目录
一、WebStorm的下载二、WebStorm的安装三、WebStorm首次加载配置四、WebStorm功能区预览五、WebStorm中英文对照菜单六、工具栏七、常用快捷键八、第一个Node.js服务器程序8.1 使用WebStorm创建第一个Node.js程序8.2 在WebStorm中运行Node.js程序8.3 使用cmd命令运行Node.js程序8.4 解决Node.js程序输出中文时出现乱码的问题 九、新建单独的HTML文件与JS文件9.1 新建单独的HTML文件9.2 新建单独的JS文件并运行 十、其他设置
WebStorm 是开发人员最常使用的一种网页开发工具,它是 JetBrains 公司旗下的一款网页开发工具,其功能非常强大,支持各种前端和 JavaScript 库的代码补全,被广大开发者誉为 Web 前端开发神器、最强大的 HTML5 编辑器、最智能的 JavaScript IDE 等。本文将对 WebStorm 的下载、安装及使用进行讲解。
一、WebStorm的下载
点击链接 https://www.jetbrains.com.cn/webstorm/,进入 WebStorm 官网,单击页面中的 下载 按钮,即可下载 WebStorm 的安装文件,如下图所示:

下载完成的 WebStorm 安装文件如下图所示,其命名格式为 "WebStorm-版本号.exe"。

笔者在编写本文时,WebStorm 的最新版本是 2024.2.4, 该版本会随着时间的推移不断更新,读者在使用时,不用纠结版本的变化,直接下载最新版本即可。
二、WebStorm的安装
安装 WebStorm 开发工具的步骤如下:
双击下载完成的 WebStorm 安装文件,开始安装 WebStorm,如下图所示,单击下一步 按钮。 进入路径设置对话框,如下图所示,在该对话框中单击
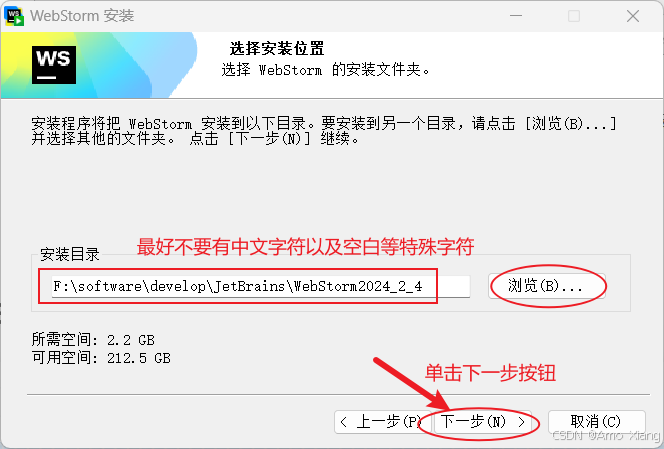
进入路径设置对话框,如下图所示,在该对话框中单击 "浏览(B)..." 按钮去选择 WebStorm 的安装路径,然后单击 下一步(N) 按钮。 进入安装配置对话框,在该对话框中首先创建桌面快捷方式,并添加系统环境变量,然后创建右键菜单快捷方式,最后单击
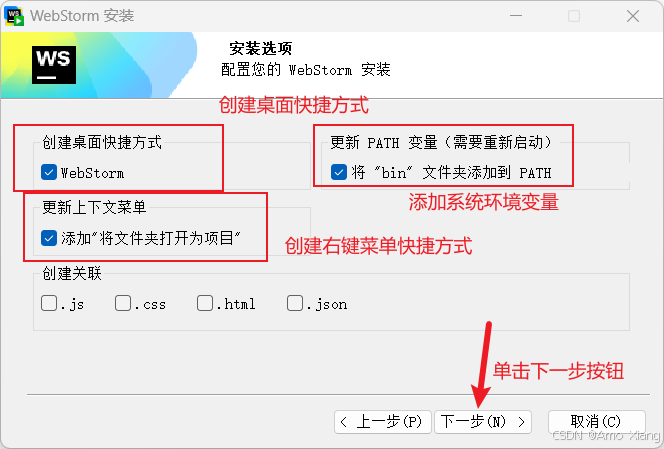
进入安装配置对话框,在该对话框中首先创建桌面快捷方式,并添加系统环境变量,然后创建右键菜单快捷方式,最后单击 下一步(N) 按钮,如下图所示: 进入确认安装对话框,如下图所示,直接单击
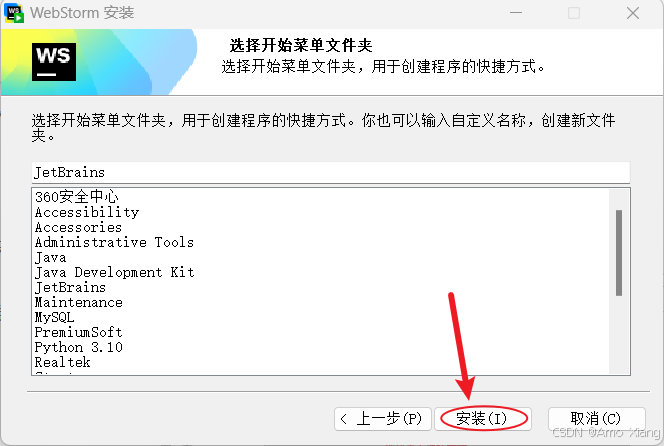
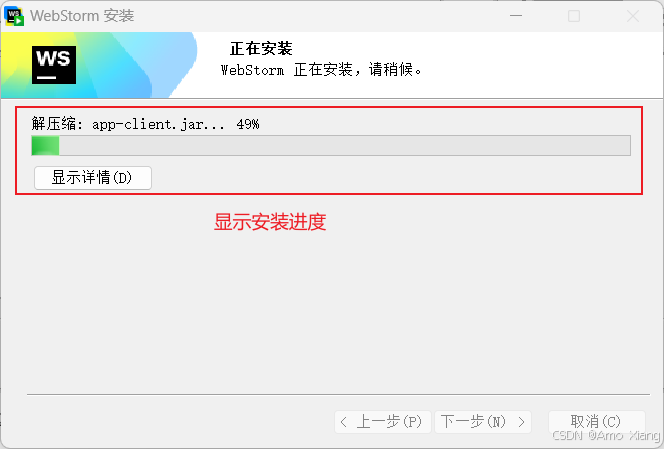
进入确认安装对话框,如下图所示,直接单击 安装(I) 按钮开始安装。 此时会进入 WebStorm 的安装对话框,该对话框中显示当前的安装进度,如下图所示:
此时会进入 WebStorm 的安装对话框,该对话框中显示当前的安装进度,如下图所示: 安装完成后自动进入安装完成对话框,单击
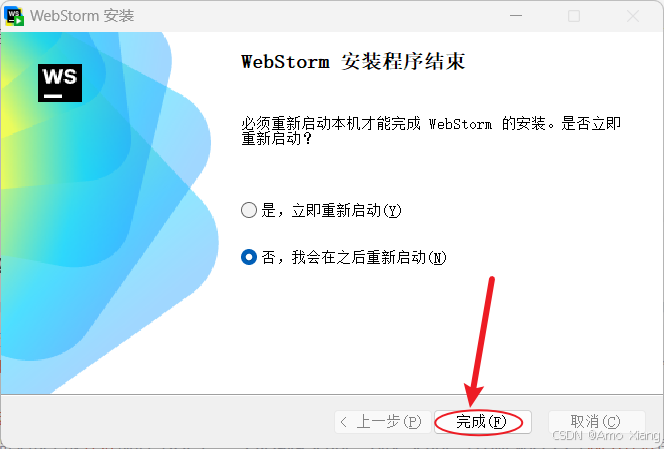
安装完成后自动进入安装完成对话框,单击 完成(F) 按钮即可完成 WebStorm 的安装,如下图所示:
安装完成对话框中有两个单选按钮,其中
"是,立即重新启动(Y)" 表示立即重启,而 "否,我会在之后重新启动(N)" 表示稍后重启,用户可以根据自己的实际情况进行选择,默认选中的是 "否,我会在之后重新启动(N)"。 三、WebStorm首次加载配置
WebStorm 在首次使用时,可以根据个人的实际情况进行一些配置,如验证激活、更改主题等,本节将介绍 WebStorm 首次加载时常用的一些配置,步骤如下:
① 双击安装 WebStorm 时创建的桌面快捷方式图标,如下图所示

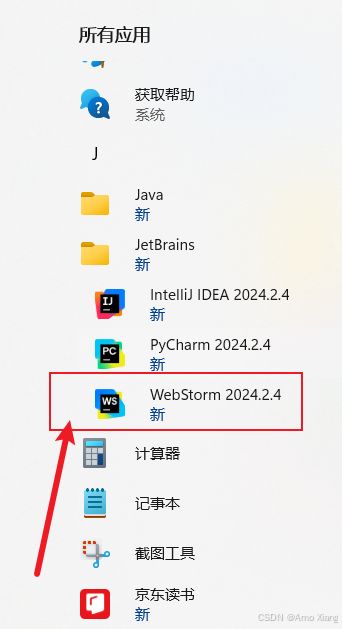
或者单击开始菜单中 JetBrains 下的 "WebStorm 2024.2.4" 快捷方式,如下图所示:

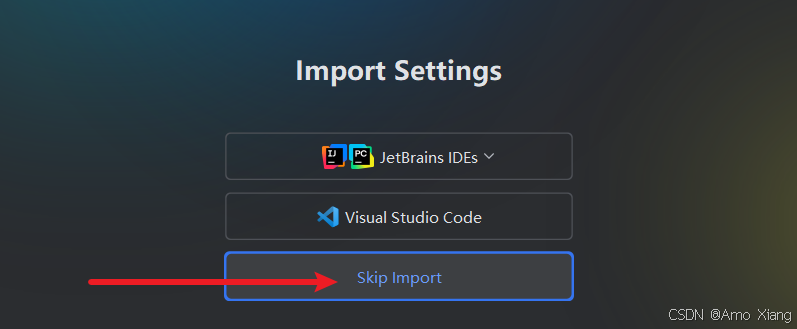
② 由于 WebStorm 版本不一样,初始化设置会略有不同,且初始化与你本地的环境有关,如果你安装了其他 jetbrains 产品,可以直接导入相应设置,如下图所示,笔者这里直接选择 Skip Import 这个根据大家的实际情况决定。注意,由于我们使用 WebStorm 为收费版本,因此我们第一次启动 WebStorm 时,首先需要进行激活工作。WebStorm 的激活方式有多种,大家根据自身实际情况自行选择即可。如果没有购买激活码,可以有30天的试用期。
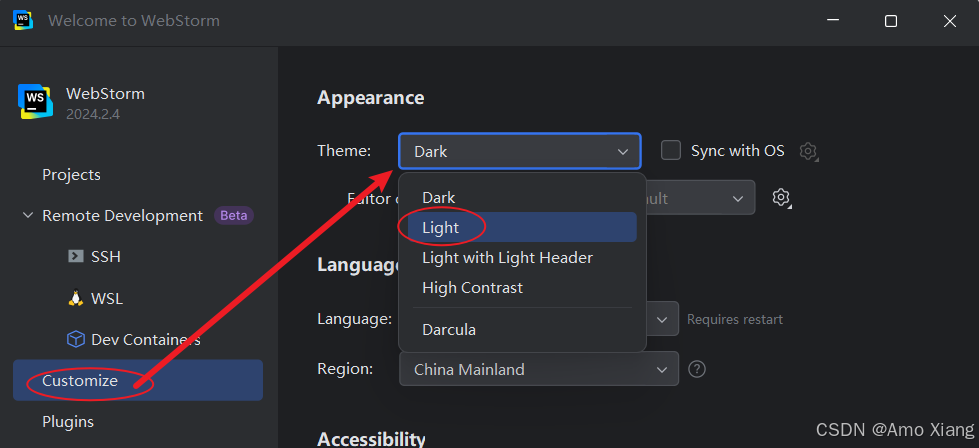
④ 进入 WebStorm 欢迎对话框,在该对话框中可以对 WebStorm 的主题进行设置,默认是黑色主题,开发人员可以根据自己的喜好更改主题颜色,比如将主题修改为白色,步骤为:单击 Customize,在右侧打开 Theme 下的下拉列表,在其中选择 Light 即可,如下图所示:

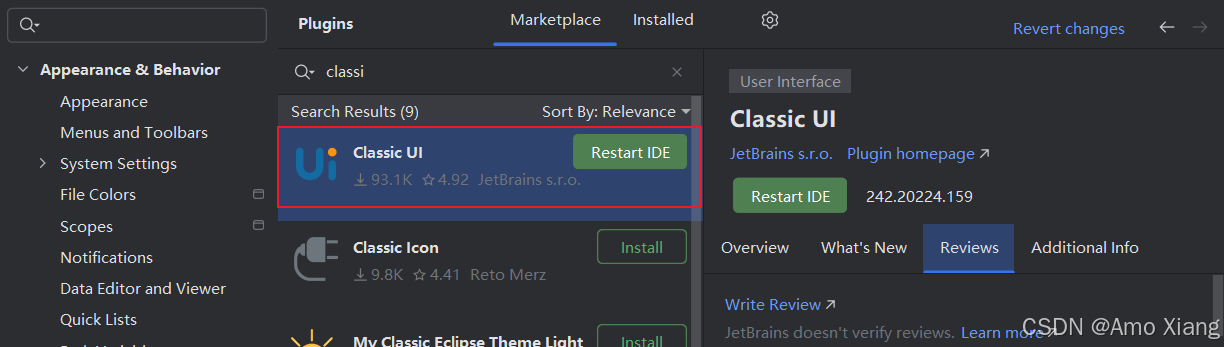
如果不喜欢新版本的 UI,可以安装插件 Classic UI,如下图所示:

四、WebStorm功能区预览
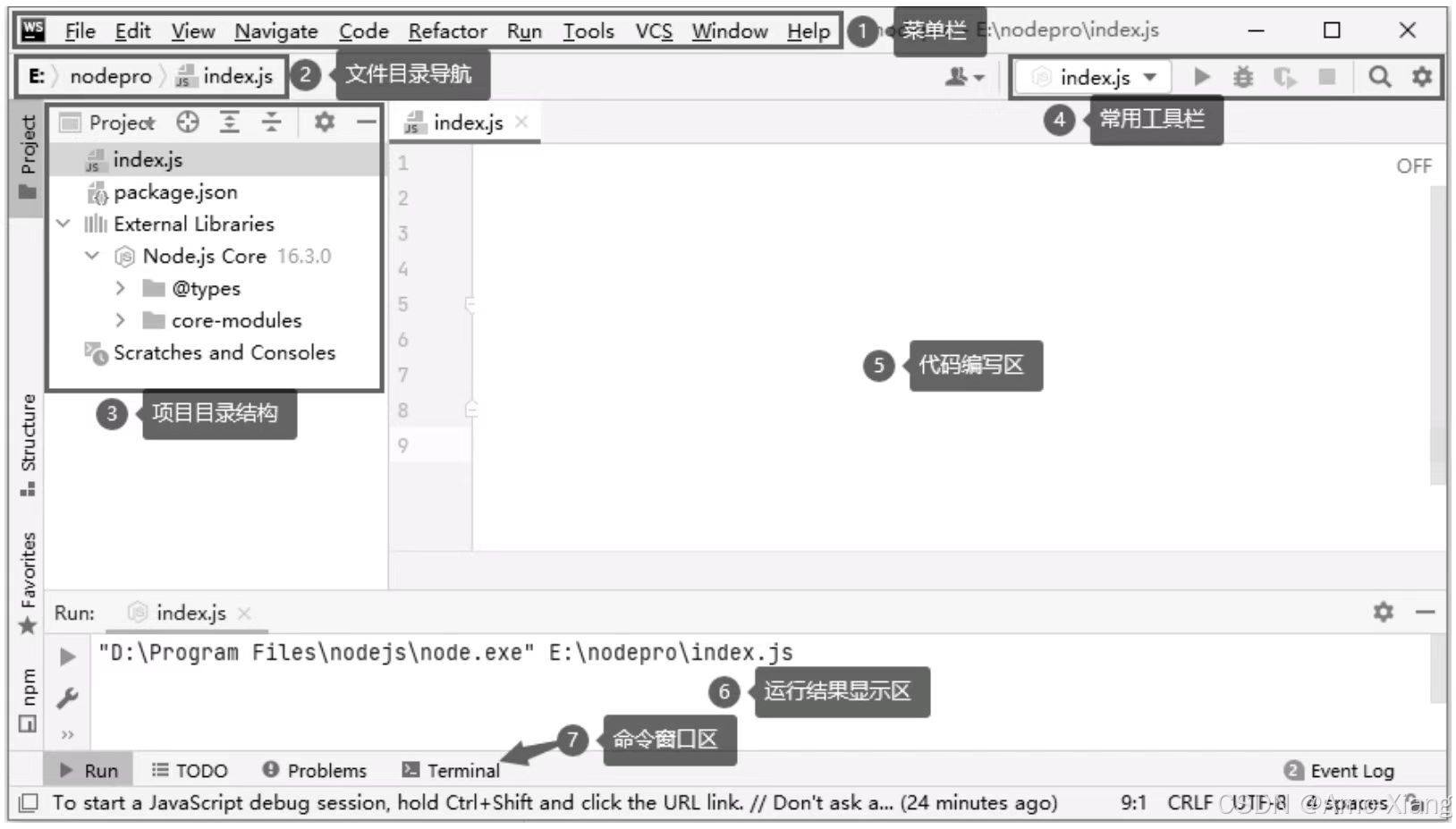
WebStorm 开发工具的主窗口主要可以分为7个功能区域,如下图所示:

五、WebStorm中英文对照菜单
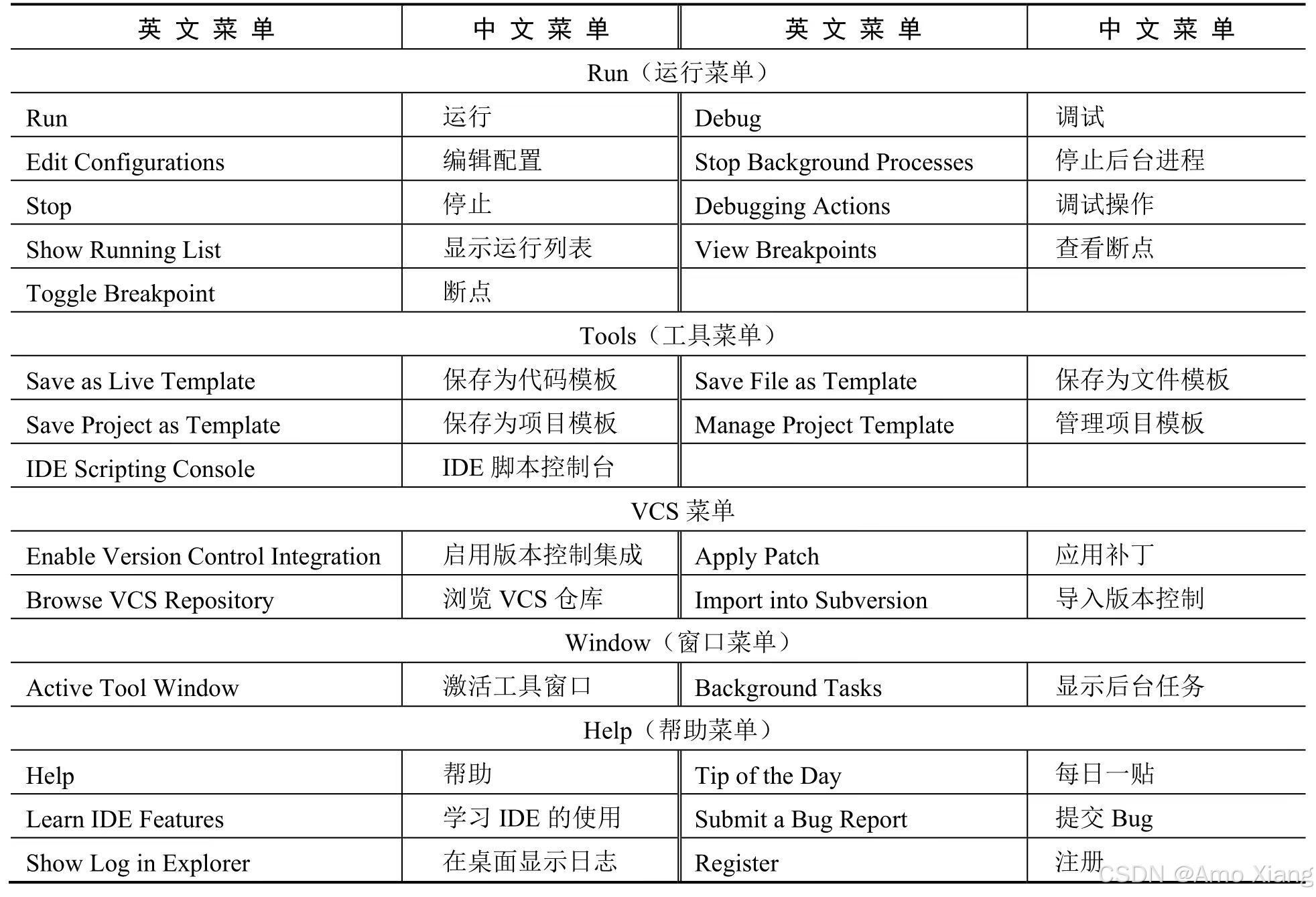
菜单栏显示了所有可用的 WebStorm 命令,如新建、设置、运行等,由于 WebStorm 官方只提供英文版,因此为了方便大家更好地使用 WebStorm 的菜单,这里提供了 WebStorm 常用中英文对照菜单,如下表所示:



六、工具栏
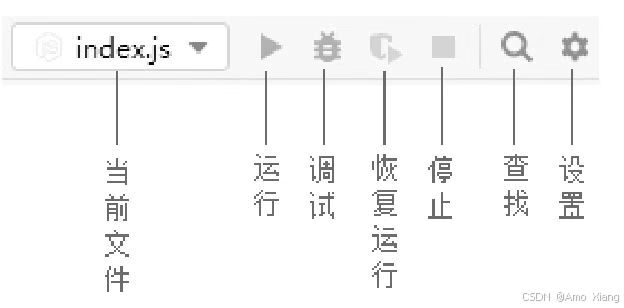
WebStorm 的工具栏主要提供调试、运行等快捷按钮,方便用户检测、查看代码的运行结果,如下图所示:

七、常用快捷键
熟练地掌握 WebStorm 快捷键的使用,可以更高效地编写、调试代码,WebStorm 开发工具的常用快捷键如下表所示:

八、第一个Node.js服务器程序
WebStorm 安装完成后,就可以使用它编写 HTML、CSS、JavaScript、 Node.js 等程序了,本节将介绍如何使用 WebStorm 创建并运行 Node.js 程序。
8.1 使用WebStorm创建第一个Node.js程序
使用 WebStorm 创建 Node.js 程序的步骤如下:
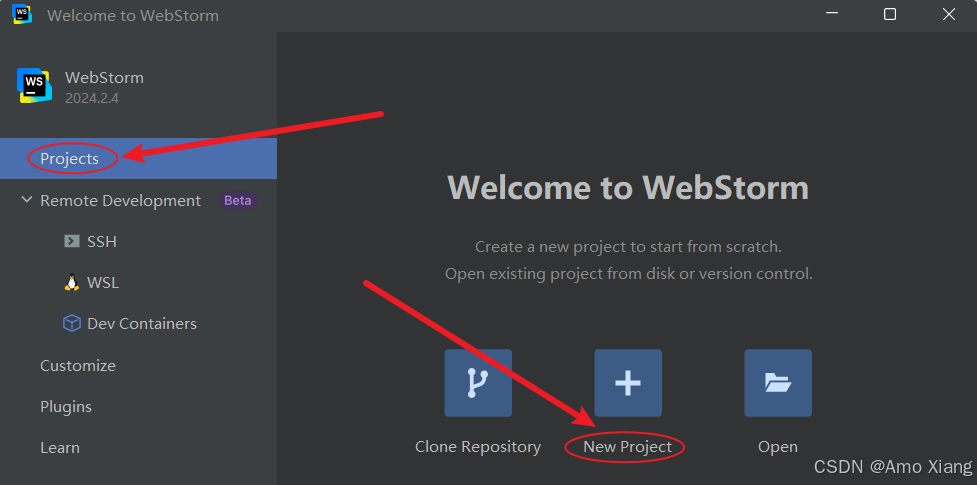
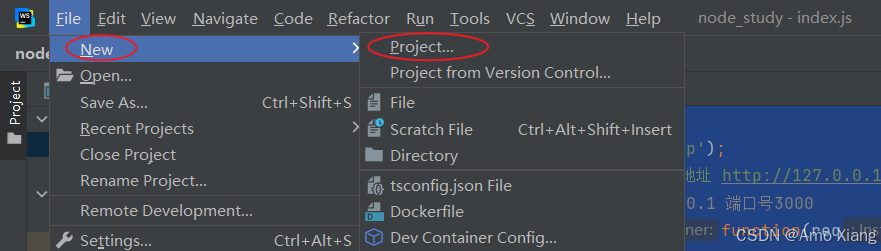
在 WebStrom 的欢迎对话框中,单击左侧的 Projects,然后单击右侧的 New Project 按钮,如下图所示:

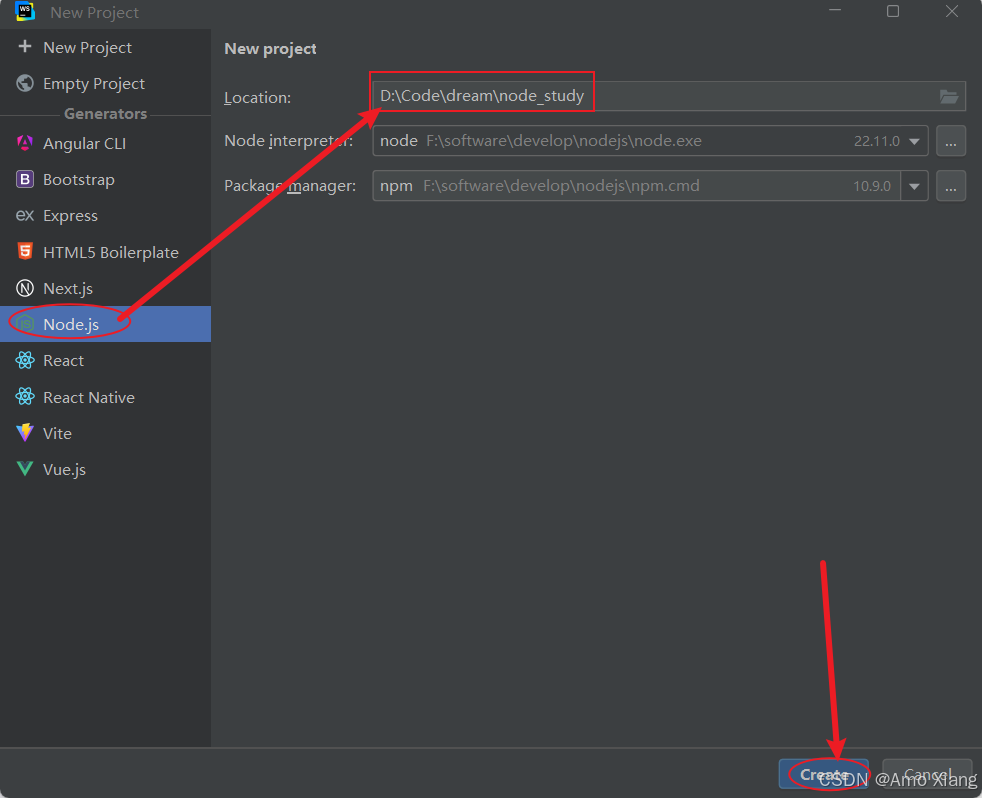
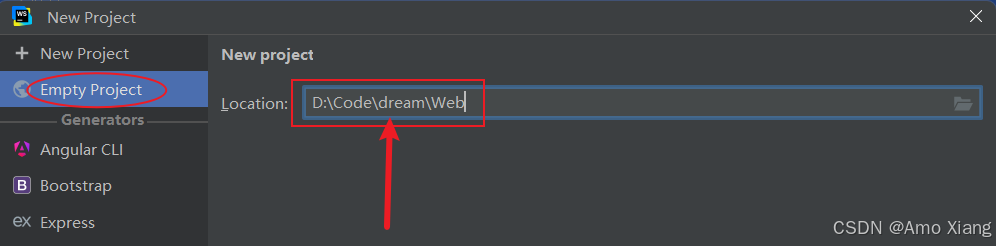
弹出 New Project 对话框,该对话框的左侧显示的是可以创建的项目类型,右侧是关于项目的一些配置信息,这里选择左侧的 Node.js,然后在右侧的 Location 文本框中输入或者选择项目的位置,单击 Create 按钮,如下图所示:

注意: 在创建 Node.js 项目时,设置的 Location 目录中不能含有大写字母,否则会出现错误提示,并且 Create 按钮不可用。
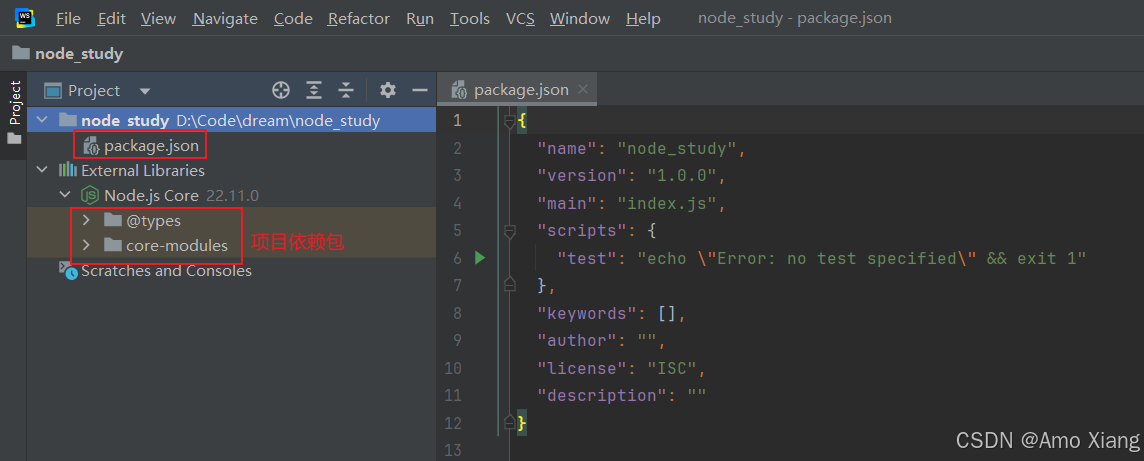
创建完的 Node.js 项目如下图所示,该项目中默认包含一个 package.json 项目描述文件,以及 Node.js 依赖包。

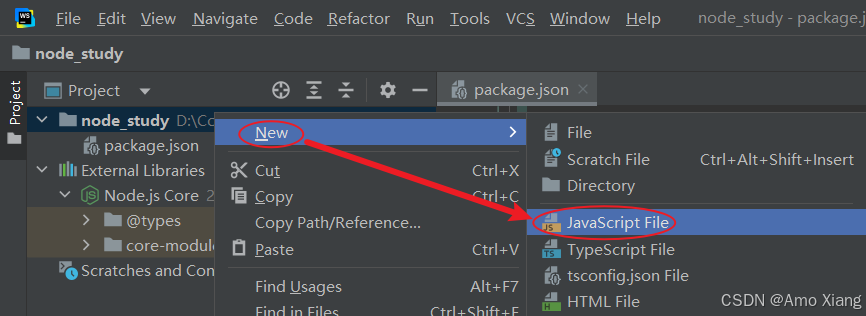
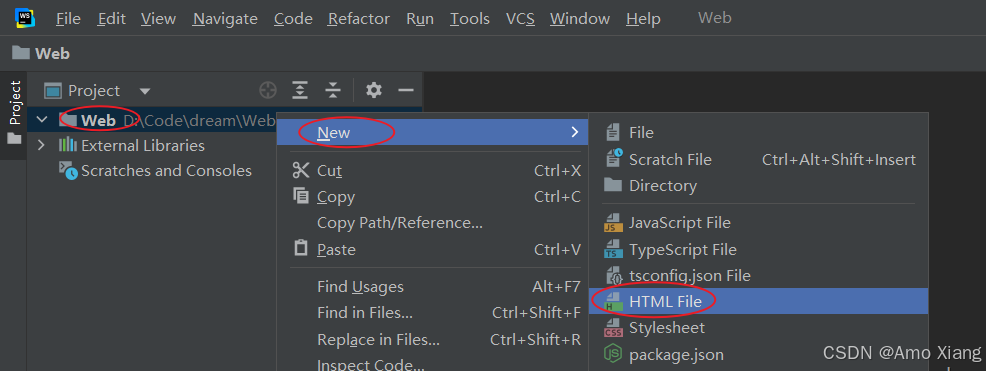
在创建的 Node.js 项目的左侧目录结构中单击鼠标右键,在弹出的快捷菜单中选择 New→JavaScript File 命令,如下图所示:

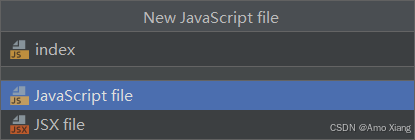
弹出 New JavaScript file 对话框,在该对话框中输入文件名,这里输入 index,按 Enter 键即可,如下图所示:

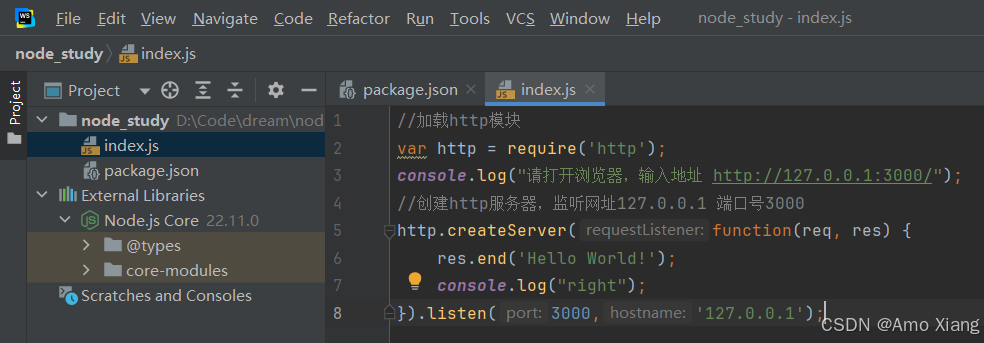
在创建的 index.js 文件中输入以下代码:
//加载http模块var http = require('http');console.log("请打开浏览器,输入地址 http://127.0.0.1:3000/");//创建http服务器,监听网址127.0.0.1 端口号3000http.createServer(function(req, res) { res.end('Hello World!'); console.log("right");}).listen(3000,'127.0.0.1');上面的代码中,第2行用来加载 http 模块,在 Node.js 程序中,要使用哪个模块,就使用 require 加载该模块;第3行用来在控制台中输出日志提示,其中 console 是 Node.js 中的控制台类,其 log 方法用来输出日志;第5行的 http.createServer 用来创建一个 http 服务器,该方法中定义了一个 JavaScript 函数,用来处理网页请求和响应,其中有两个参数,req 表示请求,res 表示响应,该函数中使用 res.end 方法在页面上输出要显示的文字信息,并使用 console.log 方法在控制台中输出日志提示;最后一行的 listen 方法用来设置要监听的网址以及端口号。输入完成的效果如下图所示:

8.2 在WebStorm中运行Node.js程序
在 8.1 小节,我们编写了一个简单的 Node.js 程序,本节将讲解如何运行编写完成的 Node.js 程序,步骤如下:
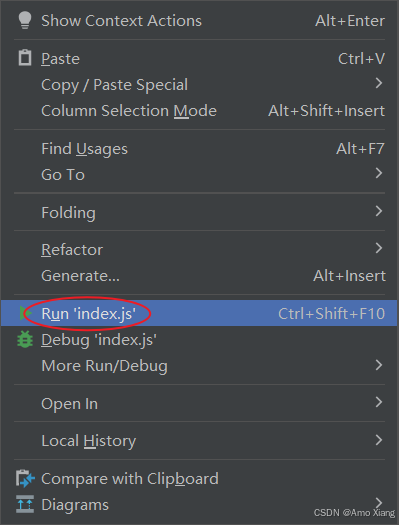
① 在 WebStorm 的代码编写区单击鼠标右键,在弹出的快捷菜单中选择 "Run '***.js'" 命令,即可运行 Node.js 程序,如下图所示:

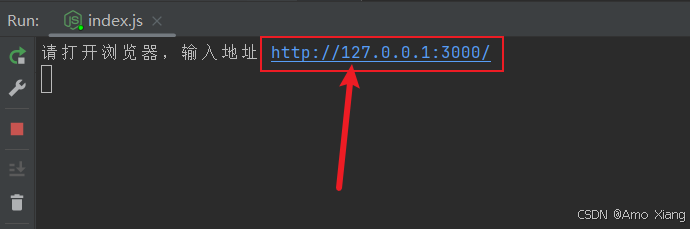
② 运行 Node.js 程序,在 WebStorm 的下方将显示服务器的启动效果,如下图所示:

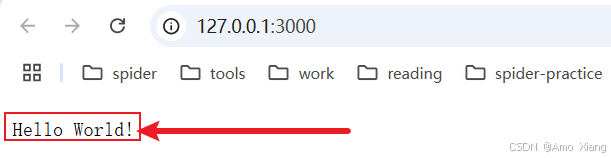
③ 单击服务器运行结果中提示的网址,或者直接在浏览器地址栏中输入网址 http://127.0.0.1:3000/,按 Enter 键,即可查看结果,如下图所示:

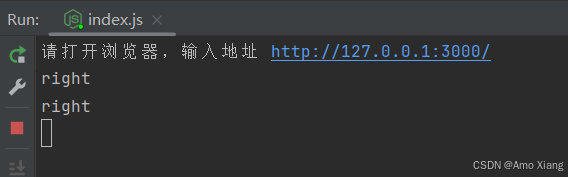
同时,WebStorm 下方将显示代码中设置的日志,如下图所示:

8.3 使用cmd命令运行Node.js程序
在上一小节中直接在 WebStorm 中运行了 Node.js 程序,除了这种方法,还可以通过 cmd 命令运行 Node.js 程序。步骤如下:
① 打开系统的 "命令提示符" 对话框,使用 cd 切换盘符命令进入 Node.js 程序的主文件 index.js 的根目录,如下所示:
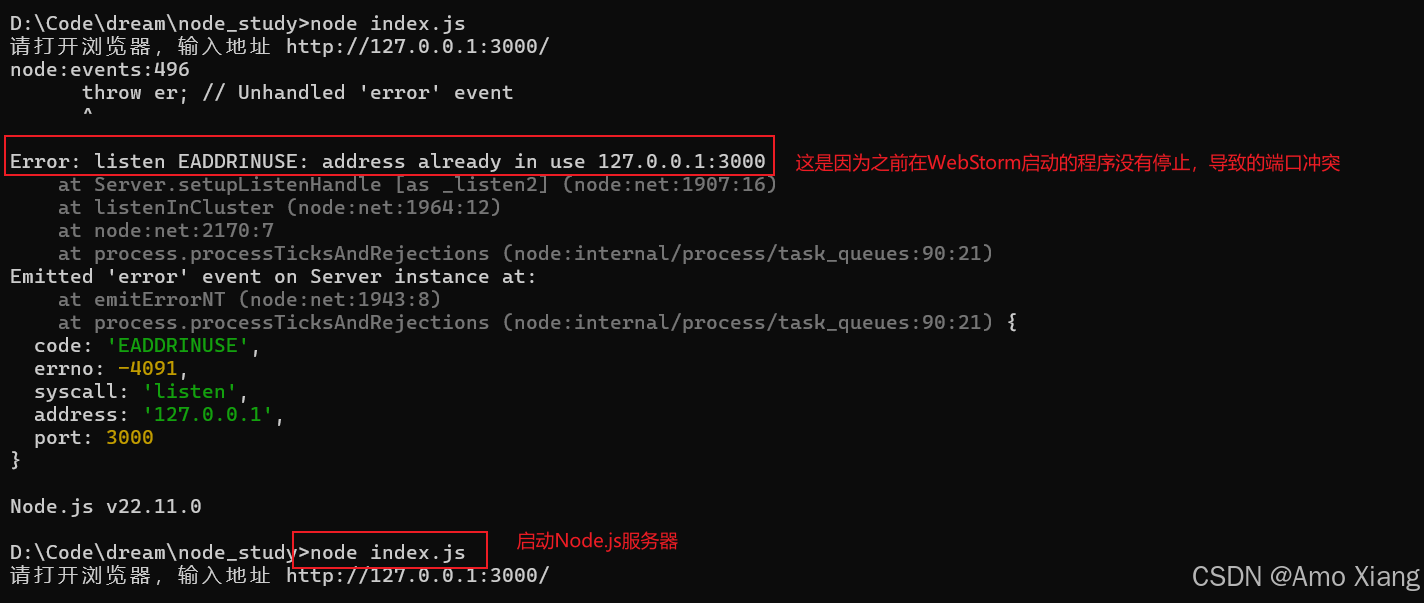
Microsoft Windows [版本 10.0.22631.4317](c) Microsoft Corporation。保留所有权利。C:\Users\amoxiang>d: # 切换盘符D:\>cd Code\dream\node_study # 进入Node.js程序的主文件所在目录D:\Code\dream\node_study>② 在 "命令提示符" 对话框中输入 "node ***.js" 命令,这里的 Node.js 程序主文件为 index.js,因此输入 node index.js 命令,按 Enter 键,即可启动 Node.js 服务器,如下图所示:

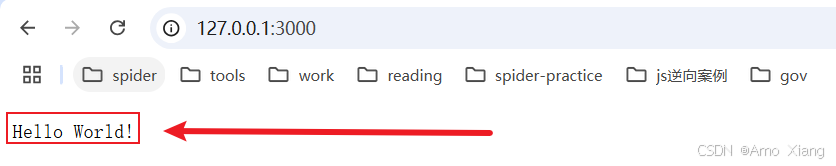
③ 打开浏览器,在地址栏中输入 http://127.0.0.1:3000/,按 Enter 键,执行结果如下图所示:

8.4 解决Node.js程序输出中文时出现乱码的问题
修改 index.js 中的代码,将输出内容修改为中文,代码如下:
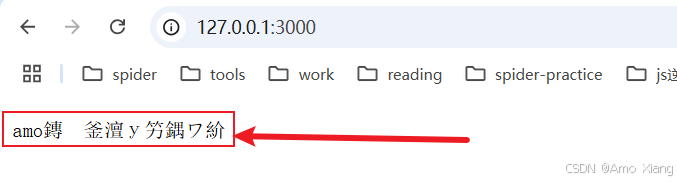
//加载http模块var http = require('http');console.log("请打开浏览器,输入地址 http://127.0.0.1:3000/");//创建http服务器,监听网址127.0.0.1 端口号3000http.createServer(function(req, res) { // res.end('Hello World!'); res.end('amo是个大帅哥!'); console.log("right");}).listen(3000,'127.0.0.1');在 WebStorm 中运行上面代码,单击服务器结果中提示的网址,效果如下图所示:

通过观察上图,可以发现 Node.js 在默认输出中文时会出现乱码问题,这时可以使用 response 对象的 writeHead() 方法在输出内容之前将要显示网页的编码方式设置为 UTF-8。要想让 Node.js 程序输出中文,只需要在输出内容之前将要显示网页的编码方式设置为 UTF-8,代码如下:
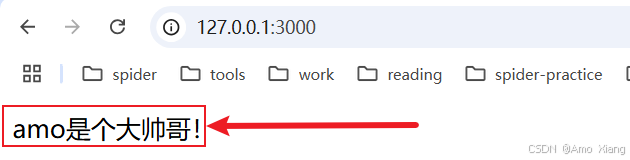
//加载http模块var http = require('http');console.log("请打开浏览器,输入地址 http://127.0.0.1:3000/");//创建http服务器,监听网址127.0.0.1 端口号3000http.createServer(function(req, res) { // res.end('Hello World!'); // res.end('amo是个大帅哥!'); res.writeHead(200,{"content-type":"text/html;charset=utf8"}); //设置编码方式 res.end('amo是个大帅哥!'); console.log("right");}).listen(3000,'127.0.0.1');再次在 WebStorm 中运行程序,效果如下图所示:

九、新建单独的HTML文件与JS文件
9.1 新建单独的HTML文件

下图所示为选择新建项目文件的路径的页面,读者也可以单击右侧文件夹的图标选择已有的文件夹:

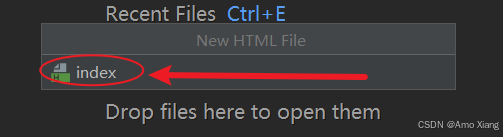
然后单击按钮 "Create" 即可成功创建一个项目,接下来需要创建 HTML 文件,创建方法是,右键单击项目名称,然后选择 "New/HTML File" 然后进入为 HTML 文件命名页面。

下图所示为为新建的 HTML5 文件命名页面,为文件命名时,其后缀名可以省略,

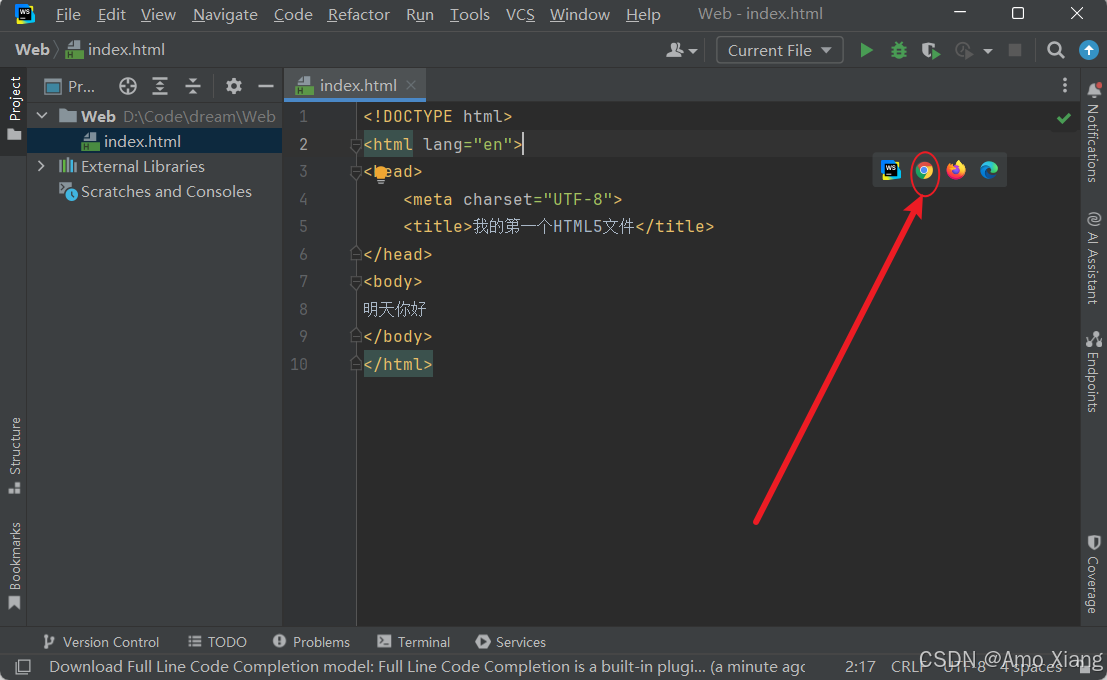
输入名称以后回车,进入下图所示的页面,在该页面中,读者可以 <title> 标签中修改网页的标题,在 <body> 标签中添加网页的正文,例如本实例中,修改网页的标题为 "我的第一个HTML5文件",并且添加网页正文内容为 "明天你好",代码编写完成以后,单击右侧 Google chrome 浏览器的图标,即可在谷歌浏览器中运行本实例。

9.2 新建单独的JS文件并运行
新建 JS 文件的方式与 8.1 使用WebStorm创建第一个Node.js程序 小节一致,这里我不就不再进行赘述,示例代码:
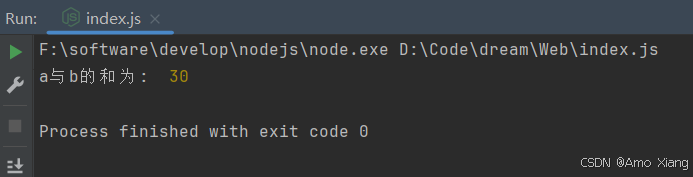
let a = 10let b = 20console.log('a与b的和为: ', a + b)运行的方式与 8.2 在WebStorm中运行Node.js程序 一致,运行结果如下:

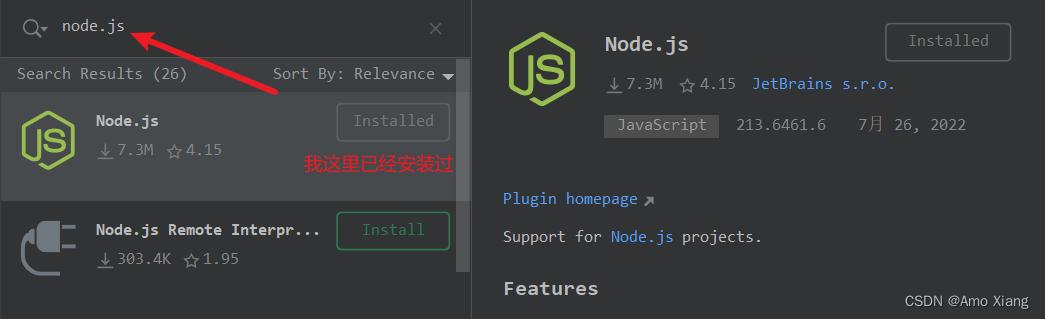
如果是第一次没有运行 Node.js 项目,可能需要我们安装插件,才能执行 JS 文件:在 Settings --> Plugins 里下载 nodejs 插件,如下图所示:

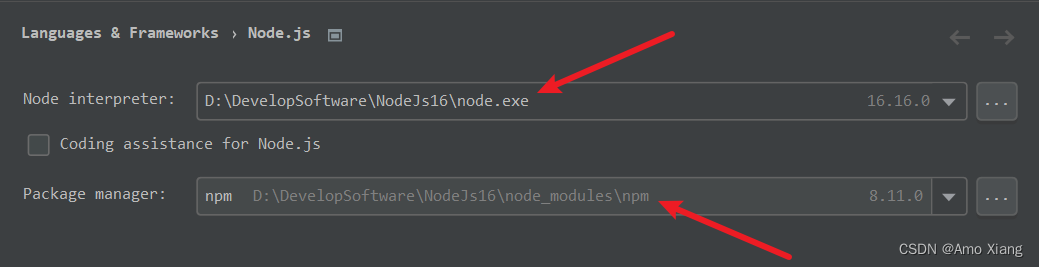
在 Settings - Languages & Frameworks - Node.js 里边,配置好前边安装的 node.js 的路径即可,如下图所示:

十、其他设置
其他一些常规设置可以参考文章:https://blog.csdn.net/xw1680/article/details/143404318