前言
在华为开发者大会2023上,官方正式进行发布了 OpenTiny,这是华为云出品的企业级设计体系统,一套前端 UI 组件库。适配 PC 端/移动端等多端,完成度很高。至此,web 项目开发又多一个选择。

OpenTiny,同时支持 Vue2 / Vue3 / Angular ,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
TinyVue 是 OpenTiny 组件的 Vue 实现,本文也主要介绍它。

核心亮点
一套代码同时支持 Vue 2 和 Vue 3,抹平了两个版本的语法差异,大大降低了从 Vue 2 迁移到 Vue 3 的成本和风险;
一套代码同时支持 PC 和移动端,这意味着同一个组件在不同终端表现是不一样的,在多端场景下,组件的使用方式完全相同;
组件丰富。包括通用高频组件 table tree、 select 等。此外,还提供了一些独有的特色组件,如 split 面板分割器、 IP 地址输入框、 Calendar 日历、图片裁切、图表等;
提供了跨平台的前端工具化 CLI 工具。TinyCLI 有一系列开发套件及工程插件,覆盖前端开发的整个链路,保证团队开发过程的一致性和可复制性,提升前端开发效率;
提供开箱即用的中后台模板。内置了 TinyPro 中后台 admin 模板,支持 Vue 框架包含 10 多个实用功能和 20 多个典型页面场景。
目前有中后台应用和云服务控制台应用两套典型页面模板,分别适用于中后台和云服务控制台应用。
安装使用
在项目的根目录中,打开控制台,执行以下命令,为 Vue 3.0 的项目安装 TinyVue 组件库 :
yarn add @opentiny/vue@3# 或者npm install @opentiny/vue@3如果是Vite 工程,安装完依赖后,修改项目的 vite.config.js ,添加以下代码突出显示的部分:
// vite.config.jsimport { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'export default defineConfig({ plugins: [vue()], define: { 'process.env': { ...process.env } }})接着就能想是其他组件那样,从依赖包 @opentiny/vue 中引用多个组件。
<template> <div> <tiny-button>TinyVue</tiny-button> <tiny-alert description="TinyVue"></tiny-alert> </div></template><script> import { Button, Alert } from '@opentiny/vue' export default { components: { TinyButton: Button, TinyAlert: Alert } }</script>用法和我们使用Element-ui一样。因此,上手难度几乎为0。
组件示例展示
现在,让我们简单来几个示例体验下效果。
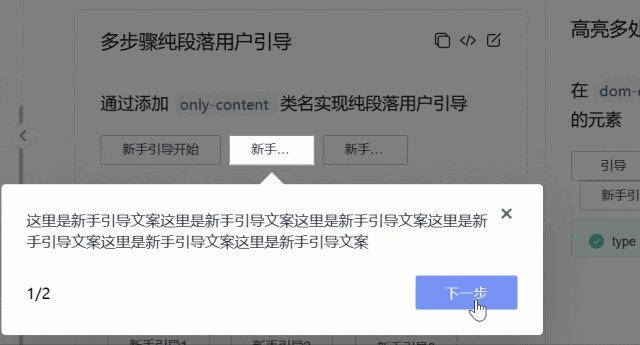
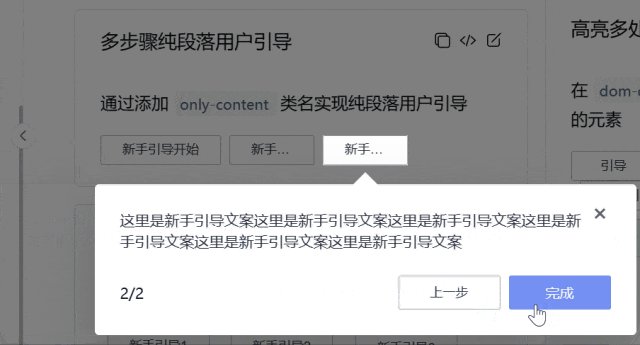
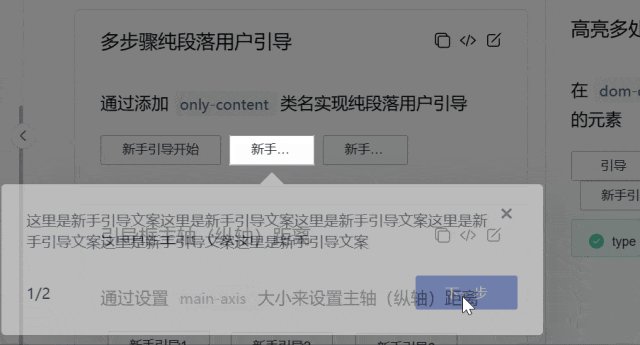
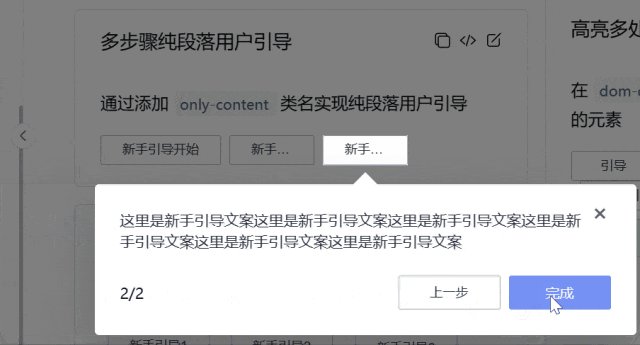
第一个不得不说的就是引导组件。

对于简单的网站引导操作功能,再也不用重新引入其他库啦~
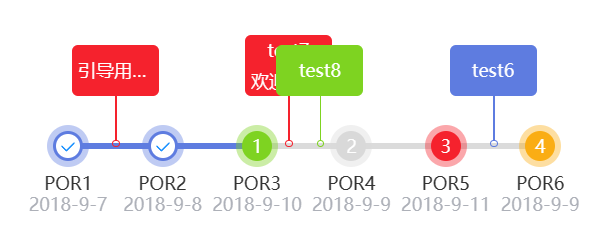
第二个,里程碑组件。

说实在的,很有中国味儿~
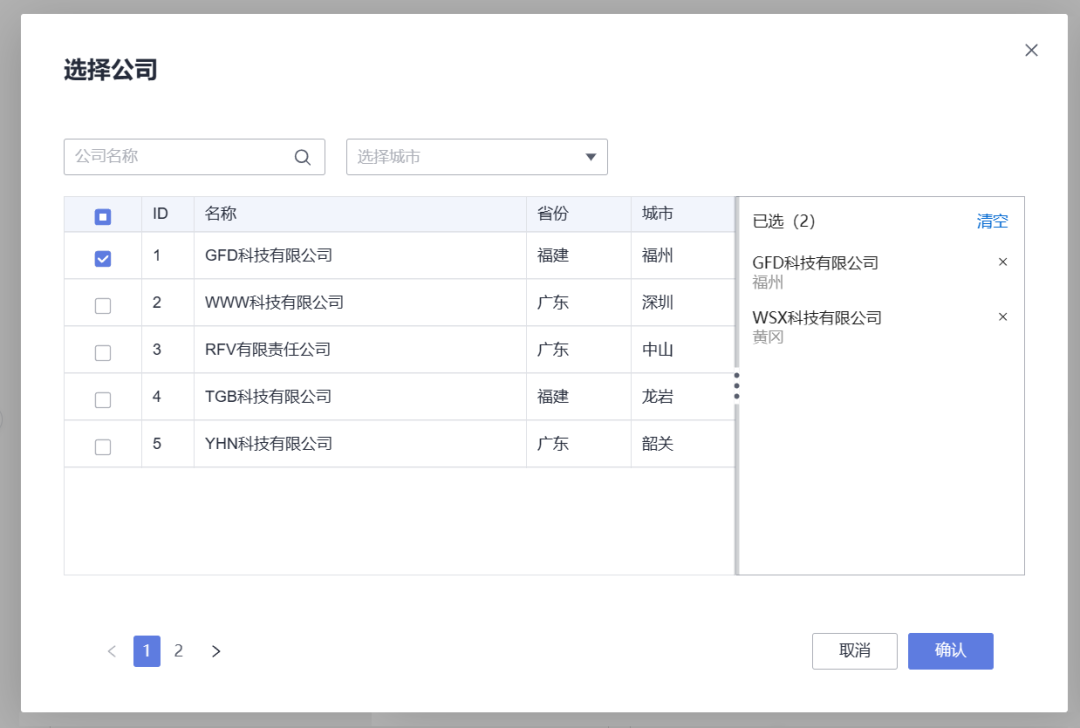
再来看看弹窗组件。

演示示例也是我们经常用到场景: 表格的单选或多选,树形单选或多选。直接copy代码即可。
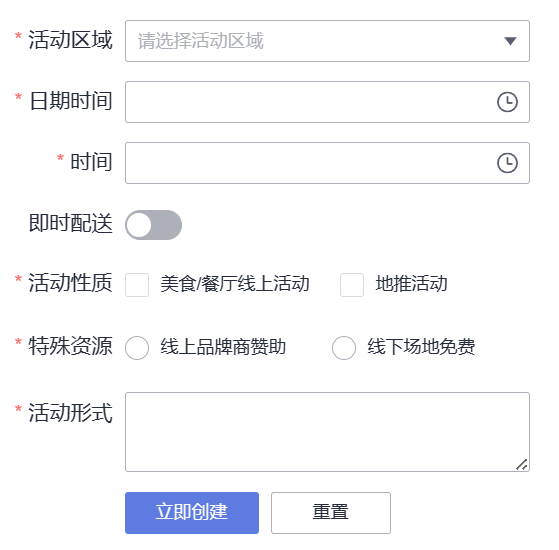
当然,还有很重要的表单组件。

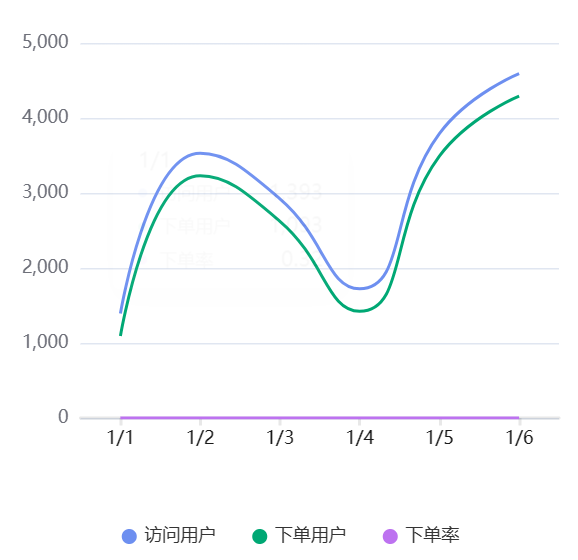
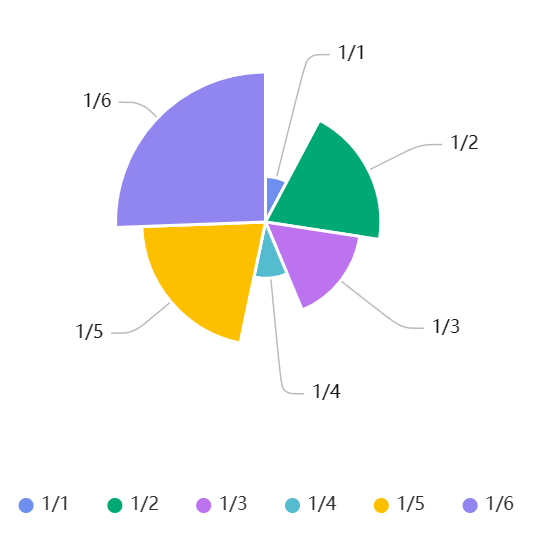
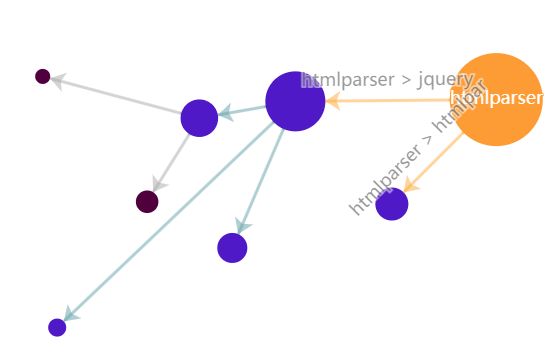
还有关于图表的一套良心组件。这是我特别喜欢的。





基于 eCharts 封装,一个纯 Javascript 的图表库。不用再引入第三方图表库了。
TinyVue中还有很多实用的组件,这里就不一一赘述啦~
其他
据发布会说, OpenTiny 孵化自华为云和流程IT,经过九年持续打磨,服务于华为内外部上千个项目,是一个稳定可靠的组件库。
关于 TinyVue 组件更加详细的使用方式,请查阅官方文档哦。
TinyVue官网
https://opentiny.design/tiny-vue/zh-CN/overview
写在最后(私活源码)
今天还给大家分享一套基于Springboot+Vue的仓库管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
一、系统运行图(设计报告和接口文档)
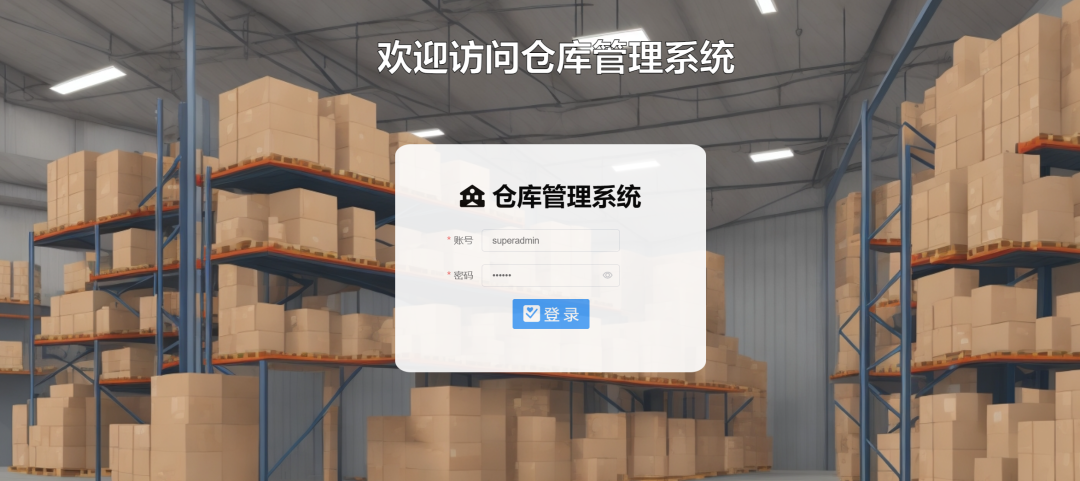
1、登陆页面

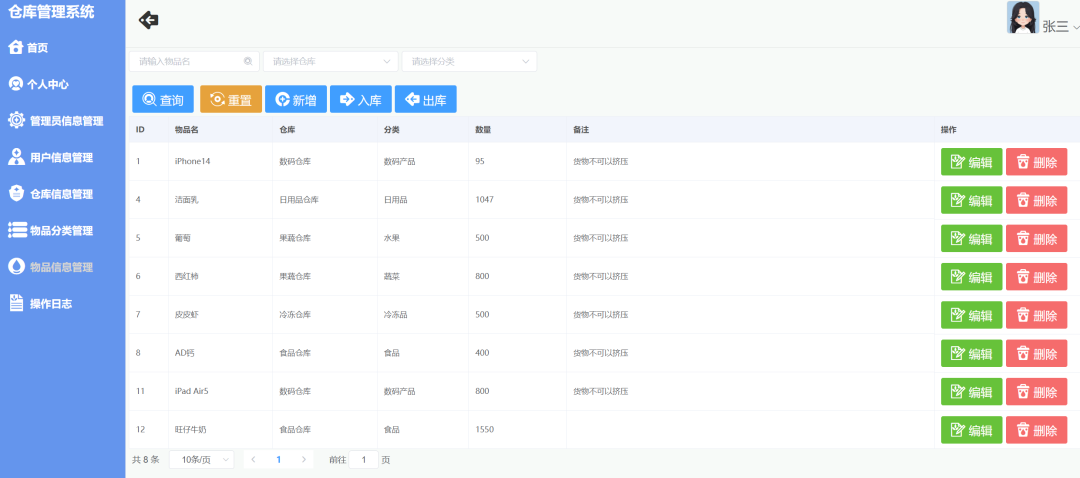
2、物品信息管理

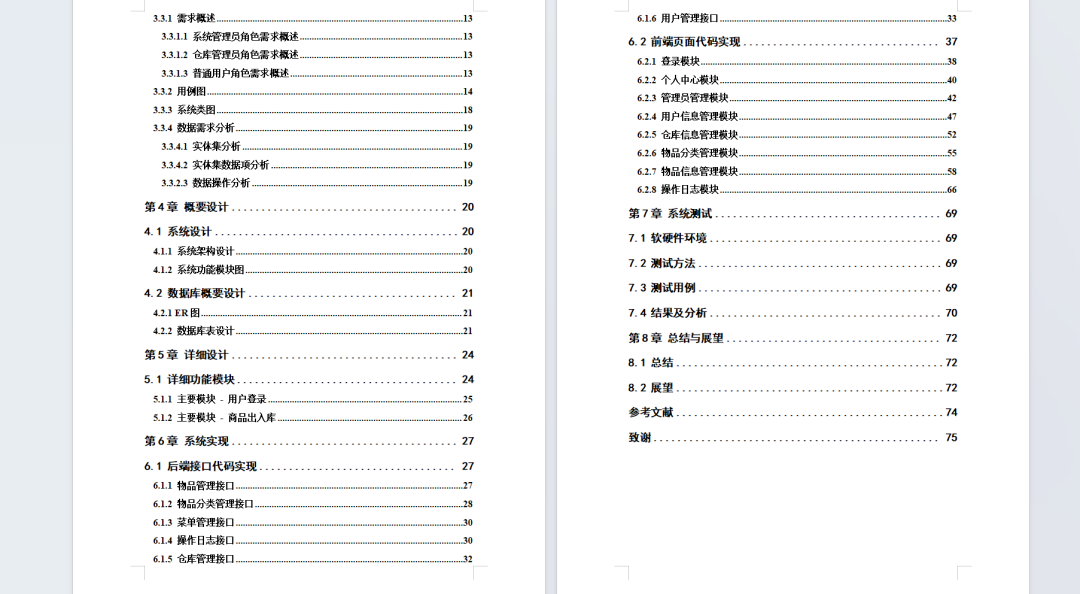
3、设计报告包含接口文档


二、系统搭建视频教程(部分截图)

源码免费领取方式
扫码关注本号,后台回复 仓库
扫码关注本号,后台回复 仓库
持续关注本号,分享更多项目源码