?博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞?收藏⭐评论✍


文章目录
1.0 项目介绍
2.0 用户登录功能
3.0 用户管理功能
4.0 影院管理功能
5.0 电影管理功能
6.0 影厅管理功能
7.0 电影排片管理功能
8.0 用户评论管理功能
9.0 用户购票功能
10.0 用户购票记录管理
1.0 项目介绍
开发工具:IDEA、VScode
服务器:Tomcat, JDK 17
项目构建:maven
数据库:mysql 5.7
系统用户前台和管理后台两部分,项目采用前后端分离
前端技术:vue +elementUI
服务端技术:springboot+mybatis+redis+mysql
项目功能描述:
1)前台功能:
1.登录、注册、退出系统、首页、搜索
2.电影:正在热映、即将热映、经典影片
3.影院:选座订票、下单支付
4.榜单:TOP100榜
5.个人中心:我的订单、基本信息
2)后台功能:
1.登录、退出系统、首页
2.影院管理
(1)影院信息管理:添加、修改、删除、查询等功能
(2)影院区域管理:添加、修改、删除等功能
3.电影管理
(1)电影信息管理:添加、修改、删除、查询、演员和影片分类等功能
(2)电影评论管理:添加、删除等操作
(5)电影类别管理:添加、修改、删除等功能
4.影厅管理
(1)影厅信息管理:添加、修改、删除、查询、安排座位等功能
(2)影厅类别管理:添加、修改、删除等功能
5.场次管理
(1)场次信息管理:添加、修改、删除、查询、查看座位等功能
6.用户管理
(1)用户信息管理:添加、修改、删除、查询等功能
(2)订单信息管理:查询、删除等功能
(3)用户爱好管理:添加、修改、删除等功能
7.权限管理
(1)角色信息管理:添加、修改、删除、分配权限等功能
(2)资源信息管理:添加、修改、删除等功能
注意:不一定非要完全符合开发环境,有稍微的差别也是可以开发的。
2.0 用户登录功能

实现了登录校验,还有用户注册功能:

用到了 Spring Security 框架来实现登录、校验、验证等功能。
相关的部分源码:
@RestControllerpublic class SysLoginController{ @Autowired private SysLoginService loginService; @Autowired private ISysMenuService menuService; @Autowired private SysPermissionService permissionService; /** * 登录方法 * * @param loginBody 登录信息 * @return 结果 */ @PostMapping("/login") public AjaxResult login(@RequestBody LoginBody loginBody) { AjaxResult ajax = AjaxResult.success(); // 生成令牌 String token = loginService.login(loginBody.getUsername(), loginBody.getPassword(), loginBody.getCode(), loginBody.getUuid()); ajax.put(Constants.TOKEN, token); return ajax; } /** * 获取用户信息 * * @return 用户信息 */ @GetMapping("getInfo") public AjaxResult getInfo() { SysUser user = SecurityUtils.getLoginUser().getUser(); // 角色集合 Set<String> roles = permissionService.getRolePermission(user); // 权限集合 Set<String> permissions = permissionService.getMenuPermission(user); AjaxResult ajax = AjaxResult.success(); ajax.put("user", user); ajax.put("roles", roles); ajax.put("permissions", permissions); return ajax; } /** * 获取路由信息 * * @return 路由信息 */ @GetMapping("getRouters") public AjaxResult getRouters() { Long userId = SecurityUtils.getUserId(); List<SysMenu> menus = menuService.selectMenuTreeByUserId(userId); return AjaxResult.success(menuService.buildMenus(menus)); }} public String login(String username, String password, String code, String uuid) { // 验证码校验 validateCaptcha(username, code, uuid); // 登录前置校验 loginPreCheck(username, password); // 用户验证 Authentication authentication = null; try { UsernamePasswordAuthenticationToken authenticationToken = new UsernamePasswordAuthenticationToken(username, password); AuthenticationContextHolder.setContext(authenticationToken); // 该方法会去调用UserDetailsServiceImpl.loadUserByUsername authentication = authenticationManager.authenticate(authenticationToken); } catch (Exception e) { if (e instanceof BadCredentialsException) { AsyncManager.me().execute(AsyncFactory.recordLogininfor(username, Constants.LOGIN_FAIL, MessageUtils.message("user.password.not.match"))); throw new UserPasswordNotMatchException(); } else { AsyncManager.me().execute(AsyncFactory.recordLogininfor(username, Constants.LOGIN_FAIL, e.getMessage())); throw new ServiceException(e.getMessage()); } } finally { AuthenticationContextHolder.clearContext(); } AsyncManager.me().execute(AsyncFactory.recordLogininfor(username, Constants.LOGIN_SUCCESS, MessageUtils.message("user.login.success"))); LoginUser loginUser = (LoginUser) authentication.getPrincipal(); recordLoginInfo(loginUser.getUserId()); // 生成token return tokenService.createToken(loginUser); }
3.0 用户管理功能



上传图片使用了第三方接口:x-File-Storage 框架。
相关的部分源码:
1)后端代码:
@RestController@RequestMapping("/manage/user")public class UserController extends BaseController{ @Autowired private IUserService userService; @Autowired private SysUserServiceImpl sysUserService; /** * 查询用户信息列表 */ /*@PreAuthorize("@ss.hasPermi('manage:user:list')")*/ @GetMapping("/list") public TableDataInfo list(User user) { List<User> list = userService.selectUserList(user); TableDataInfo rspData = new TableDataInfo(); rspData.setCode(HttpStatus.SUCCESS); rspData.setMsg("查询成功"); rspData.setRows(list); rspData.setTotal(new PageInfo(list).getTotal()); return rspData; } /** * 导出用户信息列表 */ @PreAuthorize("@ss.hasPermi('manage:user:export')") @Log(title = "用户信息", businessType = BusinessType.EXPORT) @PostMapping("/export") public void export(HttpServletResponse response, User user) { List<User> list = userService.selectUserList(user); ExcelUtil<User> util = new ExcelUtil<User>(User.class); util.exportExcel(response, list, "用户信息数据"); } /** * 获取用户信息详细信息 */ @PreAuthorize("@ss.hasPermi('manage:user:query')") @GetMapping(value = "/{userId}") public AjaxResult getInfo(@PathVariable("userId") Long userId) { return success(userService.selectUserByUserId(userId)); } /** * 新增用户信息 */ @PreAuthorize("@ss.hasPermi('manage:user:add')") @Log(title = "用户信息", businessType = BusinessType.INSERT) @PostMapping public AjaxResult add(@RequestBody User user) { return toAjax(userService.insertUser(user)); } /** * 修改用户信息 */ @PreAuthorize("@ss.hasPermi('manage:user:edit')") @Log(title = "用户信息", businessType = BusinessType.UPDATE) @PutMapping public AjaxResult edit(@RequestBody User user) { return toAjax(userService.updateUser(user)); } /** * 删除用户信息 */ @PreAuthorize("@ss.hasPermi('manage:user:remove')") @Log(title = "用户信息", businessType = BusinessType.DELETE)@DeleteMapping("/{userIds}") public AjaxResult remove(@PathVariable Long[] userIds) { return toAjax(userService.deleteUserByUserIds(userIds)); } /** * 查询全部用户信息列表 */ /*@PreAuthorize("@ss.hasPermi('manage:user:list')")*/ @GetMapping("/allUserList") public TableDataInfo allUserList(User user) { List<User> list = userService.addUserList(user); return getDataTable(list); }}2)前端代码:
<template> <div class="app-container"> <el-form :model="queryParams" ref="queryRef" :inline="true" v-show="showSearch" label-width="68px"> <el-form-item label="用户名" prop="userName"> <el-input v-model="queryParams.userName" placeholder="请输入用户名" clearable @keyup.enter="handleQuery" /> </el-form-item> <el-form-item label="手机号码" prop="phoneNumber"> <el-input v-model="queryParams.phoneNumber" placeholder="请输入手机号码" clearable @keyup.enter="handleQuery" /> </el-form-item> <el-form-item> <el-button type="primary" icon="Search" @click="handleQuery">搜索</el-button> <el-button icon="Refresh" @click="resetQuery">重置</el-button> </el-form-item> </el-form> <el-row :gutter="10" class="mb8"> <el-col :span="1.5"> <el-button type="primary" plain icon="Plus" @click="handleAdd" v-hasPermi="['manage:user:add']" >新增</el-button> </el-col> <el-col :span="1.5"> <el-button type="success" plain icon="Edit" :disabled="single" @click="handleUpdate" v-hasPermi="['manage:user:edit']" >修改</el-button> </el-col> <el-col :span="1.5"> <el-button type="danger" plain icon="Delete" :disabled="multiple" @click="handleDelete" v-hasPermi="['manage:user:remove']" >删除</el-button> </el-col> <el-col :span="1.5"> <el-button type="warning" plain icon="Download" @click="handleExport" v-hasPermi="['manage:user:export']" >导出</el-button> </el-col> <right-toolbar v-model:showSearch="showSearch" @queryTable="getList"></right-toolbar> </el-row> <el-table v-loading="loading" :data="userList" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55" align="center" /> <el-table-column label="用户ID" width="80" align="center" prop="userId" /> <el-table-column label="用户名" width="100" align="center" prop="userName" /> <el-table-column label="头像" align="center" prop="avatar" > <template #default="scope"> <image-preview :src="scope.row.avatar" class="avatar-image" width="20" height="20" /> </template> </el-table-column> <el-table-column label="性别" align="center" prop="gender"> <template #default="scope"> <dict-tag :options="sys_user_sex" :value="scope.row.gender"/> </template> </el-table-column> <el-table-column label="手机号码" align="center" prop="phoneNumber" /> <el-table-column label="个人签名" align="center" prop="signature" /> <el-table-column label="操作" align="center" class-name="small-padding fixed-width"> <template #default="scope"> <el-button link type="primary" icon="Edit" @click="handleUpdate(scope.row)" v-hasPermi="['manage:user:edit']">修改</el-button> <el-button link type="primary" icon="Delete" @click="handleDelete(scope.row)" v-hasPermi="['manage:user:remove']">删除</el-button> </template> </el-table-column> </el-table> <pagination v-show="total>0" :total="total" v-model:page="queryParams.pageNum" v-model:limit="queryParams.pageSize" @pagination="getList" /> <!-- 添加或修改用户信息对话框 --> <el-dialog :title="title" v-model="open" width="500px" append-to-body> <el-form ref="userRef" :model="form" :rules="rules" label-width="80px"> <el-form-item label="用户名" prop="userName"> <el-input v-model="form.userName" placeholder="请输入用户名" /> </el-form-item> <el-form-item label="头像" prop="avatar"> <image-upload v-model="form.avatar"/> </el-form-item> <el-form-item label="手机" prop="phoneNumber"> <el-input v-model="form.phoneNumber" placeholder="请输入手机号码" /> </el-form-item> <el-form-item label="密码" prop="password"> <el-input v-model="form.password" type="password" placeholder="请输入用户密码" /> </el-form-item> <el-form-item label="性别" prop="gender"> <el-select v-model="form.gender" placeholder="请选择性别"> <el-option v-for="dict in sys_user_sex" :key="dict.value" :label="dict.label" :value="parseInt(dict.value)" ></el-option> </el-select> </el-form-item> <el-form-item label="出生日期" prop="birthDate"> <el-date-picker clearable v-model="form.birthDate" type="date" value-format="YYYY-MM-DD" placeholder="请选择出生日期"> </el-date-picker> </el-form-item> <el-form-item label="个人签名" prop="signature"> <el-input v-model="form.signature" type="textarea" placeholder="请输入内容" /> </el-form-item> </el-form> <template #footer> <div class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </template> </el-dialog> </div></template>
4.0 影院管理功能



相关的部分源码:
1)后端代码:
@RestController@RequestMapping("/manage/cinema")public class CinemaController extends BaseController{ @Autowired private ICinemaService cinemaService; /** * 查询影院信息列表 */ @PreAuthorize("@ss.hasPermi('manage:cinema:list')") @GetMapping("/list") public TableDataInfo list(Cinema cinema) { startPage(); List<Cinema> list = cinemaService.selectCinemaList(cinema); return getDataTable(list); } /** * 导出影院信息列表 */ @PreAuthorize("@ss.hasPermi('manage:cinema:export')") @Log(title = "影院信息", businessType = BusinessType.EXPORT) @PostMapping("/export") public void export(HttpServletResponse response, Cinema cinema) { List<Cinema> list = cinemaService.selectCinemaList(cinema); ExcelUtil<Cinema> util = new ExcelUtil<Cinema>(Cinema.class); util.exportExcel(response, list, "影院信息数据"); } /** * 获取影院信息详细信息 */ @PreAuthorize("@ss.hasPermi('manage:cinema:query')") @GetMapping(value = "/{cinemaId}") public AjaxResult getInfo(@PathVariable("cinemaId") Long cinemaId) { return success(cinemaService.selectCinemaByCinemaId(cinemaId)); } /** * 新增影院信息 */ @PreAuthorize("@ss.hasPermi('manage:cinema:add')") @Log(title = "影院信息", businessType = BusinessType.INSERT) @PostMapping public AjaxResult add(@RequestBody Cinema cinema) { return toAjax(cinemaService.insertCinema(cinema)); } /** * 修改影院信息 */ @PreAuthorize("@ss.hasPermi('manage:cinema:edit')") @Log(title = "影院信息", businessType = BusinessType.UPDATE) @PutMapping public AjaxResult edit(@RequestBody Cinema cinema) { return toAjax(cinemaService.updateCinema(cinema)); } /** * 删除影院信息 */ @PreAuthorize("@ss.hasPermi('manage:cinema:remove')") @Log(title = "影院信息", businessType = BusinessType.DELETE)@DeleteMapping("/{cinemaIds}") public AjaxResult remove(@PathVariable Long[] cinemaIds) { return toAjax(cinemaService.deleteCinemaByCinemaIds(cinemaIds)); }}2)前端代码:
<template> <div class="app-container"> <el-form :model="queryParams" ref="queryRef" :inline="true" v-show="showSearch" label-width="68px"> <el-form-item label="影院名" prop="cinemaName"> <el-input v-model="queryParams.cinemaName" placeholder="请输入影院名" clearable @keyup.enter="handleQuery" /> </el-form-item> <el-form-item label="详细地址" prop="address"> <el-input v-model="queryParams.address" placeholder="请输入详细地址" clearable @keyup.enter="handleQuery" /> </el-form-item> <el-form-item label="营业状态" prop="operatingStatus"> <el-select v-model="queryParams.operatingStatus" placeholder="请选择营业状态" clearable> <el-option v-for="dict in operating_status" :key="dict.value" :label="dict.label" :value="dict.value" /> </el-select> </el-form-item> <el-form-item> <el-button type="primary" icon="Search" @click="handleQuery">搜索</el-button> <el-button icon="Refresh" @click="resetQuery">重置</el-button> </el-form-item> </el-form> <el-row :gutter="10" class="mb8"> <el-col :span="1.5"> <el-button type="primary" plain icon="Plus" @click="handleAdd" v-hasPermi="['manage:cinema:add']" >新增</el-button> </el-col> <el-col :span="1.5"> <el-button type="success" plain icon="Edit" :disabled="single" @click="handleUpdate" v-hasPermi="['manage:cinema:edit']" >修改</el-button> </el-col> <el-col :span="1.5"> <el-button type="danger" plain icon="Delete" :disabled="multiple" @click="handleDelete" v-hasPermi="['manage:cinema:remove']" >删除</el-button> </el-col> <el-col :span="1.5"> <el-button type="warning" plain icon="Download" @click="handleExport" v-hasPermi="['manage:cinema:export']" >导出</el-button> </el-col> <right-toolbar v-model:showSearch="showSearch" @queryTable="getList"></right-toolbar> </el-row> <el-table v-loading="loading" :data="cinemaList" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55" align="center" /> <el-table-column label="序号ID" align="center" type="index" width="80"/> <el-table-column label="影院名" align="center" prop="cinemaName" /> <el-table-column label="联系电话" align="center" prop="contactNumber" /> <el-table-column label="详细地址" align="left" prop="address" show-overflow-tooltip="true"/> <el-table-column label="营业状态" align="center" prop="operatingStatus"> <template #default="scope"> <dict-tag :options="operating_status" :value="scope.row.operatingStatus"/> </template> </el-table-column> <el-table-column label="更新时间" align="center" prop="updateTime" width="180"> <template #default="scope"> <span>{{ parseTime(scope.row.updateTime, '{y}-{m}-{d} {i}:{h}:{m}') }}</span> </template> </el-table-column> <el-table-column label="操作" align="center" class-name="small-padding fixed-width"> <template #default="scope"> <el-button link type="primary" icon="Edit" @click="handleUpdate(scope.row)" v-hasPermi="['manage:cinema:edit']">修改</el-button> <el-button link type="primary" icon="Delete" @click="handleDelete(scope.row)" v-hasPermi="['manage:cinema:remove']">删除</el-button> </template> </el-table-column> </el-table> <pagination v-show="total>0" :total="total" v-model:page="queryParams.pageNum" v-model:limit="queryParams.pageSize" @pagination="getList" /> <!-- 添加或修改影院信息对话框 --> <el-dialog :title="title" v-model="open" width="500px" append-to-body> <el-form ref="cinemaRef" :model="form" :rules="rules" label-width="80px"> <el-form-item label="影院名" prop="cinemaName"> <el-input v-model="form.cinemaName" placeholder="请输入影院名" /> </el-form-item> <el-form-item label="联系电话" prop="contactNumber"> <el-input v-model="form.contactNumber" placeholder="请输入联系电话" /> </el-form-item> <el-form-item label="详细地址" prop="address"> <el-input v-model="form.address" placeholder="请输入详细地址" /> </el-form-item> <el-form-item label="营业状态" prop="operatingStatus"> <el-select v-model="form.operatingStatus" placeholder="请选择营业状态"> <el-option v-for="dict in operating_status" :key="dict.value" :label="dict.label" :value="parseInt(dict.value)" ></el-option> </el-select> </el-form-item> </el-form> <template #footer> <div class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </template> </el-dialog> </div></template>
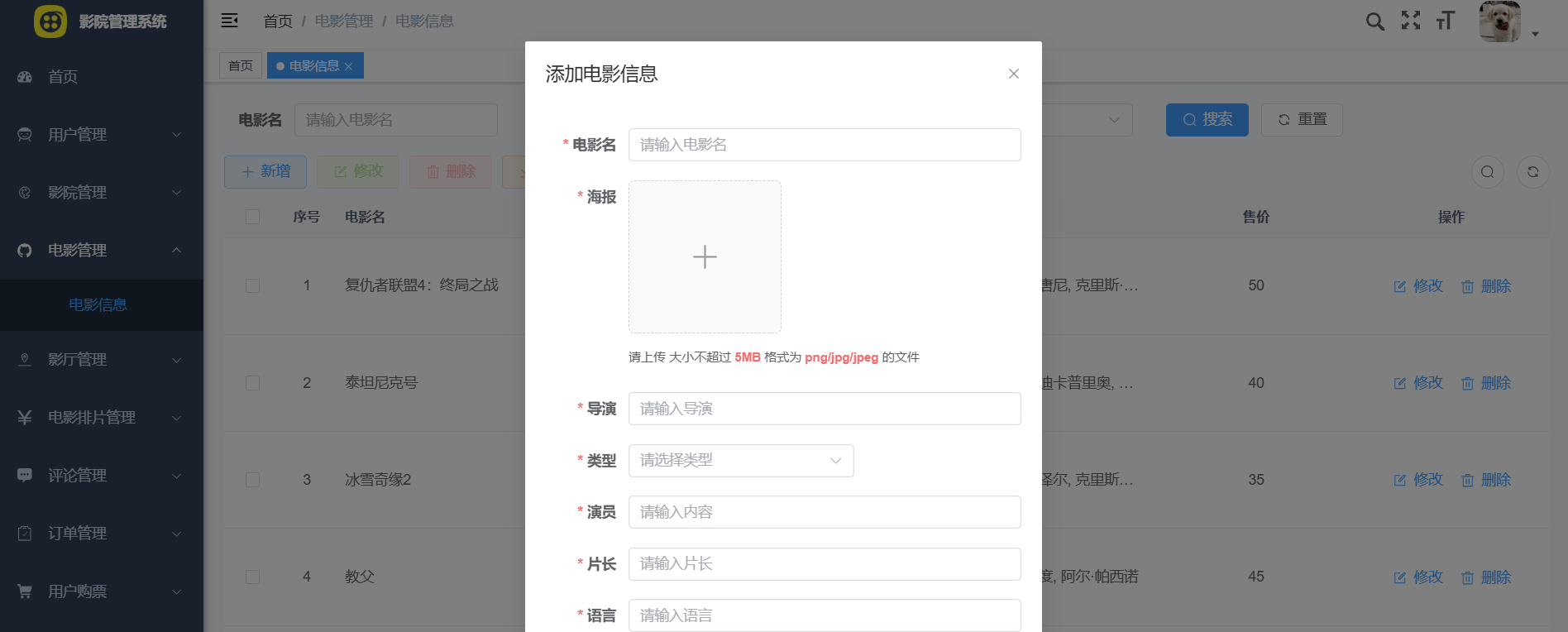
5.0 电影管理功能



相关部分源码:
@Autowired private IFilmService filmService; /** * 查询电影信息列表 */ @PreAuthorize("@ss.hasPermi('manage:film:list')") @GetMapping("/list") public TableDataInfo list(Film film) { startPage(); List<Film> list = filmService.selectFilmList(film); return getDataTable(list); } /** * 导出电影信息列表 */ @PreAuthorize("@ss.hasPermi('manage:film:export')") @Log(title = "电影信息", businessType = BusinessType.EXPORT) @PostMapping("/export") public void export(HttpServletResponse response, Film film) { List<Film> list = filmService.selectFilmList(film); ExcelUtil<Film> util = new ExcelUtil<Film>(Film.class); util.exportExcel(response, list, "电影信息数据"); }
6.0 影厅管理功能


相关源码:
/** * 获取影厅信息详细信息 */ @PreAuthorize("@ss.hasPermi('manage:hall:query')") @GetMapping(value = "/{hallId}") public AjaxResult getInfo(@PathVariable("hallId") Long hallId) { return success(hallService.selectHallByHallId(hallId)); } /** * 新增影厅信息 */ @PreAuthorize("@ss.hasPermi('manage:hall:add')") @Log(title = "影厅信息", businessType = BusinessType.INSERT) @PostMapping public AjaxResult add(@RequestBody Hall hall) { return toAjax(hallService.insertHall(hall)); } /** * 修改影厅信息 */ @PreAuthorize("@ss.hasPermi('manage:hall:edit')") @Log(title = "影厅信息", businessType = BusinessType.UPDATE) @PutMapping public AjaxResult edit(@RequestBody Hall hall) { return toAjax(hallService.updateHall(hall)); }
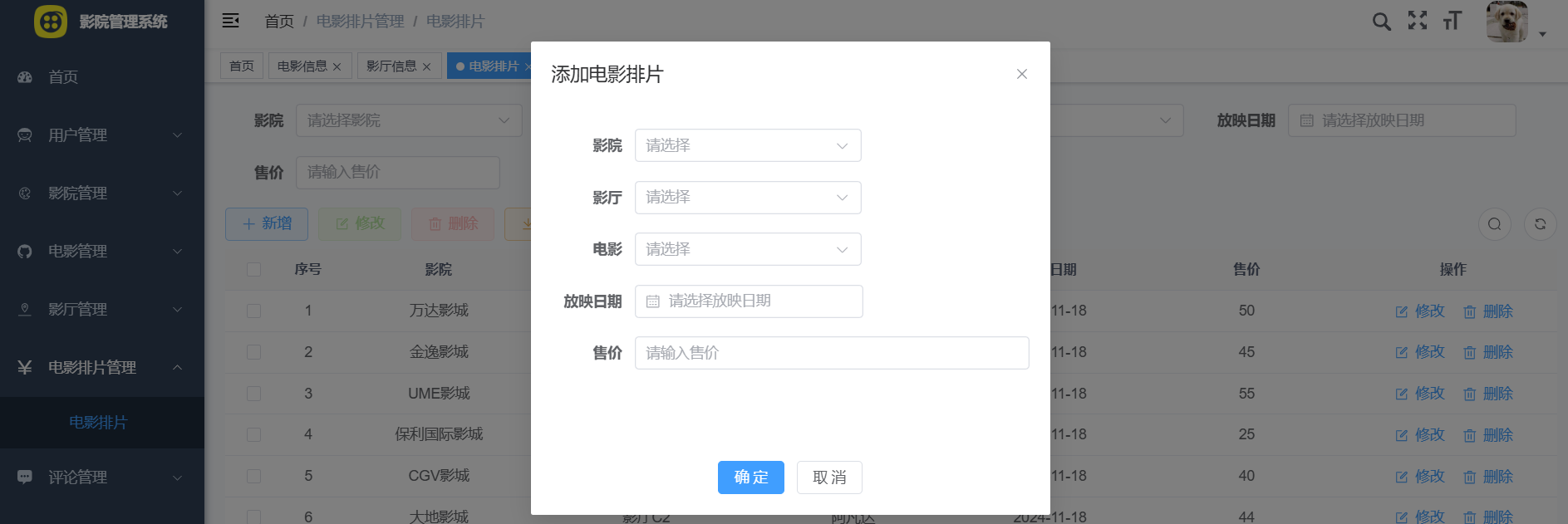
7.0 电影排片管理功能


相关源码:
/** * 获取电影排片详细信息 */ @PreAuthorize("@ss.hasPermi('manage:schedule:query')") @GetMapping(value = "/{scheduleId}") public AjaxResult getInfo(@PathVariable("scheduleId") Long scheduleId) { return success(scheduleService.selectScheduleByScheduleId(scheduleId)); } /** * 新增电影排片 */ @PreAuthorize("@ss.hasPermi('manage:schedule:add')") @Log(title = "电影排片", businessType = BusinessType.INSERT) @PostMapping public AjaxResult add(@RequestBody Schedule schedule) { return toAjax(scheduleService.insertSchedule(schedule)); } /** * 修改电影排片 */ @PreAuthorize("@ss.hasPermi('manage:schedule:edit')") @Log(title = "电影排片", businessType = BusinessType.UPDATE) @PutMapping public AjaxResult edit(@RequestBody Schedule schedule) { return toAjax(scheduleService.updateSchedule(schedule)); }
8.0 用户评论管理功能



相关源码:
/** * 获取用户评价详细信息 */ @PreAuthorize("@ss.hasPermi('manage:review:query')") @GetMapping(value = "/{reviewId}") public AjaxResult getInfo(@PathVariable("reviewId") Long reviewId) { return success(reviewService.selectReviewByReviewId(reviewId)); } /** * 新增用户评价 */ @PreAuthorize("@ss.hasPermi('manage:review:add')") @Log(title = "用户评价", businessType = BusinessType.INSERT) @PostMapping public AjaxResult add(@RequestBody Review review) { return toAjax(reviewService.insertReview(review)); } /** * 修改用户评价 */ @PreAuthorize("@ss.hasPermi('manage:review:edit')") @Log(title = "用户评价", businessType = BusinessType.UPDATE) @PutMapping public AjaxResult edit(@RequestBody Review review) { return toAjax(reviewService.updateReview(review)); }
9.0 用户购票功能


相关源码:
1)后端代码:
/** * 获取购票数据详细信息 */ @PreAuthorize("@ss.hasPermi('manage:byTicket:query')") @GetMapping(value = "/{ticketId}") public AjaxResult getInfo(@PathVariable("ticketId") Long ticketId) { return success(byTicketService.selectByTicketByTicketId(ticketId)); } /** * 新增购票数据 */ @PreAuthorize("@ss.hasPermi('manage:byTicket:add')") @Log(title = "购票数据", businessType = BusinessType.INSERT) @PostMapping public AjaxResult add(@RequestBody ByTicket byTicket) { if (byTicket.getUserId() == null){ byTicket.setUserId(getUserId()); } return toAjax(byTicketService.insertByTicket(byTicket)); } /** * 修改购票数据 */ @PreAuthorize("@ss.hasPermi('manage:byTicket:edit')") @Log(title = "购票数据", businessType = BusinessType.UPDATE) @PutMapping public AjaxResult edit(@RequestBody ByTicket byTicket) { return toAjax(byTicketService.updateByTicket(byTicket)); }2)前端代码:
<template> <div class="app-container background-image"> <div class="movie-posters"> <div v-for="movie in filmList" :key="movie.filmId" class="movie-poster" @click="handlePosterClick(movie.filmId)" > <img :src="movie.posterImage" :alt="movie.filmName" /> <div class="movie-title">{{ movie.filmName }}</div> <div class="movie-info">主演:{{ movie.actors }}</div> </div> </div> <el-form :model="queryParams" ref="queryRef" :inline="true" v-show="showSearch" label-width="68px"> <!-- 现有的表单内容 --> </el-form> <!-- 添加或修改购票数据对话框 --> <el-dialog :title="title" v-model="open" width="500px" append-to-body> <el-form ref="byTicketRef" :model="form" :rules="rules" label-width="80px"> <!-- 现有的表单内容 --> <el-form-item label="电影" prop="filmId"> <el-select v-model="form.filmId" placeholder="请选择电影" disabled> <el-option v-for="item in filmList" :key="item.filmId" :value="item.filmId" :label="item.filmName" /> </el-select> </el-form-item> <el-form-item label="影院" prop="cinemaId"> <el-select v-model="form.cinemaId" placeholder="请选择影院"> <el-option v-for="item in cinemaList" :key="item.cinemaId" :value="item.cinemaId" :label="item.cinemaName" /> </el-select> </el-form-item> <el-form-item label="影厅" prop="hallId"> <el-select v-model="form.hallId" placeholder="请选择影厅"> <el-option v-for="item in hallList" :key="item.hallId" :value="item.hallId" :label="item.hallName" /> </el-select> </el-form-item> <el-form-item label="座位号" prop="seatNumber"> <el-input-number min="1" max="20" v-model="myRow" placeholder="行排" /> <el-input-number min="1" max="20" v-model="myColumn" placeholder="竖排" /> </el-form-item> <el-form-item label="票数" prop="numberOfTickets"> <el-input-number :min="1" :max="100" v-model="form.numberOfTickets" placeholder="输入票数" /> </el-form-item> <el-form-item label="预约时间" prop="purchaseTime"> <el-date-picker clearable v-model="form.purchaseTime" type="date" value-format="YYYY-MM-DD" placeholder="请选择购买时间"> </el-date-picker> </el-form-item> </el-form> <template #footer> <div class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </template> </el-dialog> </div></template>
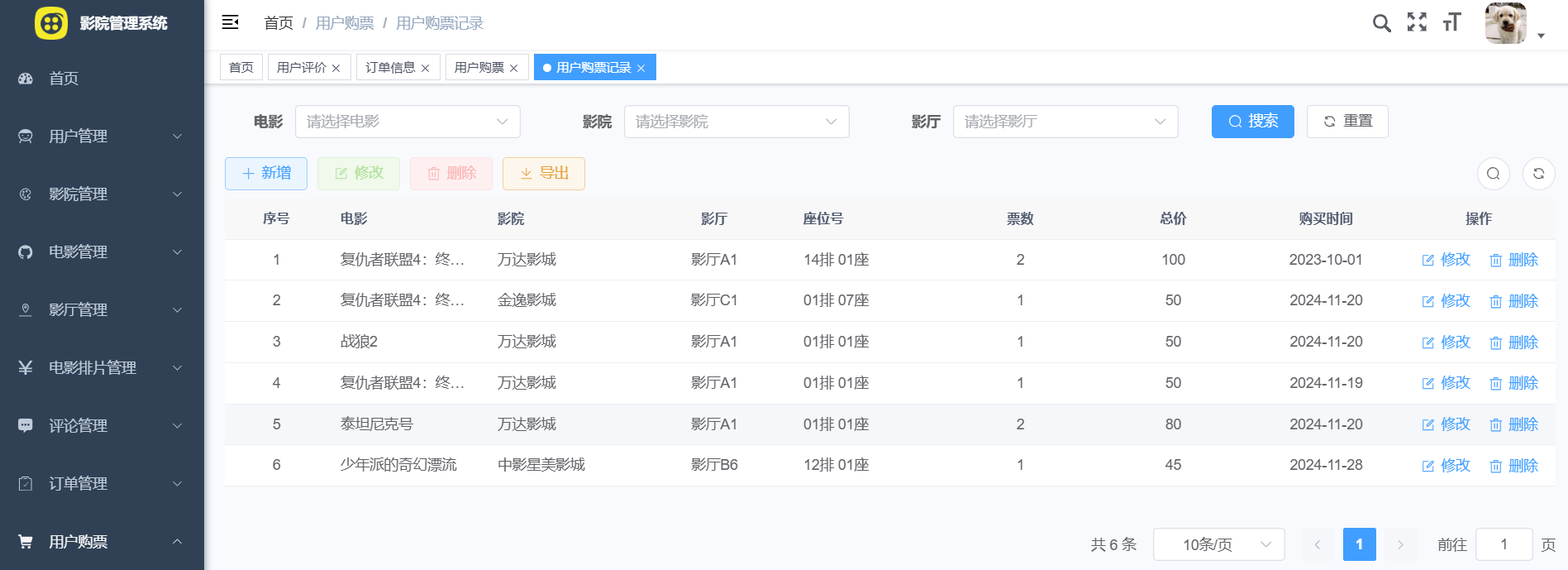
10.0 用户购票记录管理



相关部分代码:
//根据电影ID查询电影排片列表获取对应的电影院 @GetMapping("/cinemaList/{filmId}") @PreAuthorize("@ss.hasPermi('manage:byTicket:list')") public AjaxResult cinemaList(@PathVariable("filmId") Long filmId){ return success(byTicketService.cinemaSelectScheduleListByFilmId(filmId)); } //根据电影ID查询电影排片列表获取对应的影厅 @GetMapping("/hallList/{filmId}") @PreAuthorize("@ss.hasPermi('manage:byTicket:list')") public AjaxResult hallList(@PathVariable("filmId") Long filmId){ return success(byTicketService.hallSelectScheduleListByFilmId(filmId)); }
若需要项目完整源码,可以在 CSDN 私信给我,我每天都有查看消息的,感谢大家支持,希望可以帮助到大家!
