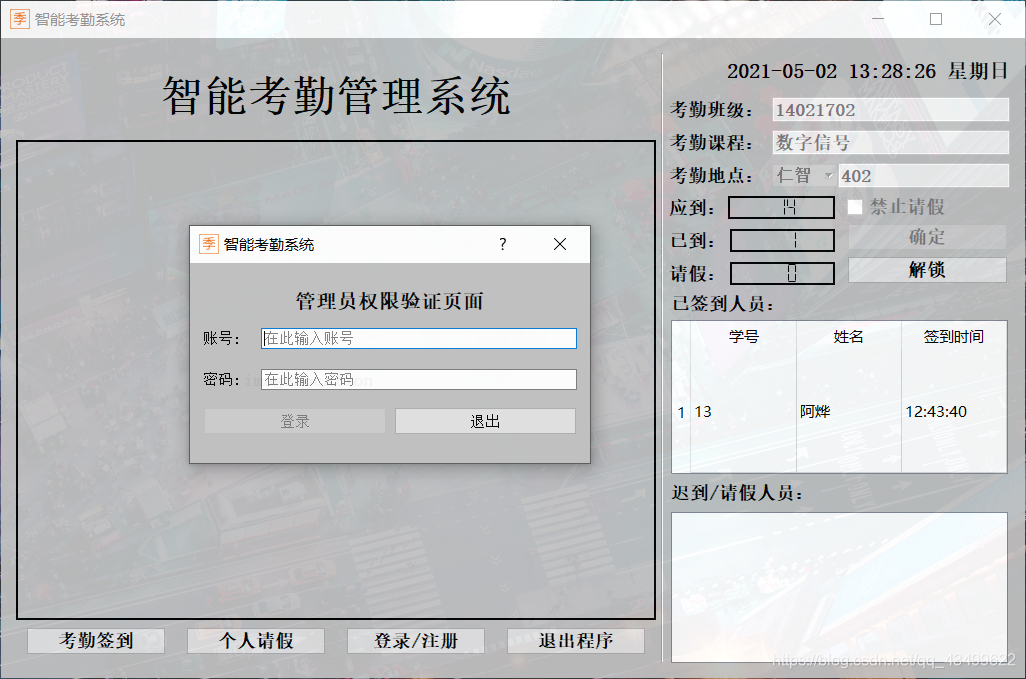
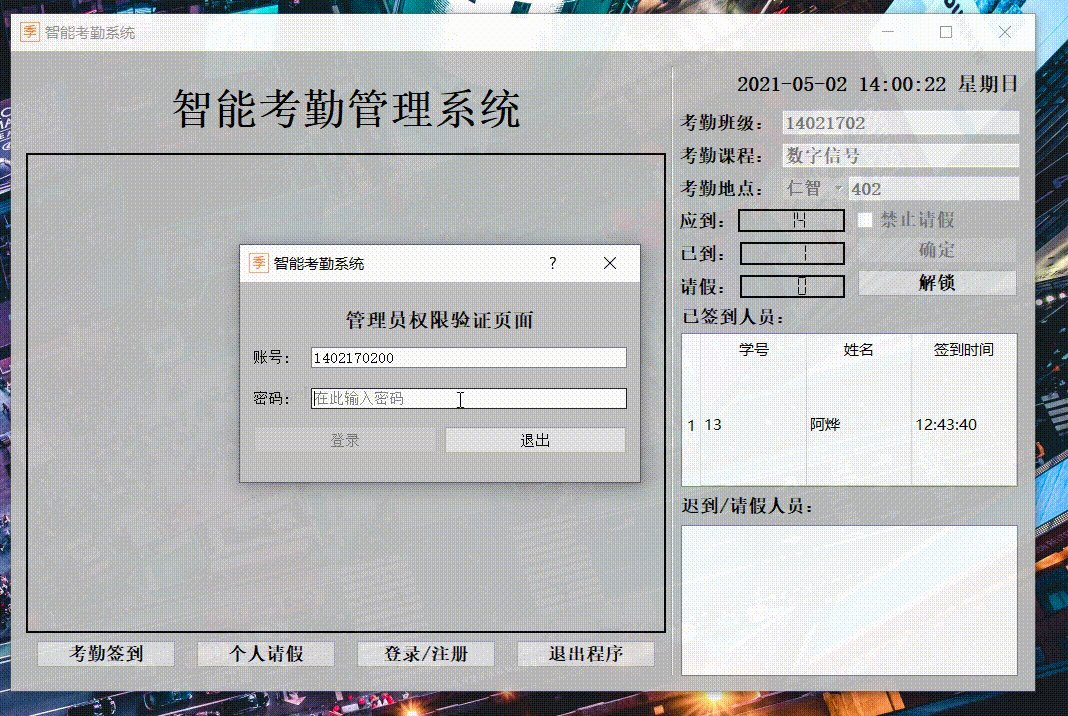
2、管理员权限验证页面
(1)基础页面

(2)基础页面

(二)登录/注册页面
各个页面的小操作太多,录了上面的几个小视频后就不想录了…饶了我吧…/doge


(三)管理员页面
1、班级管理页面
(1)基础页面

(2)查看班级页面

2、课表管理页面
(1)基础页面

(2)查看课表页面

3、统计分析页面
(1)基础页面

(2)查询 + 打包发送本地Excel到目标邮箱


(四)用户页面
(1)登录跳转

(1)个人信息页面

(1)班级课表页面

(1)签到日志页面

三、数据库设计
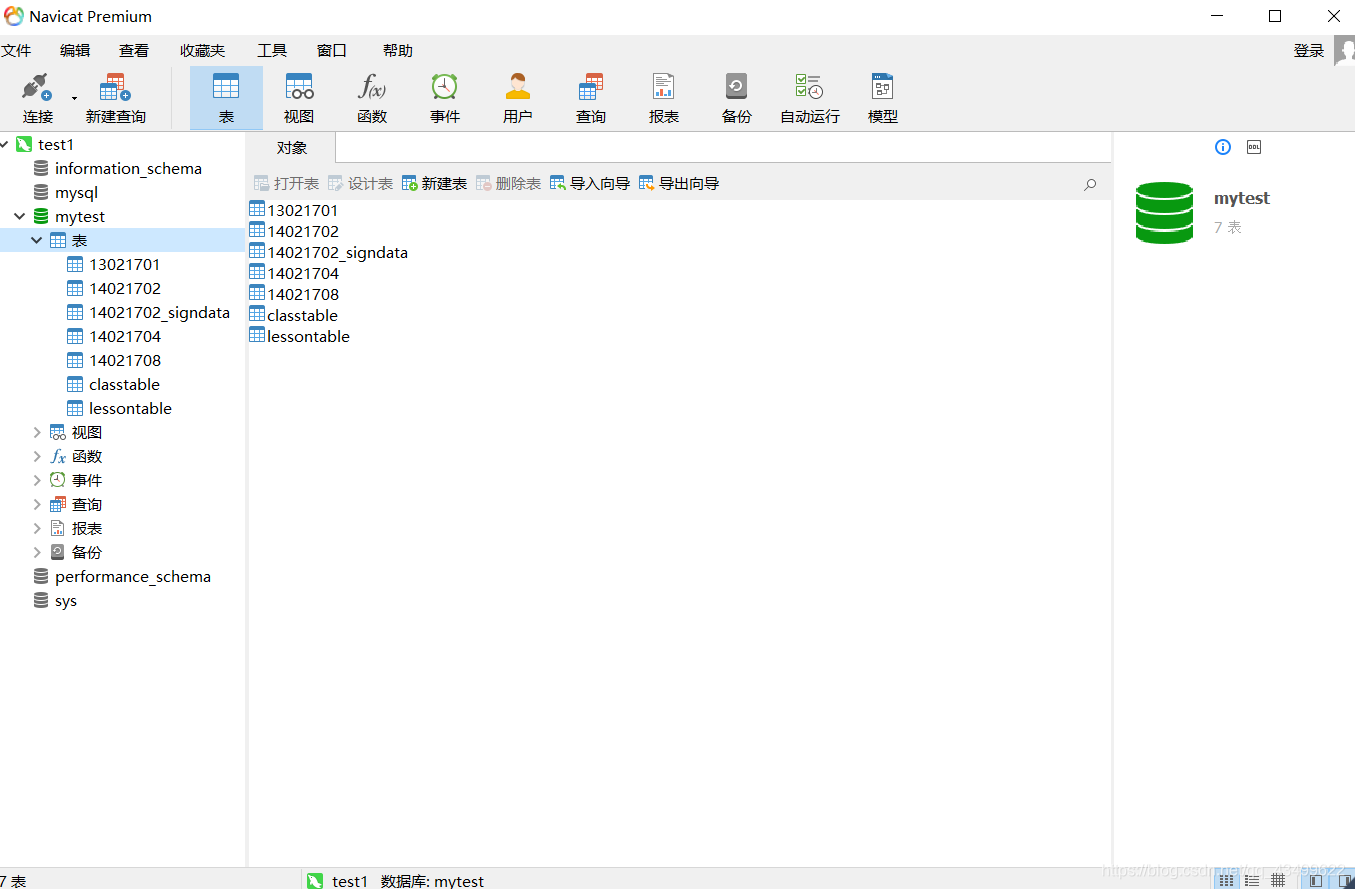
本地安装的MySQL版本号为 8.0.23,调试过程中,使用的是Navicat进行诸如“查看表单是否插入成功”等调试工作的。
MySQL和Navicat的安装教程CSDN上就有很多,我就不介绍了,直接贴出一些有用的链接吧。
1、MySQL相关
(1)我的MySQL版本号

(2)MySQL相关安装指导
这3个教程我都看了一下,相互对照着弄的,一遍过,但好像都没完全完整地照某一个教程单独地弄。(/doge)
- 详细完整MySQL8.0.23安装教程.
- MySQL8.0.22安装及配置(超详细).
- MySQL 8.0.19安装教程(windows 64位).
2、Navicat相关
看的安装(PouJie)教程好像是这个。
- Navicat Premium 12安装与激活(亲测已成功激活).
版本是Navicat Premium 12,我上传了一个有Navicat Premium 12安装包的压缩包,省的你们再去官网下载安装包了。
- Navicat Premium 12.
遇到了一次Navicat显示中文乱码的问题,后续解决了。(我印象中好像是在设置里编码改成“auto”好像/doge)
- 解决在Navicat中,中文显示’???'乱码问题.
3、表单相关
(1)表单初始化说明

以下所有表单在程序中都实现了自动检索和初始化所需要的表单。
各位后续下载了代码,运行前,只需要 确保本地存在一个名为’mytest’的数据库 就行了。
哦,对了,代码中数据库的验证密码是"jixinye",如果本地之前不存在MySQL数据库,安装的时候可以直接设置密码为"jixinye",这样省的在到程序里去改pymysql的连接参数了。/doge
(2)表单说明(举例说明,其他情况类推)
-
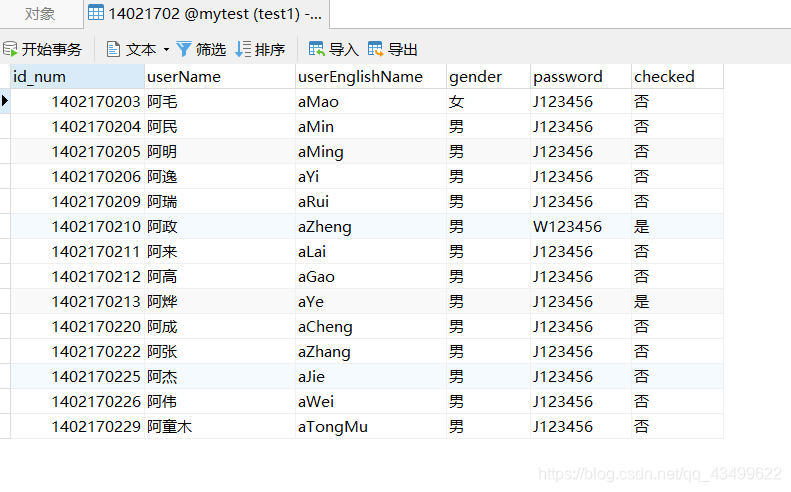
“班级编号 ”:14021702
- 保存一个班级的学生信息。

- 保存一个班级的学生信息。
-
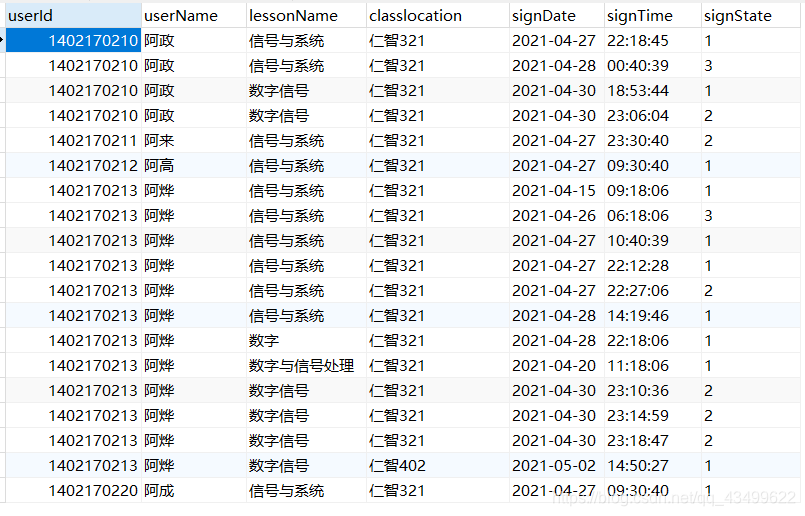
“班级编号_signdata ”:14021702_signdata
- 保存一个班级的学生的签到数据。

- 保存一个班级的学生的签到数据。
-
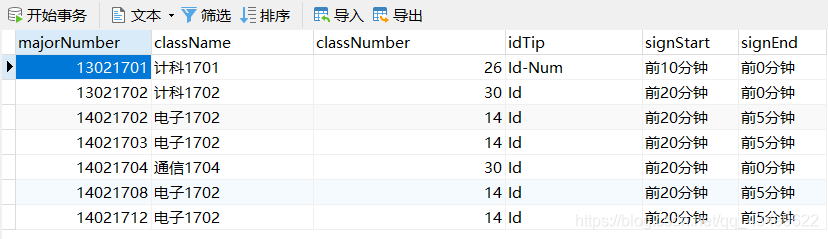
“classtable”表单
- 保存所有班级的基本属性。

- 保存所有班级的基本属性。
-
“lessontable”表单
- 保存所有班级的教学计划的基本属性。

- 保存所有班级的教学计划的基本属性。
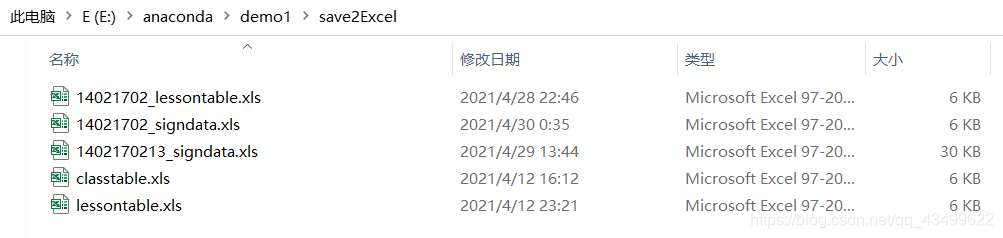
(3)导出表格:保存至本地目录下的Excel文件

四、后续下载后需要更改的参数
(1)数据库的连接密码
-
程序中pymysql的连接密码为:jixinye
- 程序中所有“jixinye”词条统一替换成"%s"(你的本地数据库密码)
(2)用户页面的“发送至邮箱”功能
- 项目目录
.
/
d
e
m
o
1
/
a
u
t
o
L
o
g
i
n
F
i
l
e
./demo1/autoLoginFile
./demo1/autoLoginFile下初始状态应该是只有 “auto.pkl”、“login.pkl”和“QMailSMTP.txt”文件。
- 各位小伙伴,只需要在 “QMailSMTP.txt”中分别写上自己的QQ邮箱地址和16位SMTP授权码,保存退出。
- 在管理员页面运行一次“发送至邮箱”,本地出现“QMailSMTP.pkl”文件后,就可以删除自己的“QMailSMTP.txt”了。

五、我的“待完善功能”/doge
(一)待补充功能
这是我毕设的一部分内容,起初的任务设定是在树莓派上实现上述效果的。奈何树莓派性能支棱不起来(效果不好),如果一开始就确定在PC端做的话,可以用深度学习来提升人脸识别的性能表现,也不用为了轻量而选择用OpenCV来做了。
现在只是在PC端上实现了基于人脸识别的考勤功能。(我们还是得想办法和树莓派攀上点关系/doge)
目前我还没有什么比较好的思路,各位小伙伴有什么好的建议的话,可以在评论区评论(万分感激)!!
-
用socket在树莓派和PC间进行视频传输,PC判断结果保存到本地数据库,返回签到信息至树莓派??PC做一个上位机?
-
树莓派拍照保存人脸信息,一个班考勤签到时每个人进门时拍张照片(一个学号一张照片),空闲时(无考勤任务)或者晚上22点时把图片push到gitee仓库,PC(服务器)22点半把图片拉到本地进行判别??(但这就需要树莓派和PC(服务器)定时进行数据库班级表单信息的同步)
- 如果是上述思路,可以用阿里云RDS数据库和自建数据库做主从同步,把数据库从PC机上独立出来,本地只在需要时从云上同步数据到本地。
-
我还没想好怎么让它和树莓派发生关系…
(二)待完善功能
-
数据库优化:
- 部署到云,如阿里云RDS数据库。
- 结构优化:目前各个表间各自独立,删除操作(如,用户的“注销账号”)并不能同步删除所有表单的相关词条内容。
-
整体架构:
-
软件部署到服务器上,把目前的系统做成一个客户端软件,一些功能交由服务器去运行。
-
如用户面部图片的保存,客户端-服务器-树莓派三者间的数据传输等等。
-
-
活体检测:因为因为用的OpenCV的Haar分类器做的人脸检测,没办法做到活体检测,是个缺陷。
-
更新面部数据:用户面部数据的输入除了在“用户页面”自己拍照导入,管理员想管理,只能到相应的班级面部数据文件夹下去进行操作。(增删查改之类的)
-
实际应用场景:可以用微信小程序或者用户扫描二维码来完成“用户”的面部数据上传工作。
- 考勤管理系统,应该是基于管理员视角的,用户(学生)的流动性导致了移动端的小程序比PC端的操作页面更有实际意义。(别杠,回宿舍再在PC上拍照上传另算/doge)
-
毕竟不是计软专业的,可能还有其他一些没有考虑到的问题,希望相关专业的朋友在评论区提出一些专业性的意见。
六、对想上手的小白的学习建议
因为如果要做上位机可能还要进行修改,等我做完了树莓派部分的功能,再把代码开源吧。
就先推荐一些视频课程吧。
-
Pymysql数据库 Python操作数据库如此的简单.
- 这个大概了解就好了,我程序只用到一些基本的增删查改,视图、事务什么的都没用到,多留意一下Navicat的使用方法,上手应该很快。
-
python高级进阶教程-PyQt5部分.
- 这位UP主的好像有配置anaconda、pycharm、Qtdesigner的视频,对小白很友好。
- Qt部分的视频看到【010Qt网格布局XXXXXX】部分就可以上手做一些小的界面了,剩余的知识点可以等以后在自己的小项目中需要用到再学。
-
B站讲的最好的opencv计算机视觉课程.
- B站有很多好的OpenCV的课程,大家各自挑着看看好了【别被上面这个标题唬住,up主自己取的,跟我没关系】。
-
其他的好像就没什么了…看上去也不是那么难…对吧
七、附个进度记录,凑个字数吧,嘿嘿
-------------第4周-------------
【新增】
登录页面实现功能:
1、检查是否存在已注册用户数据,如无用户数据,提醒注册。
2、登录时检查用户ID及密码,提示错误信息:用户不存在,密码错误。
3、提供记住用户名,用户密码,用户自动登录功能,并可以在三种模式下切换。
注册页面实现功能:
1、用户注册,保存注册成功用户数据。
2、检验用户ID,ID只能为字母与数字,不允许中文或其他特殊字符。
3、检查注册用户ID是否已存在,存在时拒绝注册
【优化】
1、优化子窗口置前功能,实现子窗口非关闭状态下,主窗口禁止操作。
2、优化人脸识别签到功能,结果与本人相符保存输出签到数据。
-------------第5周-------------
【新增】
管理员界面:
1、新增班级管理、课表管理和数据分析3个子页面布局。
2、新建本地MySQL数据库存储各表单数据。
3、初步完成班级管理页面的组件与数据库的交互设计。
【优化】
1、优化登录页面密码的保存格式。
2、优化签到数据的保存主键和存储方式。
------>>>【后期-待整合】账号密码及签到数据表单录入数据库。
-------------第6周-------------
【新增】
管理员界面:
1、“班级管理”页面下新增“查看班级”子页面。
2、“课表管理”页面下新增“查看课表”子页面。
班级管理页面:
1、表单未全部填写时,“保存设置”按钮无法点击。
2、所带班级限制输入:专业简称(2位中文)+数字(4位)。
3、班级编号限制输入:8位纯数字。
2、保存设置时,检查是否存在同编号班级数据,如无(有)班级数据,新建(覆盖)表单数据。
课表管理页面:
1、表单、复选框未全部填写时,“保存设置”按钮无法点击。
2、课程名称限制输入:中文/英文/数字。
3、班级编号限制输入:8位纯数字。
4、结课时间早于开课时间,下课时间早于上课时间,弹出警告框。
查看表单页面:
1、打开页面自动链接数据库,刷新表格数据。
2、可导出表格至同名Excel文件。
------>>>【后期-待整合】多个Excel表格合并,并发送至管理员邮箱。
3、删除某行数据:存在,提示成功;未检索到该数据,提示编号不存在。
【优化】
1、优化“班级管理”“课表管理”页面的布局设计。
2、优化“班级管理”“课表管理”页面与数据库的交互体验。
3、优化pyqt5与mysql的代码耦合程度。
------>>>【后期-可扩展】进行阿里云RDS与本地自建MySQL进行主从同步。
-------------第7周-------------
【新增】
用户界面:
1、新增“个人信息”“班级课表”“签到日志”子页面。
个人信息页面:
1、根据登录用户显示“班级编号”“班级人数”“个人ID”。
2、新增“重置密码”“退出账号”“注销账号”功能。
3、更新面部数据、显示用户头像。【待完善】
班级课表页面:
1、动态显示当前班级课表的“班级编号”“班级课表”。
2、实现支持课表导出Excel表格。
3、新增支持“手动刷新”表格数据。
4、“请假下次课”功能。【待完善】
签到日志页面:
1、新增“签到记录”“迟到记录”表格控件。
2、新增“出勤次数”“迟到次数”“请假次数”“出勤率”Lcd显示控件。
3、新增“手动刷新”按钮控件。
逻辑需要与管理系统主界面同步,代码逻辑还未完全确定。【待完善】
【优化】
1、优化“管理员-课表管理”页面课表管理。
1.1 修复一个班级只能设置一门课程的bug。
2、优化“管理员”页面布局,支持相对布局。
3、优化页面跳转体验,实现多界面的跳转。
4、优化登录注册界面表单的数据存储方式,实现完全的“数据库表单操作”。
-------------第8周-------------
【新增】
1、“用户-个人信息”页面:
1.1 支持“更换用户头像”功能。
1.2 支持“更新面部数据”功能。
1.3 支持自动加载“训练检测数据样本”功能。
2、“系统主页面”:
---->完善了大部分功能逻辑
2.1 考勤班级:限制输入8位班级编号。
2.2 考勤课程:限制输入中文/数字/大写字母。
2.3 考勤地点:限制输入数字和“-”,6位。
2.4 支持“禁止请假”复选框。
2.5 支持“考勤签到”“个人请假”功能。
2.6 支持刷新显示:"应到""已到""请假"LCD/"已签到人员""迟到请假人员"表格。
3、“注册页面”:
3.1 新增“用户英文名”输入框。
3.2 判断用户人脸信息时,打印英文名,以显示判定的身份结果。
4、“数据库部分”:
4.1 班级成员表单:新增“英文名”字段。
4.2 新增班级签到数据表单:"'班级编号'_signdata"。
【优化】
1、“用户-个人信息”页面:
1.1 优化检测样本空间的选定,以班级为最小样本空间。
1.2 优化训练检测样本逻辑,用户更新面部数据后自动训练检测样本。
2、支持系统自动检测/创建所有所需的表单:
2.1 课程计划表单:“lessontable”。
2.2 班级管理表单:“classtable”。
2.2 班级成员表单:'班级编号'。
2.3 班级签到数据:"'班级编号'_signdata"。
3、优化数据库表单设计及表单间关联结构。
4、“管理员-课表管理”页面:-------->>>发现一逻辑隐患【待优化】
4.1 “比对‘开/结课日期’‘上/下课时间’部分”:
4.1.1 采用字符串比对,未采用datetime类进行比对。【逻辑隐患】
-------------第9周-------------
【新增】
1、系统主页面:
1.1 新增“解锁”按钮、“管理员权限验证页面”QDialog类。
1.2 "确认"后解锁输入权限需“验证管理员权限”。
2、“管理员页面”:--->“统计分析”子页面
2.1 新增3个表格:签到记录、迟到记录、请假记录。
2.2 新增3个单行输入框:查询班级(必选)、查询课程(选填)、查询日期(选填)。
2.3 支持刷新显示表格。
2.4 支持“导出表格”到本地Excel文件,命名格式:"'班级编号'_signdata"。
2.5 "邮箱地址":限制输入,正则匹配绝大部分邮箱地址格式。
2.6 "发送至邮箱"支持打包发送本地Excel表格至邮箱。
2.7 支持刷新显示表格。
3、“用户页面”:--->“签到日志”子页面
3.1 新增签到记录、迟到记录表格。
3.2 支持LCD显示出勤/迟到/请假次数、出勤率。
【优化】
1、系统主页面:
1.1 优化视频显示方式,cv窗口转Qlabel显示视频。
1.2 优化整体页面:相对布局。
2、优化邮箱SMTP参数(寄件邮箱/授权码)导入方式。
2.1 支持程序自动读取本地QMailSMTP.txt文本内容。
2.2 参数自动生成QMailSMTP.pkl文件,用户可自行删除原QMailSMTP.txt文件。
各位小伙伴如果对某个已实现的功能感兴趣或者有问题,可以在评论区留言。
时间允许的话,我会挑一些问题写成博客分享,或者分享一些其他博主已有的解决方案的博文链接给大家。
小玩意,不会做,瞎写的,别喷我。/doge /狗头保命