
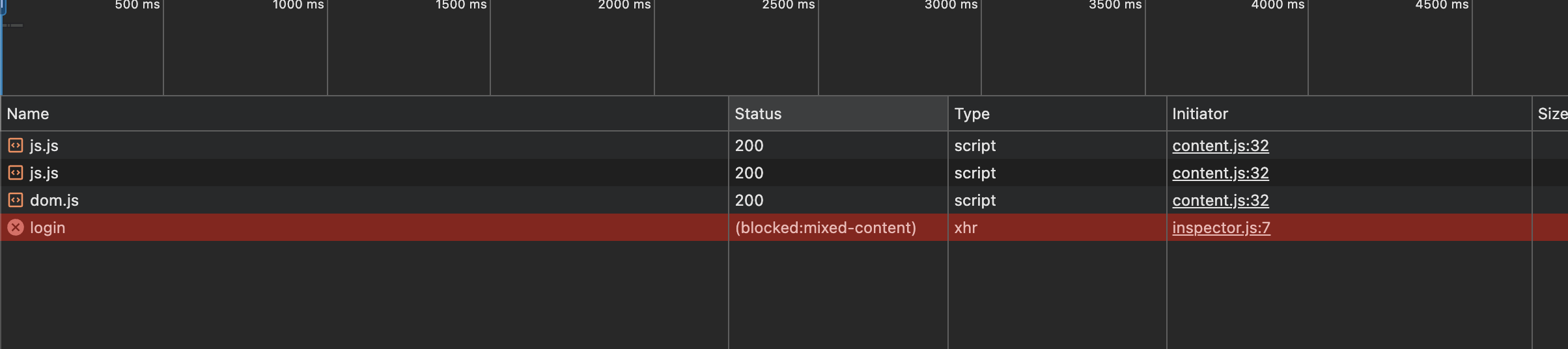
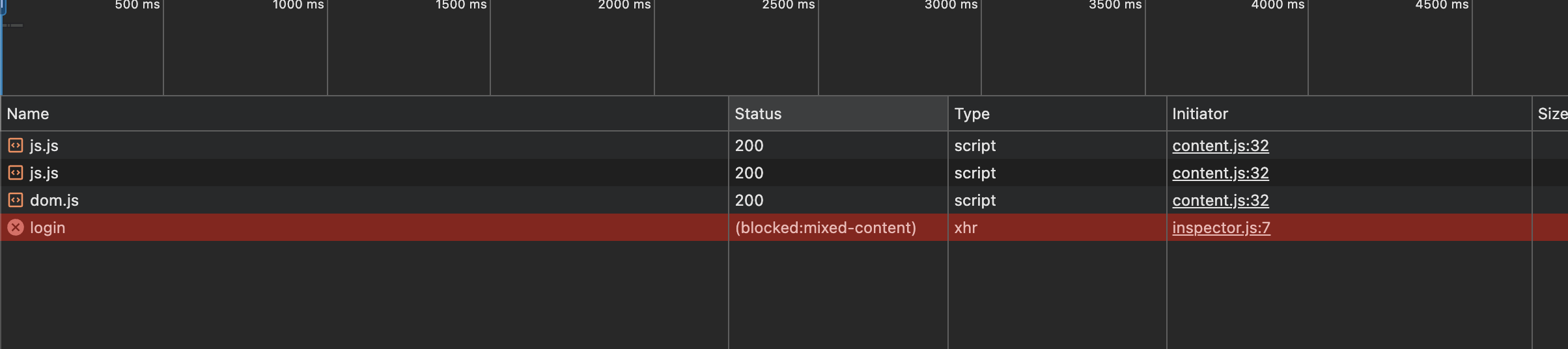
报错原因:被浏览器拦截了,因为接口地址不是https的。
什么是混合内容(Mixed Content)
混合内容是指在同一页面中同时包含安全(HTTPS)和非安全(HTTP)资源的情况。当浏览器试图加载非安全资源时,它会发出“混合内容”警告,阻止加载不安全的请求。
为什么会出现“blocked:mixed-content”错误?
出现这个错误的原因
您的前端应用可能正在尝试加载一个HTTP资源,而该资源应该通过HTTPS协议进行传输。由于HTTP协议是不安全的,它可能会被中间人攻击(Man-in-the-Middle Attack)拦截,导致数据泄露或恶意修改。因此,浏览器默认阻止了这种不安全的请求。
如何解决“blocked:mixed-content”问题?
使用HTTPS协议:确保您的网站使用HTTPS协议进行通信。通过将协议从HTTP升级为HTTPS,可以确保数据在传输过程中的安全性。在购买域名时,可以选择支持HTTPS的证书,并在服务器上配置好SSL证书。配置CORS(跨源资源共享):如果您的前端应用与后端服务器不在同一域下,需要通过跨域请求获取数据,需要确保后端服务器正确配置了CORS。CORS是一种机制,允许前端应用从其他域获取资源。在后端服务器上设置适当的CORS头部信息,以允许前端应用进行跨域请求。检查请求的URL:仔细检查您的前端代码中发起请求的URL是否正确。有时候,由于手动输入错误或配置不当,可能导致请求的URL不是通过HTTPS协议传输的。确保所有接口请求都使用正确的协议和域名。使用相对URL:如果您无法控制后端服务器的配置,或者由于某些原因无法使用HTTPS协议,您可以尝试使用相对URL来发起请求。相对URL是指不包含协议和域名的URL,例如“/api/data”。相对URL默认使用当前页面的协议和域名进行加载,这样可以避免因协议不一致而导致的混合内容问题。使用Content Security Policy(CSP):CSP是一种安全机制,通过限制页面中允许加载的资源来防止跨站脚本攻击(XSS)等安全威胁。通过配置CSP,您可以指定哪些源是可信的,并阻止加载其他不安全的资源。在CSP中添加适当的源列表可以帮助解决混合内容问题。
总结:
“blocked:mixed-content”错误通常是由于前端应用尝试加载非安全资源导致的。为了解决这个问题,我们需要确保网站使用HTTPS协议进行通信,正确配置CORS和CSP,并仔细检查请求的URL是否正确。遵循这些步骤可以帮助您避免混合内容问题,提高网站的安全性。
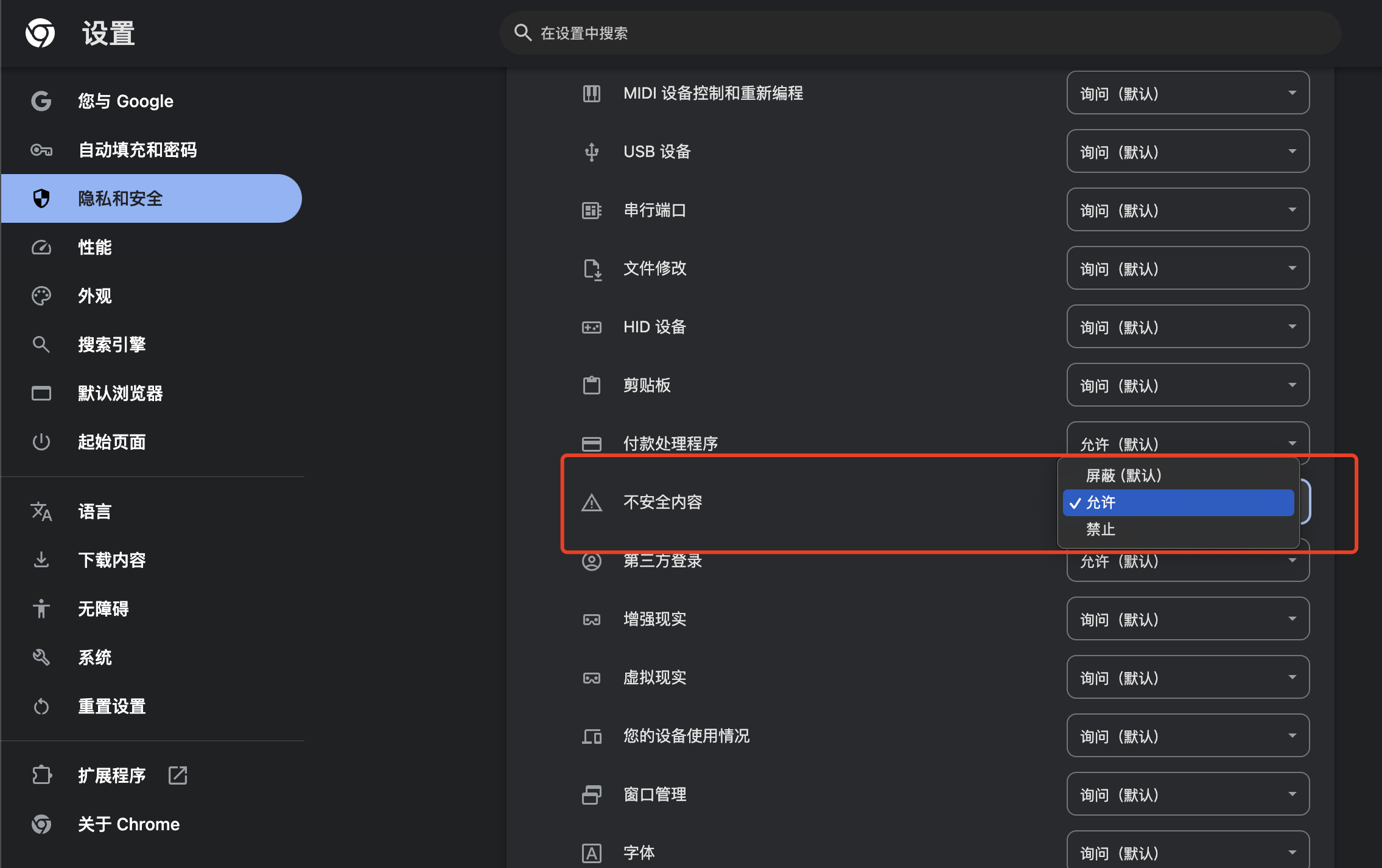
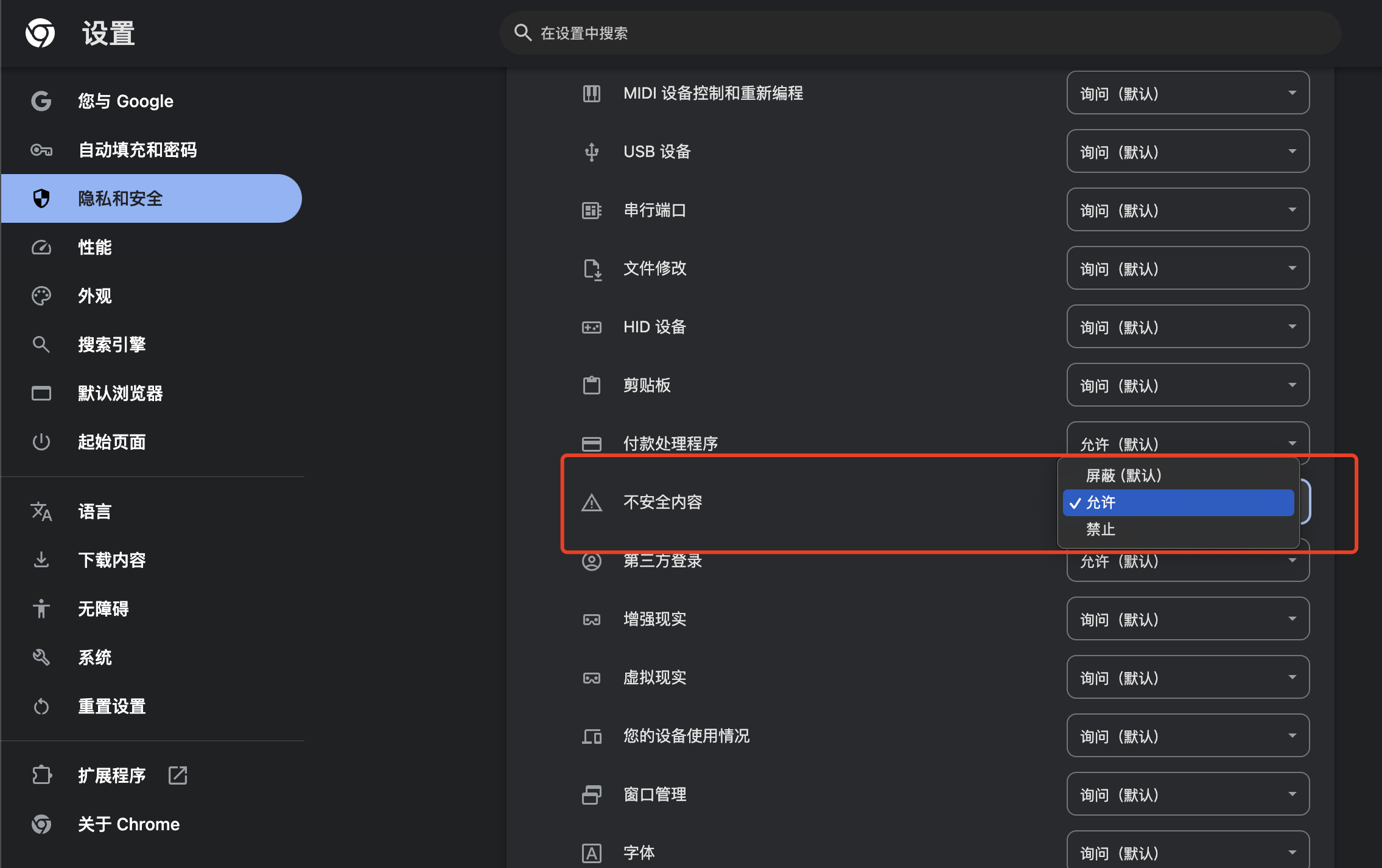
解决办法
1.给接口配置https的服务,要花钱买ssl证书的。
2.设置浏览器允许不安全的访问,简单设置:设置为允许就好了