公司最近需求当用户实现对文件上传之后,用户需要对所上传的文件进行点击查看当前文件的内容,不同文件的类型太多,对部分文件进行了处理预览,例如:pkl、mps、txt、md、doc、xlsx、pdf、json、csv、py、png、jpg
先说对 [".txt", ".md", ".json", ".pkl", ".mps", ".py"]
[".txt", ".md", ".json", ".pkl", ".mps", ".py"]预览
这些类的文件本身是对于文件内容文本所预览,如果没有太大的样式追求,推荐使用 VAceEditor 这个插件,
vue3-ace-editor 是一个基于 Ace Editor(流行的 web 前端代码编辑器)封装的 Vue 3 组件库,它允许在 Vue 程序中轻松集成和自定义 Ace 编辑器的功能。
支持多种编程语言的语法高亮、自动补全、主题切换、多语言支持等高级特性,使得开发者能够构建功能丰富的在线代码编辑器或 JSON 格式查看与编辑器等功能。
适用于开发IDE、在线代码编辑器、JSON编辑器等多种应用场景|。
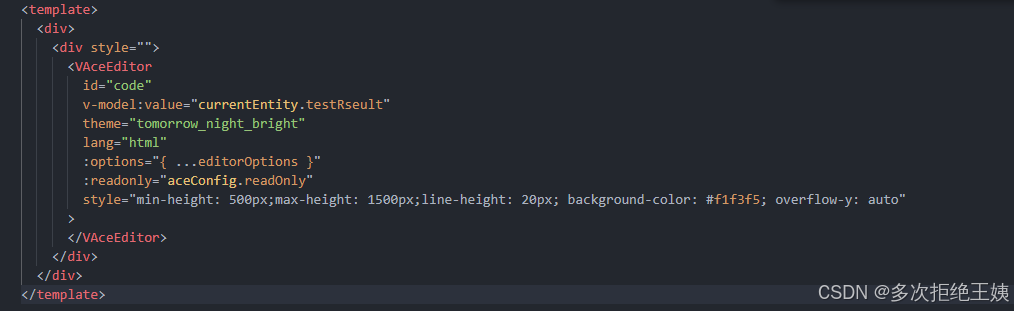
这个是预览出来的结构
一、安装
npm i vue3-ace-editor
![]()


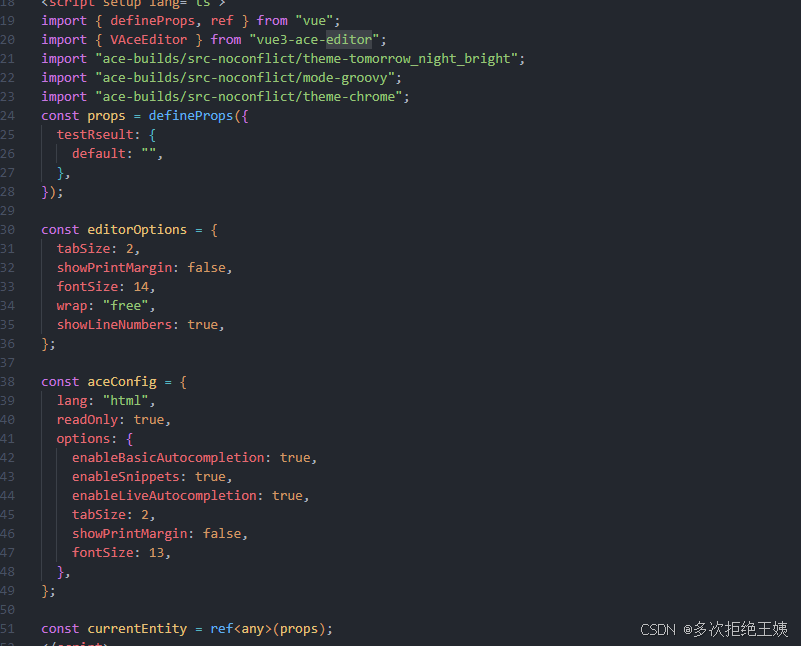
自行对aceConfig这些属性可以配置,
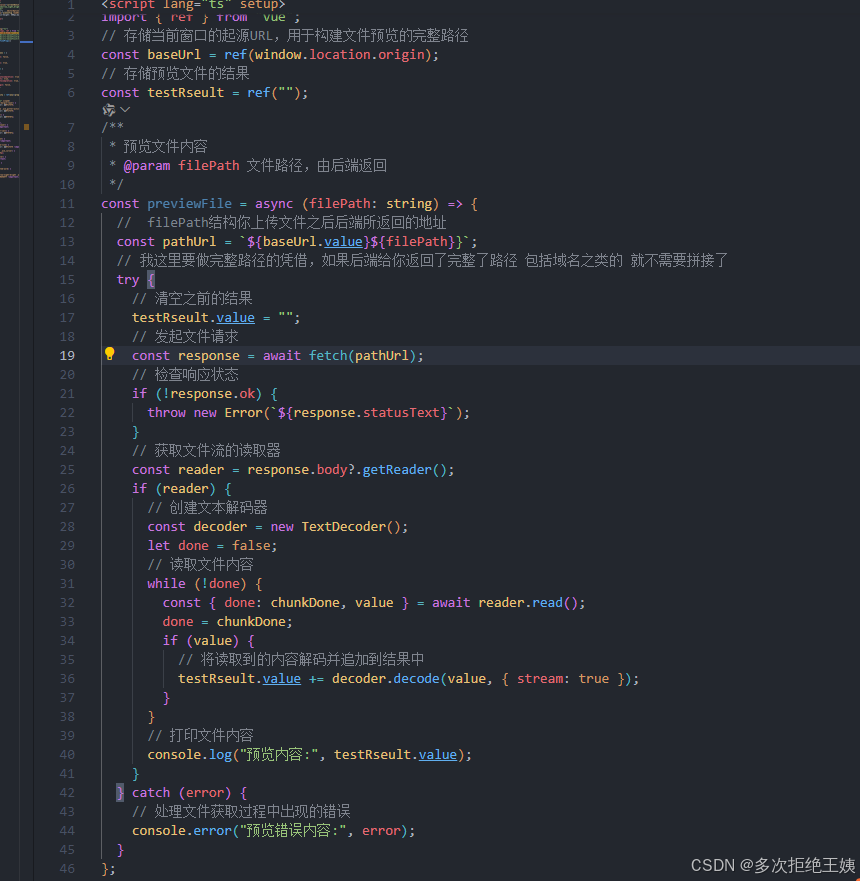
当你通过某个事件去触发的时候可以去拿到地址去读取当前文件内容,我这里用某个函数去接受,拿到当前的完整地址发起请求去读取文件流,然后读取内容后追加放到结果中

[".ipynb"];文件预览,
Ipynb文件跟一般文件不一样,这个文件里面会包含图片、代码、文本之类的、预览ipynb文件就需要将文件流转换成html进行预览,
这里要运用到一些插件
npm install marked ansi_up dompurify jsdomnpm install prismjs npm install babel-plugin-prismjs 开源地址:vue-ipynb: Demo to view a .ipynb (python notebook) file with VUE.
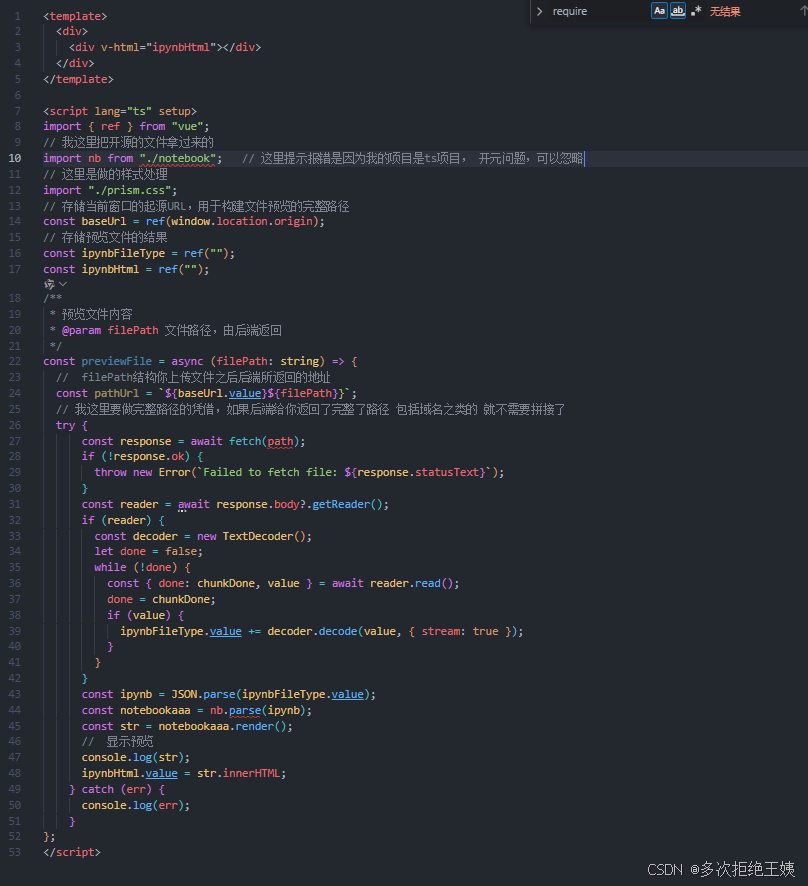
它进行预览是通过上传文件拿到文件流的时候进行预览,而我做的是后端返回地址,通过地址发请求读取文件流,
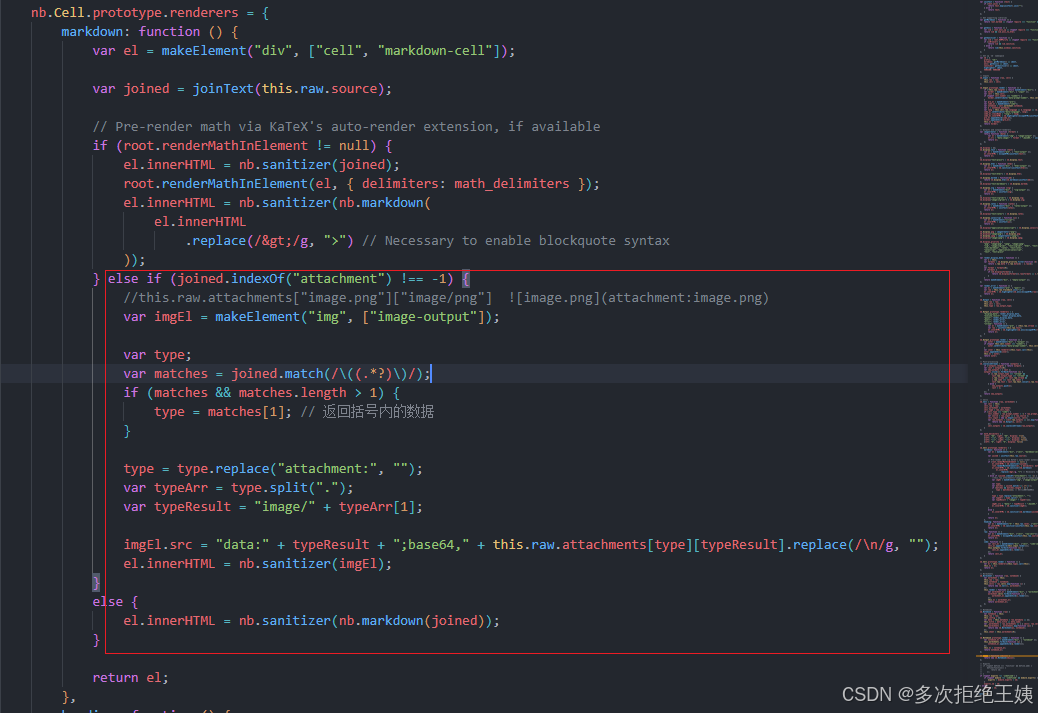
它的开元nb文件某些情况下可能会执行报错,图片可能会预览不出来,我自己稍作了些修改,ipynb文件的图片为统一为base64格式,不然图片就不会显示出来
它的这一块即是我进行修改的地方,
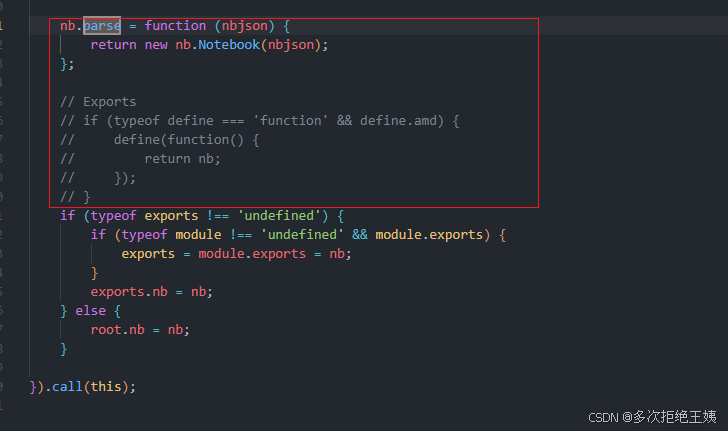
它的nb.parse方法接收的是两个参数我们通过读取文件流之后给的是一个参数, 他源文件这个地方也要修改,不然就会导致底层报错,
他源文件这个地方也要修改,不然就会导致底层报错,
如果报错之类的都解决掉了之后,读取文件流之后将转换成html结构,预览出来的效果就是这样的
这个结果就是html形式,
[".doc", ".docx", ".pdf", ".xlsx", ".csv"];
前面四种有专门的插件很好预览,
npm i @vue-office/excel
npm i @vue-office/pdf
npm i @vue-office/docx
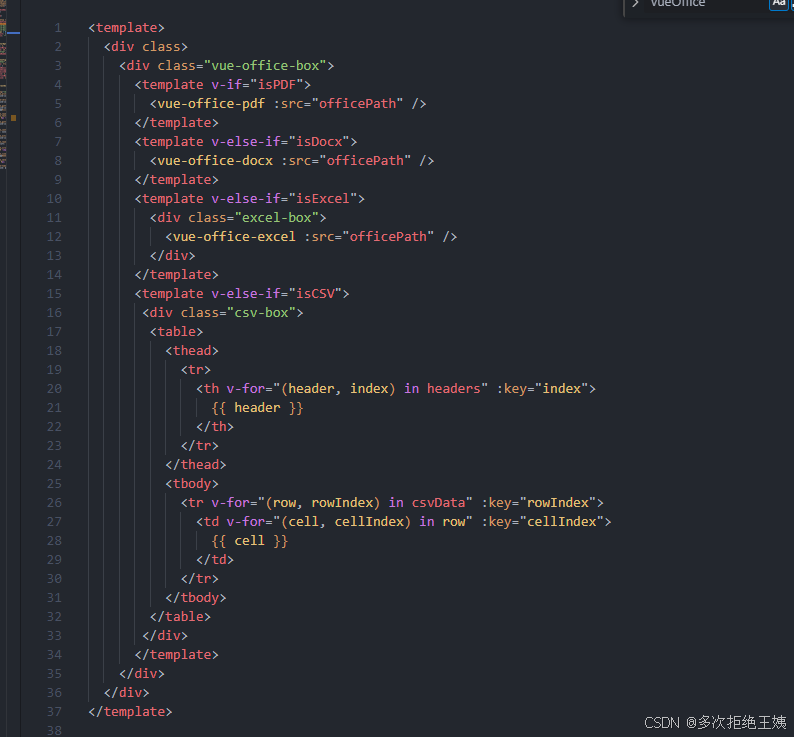
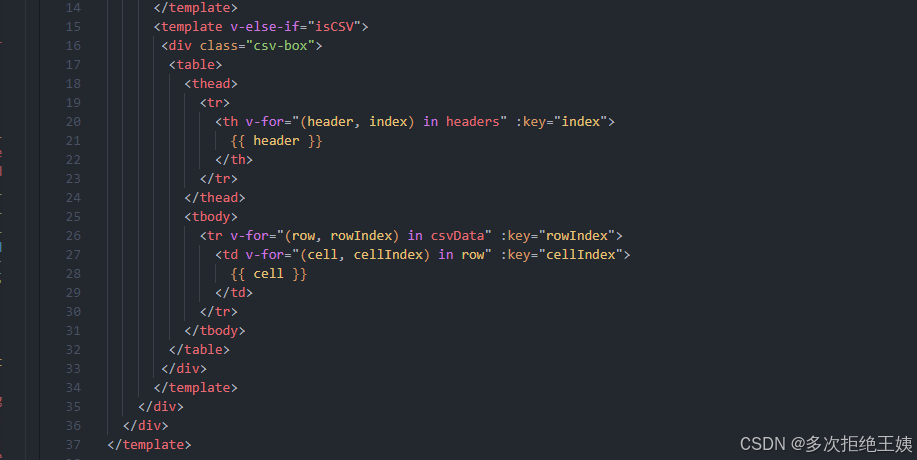
这个是模板部分 直接将你完整的地址传递到src属性里面 这个是script里面,你也可以通过不同的末尾去判断显示那个文件
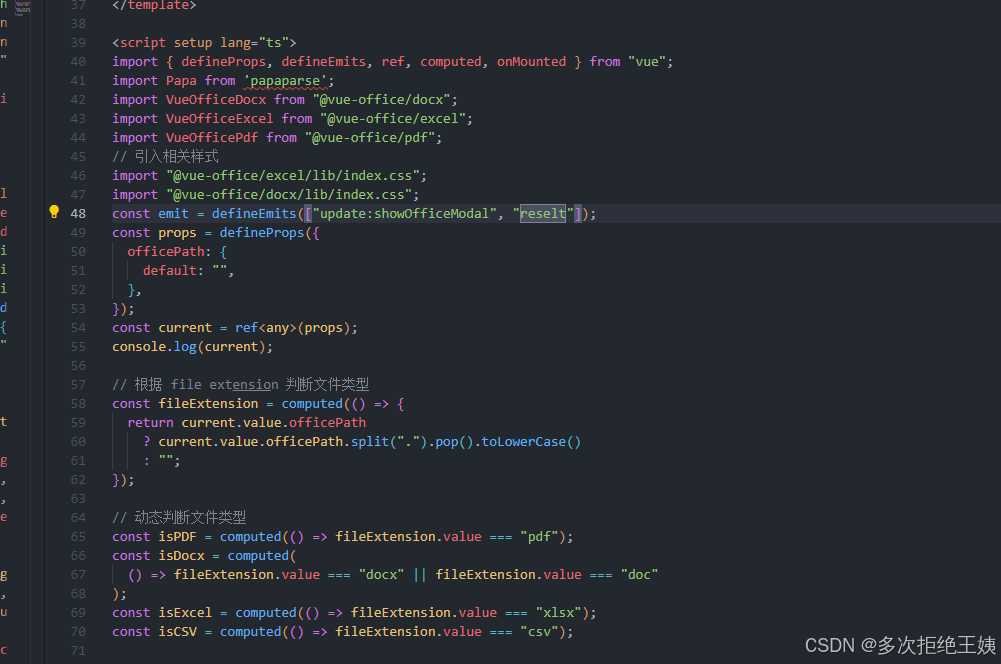
这个是script里面,你也可以通过不同的末尾去判断显示那个文件
csv文件预览
这个文件预览要用到插件,
papaparse
下载
npm i papaparse
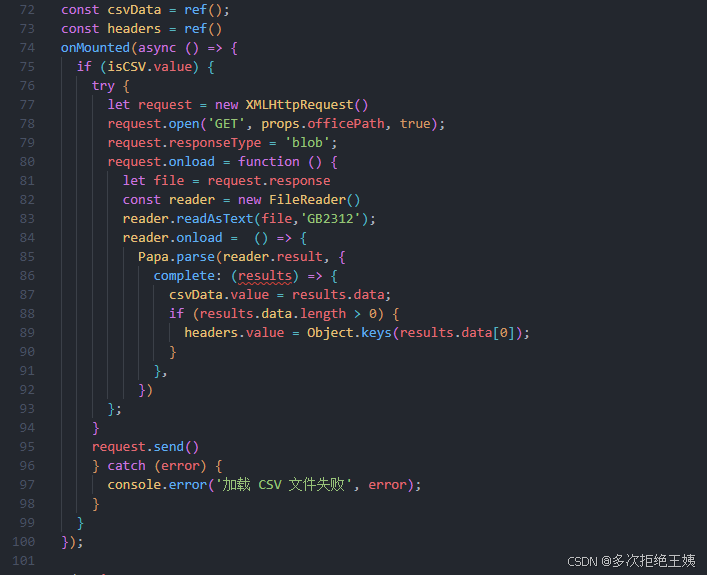
使用这个插件会有一个bug 比如说你的csv文件里面有中文,这个中文预览出来的效果就会是一堆乱码的样子,比如它自带的encoding配置只能对通过input上传的本地文件起作用,而通过URL远程取到的文件不支持:
先用XMLHttpRequest()获取到文件,然后再用FileReader()改变文件的编码,最后用PapaParse直接解析

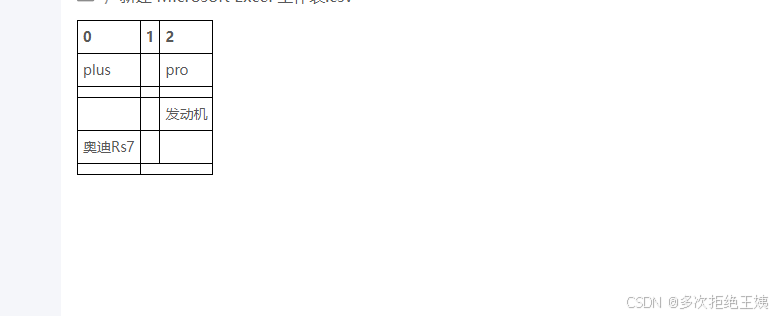
渲染出来的表格是没有边框样式的,可以自行用css进行加
预览出来的效果就是这样

看业务要求,有些文件是无法进行预览,可以商量直接下载