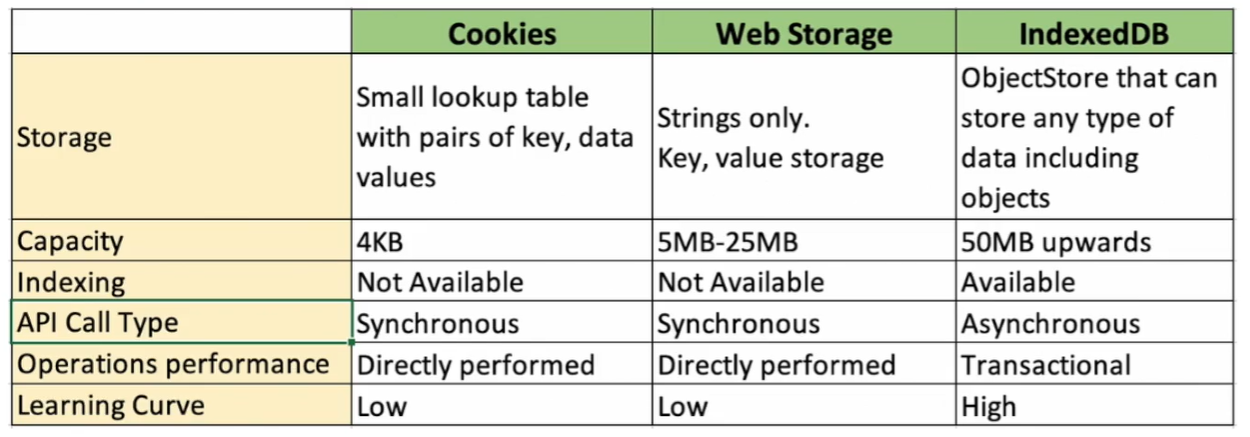
1. Cookies
概述:Cookies 是最早的前端存储方式,用于在客户端和服务器之间保存少量数据。它们通常用于用户会话、身份验证等场景。
存储容量:每个 Cookie 大小限制为 4KB 左右。
有效期:可以设置过期时间,默认情况下 Cookie 会话结束后即失效(即关闭浏览器后)。
作用域:可以通过
domain 和
path 限定 Cookie 的作用范围。
安全性:可以通过
HttpOnly(无法被 JavaScript 访问)和
Secure(仅在 HTTPS 连接下传输)提高安全性。
应用场景:用于存储会话信息、跟踪用户行为、存储认证状态等。
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 12:00:00 UTC; path=/";
2. LocalStorage
概述:LocalStorage 是 HTML5 引入的存储方式,允许在浏览器端保存较大的键值对数据,且数据不会随页面刷新或关闭而清除。
存储容量:通常为 5MB(不同浏览器有所不同)。
有效期:数据持久保存,除非被手动清除或浏览器清空缓存。
作用域:同源策略(
Same Origin Policy),即数据仅在同一域名下可访问。
安全性:容易被 JavaScript 访问,因此要避免存储敏感数据(如密码)。
应用场景:适合存储持久化的用户设置、表单数据缓存、应用状态等。
// 存储数据localStorage.setItem("username", "JohnDoe");// 获取数据const username = localStorage.getItem("username");// 删除数据localStorage.removeItem("username");// 清空所有数据localStorage.clear();
3. SessionStorage
概述:SessionStorage 和 LocalStorage 类似,但它的数据仅在页面会话期间有效,关闭浏览器或标签页后数据会被清除。
存储容量:通常为 5MB 左右。
有效期:数据在同一会话期间(即浏览器或标签页打开时)可用,页面关闭后清除。
作用域:同源策略,但仅限当前标签页或窗口。
应用场景:用于存储会话级别的数据,如临时状态、单次登录信息等。
// 存储数据sessionStorage.setItem("sessionID", "12345");// 获取数据const sessionID = sessionStorage.getItem("sessionID");// 删除数据sessionStorage.removeItem("sessionID");// 清空所有数据sessionStorage.clear();

4. IndexedDB
概述:IndexedDB 是浏览器提供的一个低级 API,用于存储大量结构化数据。它是一个 NoSQL 数据库,可以存储更复杂的对象,且支持索引和事务。
存储容量:可以存储比 LocalStorage 更大(上百 MB 甚至 GB 级)的数据。
有效期:持久存储,除非手动删除或浏览器清空缓存。
作用域:同源策略。
应用场景:适合存储大量数据,如离线存储、PWA 数据缓存、客户端搜索索引等。
// 打开/创建数据库const request = indexedDB.open("myDatabase", 1);request.onupgradeneeded = function(event) { const db = event.target.result; const objectStore = db.createObjectStore("users", { keyPath: "id" }); objectStore.createIndex("name", "name", { unique: false });};request.onsuccess = function(event) { const db = event.target.result; const transaction = db.transaction(["users"], "readwrite"); const objectStore = transaction.objectStore("users"); // 添加数据 const addUserRequest = objectStore.add({ id: 1, name: "JohnDoe" });};

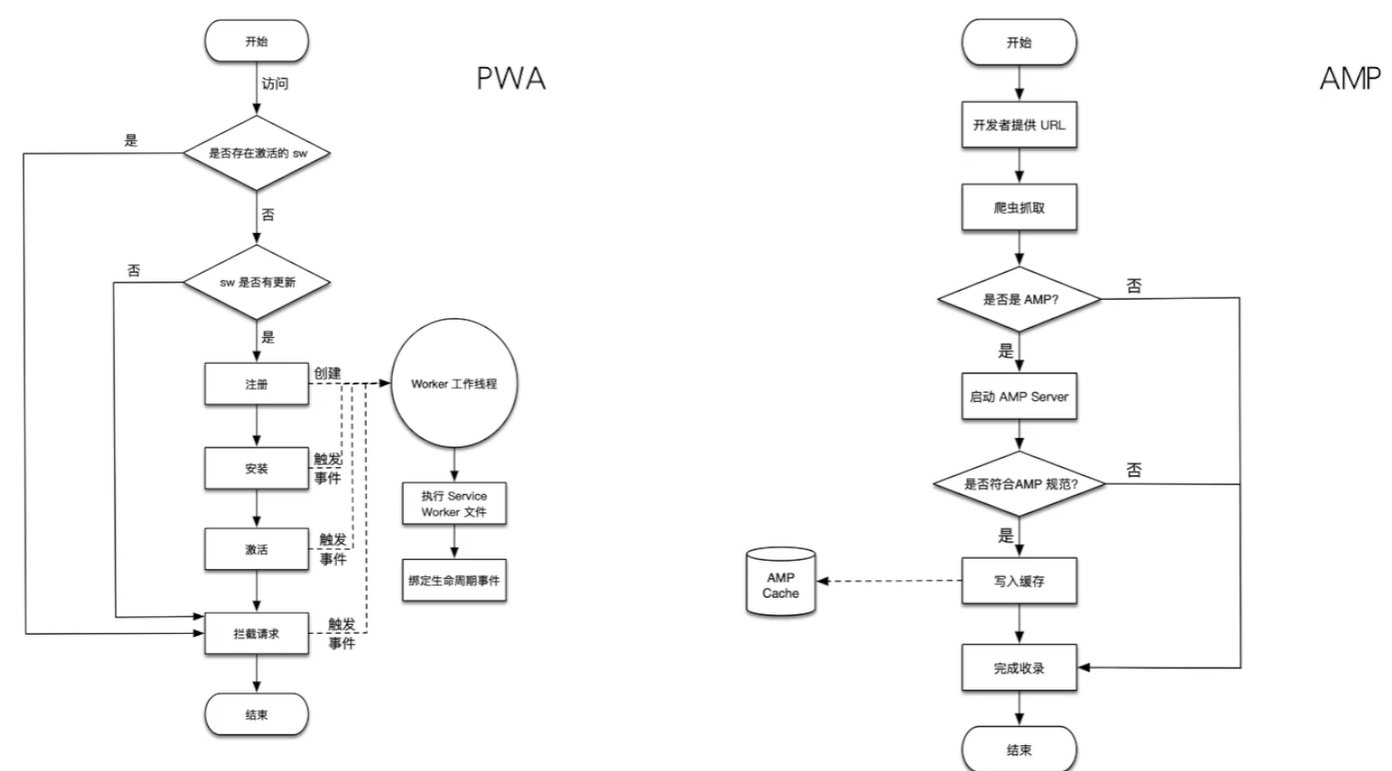
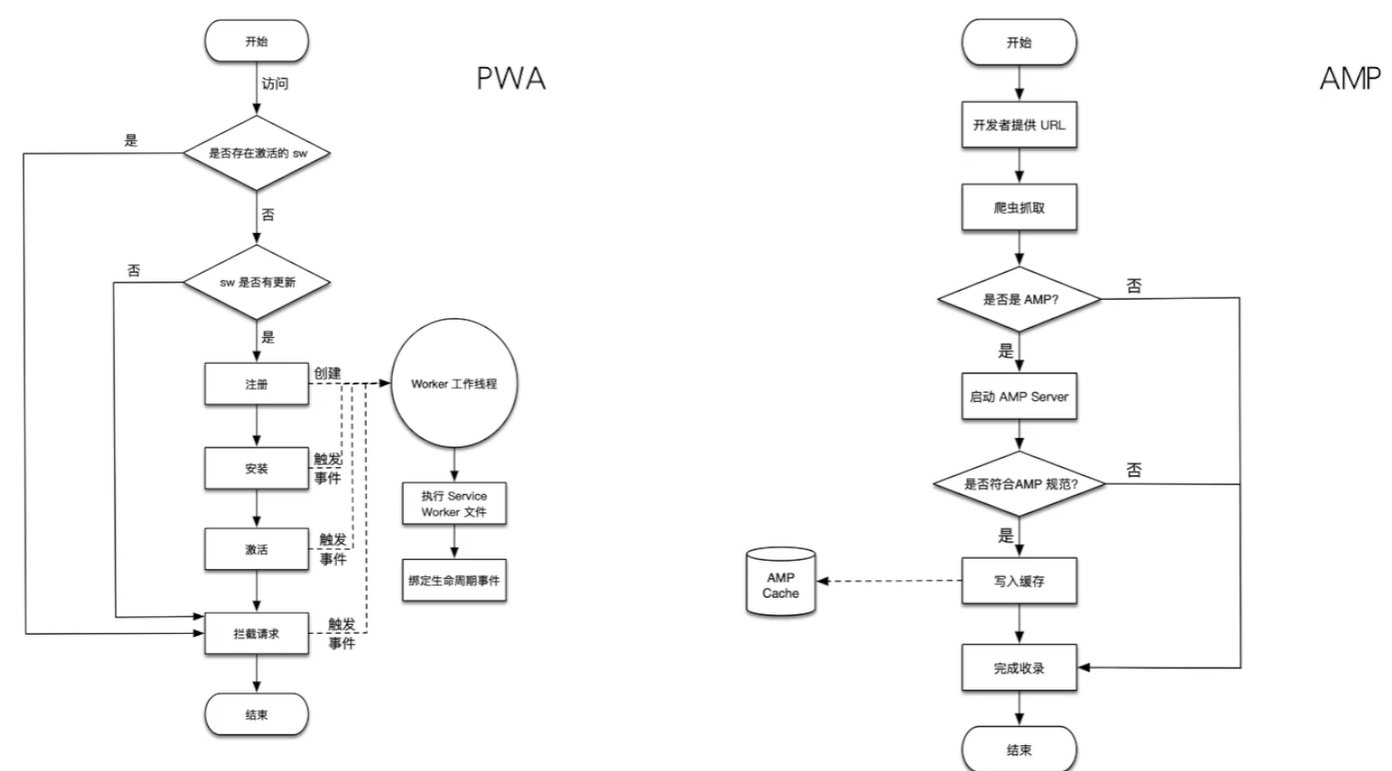
5. Service Worker 缓存
概述:Service Worker 是用于构建渐进式 Web 应用(PWA)的 API。它可以拦截网络请求、缓存静态资源,并实现离线访问。
存储容量:取决于浏览器和设备,通常容量较大。
有效期:数据可以根据需要持久化,直到手动清除或缓存策略更新。
应用场景:适合离线应用场景、PWA、缓存静态资源、实现快速响应和减少网络请求。
self.addEventListener('install', (event) => { event.waitUntil( caches.open('my-cache').then((cache) => { return cache.addAll([ '/', '/styles.css', '/script.js', ]); }) );});self.addEventListener('fetch', (event) => { event.respondWith( caches.match(event.request).then((response) => { return response || fetch(event.request); }) );});

选择存储方式时的考虑因素:
数据大小:对于少量数据,可以使用 LocalStorage 或 SessionStorage;如果是大规模数据,则适合 IndexedDB 或 Service Worker 缓存。
数据有效期:如果数据需要在会话结束后持久保存,可以使用 LocalStorage;如果是临时数据,使用 SessionStorage。
访问控制和安全性:敏感数据应避免存储在 Cookie 或 LocalStorage,避免安全风险。
复杂性:对于简单的键值对,LocalStorage 足够;对于复杂的对象存储或索引查询,使用 IndexedDB 更合适。