难点在后端,前端主要是文档太少了,前端难点主要是接入摄像头,摄像头接入了,剩下什么对讲、调整方向、变焦之类的就简单了。
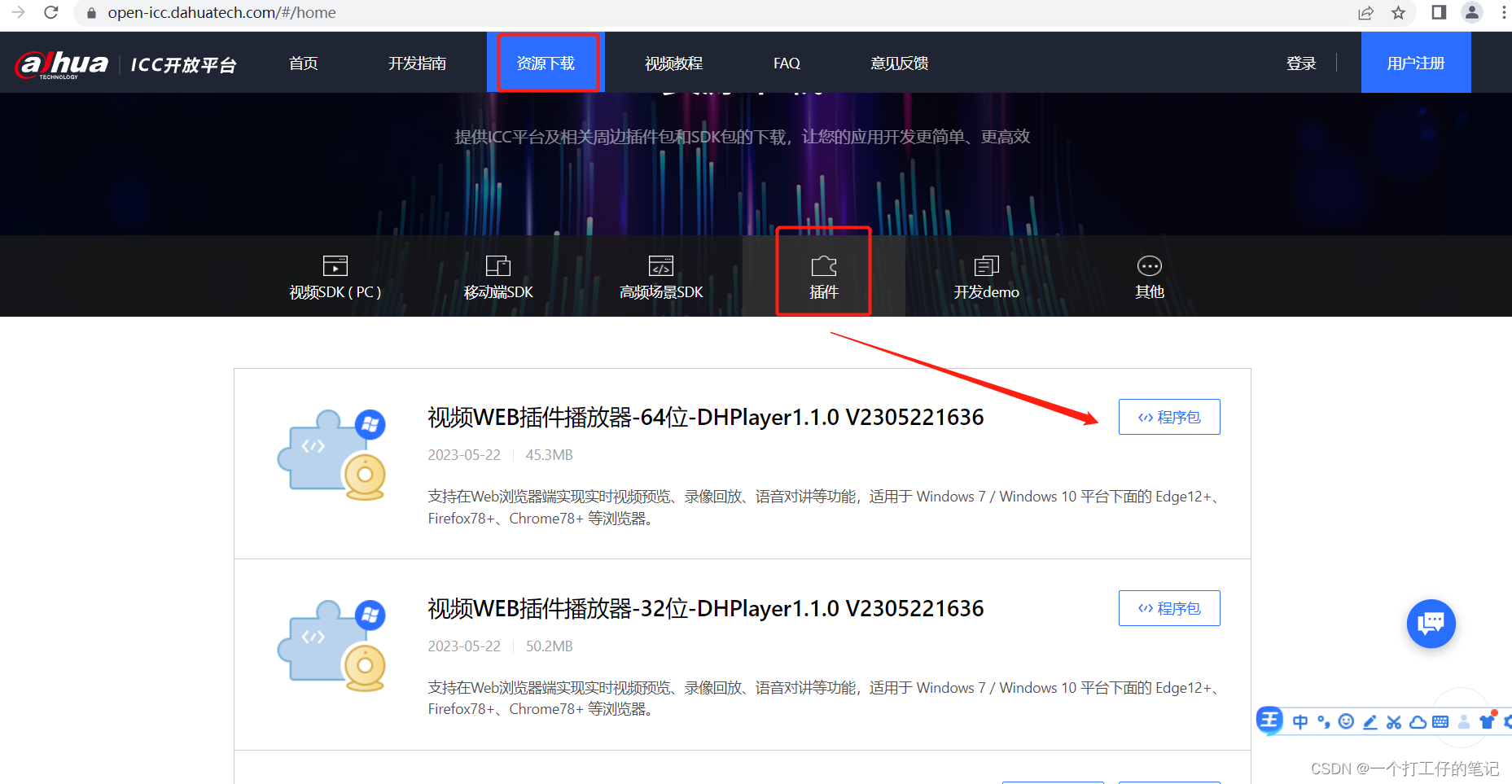
大华官网:https://open-icc.dahuatech.com/#/home
1.到官网下载插件或者demo,我是下载的插件然后安装了(安装选安装位置的时候记得单独建立一个文件夹,因为安装后里面的东西是直接散开的,没有自己的文件夹),

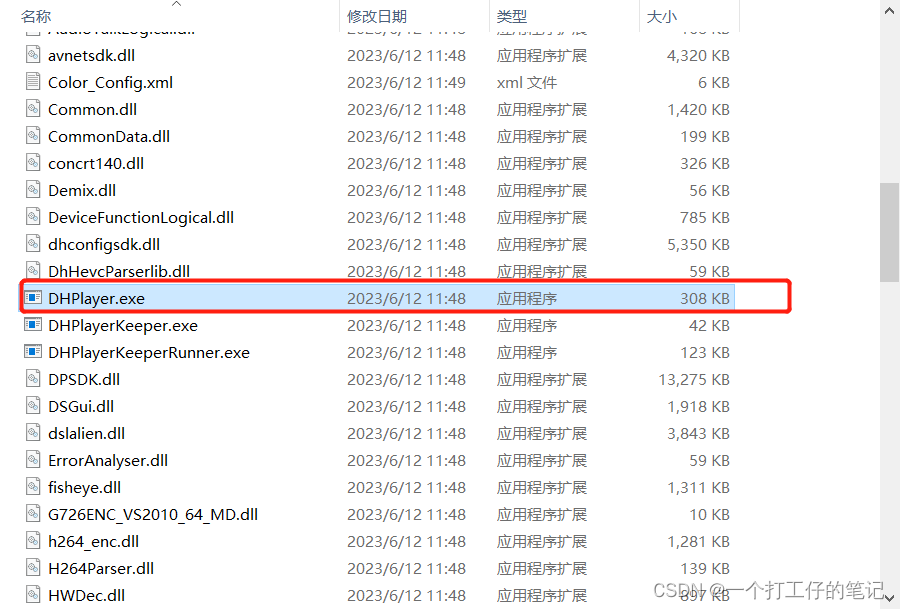
ps:如果安装后页面仍然报找不到插件的错,或者重启电脑后播放视频显示找不到插件,多半是因为插件没有运行,1.安装的时候,最后询问是否允许启动,一定要选允许
2.如果已经选了不允许,在安装包里双击运行这个,插件就运行了(每次都要手动点击运行,建议卸载重装,执行第一点的方法)

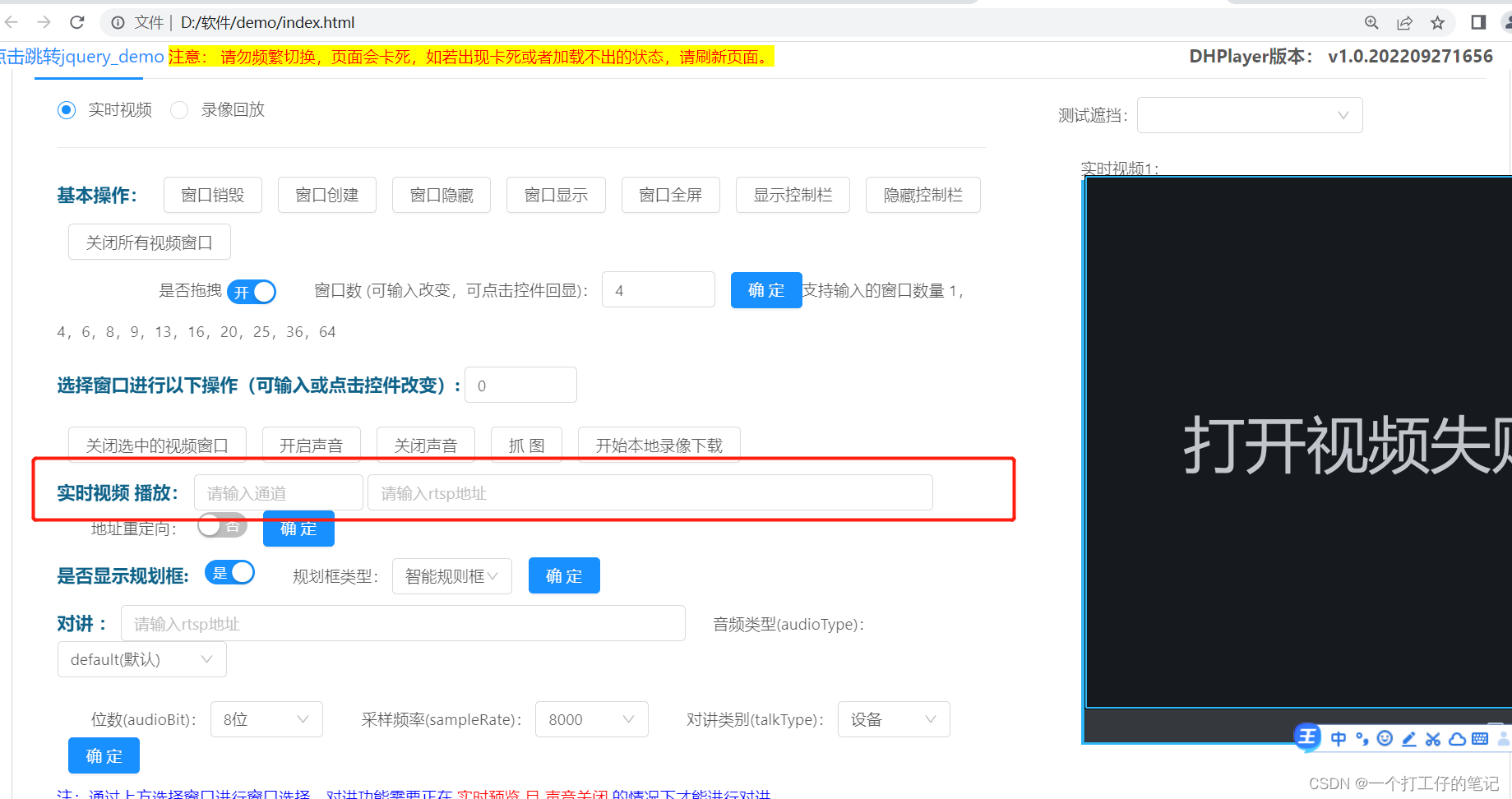
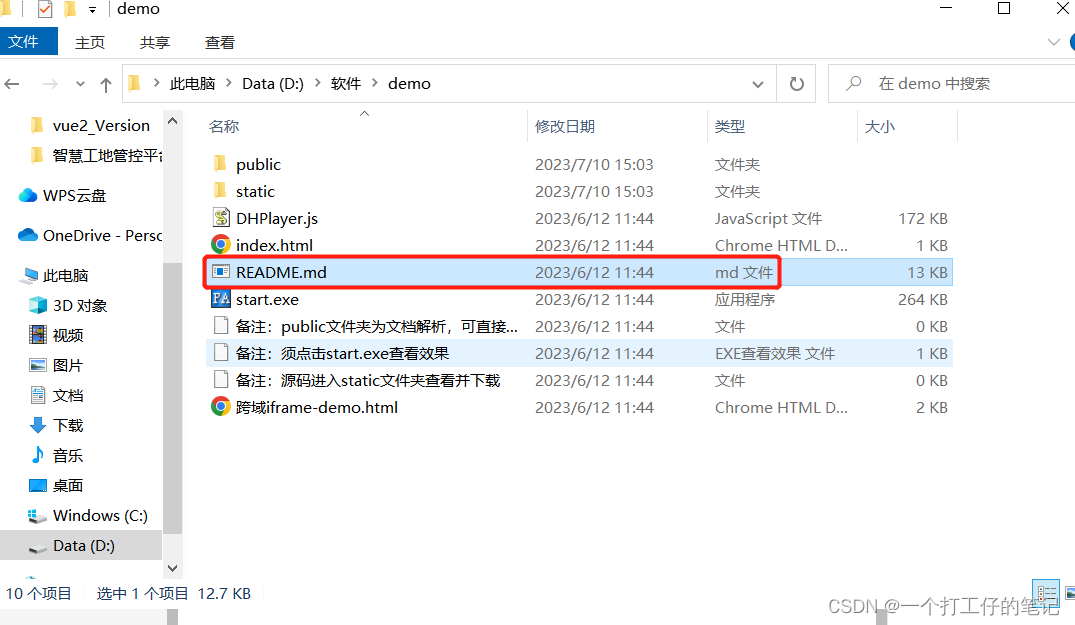
2. 安装完之后会有个demo文件,可以直接点开index.html里面有例子和一些api也可以看,也可以在这里试试,填写后端给你的通道号和rtsp地址能不能播放,*本地测试接口未通的情况下需要电脑链接摄像头的网线接口

3.可以播放的话,就可以把视频接入项目中了,demo里面这个文件里面有使用方法可以看看

3.1 引入
复制DHPlayer.js进项目里,找个地方放,我放在util文件下的
在main.js 引入
import DHPlayer from '@/utils/DHPlayer'Vue.use(DHPlayer)vue页面:
windowType:视频类型 0 实时,1录像
createSuccess: 插件创建成功时调用
video-id 记得给宽高,#dhplayer
<DHPlayer ref="dhplayer" video-id="dhplayer" :window-type="0" @createSuccess="createSuccess" />*在网上搜的例子用到createSuccess,我们也需要找个方法,这个初始化成功之后,才能给视频播放地址,否则会报错。但是这个方法一直没被调用,可能是引入dhplayer.js版本问题,后面看源码就是没emit出去,于是手动改了源码(格式化一下dhplayer.js ,找到找个方法,加个emit)
createSuccess(){ this.$refs.dhplayer.setRealTime({ channelId: this.channelId,//后端给通道号 stdRtsp: true, // 默认false path: `${this.playerUrl}?token=${this.playerToken}`,//后端给的地址,看你们咋拼接,需不需要token }); }setRealTime这个方法是我在demo文件DHplayer.vue里自己找的,你们有需要也可以看下这个文件,看有没有需要的,毕竟文档太少了
到这步视频就可以播放了。
剩下的就没啥难度了
4.对讲
对讲直接调后端接口+大华api接口就可以了
逻辑:点击开始对讲后,调后端接口,后端返回参数给你后,调setTalk方法。
结束对讲,再调后端接口就行了,不需要再调setTalk方法。所以难点都在后端
this.$refs.dhplayer.setTalk({ path: `${data.url}?token=${data.token}`, //restp地址 audioType: data.audioType, // 音频类型 int 0-default 1-PCM 2-G711a 3-AMR 4-G711U 5-G726 6-AAC 7-G722 8-G711 audioBit: data.audioBit, // 位数 int 8 16 sampleRate: data.sampleRate, // 采样频率 8000 16000 32000 48000 8192 talkType: 1, // 对讲类型: 1 设备 2通道 });剩下的按照文档的例子来就行了。
放了一个demo包,可以运行下里面index.html 可以看页面功能对应的源码,我在网页自己下载的demo好像没这个功能,所以放上来你们可以看看。