1、可以先创建一个Image /自行创建一个2D 空物体
创建完毕调整一下 画布大小和图片大小 我一般使用 1920*1080(这个根据自己需求自由调节)

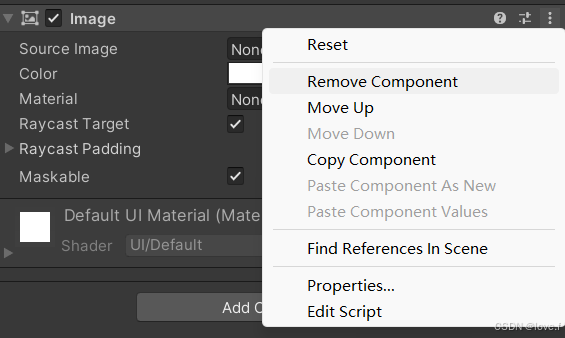
2、删除掉Image的Image 组件(Remove Compoent 删除该组件) 添加一个Raw Image组件

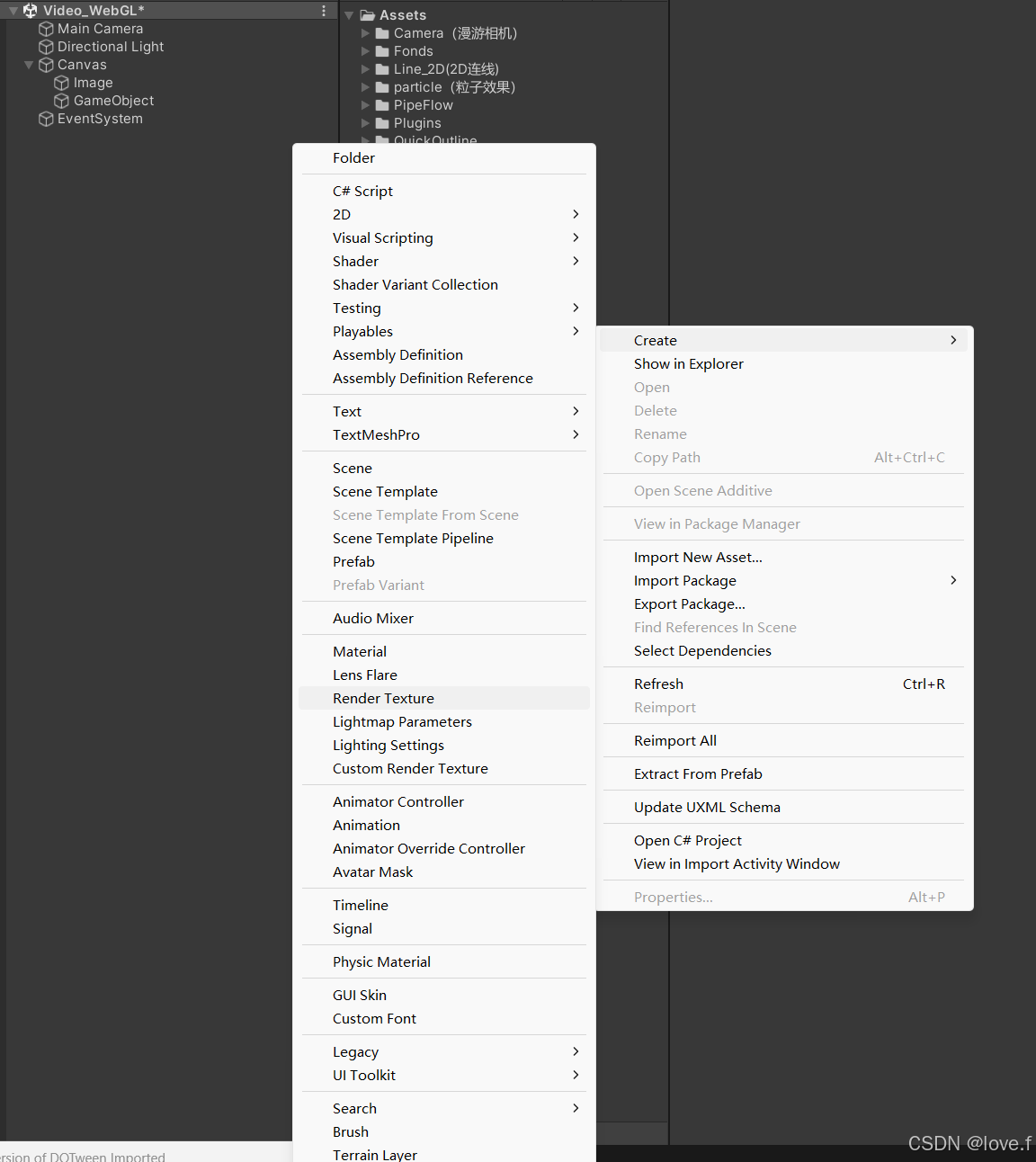
3、创建一个渲染纹理
自己取个名字就行

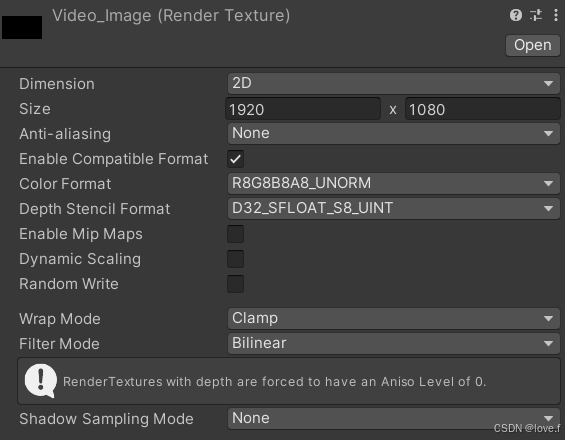
更改渲染纹理尺寸大小,可参考下面参数

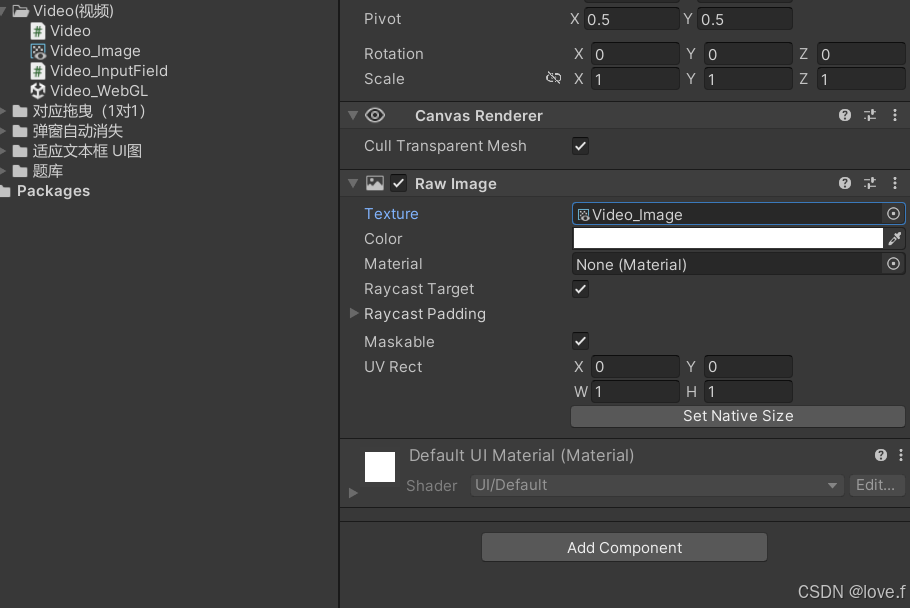
4、将你创建的渲染纹理拖曳到 Raw Image 组件上的 Texture 上即可

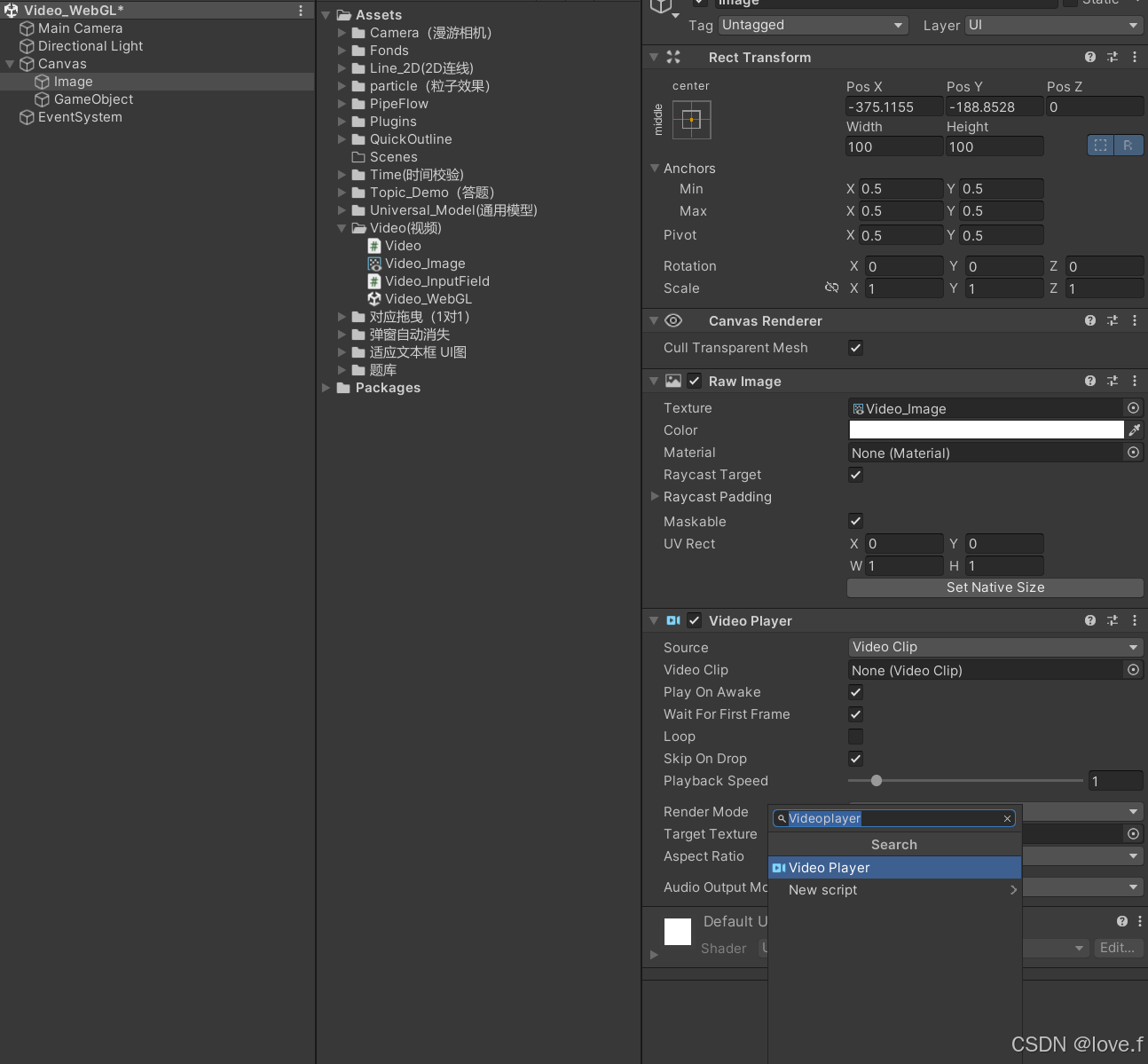
5、添加播放视频Videoplayer

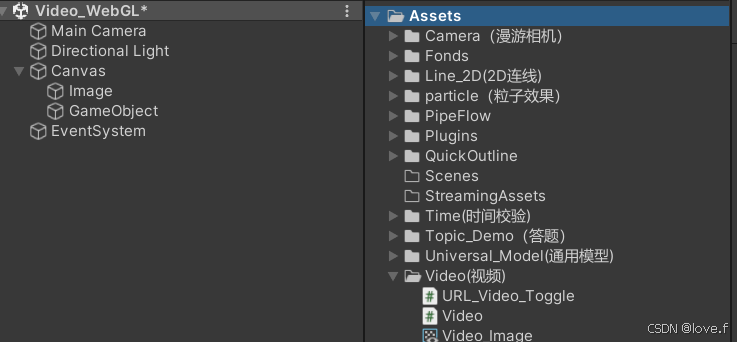
6、在Assets 创建文件夹 StreamingAssets

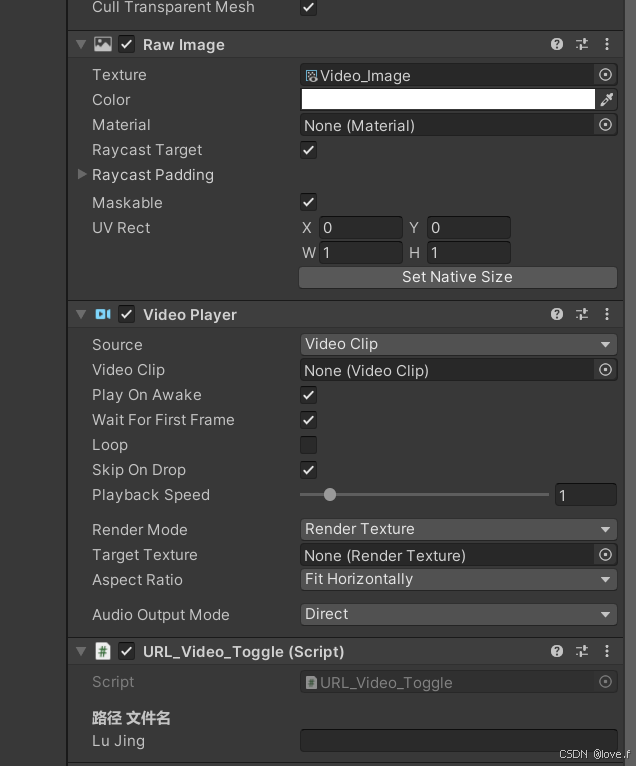
7、给Target Texture 添加上 你创建好的渲染纹理

8、更改视频组件播放路径(本地可以播放 WebGL环境也可以)
将视频源路径切换为 URL
将视频文件放置 上一步创建的文件夹 ,使用本地路径方法即可

简单示例:使用脚本加载,也可以自己手动写
我写了一个脚本可以直接更改 脚本String 自动替换URL上去,需要根据你输入的文件名 而且需要是MP4格式,可根据需要自由更改
using UnityEngine;using UnityEngine.Video;public class URL_Video_Toggle : MonoBehaviour{ //[Header("地址路径")] private string url = "http://xxxxx.xxxxx.xxx/yyyy";//网络路径 [Header("路径 文件名 ")] public string LuJing; void Start() { url = Application.streamingAssetsPath + "/";//+ "/video/"; this.GetComponent<VideoPlayer>().url = url + LuJing + ".mp4";//改变路径 }}直接挂载在视频组件 的物体上
输入你放在 StreamingAssets下的MP4 文件名字 就可以直接使用了

最后直接导出WebGL就可以 成功播放视频咯,一定要记得视频文件要放在 StreamingAssets 文件路径下 ,不然找不到