项目多平台嵌入,有个第三方页面内部产生跨域问题无法陷入
postMessage()父子级跨域数据交互第三方不配合的情况只能使用代理进行强行嵌入
下载nginx:nginx: download;
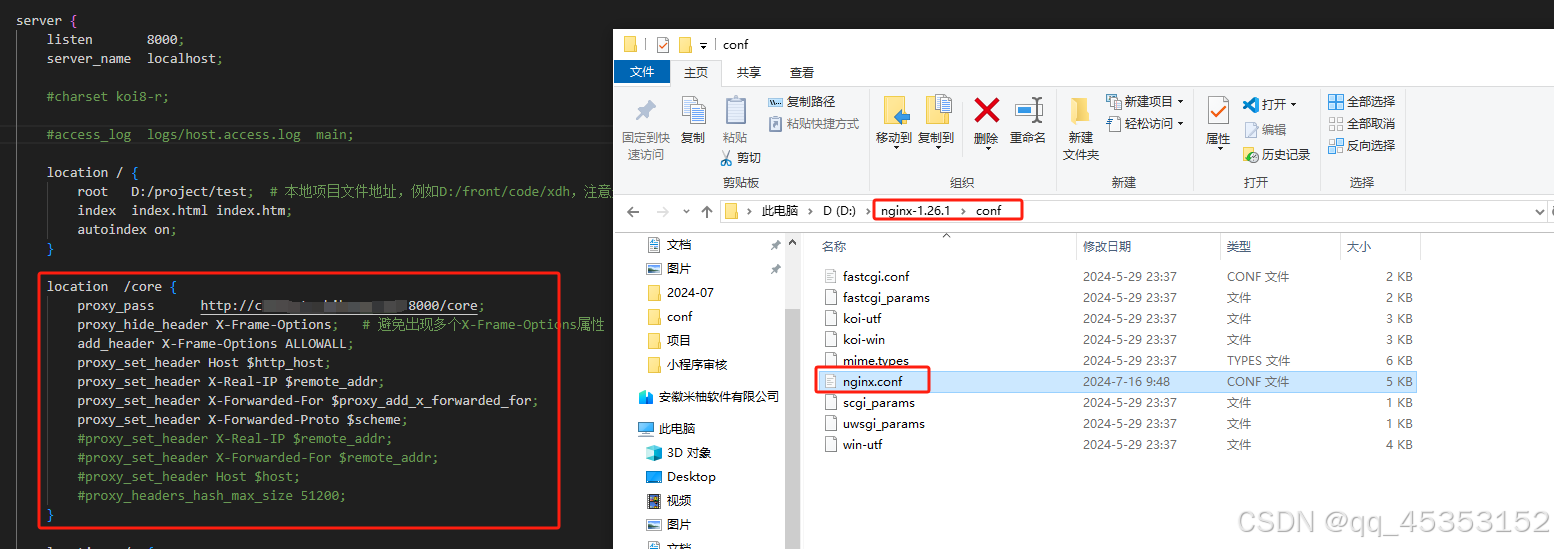
打开nginx=> conf=>nginx.conf文件
proxy_set_header配置(四项)解决静态资源加载的问题
代理掩码 /core 尽量与代理地址后缀相同(避免不必要的错误)
location /core { proxy_pass http://crmtest.********.com:8000/core; proxy_hide_header X-Frame-Options; # 避免出现多个X-Frame-Options属性 add_header X-Frame-Options ALLOWALL; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; }
访问地址名称:server_name与运行项目相同;
端口号需要与运行项目错开,相同端口号会导致项目访问不到或者nginx启动被占用
配置好保存退出
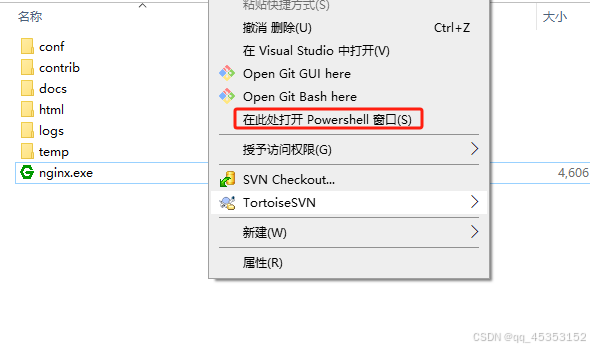
shift+鼠标右键运行运行nginx.exe(英文+未选中+右键空白处)

启动nginx命令: start nginx;
查看nginx运行情况: tasklist /fi "imagename eq nginx.exe"
停止所有nginx命令: taskkill /fi "imagename eq nginx.exe" /f
经常会出现修改配置后nginx修改的没生效,重新打开nginx.conf配置保存并退出,终止所有nginx服务重新启动,
启动成功后
在nginx中直接通过/core代理掩码拼接访问地址进行访问(不加前缀浏览器会自动凭借当前访问地址进行访问)
<iframe id="iframeDom" frameborder="no" style="margin: 0;" src="/core/oauth/authorize/jump" width="100%" height="100%"></iframe>(本来生活就很难了,碰到不配合的傻逼第三方就更难了)!