URL Scheme
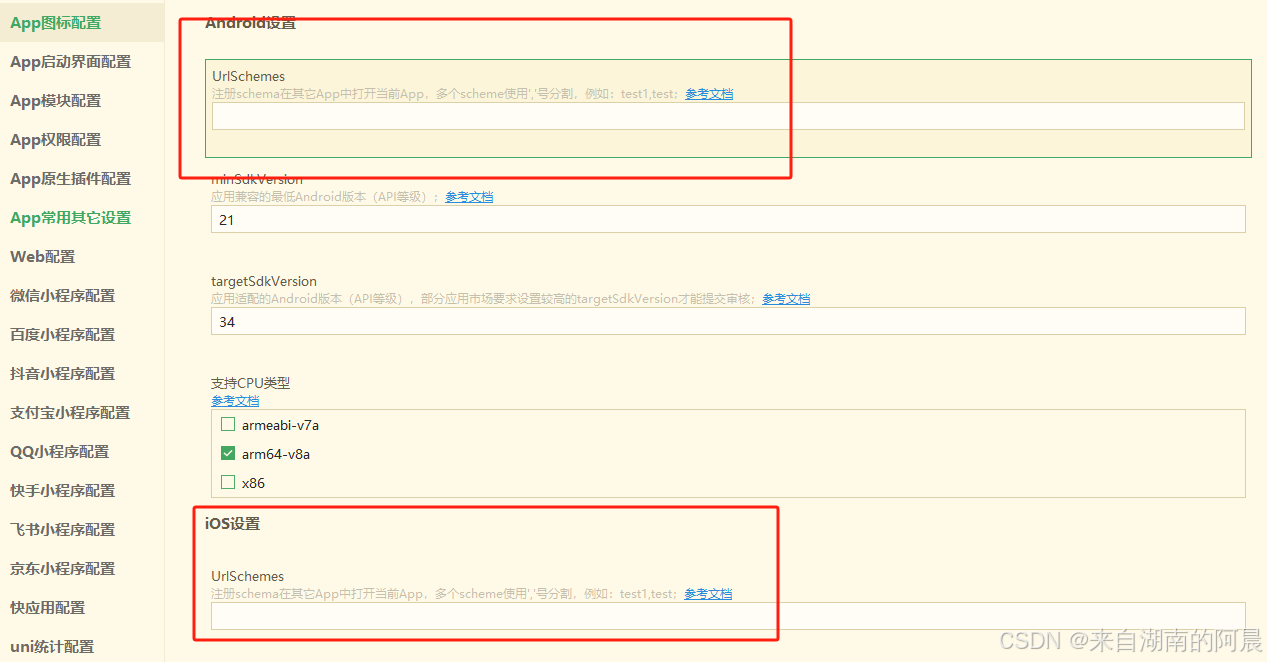
首先我一开始想到的是UrlSchemes,发现UrlSchemes不好实现就转为下面的方法
URL Scheme 是一种用于在移动应用程序中打开另一个应用程序或执行特定操作的机制。通过使用 URL Scheme,应用程序可以将用户重定向到其他应用程序或执行特定的任务

引用依赖的文件
在 web-view 加载的 HTML 中调用 uni 的 API,需要在 HTML 中引用必要的 JS-SDK。
<!-- uni 的 SDK,必须引用。 --> <script type="text/javascript" src="https://gitcode.net/dcloud/hello-uni-app-x/-/blob/alpha/hybrid/html/uni.webview.1.5.5.js"></script>调用的时机
在引用依赖的文件后,需要在 HTML 中监听 UniAppJSBridgeReady 事件触发后,才能安全调用 uni 的 API。
document.addEventListener('UniAppJSBridgeReady', function() { console.log('xxx'); });页面跳转
支持调用所有的 uni 路由方法,可以实现从 HTML 重新跳转回应用内的页面。在 UniAppJSBridgeReady 后,调用路由方法跳转到应用内的页面。
document.addEventListener('UniAppJSBridgeReady', function() { document.querySelector('.btn-list').addEventListener('click', function(evt) { uni.navigateTo({ url: '/pages/login/login' }); }); });相关文件:在web-view加载的本地及远程HTML中调用uni的API及网页和vue页面通讯 - DCloud问答