移动适配
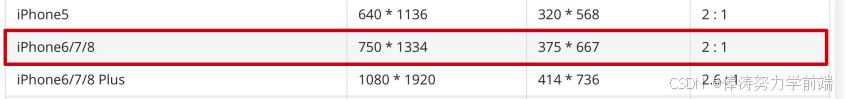
屏幕分辨率:
纵横向上的像素点数,单位是px PC 分辨率 1920 * 1080 1366 * 768 …… 缩放 150% 1920 / 150% 1080 / 150% 总结 硬件分辨率 → 物理分辨率(出厂设置) 缩放调节的分辨率 → 逻辑分辨率(软件/驱动设置) 制作网页参考 逻辑分辨率记住一些常用的分辨率

视口:显示HTML网页的区域,用来约束HTML尺寸
<!– 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0">width=device-width:视口宽度 = 设备宽度l initial-scale=1.0:缩放1倍(不缩放)rem
rem单位,是 相对单位 rem单位是相对于 HTML标签的字号 计算结果 1rem = 1HTML字号大小/*给 html标签加字号*/html {font-size:30px;}/*使用 rem单位书写尺寸*/.box { /*宽度会变为 150px*/ width:5rem; /*高度会变为 90px*/ hight:3rem;}@media (媒体特性) { 选择器 { CSS属性}}/*当视口宽度是320,网页背景色变为绿色*/@media (width:320px) { body { background-color:green;}}/*1.使用媒体查询,给不同的视口屏幕摄制不同的HTML字号*//*视口宽度320px,根字号为32px*/@media (width:320px) { html { font-size:32px;}}/*视口宽度375px,根字号为37.5px*/@media (width:375px) { html { font-size:37.5px;}}<body>......<script src="./js/flexible.js"></script></body>less
Less是一个 CSS预处理器 , Less文件后缀是 .less 。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力 注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件 VS Code 插件: Easy LESS ,保存 less文件后 自动 生成对应的 CSS 文件单行注释 语法: // 注释内容 快捷键: ctrl + / 块注释 语法: /* 注释内容 */ 快捷键: Shift + Alt + A(默认跟系统冲突,可以自己修改)
运算: 加、减、乘直接书写计算表达式 除法 需要添加 小括号 或 . 注意:表达式存在多个单位以 第一个单位 为准
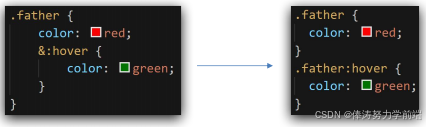
.box { width: 100 + 50px;//在css文件结果为 width:150px; width: 5 * 20px;//在css文件结果为 width:100px; width: (29 / 37.5rem);//在css文件结果为 width:0.77333333rem; 推荐使用这个 width: 29 ./ 37.5px;//在css文件结果为 width:0.77333333rem;//表达式存在多个单位以第一个单位为准width:(29px / 37.5rem);//在css文件结果为 width:0.77333333px;}.父级选择器 { //父级样式 .子级选择器 { //子级样式}}.father { color: red; .son { width: 100px;}}
less – 变量 概念: 容器 , 存储数据 作用:存储数据,方便 使用 和 修改 语法: 定义变量: @变量名: 数据; 使用变量: CSS属性:@变量名;
// 定义变量@myColor: pink;// 使用变量.box {color: @myColor;}a {color: @myColor;}@import "./base.less";@import "./common";// 导出必须在第一行,导出的是本文件所对应的css/*生成一个文件名称是 index.css 里面的内容是 本文件less 所对应的 css 内容*/// out: ./index.css// out: ./css/
VW
适配方案 相对单位 vw 和 vh 都是 相对 视口的尺寸 计算结果,可以直接实现移动端适配效果 vw : v iewport w idth 1vw = 1/100 视口宽度 vh: v iewport h eight 1vh = 1/100 视口高度 vw 布局 1. 确定设计稿 对应 的vw尺寸 (1/100视口宽度) 查看 设计稿宽度 → 确定参考 设备宽度 (视口宽度) → 确定 vw 尺寸 (1/100 视口宽度) 2. vw单位的尺寸 = px 单位数值 / ( 1/100 视口宽度 ) 有单位的换算时,就在 .less 文件中写代码vh 布局 1. 确定设计稿 对应 的vh尺寸 (1/100视口高度) 查看 设计稿宽度 → 确定参考 设备高度 (视口高度) → 确定 vh 尺寸 (1/100 视口高度) 2. vh单位的尺寸 = px 单位数值 / ( 1/100 视口高度 )
vw和vh 不能混用(那用谁呢, vw 版本top0) vh 是 1/100 视口高度, 全面屏视口高度尺寸大 ,如果混用可能会导致 盒子变形