前言
我们学习这个开发只要是有个思路,去了解js前端验证的产生原理 以及安全问题。
文件上传的开发
原生JS教程参考
原生JS教程
https://www.w3school.com.cn/js/index.asp
了解一下什么是 js js的基本使用
这边我们还是应用上期的登录页面 源码在文末
先创建二文件 uplaod.php / html
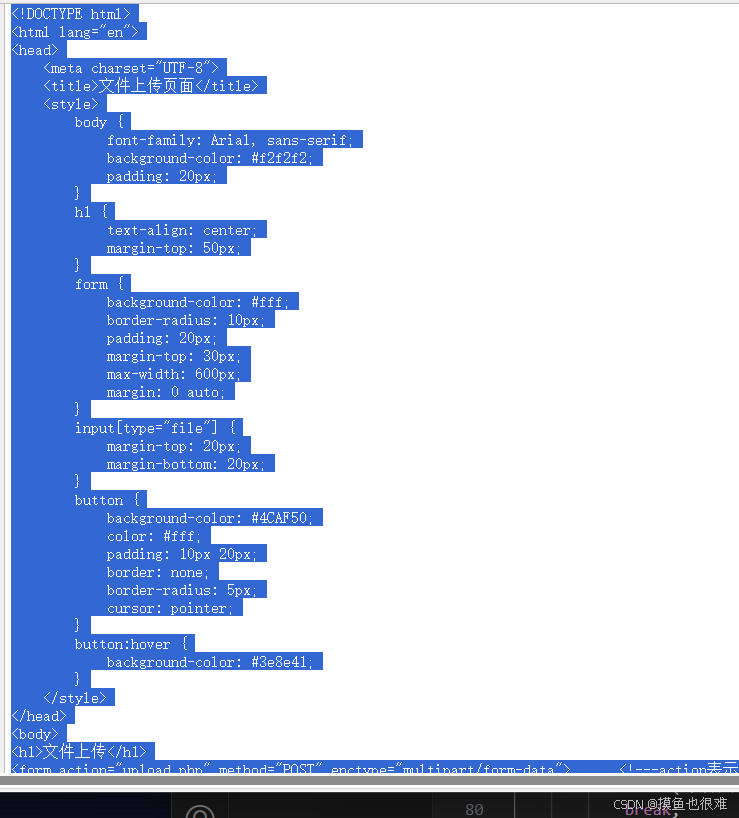
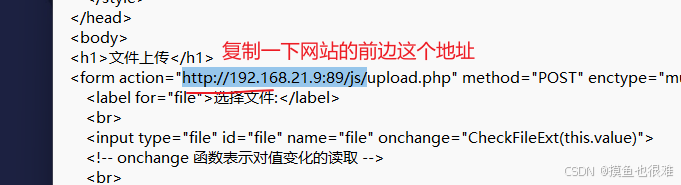
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>文件上传页面</title> <style> body { font-family: Arial, sans-serif; background-color: #f2f2f2; padding: 20px; } h1 { text-align: center; margin-top: 50px; } form { background-color: #fff; border-radius: 10px; padding: 20px; margin-top: 30px; max-width: 600px; margin: 0 auto; } input[type="file"] { margin-top: 20px; margin-bottom: 20px; } button { background-color: #4CAF50; color: #fff; padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer; } button:hover { background-color: #3e8e41; } </style></head><body><h1>文件上传</h1><form action="upload.php" method="POST" enctype="multipart/form-data"> <!---action表示把这个内容呈现给谁--->> <label for="file">选择文件:</label> <br> <input type="file" id="file" name="file" onchange="CheckFileExt(this.value)"> //这边有个不同的就是这里我们应用了一个 onchange(onchange下边有这个事件怎么触发的) 定义了一个获取 文件名的函数(这个函数的定义我们在后边会提到 先不要担心 this.value就是获取我们传输的文件名) <!-- onchange 函数表示对值变化的读取 --> <br> <button type="submit">上传文件</button> </body> </html> 
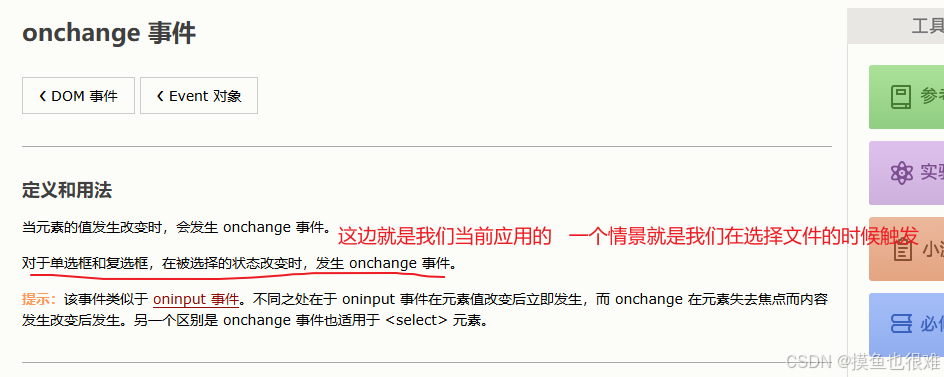
为什么要触发事件 因为只有触发事件才能 进行js的操作 最简单的理解 就是我们点击一个按钮 按钮弹出别的字来 这个就是事件的触发。这边的定义的意思就是我们选择文件然后触发事件函数check
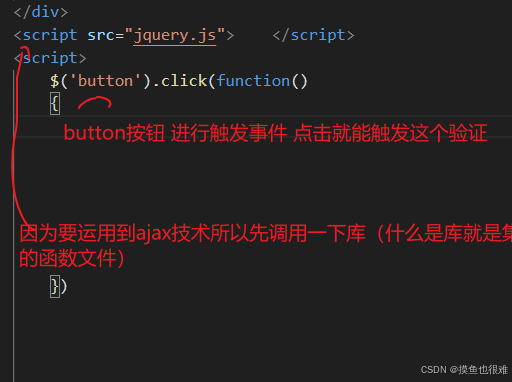
下边我们定义一个button来执行事件
接下来就让我们定义一下触发函数
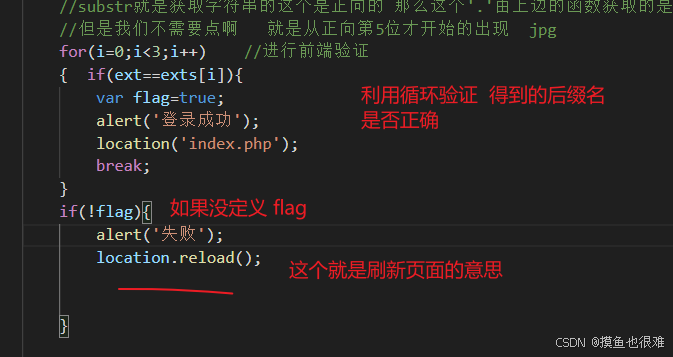
把触发函数的功能定义起来 (这边这个实验 其实就是利用前端js进行验证 后端php来传输 然后我们在做一个相反的实验 来看看 哪个验证更安全和相应验证的绕过(这里主要讲js))、

这边定义错了 就是我们不用array 直接定义 exts=[ ] 这样就行

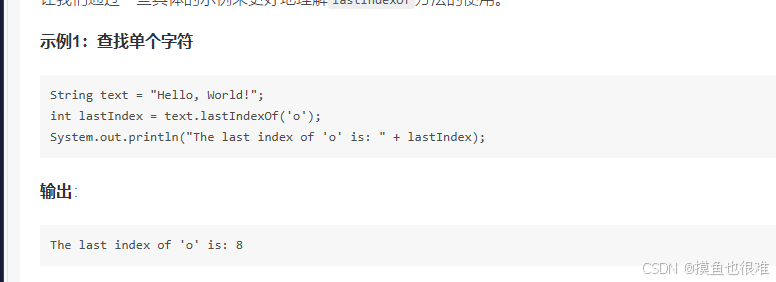
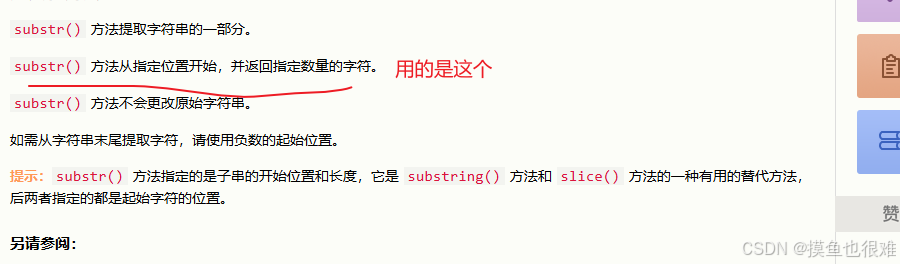
下边是这两个函数的应用lastIndexOf方法是Java字符串类(String)中的一个重要方法,用于返回指定字符或字符串在当前字符串中最后一次出现的位置。如果未找到该字符或字符串,则返回-1。


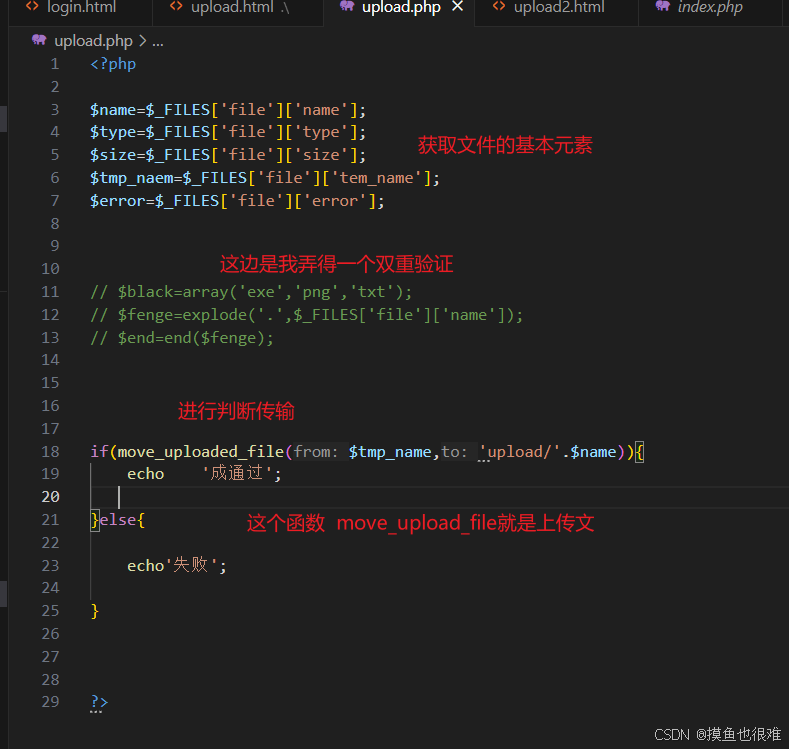
然后就是定义 后台传输文件了 那有人问了 你妹的 怎么建立前后端联系啊 这边上边的html里 有个 action='upload.php' 就是把这个文件呈现到后台的php
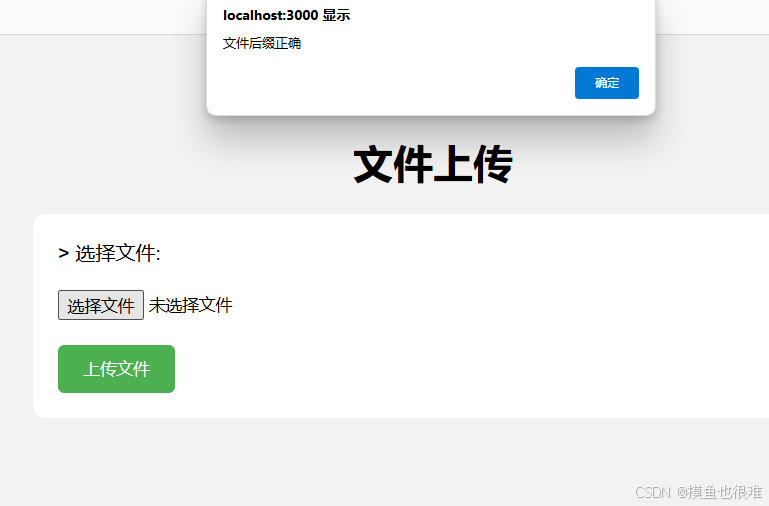
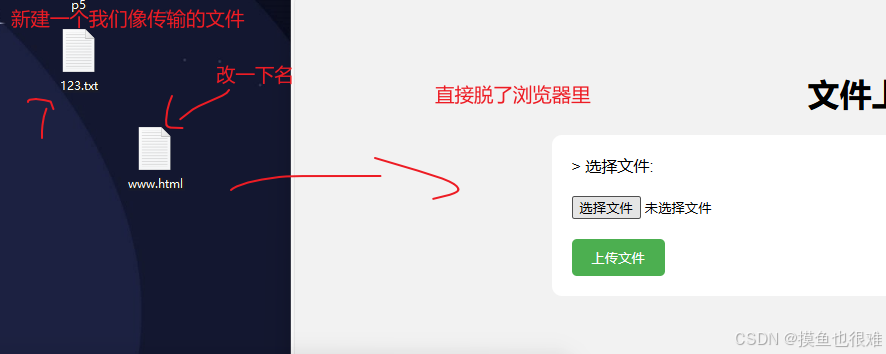
好了演示一下
像这种单一的验证是最好 绕过的
演示一下
ctrl U +ctrl A +ctrl C 复制一下源码 新建一个txt 写进去

然后直接提交已经 直接绕过前端js //但是这是个跨域请求 这边我们本地玩一玩就行 因为跨域请求基本上是行不通的 (跨域限制)
登录页面的书写
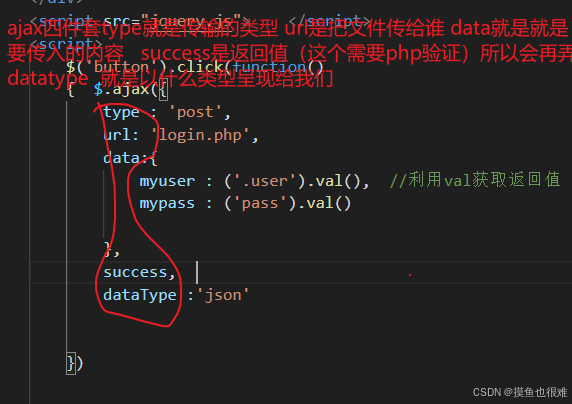
这个就是 利用.ajax技术 (这个函数在 jquery 库里) 这个的玩法就是 前端js做传输 后端php进行验证
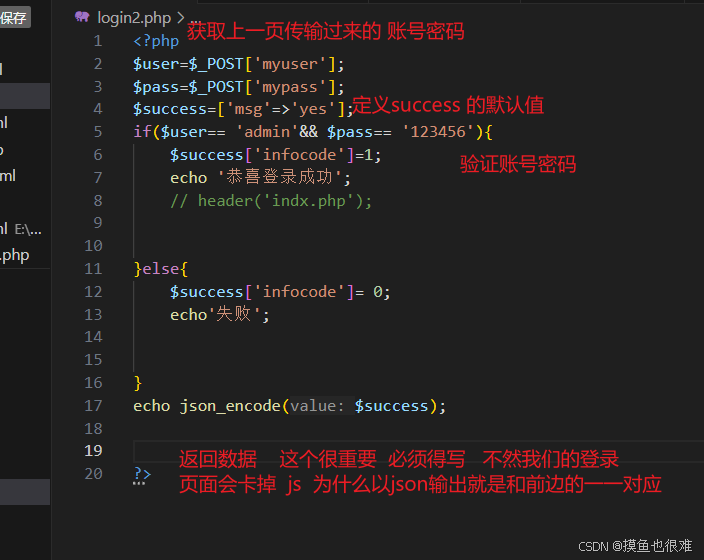
这边咱们先写个 前端在写个后端 进行对比一下 创建2个 login.php/html
//登录的html代码<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>后台登录</title> <style> body { background-color: #f1f1f1; } .login { width: 400px; margin: 100px auto; background-color: #fff; border-radius: 5px; box-shadow: 0 0 10px rgba(0,0,0,0.3); padding: 30px; } .login h2 { text-align: center; font-size: 2em; margin-bottom: 30px; } .login label { display: block; margin-bottom: 20px; font-size: 1.2em; } .login input[type="text"], .login input[type="password"] { width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 5px; font-size: 1.2em; margin-bottom: 20px; } .login input[type="submit"] { background-color: #2ecc71; color: #fff; border: none; padding: 10px 20px; border-radius: 5px; font-size: 1.2em; cursor: pointer; } .login input[type="submit"]:hover { background-color: #27ae60; } </style></head><body><div class="login"> <h2>后台登录</h2> <label for="username">用户名:</label> <input type="text" name="username" id="username" class="user"> <label for="password">密码:</label> <input type="password" name="password" id="password" class="pass" > <button> 登录 </button> </div></body></html>这边和php传输不同 这个使用的是class 模块进行传输 而php则需要name后的参数的支持



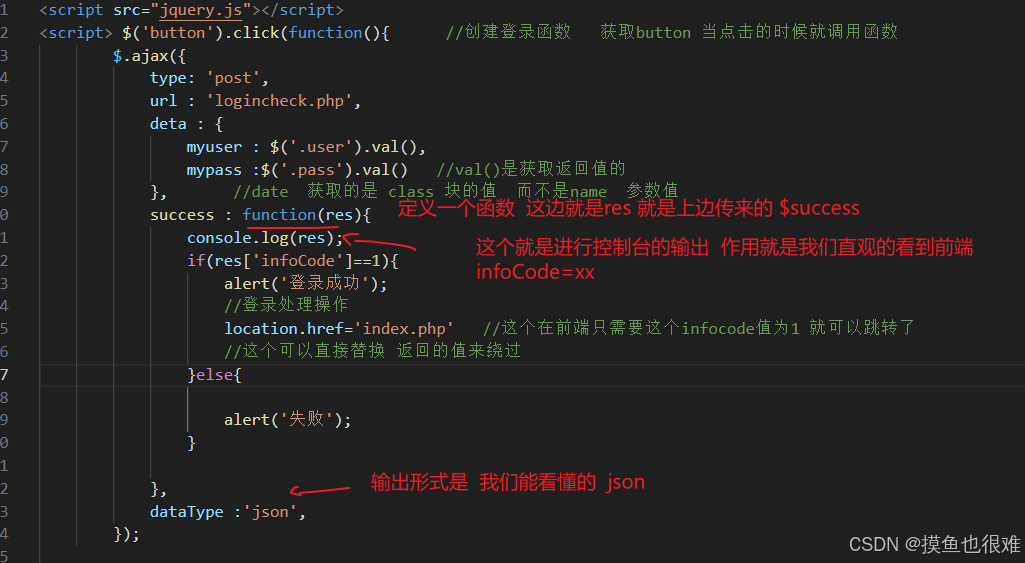
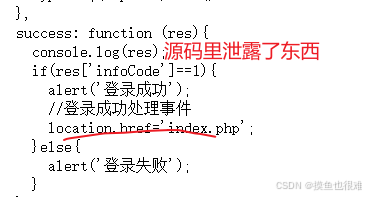
那我们就去前端html接收一下 success

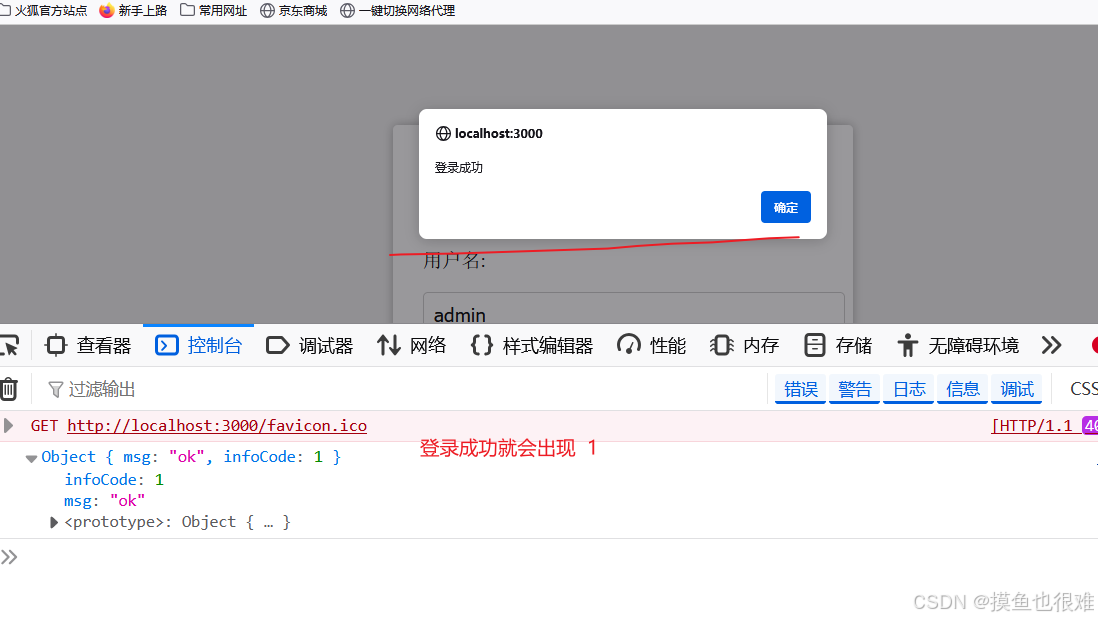
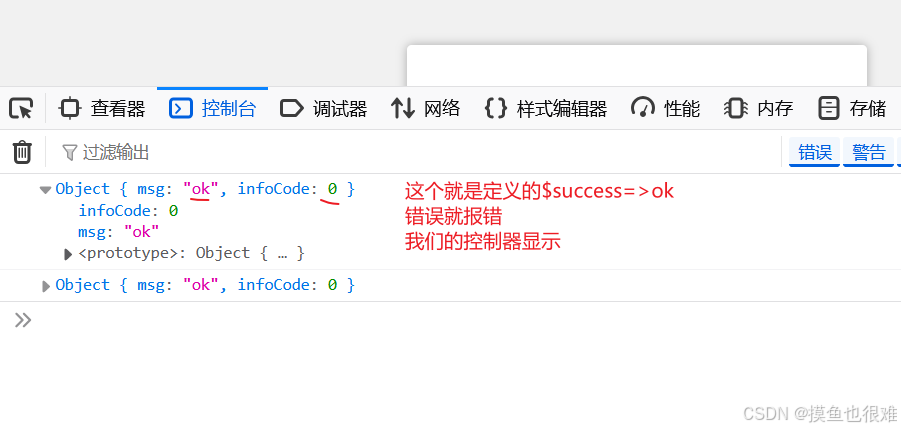
运行一下

因为我们写的这个代码验证是在前端的所以可以绕过 1、就是跨域进行删除
2、其实就是未授权访问 因为这个的后台网站没有进行验证

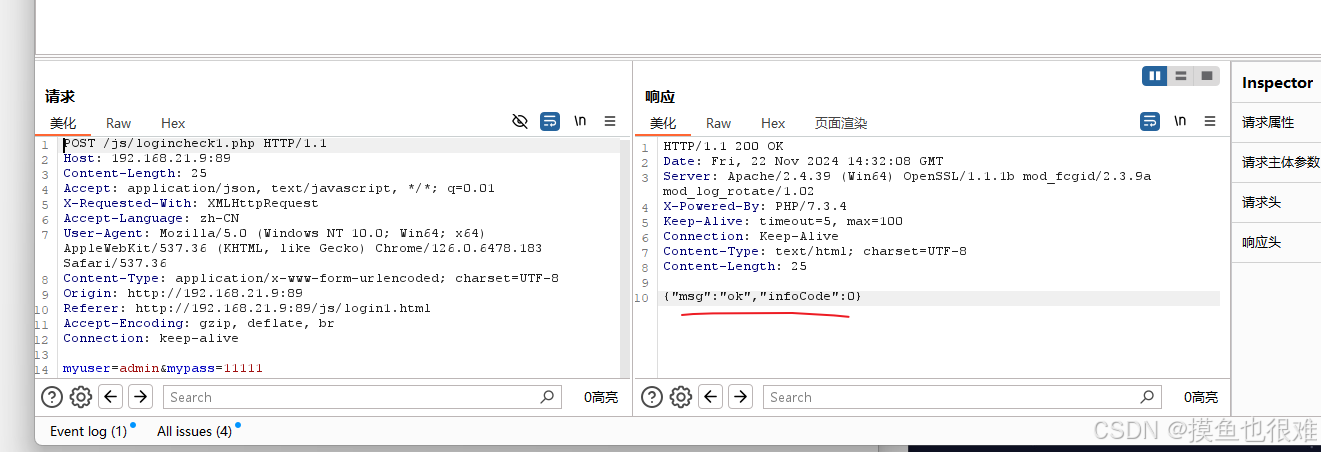
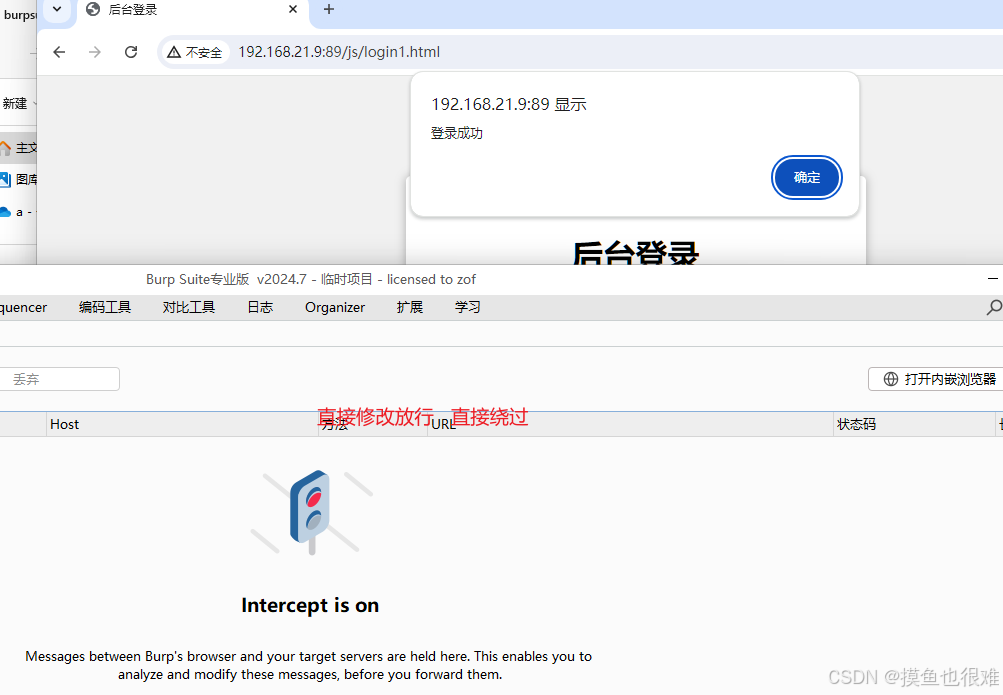
3、修改返回包进行绕过 直接打开 burp右键进行 抓取响应(你妹的那里来到响应啊 其实就是php发给 js的一个通行证 )


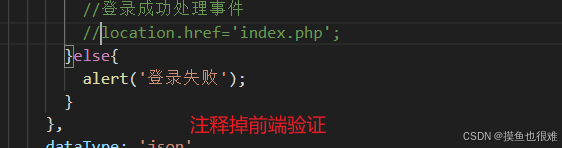
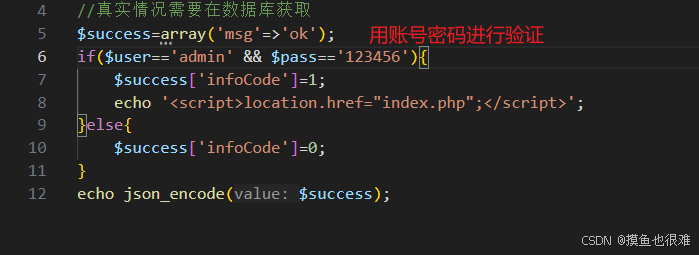
第二种就是前端假的验证 后端双重验证 就是把最重要的跳到后台的代码写到 后端if(user=正确)&&pass=正确的里边 这样这个跳转就不是前端一端独大 演示一下


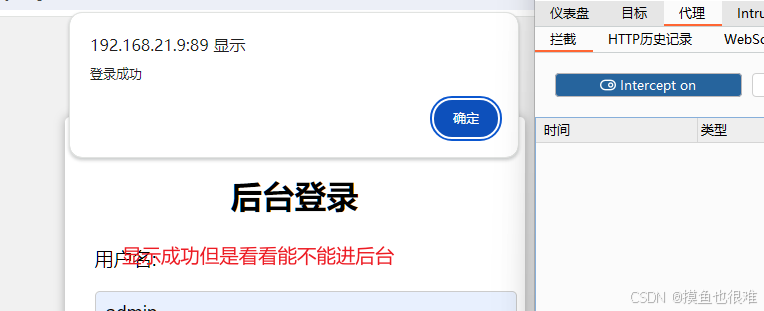
那我们直接试试把
进不来后台 这种就得使用弱口令 或者其他逻辑问题了
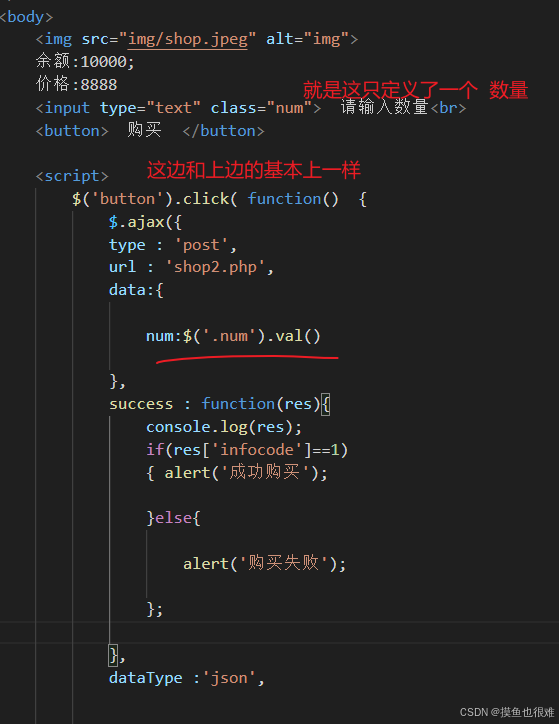
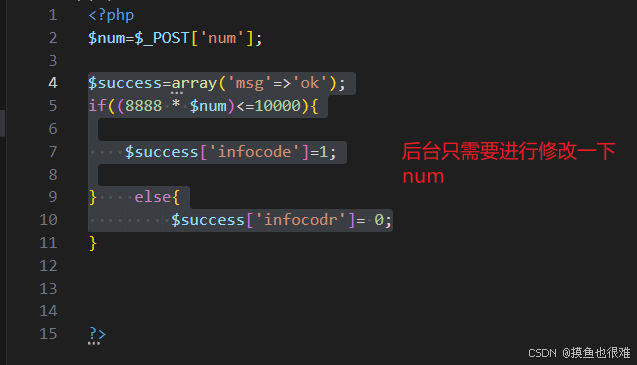
开发购买网站


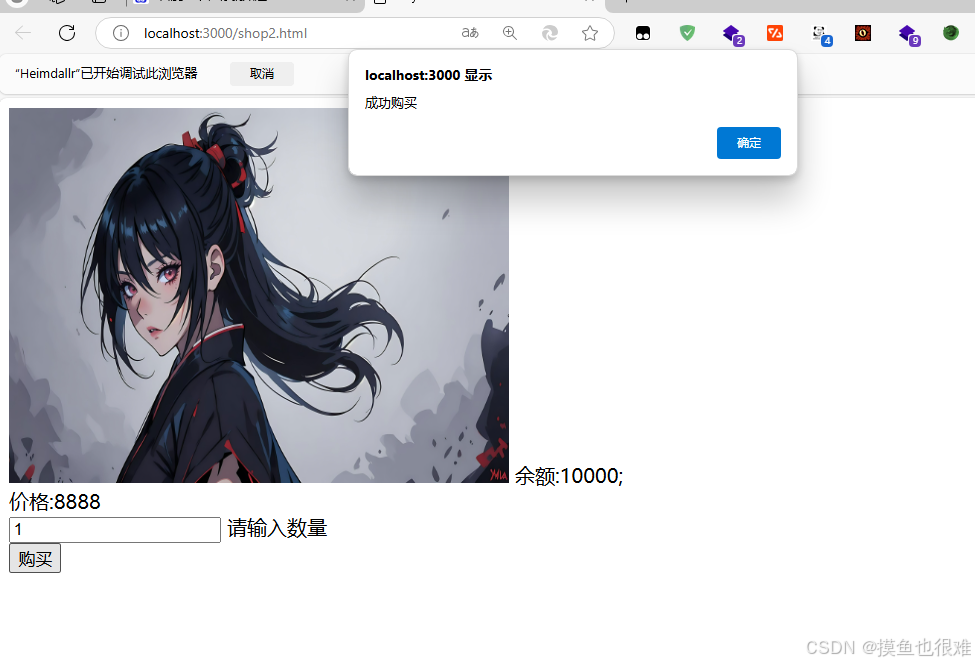
演示一下
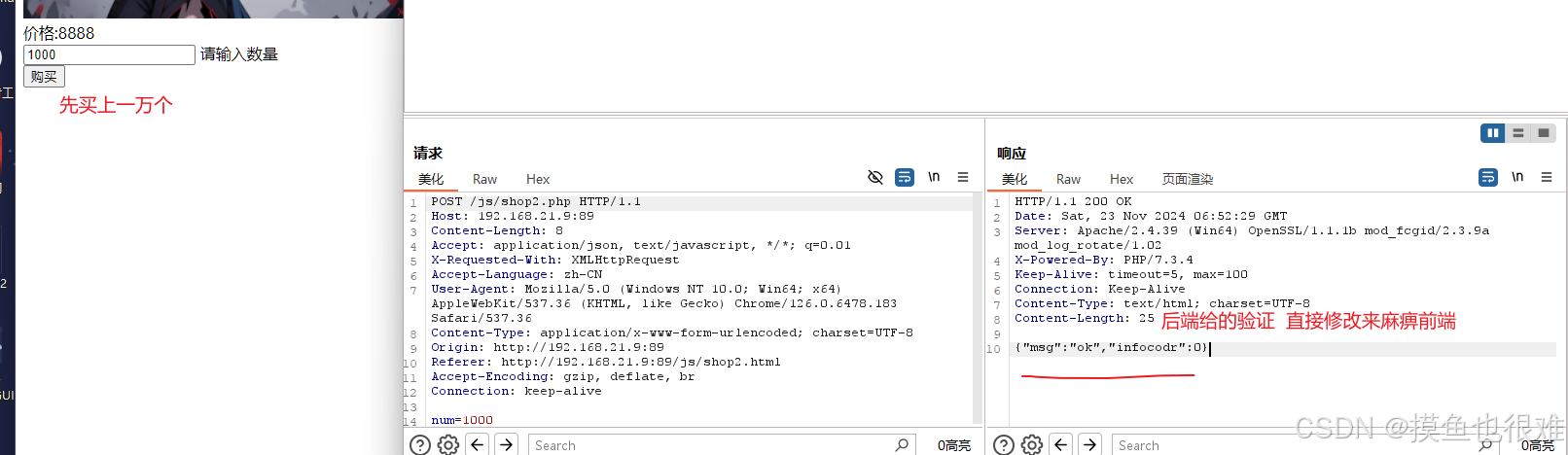
然后安全的问题就是 因为验证是在前端 所以我们可以无限购买 演示一下 先打开 我们的phpstudy
那这个逻辑不就和上边的哪个一样了嘛 直接抓返回包


直接购买成功了
总结:
为什么学习这个js开发 就是为了了解一些 机制 然后好用机制本身的逻辑进行 绕过修改 就是这个可以结合前端的信息收集 假如你收集到了 这个js 验证的(怎么判断就是从前端有没有 squery库的函数利用)web 然后就可以在允许的情况下进行渗透了 当然了解代码的逻辑也对我们的ctf比赛有很大的帮助
有些burp 使用的了的BurpSuite 安装+激活+使用详细上手教程 web安全测试工具_哔哩哔哩_bilibili
这个博主写了个一键启动的burp 蓝奏云优享版
然后就是这个源码 蓝奏云优享版