1.安装
npm install vue-plugin-hiprint
npm i socket.io-client --save //为了静默打印 (为此还需安装客户端)
2…html页面 引入css
<link rel="stylesheet" type="text/css" media="print" href="https://cdn.jsdelivr.net/npm/vue-plugin-hiprint@latest/dist/print-lock.css"><!-- 可以调整成 相对链接/自有链接, 【重要】名称需要一致 【print-lock.css】--><link rel="stylesheet" type="text/css" media="print" href="/src/assets/styles/print-lock.css">3.main.js引入或者按需应用
// 全局引用:import {hiPrintPlugin,defaultElementTypeProvider } from 'vue-plugin-hiprint'Vue.use(hiPrintPlugin, '$pluginName')Vue.use(defaultElementTypeProvider, '$defaultElementTypeProvider')hiPrintPlugin.disAutoConnect(); // 取消自动连接直接打印客户端import '@/assets/styles/hiprint.css' // 自定义 css4。你要打印的页面引用
<template><div ref="filePath" id="printDiv" ><div v-for="(item,index) in filePath" :key="index"><div :ref="'filePath'+index">我的打印内容;{{item}}</div></div></div></template><script> //为了静默打印 import {io} from "socket.io-client";export default {data() {return {ids:[],//存储获取的idhiprintTemplate: '',filePath: [],socket:''}},created() { //为了静默打印 //连接静默打印客户端 this.socket = io("http://192.168.13.16:17521", {transports: ["websocket"],auth: {token: "vue-plugin-hiprint", // 在此处填入你 client 设置的 token,缺省可留空}})//打印const hiprintTemplate_ = new this.$pluginName.PrintTemplate()this.hiprintTemplate = hiprintTemplate_},methods: {handlePrints(row) {let that = thisconst ids = that.ids;//这是我的后端接口downloadOneReimbursement(ids).then(res => {that.filePath = res.data.url //我这是一个数组,后端给的地址,我通过在线地址展示成div})//这里是设置css 的 可以不用要--开始that.$confirm('是否选择' + this.ids.length + '条数据进行打印?', "警告", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning"}).then(function() {var elem = document.getElementsByClassName('docx-wrapper');for (var i = 0; i < elem.length; i++) {elem[i].style.padding = '0'elem[i].style.marginBottom = '0'}// elem.style.padding='0'// 假设我们有多个class为'my-class'的元素var elements = document.getElementsByClassName('docx');// 遍历这些元素并设置样式for (var i = 0; i < elements.length; i++) {elements[i].style.padding = '15pt 60px';elements[i].style.minHeight = '95vh';elements[i].style.height = 'auto';elements[i].style.boxShadow = '0 0 0 0 #fff'}var elements2 = document.getElementsByTagName('article');for (var i = 0; i < elements2.length; i++) {elements2[i].style.margin = '0 auto'}})这里是设置css 的 可以不用要--结束//直接打印其实就是将填充完数据的html 通过socket.io连接发送到直接打印客户端setTimeout(function() {that.$confirm('是否立即打印?', "警告", {confirmButtonText: "预览打印",cancelButtonText: "静默打印",type: "warning"}).then(function() {//预览打印that.hiprintTemplate.printByHtml(that.$refs.filePath, {})}).catch(() => {//静默打印that.filePath.forEach((item,index)=>{ let ins='filePath'+index //获取htmllet html=that.$refs[ins][0].outerHTMLthat.socket.emit("news", {html,pageSize:'A4',printBackground:false});})});}, 400)},}}</script>5安装客户端
https://gitee.com/CcSimple/electron-hiprint/releases
下载相应的客户端
安装打印客户端


如果要实现无预览打印(静默打印)就需要安装打印客户端, 无预览打印的原理是使用 hiprint 的打印客户端,它是一个基于 electron 的桌面应用,可以接收来自浏览器的打印请求,然后直接调用本地打印机进行打印。
安装地址:https://gitee.com/CcSimple/electron-hiprint/releases
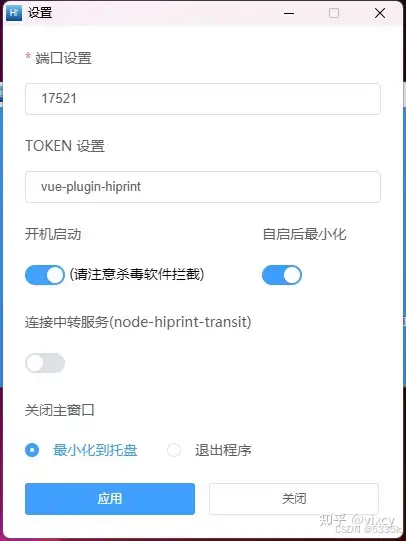
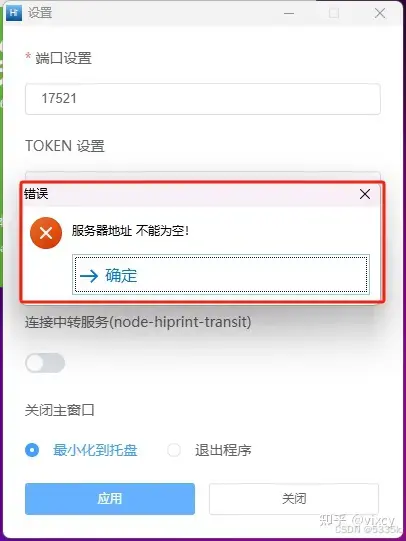
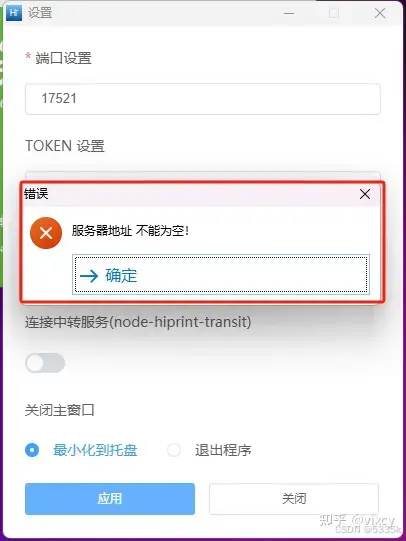
问题

如果在配置客户端时遇到一下问题
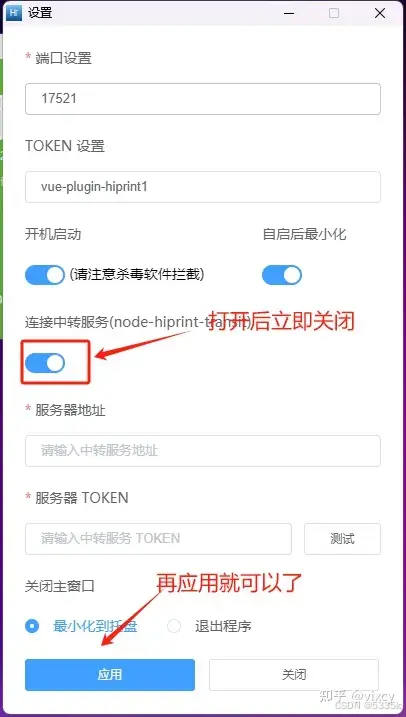
解决方法

然后就可以使用啦!
补充

在使用客户端打印时如果我们的入口文件index.html中有这样的内容
在使用打印时会一同打印出来
解决方法 (在不动原代码的情况下最简单的方法)
参考地址
[1]: https://github.com/CcSimple/electron-hiprint
[2]: https://gitee.com/CcSimple/electron-hiprint
https://www.cnblogs.com/sexintercourse/p/17085140.html
https://mp.weixin.qq.com/s/4N4f7CkxodA-fuTJ_FbkOQ
https://developer.aliyun.com/article/1011031