点赞 + 关注 + 收藏 = 学会了
本文简介
本文可在公众号「德育处主任」免费阅读
有时候在网页上看到一些很炫酷的小动画,比如loading特效,还能控制这个动画的状态,真的觉得很神奇。
大部分做后端的不想碰前端,做前端的不想碰动画特效。
其实啊,很多时候不需要自己写炫酷的特效,会调用第三方库已经挺厉害的了。比如今天要介绍的 Lottie。

Lottie 是什么?
?Lottie官网 https://airbnb.io/lottie/
Lottie 是一个适用于 Android、iOS、Web 和 Windows 的库,它可以解析使用 Bodymovin 导出为 JSON 的 Adobe After Effects 动画,并在移动设备和 Web 上本地渲染它们!
After Effects 是什么?Bodymovin 又是什么?
别怕,这些我也不会。作为前端,我会拿别人做好的东西来用?
简单来说,Lottie 是 Airbnb 开发的动画库,特别适合前端开发人员。它可以轻松实现复杂的动画效果,不需要手写大量代码,只需引入现成的 JSON 文件即可。
今天不讲iOS,不讲Android,只讲如何在前端使用 Lottie。
安装 Lottie Web
要在前端项目中使用 Lottie,要么用 CDN 的方式引入,要么通过 NPM 下载。
CDN
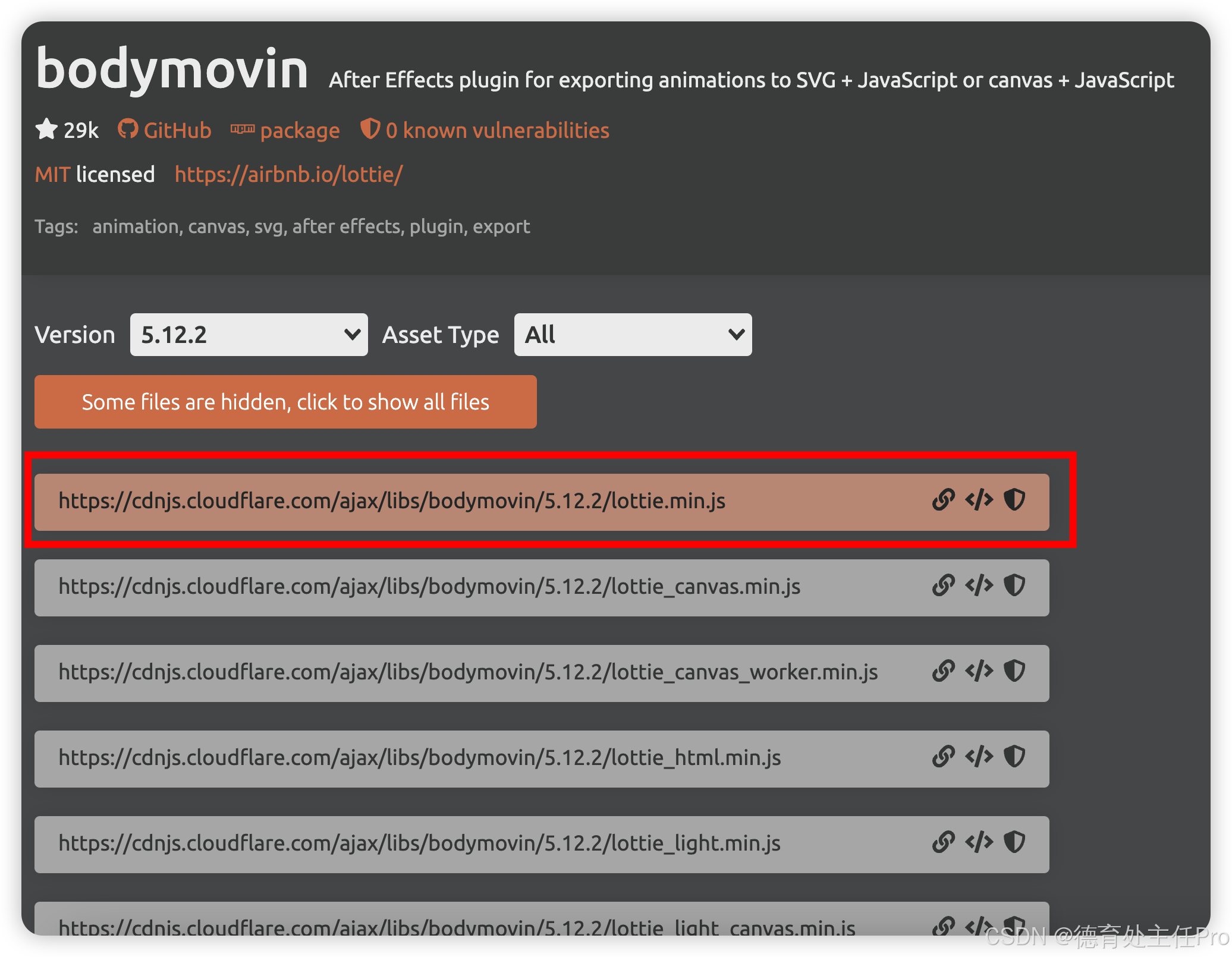
在这个网址可以找到 Lottie 的各个版本的JS文件: https://cdnjs.com/libraries/bodymovin

我使用的是 5.12.2 这个版本
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #lottie { width: 200px; height: 200px; } </style></head><body> <div id="lottie"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.12.2/lottie.min.js"></script> <script> var animation = lottie.loadAnimation({ container: document.getElementById('lottie'), // 渲染动画的容器 renderer: 'svg', // 渲染方式 loop: true, // 是否循环 autoplay: true, // 是否自动播放 path: './Animation_1.json' // 动画 JSON 文件的路径 }); </script></body></html>Animation_1.json 是我下载的一个动画文件,这个文件我放在同级目录里。这个动画文件在哪可以下载我接下来会介绍。这里先了解一下 CDN 的方式怎么引入 Lottie 即可。
NPM
用下面这个命令将 Lottie 下载到你的项目里。
npm install lottie-web动画资源下载
前面介绍到,动画是用 AE 做好,然后用 Bodymovin 插件将动画转换成一个 JSON 文件,前端就可以使用 lottie-web 将这个 JSON 文件的内容转换成图像渲染到浏览器页面上。
如果想要现成的动画资源可以在这些地方找找
lottiefiles:https://lottiefiles.com/ iconfont的lottie模块:https://www.iconfont.cn/lotties/index?spm=a313x.activity_lists.i3.11.50913a81XAlei7 Creattie:https://creattie.com/ Lottielab(自己编辑、下载):https://www.lottielab.com/我这里也给大家准备了一个动画文件,大家可以拿它来练手。
【百度网盘】链接: https://pan.baidu.com/s/1Qnp3BAAT7r7ja7_gzYcXSw 提取码: d7gt 【阿里云盘】链接:https://www.alipan.com/s/sfMVak2XhBf 提取码:35kw实现第一个 Lottie 动画
我通过 React 脚手架创建了一个 React 项目来举例说明如何使用 Lottie,在 Vue 里的用法也是一样的。

import React, { useEffect, useRef } from 'react';import lottie from 'lottie-web';import animationData from './assets/animations/Animation.json';function App() { const containerRef = useRef(null); useEffect(() => { const anim = lottie.loadAnimation({ container: containerRef.current, renderer: 'svg', loop: true, autoplay: true, animationData: animationData }); }, []); return <div ref={containerRef} style={ {width: "300px", height: "300px"}}></div>;}export default App;在 HTML 文件中,创建一个容器,用于放置 Lottie 动画。在这个例子中我创建了一个宽和高都是 300px 的 div 元素。
然后引入 lottie-web 以及放在前端项目里的 Animation.json 动画文件。
最后调用 lottie.loadAnimation() 来启动动画。它将一个对象作为唯一参数。
container:动画容器,这个例子通过 React 提供的语法获取到 DOM 元素。 renderer:渲染方式,可选 svg、canvas 和 html。 loop:是否循环播放。 autoplay:是否自动播放。 animationData:本地的动画数据的对象。 这里需要注意,animationData 接收的动画对象是存放在前端项目的 JSON 文件,如果你的动画文件是存在别的服务器,需要通过一个 URL 引入的话就不能用 animationData 来接收了,而是要改成 path。